テキストを入力するだけでメッセージ動画が作れるサービスTeloppyを運営しております!
その中で用いたアニメーションのコードを一部紹介したいと思います!
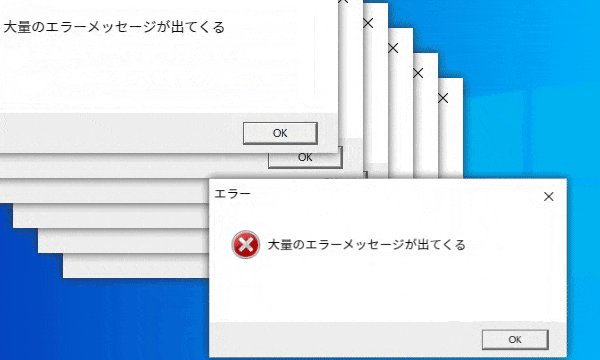
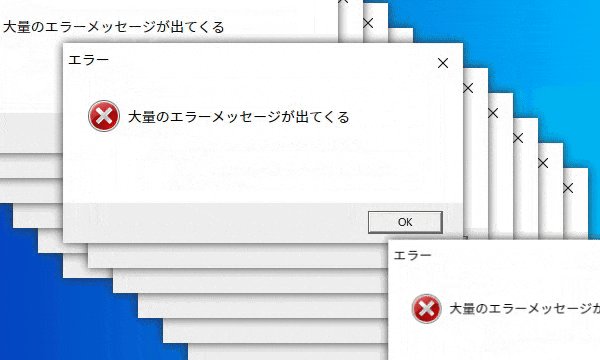
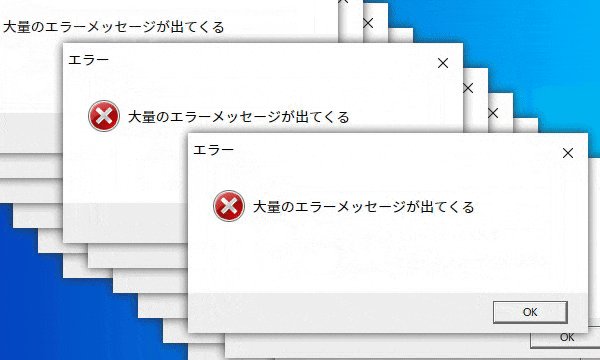
実際のテロッピーでの動作(teloppy版の方では都合上解像度によってアニメーションの仕様が異なります)
コードの完成形がこちらです
See the Pen Untitled by Teloppy テロッピー | 自分だけのメッセージ動画を作ろう (@teloppy_com) on CodePen.
css
.pad{
position:absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
opacity: 0;
transform: scale(0.8);
~~略
}
.pad--visible{
opacity: 1;
transform: none;
}
装飾の部分は端折りましたが、でモーダルの中央配置を行って、pad-visibleクラスが付与されたときにtransitionでフワッと出てくる感じです。
js
const $pad = document.querySelector('.pad'),
$body = document.querySelector('body');
/*
length 1行あたりに複製する数
translateX 複製するときに基準となるX座標
translateY 複製するときに基準となるY座標
*/
const clone = (length, translateX, translateY) => {
for (let index = 0; index < length; index++) {
//要素の複製
const $clone = $pad.cloneNode(true);
//ちょっと左にずらす
$clone.style.left = (-(length - 1) / 2 + length - index) * 50 + translateX + 'px';
//ちょっと上にずらす
$clone.style.top = (-(length - 1) / 2 + length - index) * 50 + translateY + 'px';
//DOMに追加
$body.append($clone);
}
}
for (let index = 0; index < 3; index++) {
clone(6, (-1 + index) * 250, (-1 + index) * document.documentElement.clientHeight/2);
}
まず、モーダルの複製とそれぞれの位置を設定します。css側ですでに中央配置を行っているので、js側の配置では中央からどれだけモーダルをずらすのかというのを設定します。
clone関数では指定された分だけの数のモーダルを1行作ってちょっと左上にずらしながら複製します。
for (let index = 0; index < 3; index++) {
clone(6, (-1 + index) * 250, (-1 + index) * document.documentElement.clientHeight/2);
}
ここの記述では、1行6個のモーダルを3行作っていますが、1行目のX座標の基準値は-250px、2行目を真ん中に配置したいので0px、3行目は250pxの配置になります。Y座標も同様ですが倍率はウインドウの高さに指定してあります。
$pad.remove();
で複製の元になったモーダルは消して
const $pads = document.querySelectorAll(".pad");
await timer(500);
for (const $pad of $pads) {
$pad.classList.add("pad--visible");
await timer(200);
}
0.5秒待ったあとに、for ofでモーダルを一個ずつ0.2秒ごとに表示させて完了です!
Teloppyではこんな感じのアニメーションを多く作ってます。twitterのフォローもお願いします![]()