先日2020/8/14に参加したFlutter勉強会についてアウトプットします。
勉強会URL(connpass):はじめてのFlutter! - connpass
Flutterの概要
Flutterは Google 製のオープンソースのモバイル開発フレームワークであり、iOS,Androidごとに開発言語等を使い分けることなく、1つのコードベースで両方のプラットフォームに対応させることができます。
また、最近ではWebアプリへの対応も進められているようです。
Flutterの開発にはDartという言語を使用し、あらかじめ用意されたウィジェットを使用して、ボタンやテキスト、アイコンの表示といったGUIデザインを作ることができます。
勉強会で作成したアプリ
勉強会ではサンプルとして、ボタンを押下するごとにランダムに文字列を表示する占いアプリを作成したほか、サンプルを改造したアプリを参加者各自で作成しました。
作業にはDartPadというブラウザ上で稼働するエディタを使用しました(本格的な開発の場合Xcode,Android Studioなどを使用する模様)。
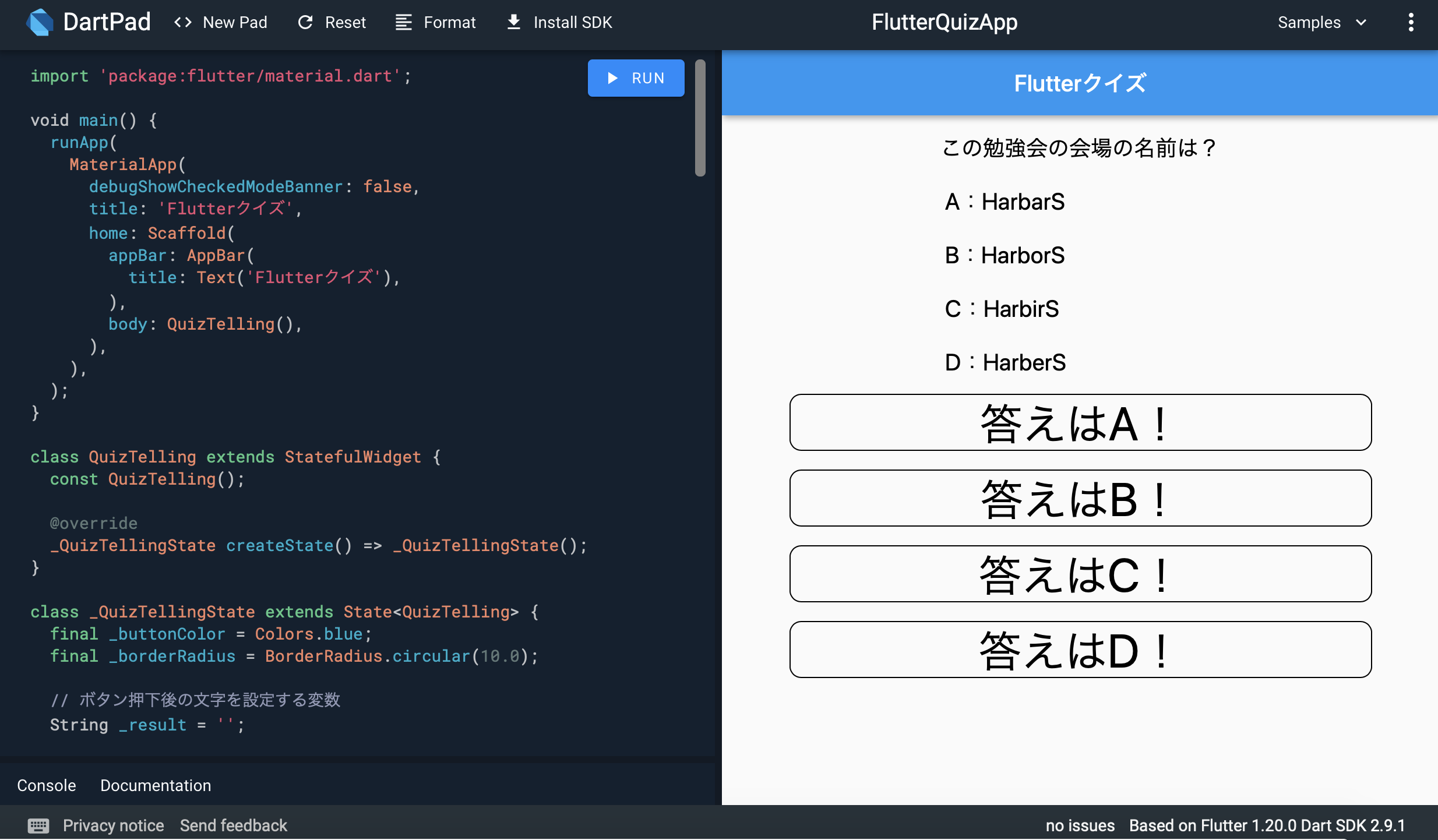
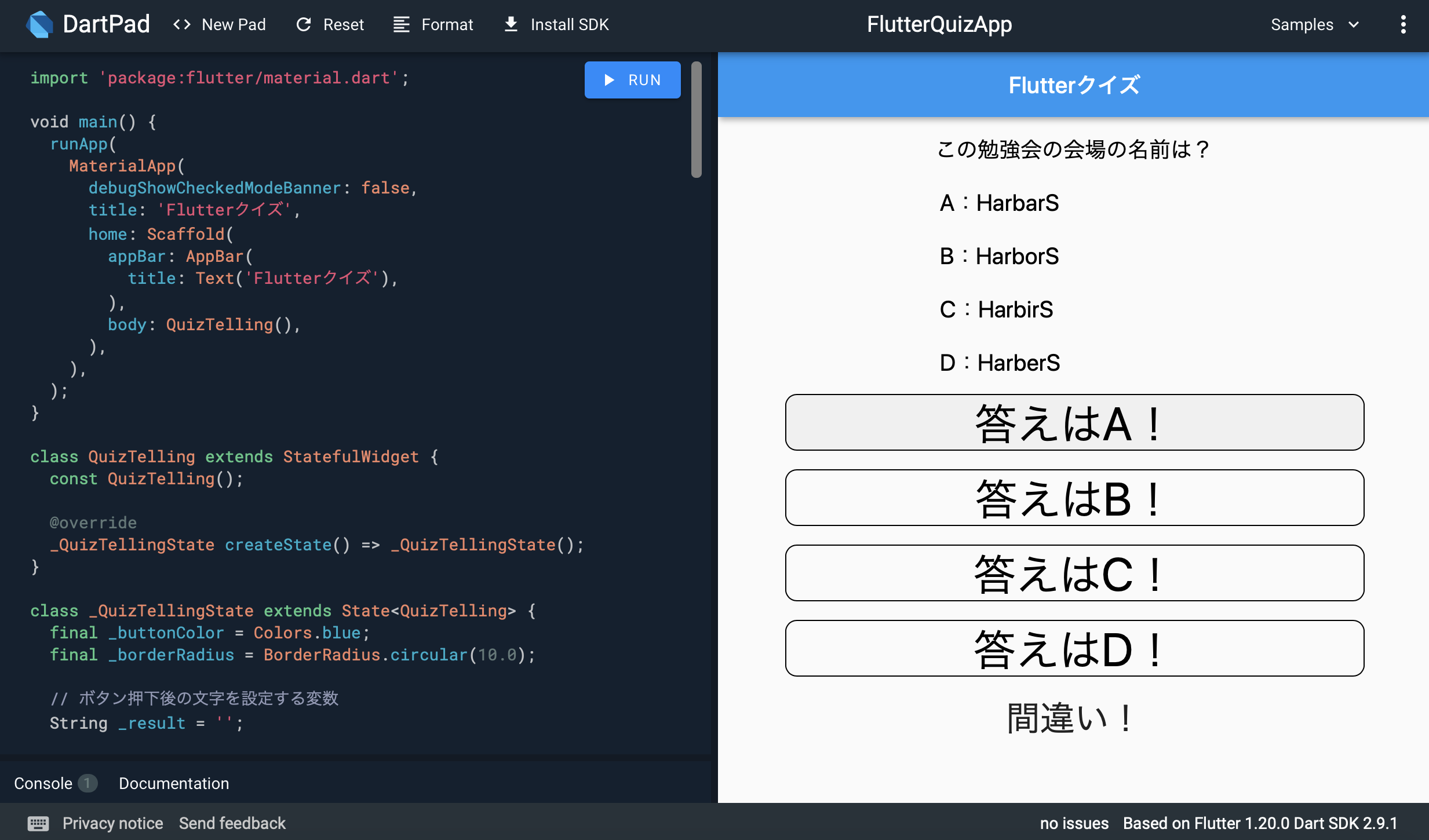
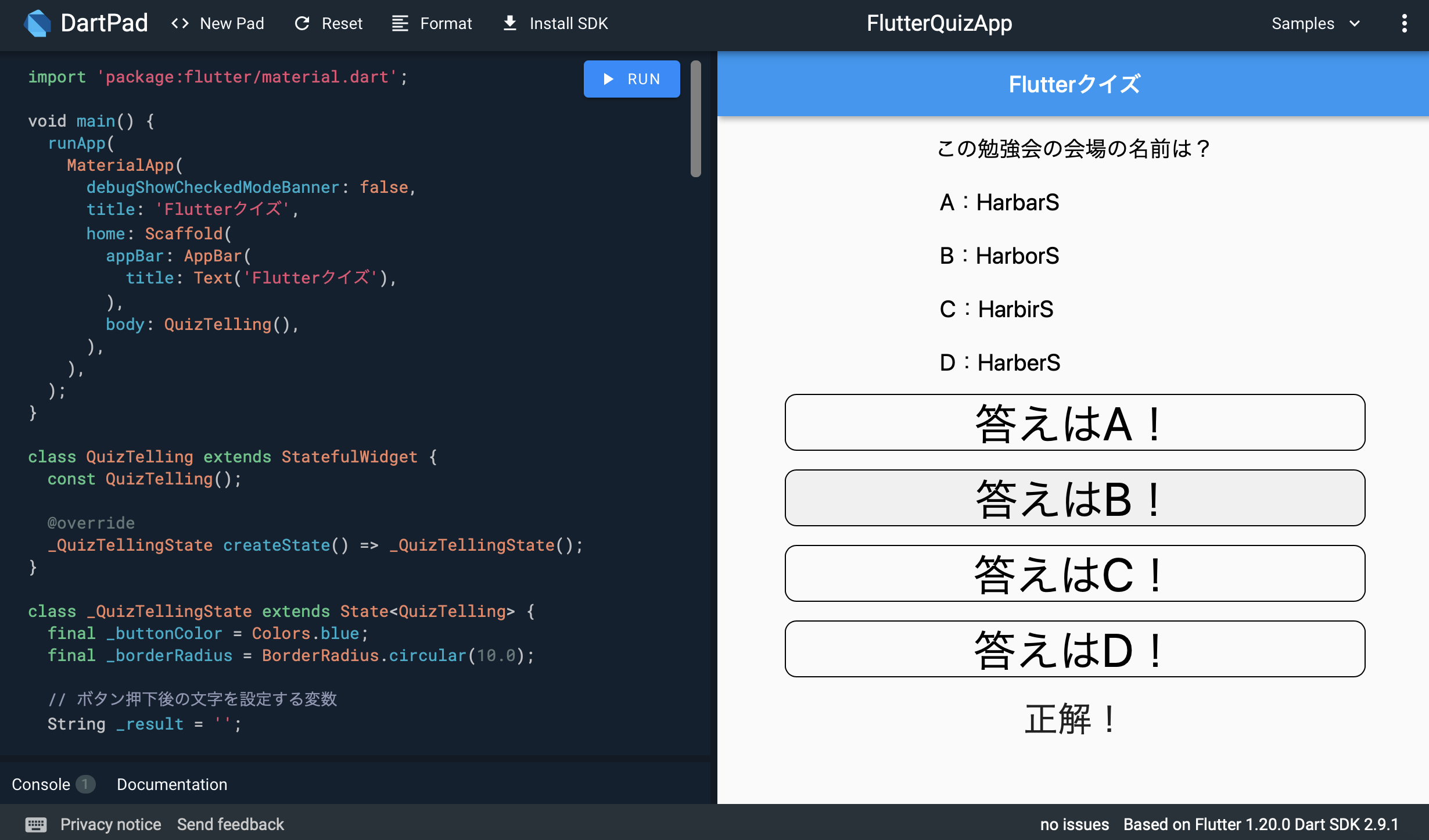
私は1つだけ表示していたボタンを4つに増やした上で、ボタンごとに表示文字列を出し分けることでクイズアプリを作成しました。
クイズアプリのコードを入力したDartPadには以下のURLでアクセスできます。
勉強会で即興で作成した後、若干不備修正・コメント追加を行っています。
GistというGitHubのサービスによって、Gistで共有したコードをDartPadに表示させています。
https://dartpad.dartlang.org/a4cdb87971eef02b8ad63d59b876818c
クイズアプリの画面写真は以下の通りとなります。
最後に
Flutterについて、比較的簡単にスマホ用のGUIアプリを作成できることに興味を持ちました。現在Googleが力を入れて開発しているようなので、今後もFlutterの動向に目を配りたいと考えております。
本記事内の記述に誤り等ございましたらご連絡をお願いいたします。