はじめに
先日、「5週間でwebサービスリリース人集まれ!LTまでする人限定」という勉強会企画に参加し、約5週間の間Webアプリ開発・リリース作業を行った後、LTで成果物を発表しました。
本記事では作成したWebアプリの機能の紹介や開発経緯、企画に参加して感じたことについて記します。
勉強会企画のURL(connpass):
5週間でwebサービスリリース人集まれ!LTまでする人限定(オンライン開催に変更!)
5週間でwebサービスリリース人集まれ !! LT発表会
作成したWebアプリの概要
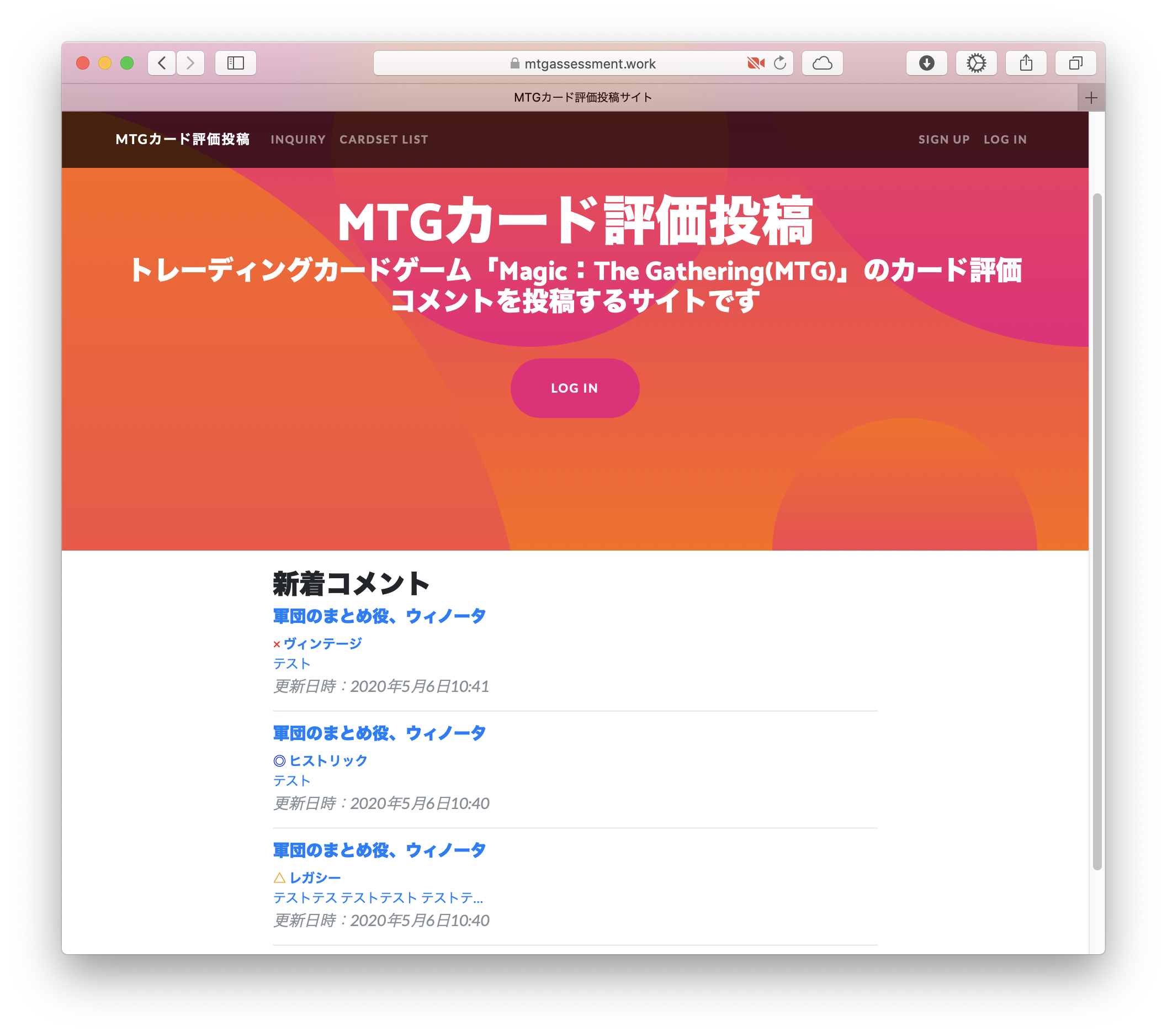
今回作成したのはトレーディングカードゲーム「Magic:The Gathering(MTG)」のカード評価コメントを投稿するサイトです。
作成したWebアプリのURL:
MTGカード評価投稿サイト

構想自体は前々からあり、「DMvault」というデュエル・マスターズ関連のサイトを見たことがきっかけで、その中にある「カード評価集」という機能がMTGにもあったらいいなという思いで制作に挑戦しました。
主な機能として、メールアドレスとパスワードを登録してのサインアップ・ログイン機能と、ログイン者によるコメント投稿、自分のコメントの編集・削除を実装しています。
未ログイン者はコメント閲覧のみが可能であり、コメント投稿・編集・削除はできません。
サインアップ・ログイン機能について、入力されたメールアドレスに認証メールを送信しメール経由で登録完了させる機能や、メールアドレスにパスワード再発行メールを送る機能もあります。
Webアプリ開発の経緯
モダンな技術に触れるためにDjangoの学習を行っている最中にこの企画を知り、習うより慣れろでオリジナルのWebアプリをWeb上にリリースしたいと思って参加させていただきました。
期間中はDiscordの音声通話で週に1度のもくもく会および成果物発表を行い、完成後にDiscordでLT発表を行いました。
開発にあたっては以下の書籍を参考にしており、根本的には書籍中で作成するサンプルアプリを元に改造したものとなっています。
参考書籍:
動かして学ぶ!Python Django開発入門
主な使用技術
•Django
Pythonで動作するWebアプリフレームワークです。
モダンな言語といえばPythonだろうという漠然としたイメージで選んだため、他とは深く比較検討していません。
参考書籍の受け売りですが、会員制のWebアプリを作るなら、認証メール送信などの機能が元々備わっているDjangoの方が向いているようです。
•Bootstrap
Twitter社が開発したCSSフレームワークです。
無料テンプレートを適用しただけですが、手軽にスマホ・タブレット表示対応可能なことに驚きました。
•PostgreSQL
オープンソース系のリレーショナルデータベースです。
Djangoでデフォルトで使われているSQLite3ではデータが巨大になった場合に問題があるためこちらを使用します。
•AWS
Amazonが提供するクラウドサービスで、今回はリリース先仮想サーバとしてEC2インスタンス、メール配信サービスとしてAmazon Simple Email Serviceを使用しています。
企画に参加して良かったこと
- 約5週間以内に完成させるという期限と、1週間に1回進捗発表というペース管理を設けることで、モチベーションを維持できました。
- 書籍をなぞるだけでは理解できていなかった点について、オリジナルの画面や機能を盛り込む過程で気づいたり理解したりすることができました。
- 例えば、データベースの定義を自動的に作成・管理するマイグレーションの概念について理解できておらず、オリジナルのテーブルを用意する際に苦労しましたが、結果的には思い通りに実現することができました。
- 何より、初めてオリジナルのWebアプリを公開することができました。
今後の課題
- 画面から画面への値の受け渡しが一部うまくいかず、場合によっては前画面からURLに値を渡してなんとかしている箇所もあるため改善する必要があります。
- 戻るボタンが無いなど画面遷移が不親切であり、コメント投稿後にかなり前の画面に戻る(そうしないとエラーを吐く)という問題もあります。
- あったほうがいいけど実装できていない機能が山積みとなっています
- カードセット一覧、カード一覧のデータを公式APIから取得(現在は一つ一つ手作業でDBに登録しています)
- カードやコメントの検索フォーム
- コメント投稿数が多いカードをランキング表示
期限が決まっていたことや、Djangoに関してまだ初心者であるため粗削りな点が多いです。
最後に
DjangoやAWSについてほぼ素人であることから開発にあたって不安もありましたが、今回の企画を通して様々な知識や貴重な経験を身に付けることができました。
本記事内の記述に誤り等ございましたらご連絡をお願いいたします。