目的
私の周りで環境構築に手間取っている人が多いのと、自分がほかの端末でreact nativeの環境を構築することになった時のために作ることにしました。
ほとんど、公式のGetting Startedから拾ってきたやつを書いているだけなのでemulatorとかandroidの設定はそっちを参考にしてます。
React Nativeの環境構築なんて沢山転がっているんで今更ですが、今回調べたことをまとめたいという意味でもここに書かせてもらいました。
使用するOS
- macOS
- Windows 10
Java、pythonのインストール
Facebookの公式にはpython2とjdk8をインストールすると書かれていますが、ここですでにjavaがPCに入っている人は注意が必要です。jdk8以降の9や10をインストールしている場合、起動できなくなります。ちゃんと対応すれば最新のJavaでも動くかもしれませんが面倒なので、バージョンを下げます。
react-native-cli
npmを使用してReact Native CLIを導入します。
npm install -g react-native-cli
Android StudioのDownloadとinstall
Android Studioのインストール
Download Android Studio<-からAndroid Studioをダウンロードする。
インストールタイプを選択するように言われるので"Custom"を選択します。
Android SDKAndroid SDK PlatformPerformance (Intel ® HAXM)-
Android Virtual Device
この4つにチェックが入っていることを確認したら"next"をクリックしてこれらのコンポーネントをインストールします。
Android SDKをインストールする
下記の画像のwindowにある"Configure"から"SDK Manager"を選択する

右下にある"Show Package Details"にチェックをいれます。
Android 6.0 (Marshmallow)のエントリを見つけ次の4つの項目にチェックを入れます。
Google APIsAndroid SDK Platform 23Intel x86 Atom_64 System ImageGoogle APIs Intel x86 Atom_64 System Image
次に、[SDK Tools]のタブを選択し、右下にある"Show Package Details"にチェックをいれます。
[Android SDK Build-Tools]の項目にある、23.0.1を選択します。

最後に、"Apply"をClickしてSDKやビルドツールをdownloadしてinstallします。
環境変数の設定
Windowsの場合
Windowsではまず"コントロールパネル"を開きます。コントロールパネル内の"システムとセキュリティ" → "システム" → "システムの詳細"を選択します。"システムのプロパティ"というwindowが出たら、"詳細設定"タブ内にある"環境変数(N)…"をClickします。
複数のユーザーで使用する必要がないのであれば、"ユーザー環境変数"内の"新規(N)…"をClickし、ANDROID_HOMEという名前のユーザー変数を作成します

SDKはデフォルトで下記の場所にインストールされています。
c:\Users\YOUR_USERNAME\AppData\Local\Android\Sdk
先ほどinstallしたsdkの場所を変更していた場合ここにはないので注意
Android Studio内の"File"タブから"settings…"を開き、"Appearance & Behavior" → "System Settings" → "Android SDK"にいくとSDKの保存場所が分かります。
環境変数がロードされていることをコマンドプロンプトから"set"とコマンドを打って確認します。"ANDROID_HOME"があれば問題なしです。
macの場合
$HOME/.bash_profile 設定ファイルに次の行を追加することで、pathを通します。
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
以下、.bash_profile設定ファイルの記入の仕方
- 設定ファイルを開く
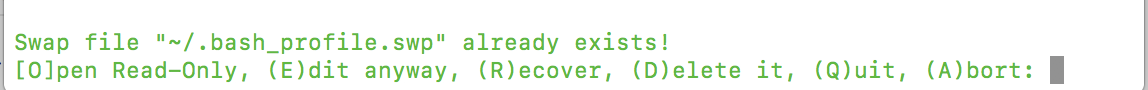
ターミナルにて下記のコマンドを入力し実行すると
vi ~/.bash_profile
下記のような表示が出るので "E"キーを押して編集できるようにする。

- その中に以下の4つを記入し、":q"と入力しenterを押すことで保存し編集を終えることができます。
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
-
.bash_profileの更新
ターミナルを開き直す、もしくはsourseコマンドで更新しなければ反映されないので今回はコマンドによって更新をかける
source ~/.bash_profile
- Pathの確認
Pathを確認するには以下のコマンドのどちらかを入力する
printenv PATH
echo $PATH
先ほど入れたpathが確認出来たら成功
React Nativeのプロジェクトを作成
React Native CLIを使用して、今回は"AwesomeProject"という新しいReact Native Projectを作っていきます。AwesomeProjectはプロジェクト名なので、好きなプロジェクト名で構いません。
react-native init AwesomeProject
Android端末
Project作成までいったので最後はAndroid上でのアプリ実行の仕方になります。方法としては実機上での実行とemulatorを使った実行の二つになりますが今回はemulatorだけのやり方を記載します。
実機でのやり方
実機のやり方については→ここ
Emulatorでのやり方
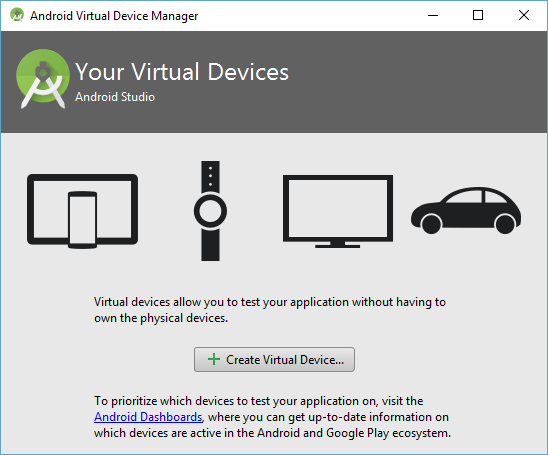
Androidのemulatorに関してはandroid Studioの"AVD Manager"を開いて設定していきます。
↓こんな感じのアイコンを探す。windowの右上近く
→ ←
←
↑
Android Studioをインストールしたばかりの状況では新しくAVDを作成する必要があります。AVDの作成に関しては→ここ
"Create Virtual Device…"を選択していきます。
"x86 Images"タブを選択し、Android 6.0(Google API)ターゲットでx86_64のMarshmallow API Level 23を探します。
"Next"をClickし、"Finish"をClickしてAVDを作成します。
emulatorを先に動かさないとアプリケーションを実行できないので下記の画像にある緑の△ボタンを押してemulatorを起動します。
iOS端末
iOS端末はwindowsでは動かすことができないので、MacOSまたはiOS搭載の端末でアプリの実行を行います。
実機でのやり方
実機のやり方については→ここ
Emulatorでのやり方
XcodeをインストールすることでiOSのemulatorを使うことができます
App Storeにてdownloadしましょう。
Xcodeの設定
installできたら、Xcodeを開き、menuから"Preferences…"を選択します。"Locations"パネルに移動し、"Command Line Tools"からプルダウンで最新のバージョンを選択してインストールしたら完了です
React Nativeアプリケーションの実行
React Nativeプロジェクトフォルダ内でそれぞれの端末ごとにreact-native run-android react-native run-iosを実行していきます。
Android
cd AwesomeProject
react-native run-android
iOS
cd AwesomeProject
react-native run-ios
何も問題が起こらなければそれぞれ emulator上で実行されているはずです。


Modifying your app(アプリの変更)
アプリが実行されたのでファイルを書き換えていきます。
-
App.jsをテキストエディタで開き、いくつかの行を編集します。 -
Rキーを2回押すか、開発者メニュー(Ctrl + M)を選択してReloadを選択、変更を確認します。
Emulatorをコマンドで起動するやり方
私はReact NativeをVScodeで書いているのですがいちいちAndroidStudioを起動するのは面倒じゃないですか。VScodeはターミナルも一緒に表示できるので、コマンド入力でemulatorを起動できたら楽だなと思ったのでここに記載しときます。
pathを通す
Macに関してはReactNative導入段階でPathを通しているのでここは飛ばして大丈夫です。
c:\Users\YOUR_USERNAME\AppData\Local\Android\Sdk\tools
↑この中にemulator.exeがあるのでこれらのemulatorで必要なものをANDROID_HOMEを追加した時と同様に環境変数の設定windowを開いていきます。
ユーザー環境変数内にANDROID_HOMEやPathなどがあるので、Pathの項目のところをダブルクリックしていきます。"新規(N)"をClickして次の2つを追加していきます。
%ANDROID_HOME%\tools
%ANDROID_HOME%\platform-tools
Pathは確かPCを再起動しないといけなかった気がするので再起動します。
再起動後、コマンドプロンプトを開いて"path"とコマンドを打つとpathが表示されるので、その中に先ほど入れた2つが入っていれば成功です。
コマンドでEmulatorを起動する
下記のコマンドを入力すると現在あるAVDの名前が表示されます
emulator -list-avds
"@"以降に先ほどのコマンドで表示された名前を入力して実行するとemulatorが起動します。
emulator @avd名
もしくは
emulator -avd avd名
起きそうな問題
HAXMがインストールされていない
新しくAVDを作成する際、"HAXM is not installed."と出てしまった場合、HAXMをダウンロードしなければならない。
c:\Users\YOUR_USERNAME\AppData\Local\Android\Sdk\extras\intel\Hardware_Accelerated_Execution_Manager
↑ここにインストーラーがあるのでインストールする。sdkの場所を変えていない場合。
vt-xが有効になっていないといわれたときはPCを再起動して、BIOSの設定を変更しなければいけません。
ちなみに私のマザーボードはASUSなのでUFEIなので、ASUS UFEIでの設定の変更の仕方を記載しときます。
詳細 ⇒ CPU設定 ⇒ Intel(R) Virtualization Technology を有効にする
emulator上でアプリが動いたのに赤い画面
新しくプロジェクトを立てた状態でアプリが起動し赤い画面に出た場合、私の経験ではほとんどがbundlerのロードに時間がかかっていたために表示できていないだけでした。React Native最初の起動は特に重いかもしれないので、焦らずにロードが終わるのを待ちましょう。