対象とする読者
- 中央寄せをコピペでやっている人
- css初心者
初めに
中央寄せって難しくないですか???
text-align: center;
指定しても中央寄せにならない、、、
などで結構悩んだりしてます。
検索するとCSSで中央寄せする9つの方法のように様々な方法が紹介されていたりします。
多くの方法が乗せられていると色々試せるので、本当にありがたい限りでよく使わせていただいているのですが、
**数が多すぎてどれを使えば良いのかわからない!!!**問題が発生します。
なので今回は上のサイトで使われている2つの方法を詳しく見ていってどういう風に使えば良いのかを考えて行きます。
色々やると自分も混乱するので左右中央寄せだけ見ていきます。
- div
- img
- button
を中央よせすることが多かったのでこれらの方法を見ていきます。
一つ目:text-align:center
一つ目はtext-align:centerです。
検索すると結構出てくるのではないでしょうか。
text-align: center;
の意味はインライン要素を中央寄せすることができるです。
そもそもとして、htmlの要素は基本的に
- インライン要素
- ブロック要素
の二つに分類されます。
上にあげた要素で考えると
div:ブロック要素
img,button:インライン要素
なので、div以外はtext-align:center;で左右中央寄せになるはずです。
実際にコードで見てみます。
html
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="sample.css">
<title>タイトル</title>
</head>
<body>
<div class="parent">
<button type="">サンプルボタン</button>
<img src="https://reasonable-code.com/wp-content/uploads/2019/01/4e9f0cba1d7b4e2c234cb6358536e775.jpeg" alt="サンプル画像">
</div>
</body>
</html>
css
.parent{
text-align: center;
}

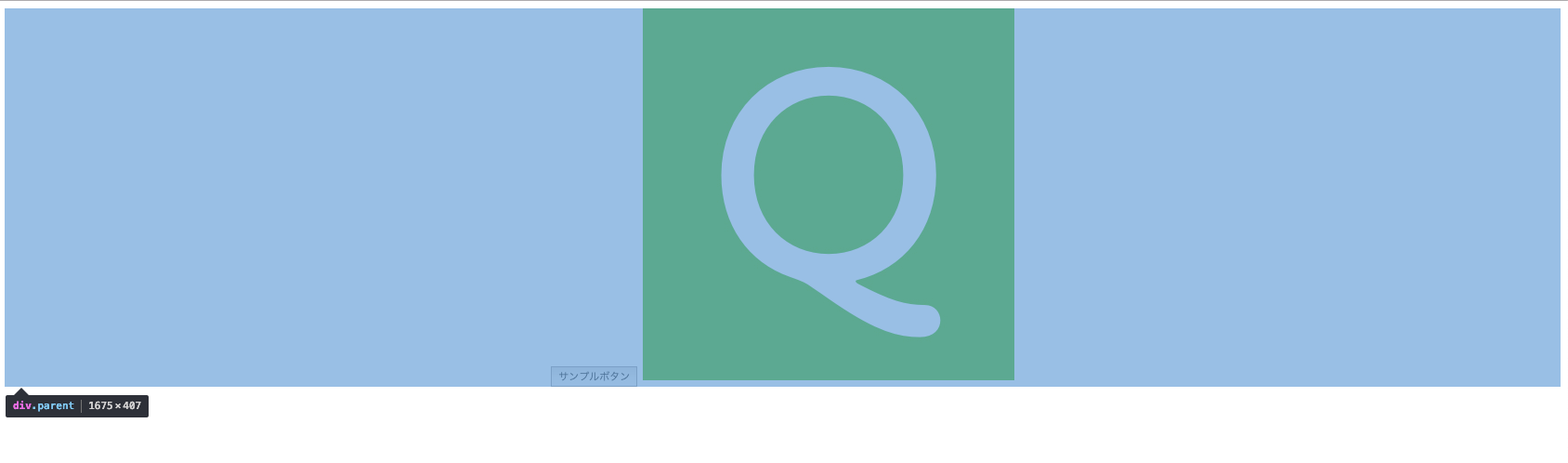
実際の画面はこのようになります、しっかりと中央よせできていることが確認できますね。
注意点としては親要素にtext-alignを記述します。
text-align:centerが効かない原因
ここでですが、親をインライン要素にすると中央よせできなくなります。
inline要素の親にはblock要素を指定しましょう。
二つ目:margin 0 auto;
一つ目でinline要素を中央よせする方法は理解しました。
では、ブロック要素はどうするのか、となります。
これを解決するのがmargin 0 auto;になります。
marginは要素の外側の余白です。
auto とは
marginに指定するautoは余白を自動で調整してくれるプロパティになります。
左右にautoを指定することで左右中央寄せになります。
これはおまじないで覚えてしまってもいいです。
それを踏まえて考えると、margin 0 autoの意味は
margin-top:0;
margin-right:auto;
margin-bottom:0;
margin-left:auto;
となります。
こちらでブロック要素の左右中央寄せは実現することができます。
margin 0 auto;が効かない原因
基本的にブロック要素は指定がないと親要素の100%の大きさになります。
親要素と同じ大きさであれば
たとえmargin 0 autoを指定していたとしても左右中央寄せになりません。
なので指定する際はwidthプロパティで横幅を指定するようにしましょう。
終わりに
text-align center;
margin 0 auto;
と二つの左右中央寄せの方法を見ていきました。
混乱することが多いので手を止めて理解してから使うことをお勧めします!