GitHub Pagesとは
概要
GitHub Pages
GitHubのリポジトリを静的WEBページとして簡単に公開できるサービス。
公開方法
- ユーザー毎に作成可能なページ(例:
https://[youraccount].github.io) - リポジトリ毎のページ(例:
https://[youraccount].github.io/[yourRepository])
本記事では、リポジトリ毎のページとしてデプロイしてみる。
本記事の構成
アジェンダ
- GitHubリポジトリ作成
- 簡単なSPA実装
- GitHub Pagesへのデプロイ
使用する言語・ツール
- みんな大好きVue.js
- vue-router (ルーティング)
- webpack (モジュールバンドラ)
- Yarn (インストーラ)
GitHubリポジトリ作成
お手持ちのアカウントでリポジトリを作成。

ローカルへクローンする。
command-line
$ git clone git@github.com:[youraccount]/gh-pages-sample.git
$ cd gh-pages-sample
簡単なSPAを実装
ディレクトリ構成
root/
┣ dist/
┃ ┣ bundle.js
┃ ┗ index.html
┣ src/
┃ ┣ pages/
┃ ┃ ┣ About.vue
┃ ┃ ┗ Home.vue
┃ ┣ router/
┃ ┃ ┗ index.js
┃ ┣ App.vue
┃ ┗ index.js
┣ .gitignore
┣ package.json
┣ webpack.config.js
┗ yarn.lock
.gitignore
/node_modules
*.log
必要なパッケージをインストール
まずルートディレクトリにpackage.jsonを作成する。
package.json
{
"name": "gh-pages-sample",
"description": "Github Pages Sample.",
"main": "index.js",
"scripts": {
"build": "webpack"
}
}
Yarnを使って必要なパッケージをインストールする。
gh-pages-sample/
$ yarn add vue && yarn add -D webpack webpack-cli vue-loader vue-router vue-template-compiler
webpack設定
webpack.config.js
const path = require('path')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = [
{
mode: 'development',
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.join(__dirname, './dist/'),
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
}
]
},
plugins: [
new VueLoaderPlugin(),
],
},
];
各モジュールの実装
ものすごくシンプルなページを実装(Homeページ、Aboutページ)
src/index.js
import Vue from 'vue'
import App from './App.vue'
import router from './router/index.js'
new Vue({
el: '#app',
router,
render: h => h(App)
})
src/App.vue
<template>
<div>
<h1>GitHub Pages Sample.</h1>
<router-view></router-view>
</div>
</template>
<script>
export default {}
</script>
src/pages/Home.vue
<template>
<div>
<p>This is Home Page.</p>
<router-link to="/about">Go to About page.</router-link>
</div>
</template>
<script>
export default {}
</script>
src/pages/About.vue
<template>
<div>
<p>This is About Page.</p>
<router-link to="/">Go to Home page.</router-link>
</div>
</template>
<script>
export default {}
</script>
ルーティング
src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../pages/Home.vue'
import About from '../pages/About.vue'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
{
name: 'home',
path: '/',
component: Home
},
{
name: 'about',
path: '/about',
component: About
},
]
})
export default router
dist/index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>GitHub Pages Sample</title>
</head>
<body>
<div id="app"></div>
<script src="./bundle.js"></script>
</body>
</html>
webpackでビルド
gh-pages-sample/
$ yarn build
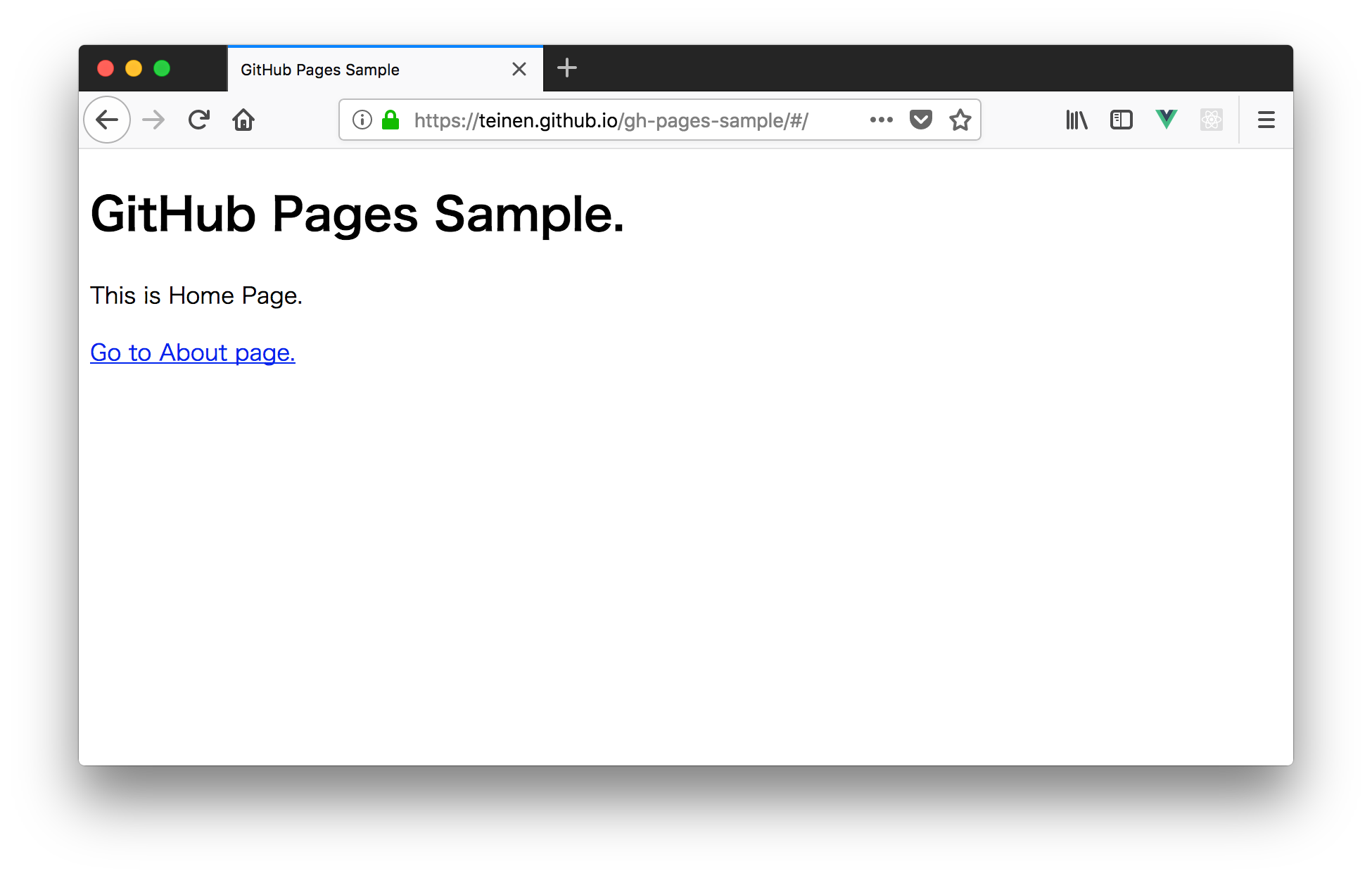
ビルド後、ブラウザでindex.htmlを開いてみる。

GitHub Pagesへのデプロイ
gh-pagesパッケージをインストール
コードやコマンドラインからGitHub Pagesへのデプロイが可能なパッケージ。
gh-pages-sample/
$ yarn add gh-pages
package.jsonへスクリプト追加
公式READMEを参考に、以下のスクリプトを登録。
Command Line Utility
package.json
{
"name": "gh-pages-sample",
"description": "Github Pages Sample.",
"main": "index.js",
"scripts": {
"build": "webpack",
"deploy": "gh-pages -d dist"
},
"dependencies": {
"gh-pages": "^1.2.0",
"vue": "^2.5.17"
},
"devDependencies": {
"vue-loader": "^15.4.1",
"vue-router": "^3.0.1",
"vue-template-compiler": "^2.5.17",
"webpack": "^4.17.1",
"webpack-cli": "^3.1.0"
}
}
Let's デプロイ!(初回は時間がかかる)
gh-pages-sample/
$ yarn deploy
gh-pages -d dist
Published
✨ Done in 19.63s.
デプロイされているか確認
まとめ
- GitHub PagesというよりもVue.jsでのSPA導入みたいになってしまった...。
- 静的なサイトであれば自前でサーバーを準備しなくてもいいのですごく楽。
- テンプレみたいなものを準備しておけばサクっとデプロイできるのでオススメ。
- 完全なソースコードはこちら→ https://github.com/teinen/gh-pages-sample