今回の記事にはReact Class Component とReact Function Component.の違い説明したいと思います。
React Class Component
最初のreactのバージョン、全部のreactのコンポーネントはsyntax ES6 Classに書かれていました。
コンポーネントを作る
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<div>
<h1>Hello Devsaurus</h1>
</div>
);
}
}
export default App;
Data Handling
reactでデータを取り持つするときprops & stateに使われる
propsの特徴は読むしかできないと普通は親のコンポーネント
から子供のコンポーネントにデータを送っているのは使われる
import React, { Component } from 'react';
class App extends Component {
render() {
return (
<div>
<Greeting name="Brachio" />
</div>
);
}
}
class Greeting extends Component {
render() {
return <h1>Hello {this.props.name}</h1>;
}
}
export default App;
stateデータが毎回変わるときに取り持つしたいときに使えるです。
そしてstateはコンポーネント以外の中にアクセスしかできない。
もし他のコンポーネントにアクセスしたい場合はpropsに変わらないといけないです。
- state を作る
import React, { Component } from 'react';
class App extends Component {
state = {
isVisible: false
};
render() {
return (
<div>
<Greeting name="Brachio" />
</div>
);
}
}
class Greeting extends Component {
render() {
return <h1>Hello {this.props.name}</h1>;
}
}
export default App;
- state を更新する
classのコンポーネントに直接stateは変わることが出来ません。
その上のコードにisVisibleFalseからtrueに変わりたいときに
this.state.isVisible = true;
そして特別のメソッドには使わなければならないです。名前はsetState().
具体的に
import React, { Component } from 'react';
class App extends Component {
state = {
isVisible: false
};
handleClick = () => {
this.setState({ isVisible: !this.state.isVisible })
}
render() {
return (
<div>
<button onClick={this.handleClick}>
Say Hello
</button>
{this.state.isVisible ? <Greeting name="Brachio" /> : <div />}
</div>
);
}
}
class Greeting extends Component {
render() {
return <h1>Hello {this.props.name}</h1>;
}
}
export default App;
setState() なしにstateを変わるのはできないです。
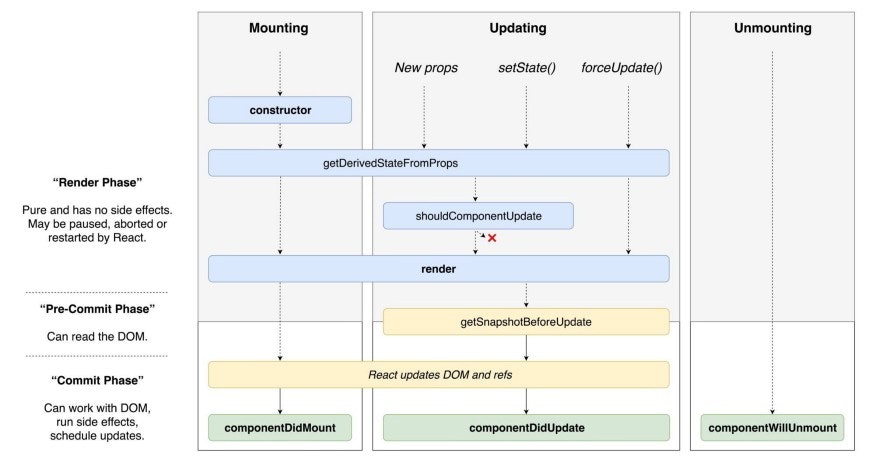
- Lifecycle Methods
ブラウザにコンポーネントを表す間にreact舞台裏でいくつかのメソッドを実行します。
その時に三つの分に分かれているそれは Mounting, Updating とUnmounting.
このReact Lifecycle Methodsのダイアグラムです。

そして例ですけどレンディングあとのコンポーネントはcomponentDidMount()に実行する
import React, { Component } from 'react';
class App extends Component {
state = {
isVisible: false,
text: ""
};
componentDidMount() {
this.setState({ ...this.state, text: "This text show after component is rendered" })
}
handleClick = () => {
this.setState({ isVisible: !this.state.isVisible })
}
render() {
return (
<div>
<button onClick={this.handleClick}>
Say Hello
</button>
{this.state.isVisible ? <Greeting name="Brachio" /> : <div />}
<br />
<h2>{this.state.text}</h2>
</div>
);
}
}
class Greeting extends Component {
render() {
return <h1>Hello {this.props.name}</h1>;
}
}
export default App;
React Function Component
React Function Component はsyntaxもっと単純とreactHooksが使用できるコンポーネントのタイプです。
reactHooksは関数として他のことを便利するです。例えばstateとかcontextとかです。
コンポーネントを作る
import React from "react";
const App = () => {
return (
<div>
<h1>Hello Devsaurus</h1>
</div>
);
}
export default App;
Data Handling
- props
import React from "react";
const App = () => {
return (
<div>
<Greeting name="Brachio" />
</div>
);
};
const Greeting = props => {
const { name } = props;
return <h1>Hello {name}</h1>;
};
export default App;
- state
今reactHooksで使ってstateを作る。
import React, { useState } from "react";
const App = () => {
const [isVisible, setVisible] = useState(false);
return (
<div>
<Greeting name="Brachio" />
</div>
);
};
const Greeting = props => {
const { name } = props;
return <h1>Hello {name}</h1>;
};
export default App;
useState()で2つのこと同時に作ることができますそれはstateのはisVisibleとメソッドsetState()のはSetVisible。
でも注意しなければならないことはusestate()は2つ値を作ったからsetVisibleはstateのisVisibleしか使わないです。
- Update state
import React, { useState } from "react";
const App = () => {
const [isVisible, setVisible] = useState(false);
const handleClick = () => {
setVisible(!isVisible);
};
return (
<div>
<button onClick={handleClick}>Say Hello</button>
{isVisible ? <Greeting name="Brachio" /> : <div />}
<br />
</div>
);
};
const Greeting = props => {
const { name } = props;
return <h1>Hello {name}</h1>;
};
export default App;
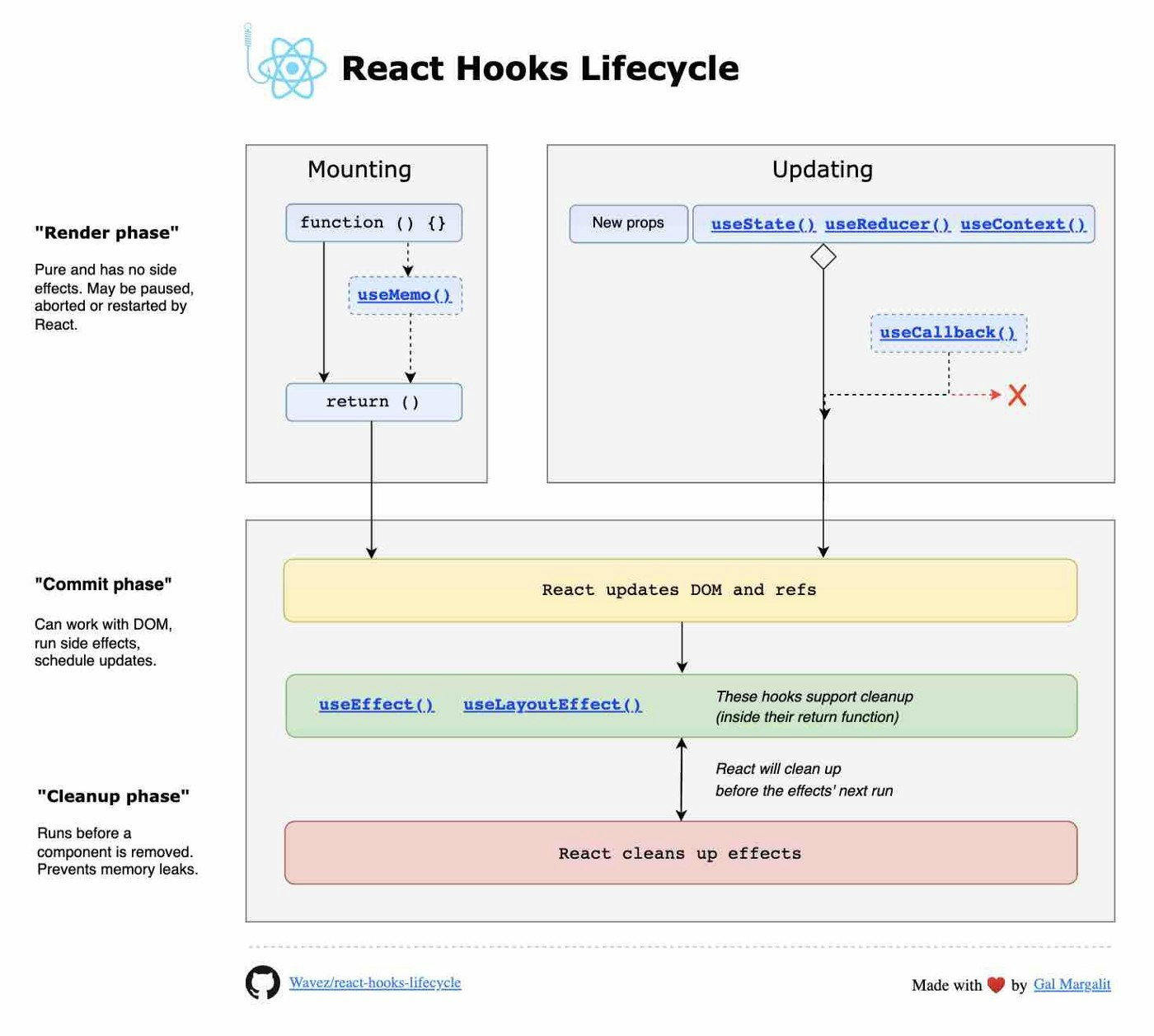
- Lifecycle Methods
このReact Function component Lifecycle Methodsのダイアグラムです。

function component は componentDidMount() dan componentDidUpdate()と React Hook useEffect()を使うです。
import React, { useState, useEffect } from "react";
const App = () => {
const [isVisible, setVisible] = useState(false);
const [text, setText] = useState("");
useEffect(() => {
setText("This text show after component is rendered")
}, [])
const handleClick = () => {
setVisible(!isVisible);
};
return (
<div>
<button onClick={handleClick}>Say Hello</button>
{isVisible ? <Greeting name="Brachio" /> : <div />}
<br />
<h2>{text}</h2>
</div>
);
};
const Greeting = props => {
const { name } = props;
return <h1>Hello {name}</h1>;
};
export default App;