背景
個人的に一番使いやすいなと思っているエディタが VScode です。
標準で使えるEmmetというとても素敵な機能があるのですが
先日まで知らなかったので、ワタシのような方に向けてお知らせしようと思いました。

Emmetって?
Emmetは、HTMLとCSSのワークフローを大幅に改善できるWeb開発者のツールキットと公式にあります。
要はHTMLとCSSを書く際の手数を大幅に減らしてくれる便利なツールなのです!
本当、今までHTML書いていた時間が。。。モッタイナ![]()
知らなかった自分を悔いてしまう そんな素敵なツールです。
まずは見てみましょう

手順は
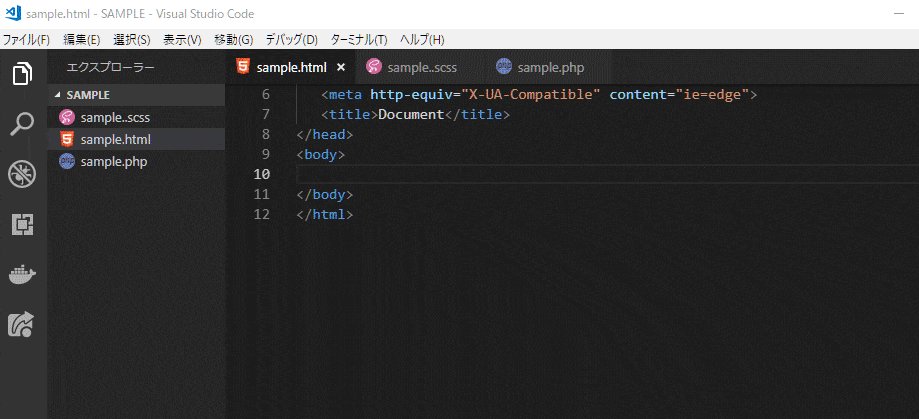
![]() htmlファイルを用意し、VSCodeで開きます。
htmlファイルを用意し、VSCodeで開きます。
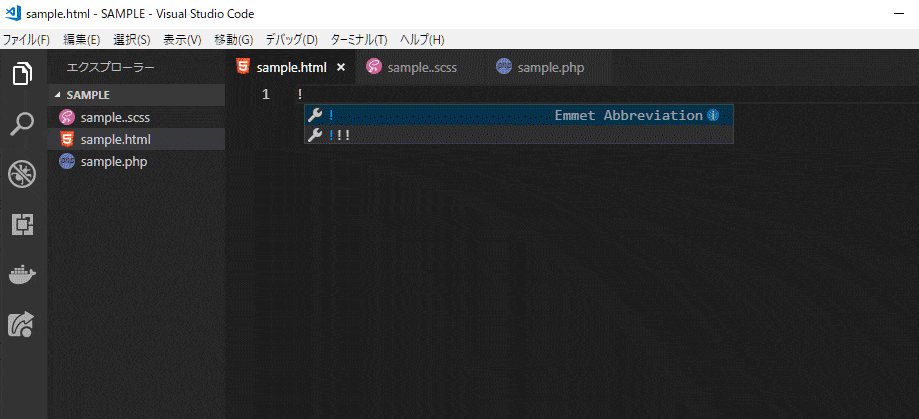
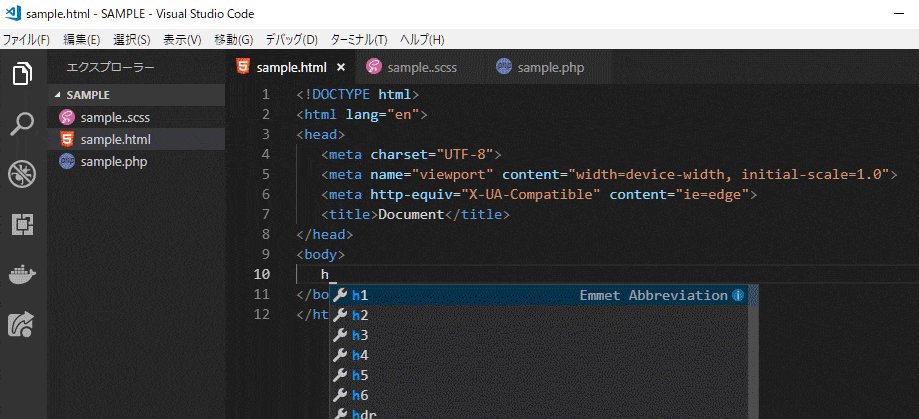
![]() !(ビックリマーク)を入力して Tab 押します。
!(ビックリマーク)を入力して Tab 押します。
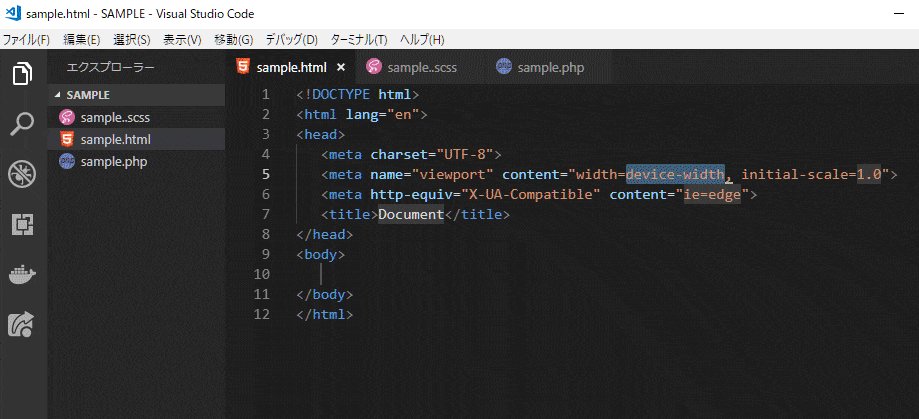
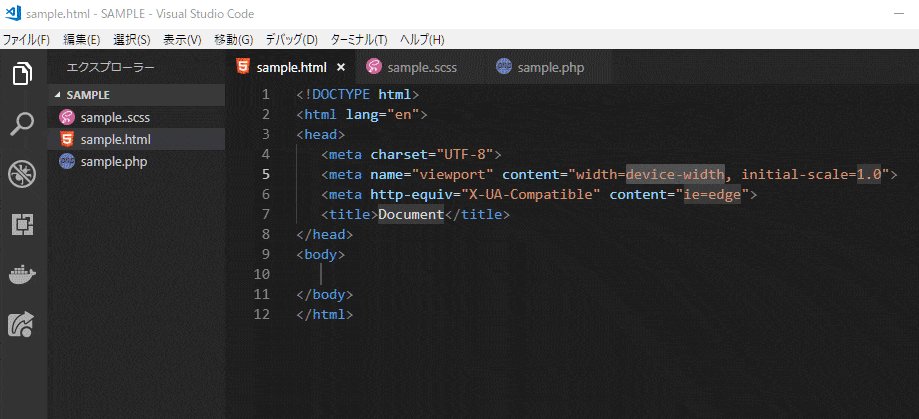
これだけでHTMLのひな形を↓入力してくれます。便利すぎですよね。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
html:5→Tabでも同じことできますが、断然「!」が楽です ![]() 勿論、機能はこれだけではありません。
勿論、機能はこれだけではありません。
基本的にEmmetは、タグの < > を付けずにタグ名書く → Tab で補完してくれます。

更に hdr と入力すると<header></header> ftrを入力すると<footer></footer>みたいに
省略語もあります。その辺はEmmetチートシートに載ってますので見てください。
HTMLのひな形の【lang="en"】を【lang="ja"】に直す
そのままだとhtml lang="en"で出てしまって、いちいち手で"ja"に直さなきゃいけなくて面倒
…ということで、最初からjaで表示する設定方法見つけたので手順を載せておきます。
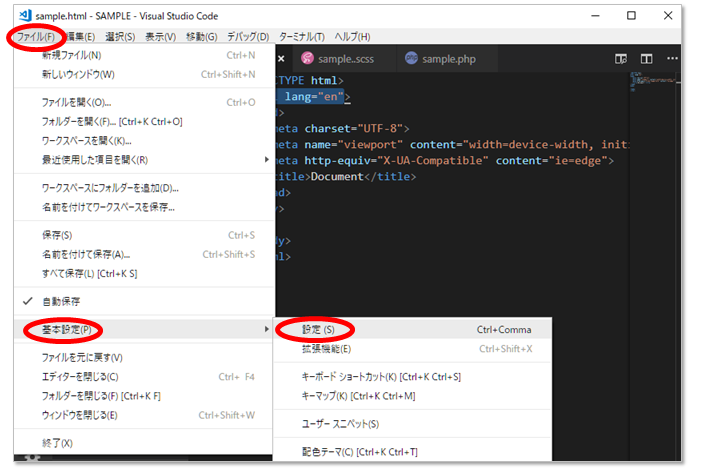
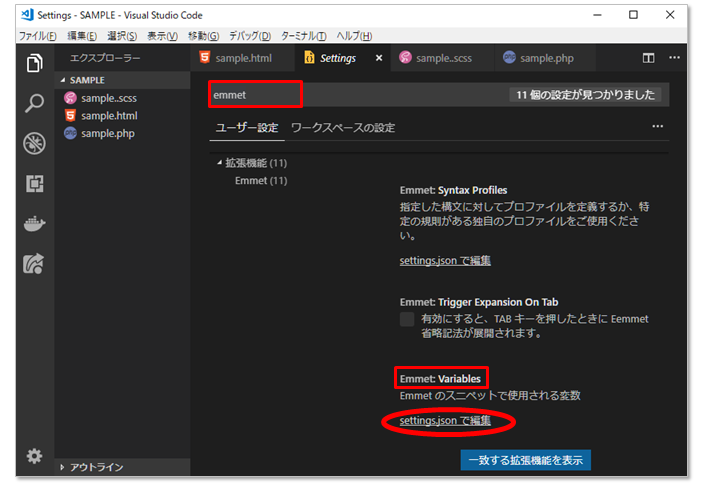
![]() 検索バーに【emmet】と入力して、
検索バーに【emmet】と入力して、
右側に表示されているEmmet:Variablesの下にある setting.jsonで編集 をクリック

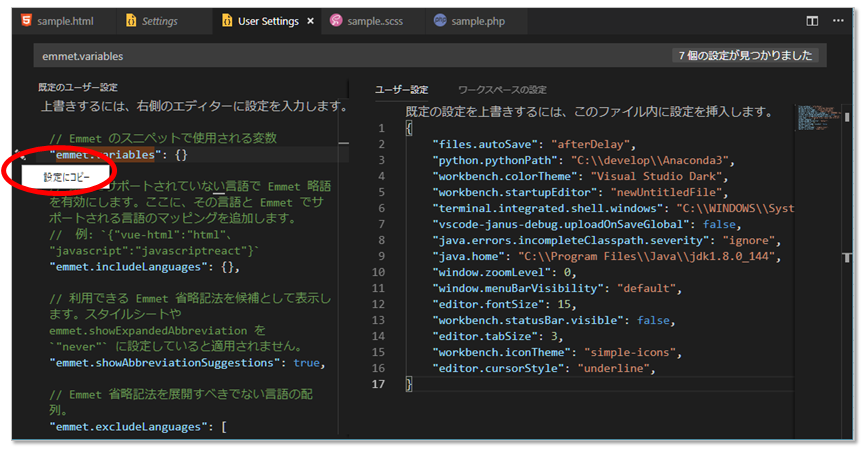
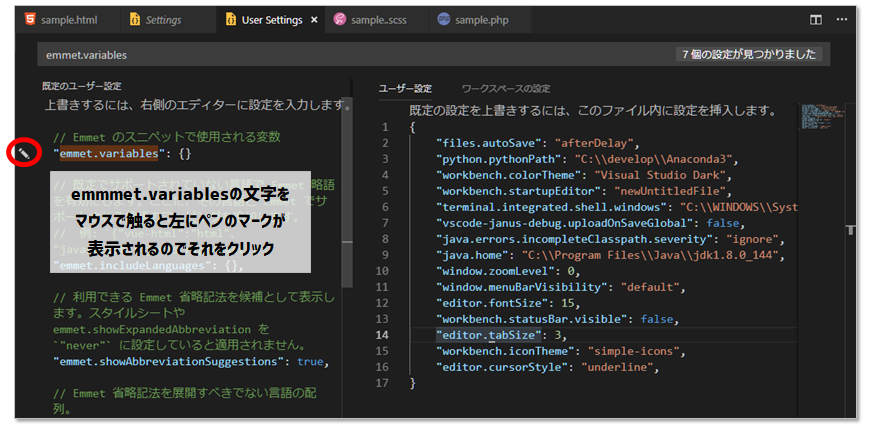
![]() 既定のユーザー設定の"emmet.variables"をマウスで触るとペンのマークが表示されるので、
既定のユーザー設定の"emmet.variables"をマウスで触るとペンのマークが表示されるので、
それをクリック → 編集と表示されたら、さらにクリック

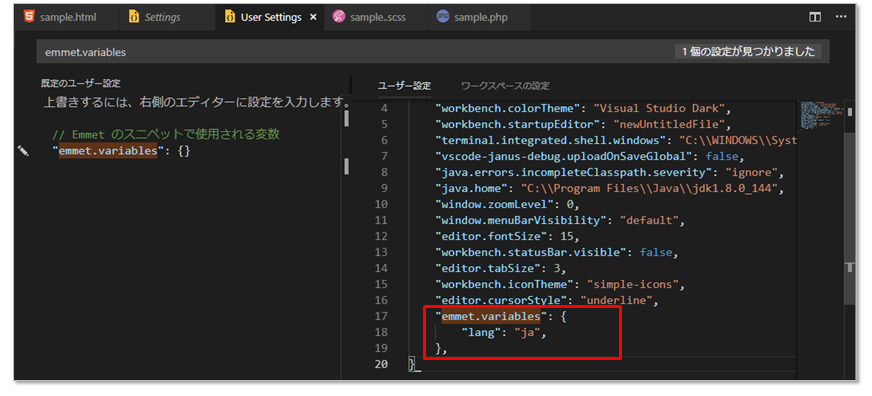
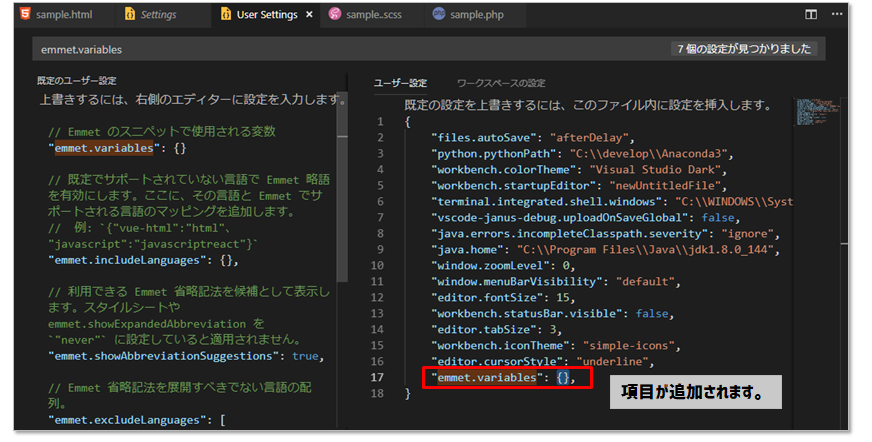
![]() 右側のユーザー設定に"emmet.variables"の項目が追加されます。
右側のユーザー設定に"emmet.variables"の項目が追加されます。

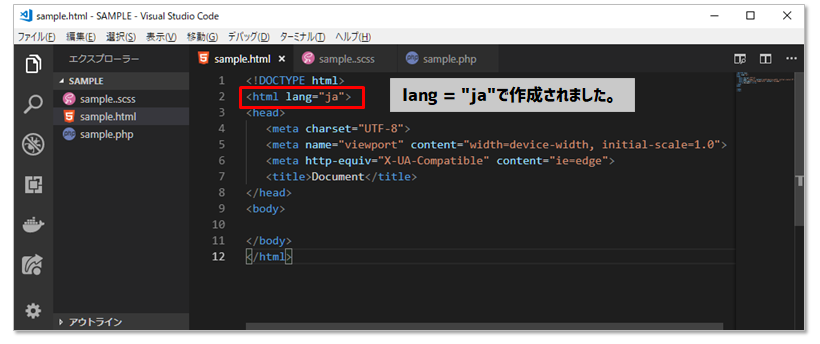
![]() 設定を保存すると以降は "lang": "ja" でひな形が作成されます。
設定を保存すると以降は "lang": "ja" でひな形が作成されます。

Emmetの醍醐味
入れ子を一文で書ける
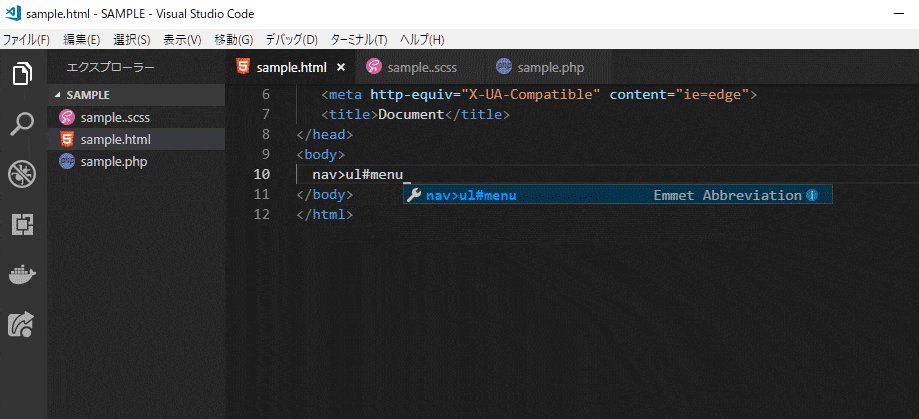
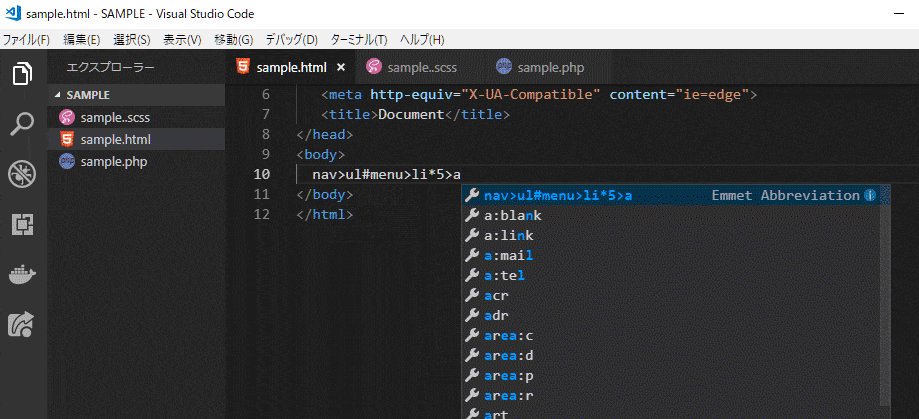
nav>ul#menu>li*5>a[href=#] と書いてTabすると
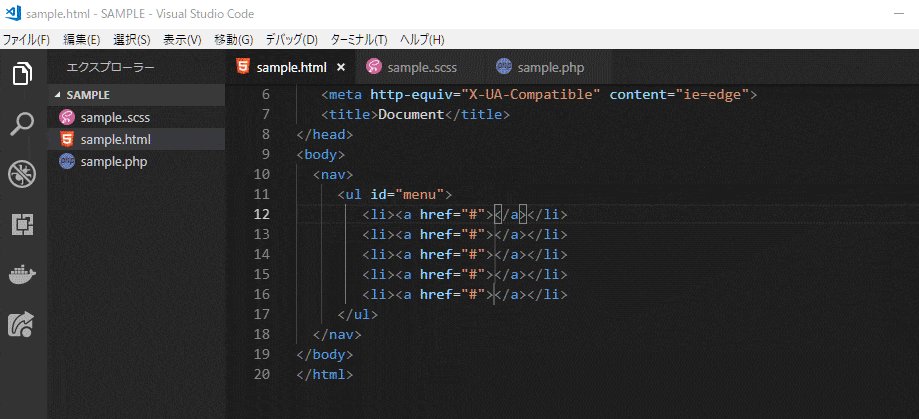
以下のようにnavタグ内にul、li、aタグを入れ子にしたものを補完してくれます。
CSSセレクタのように#でid名を指定、*5で要素を5個作成してという指示をしています。
<nav>
<ul id="menu">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</nav>
連番も振れる
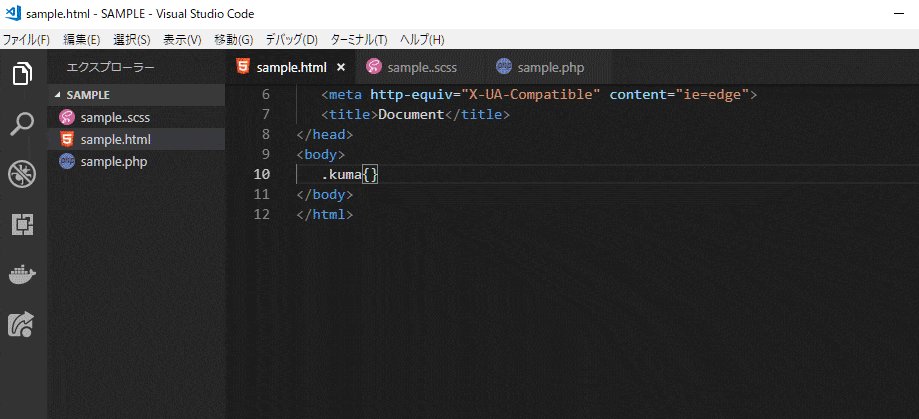
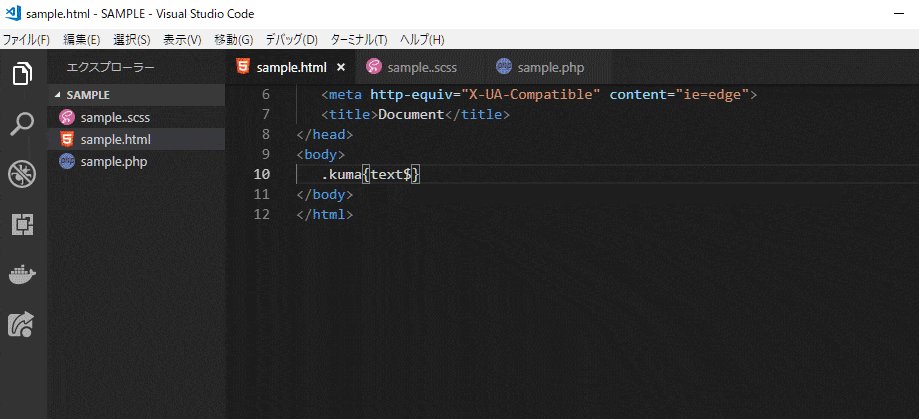
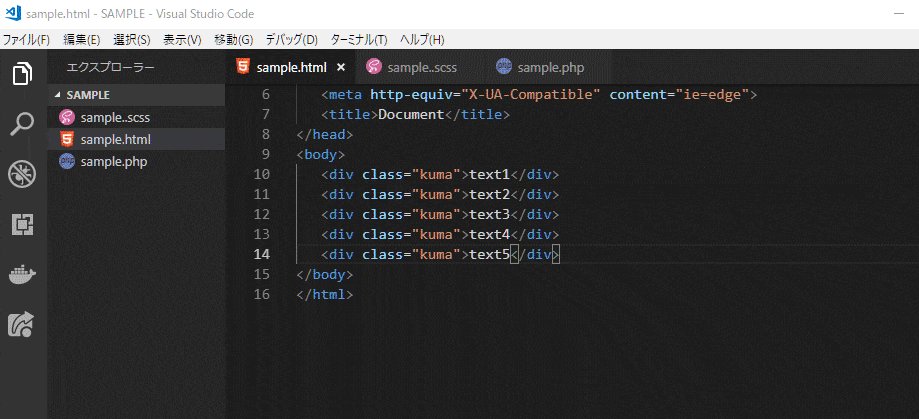
*.kuma{text$}5 と書いてTabすると以下のようになります。
CSSセレクタのように.でクラス名を指定
タグ名を省略すると自動でdivタグを生成します。そして$を置いたところは連番にしてくれます。
<div class="kuma">text1</div>
<div class="kuma">text2</div>
<div class="kuma">text3</div>
<div class="kuma">text4</div>
<div class="kuma">text5</div>
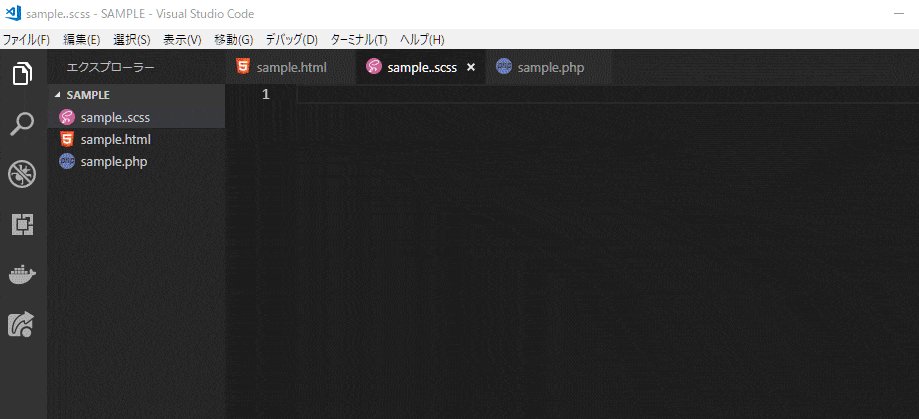
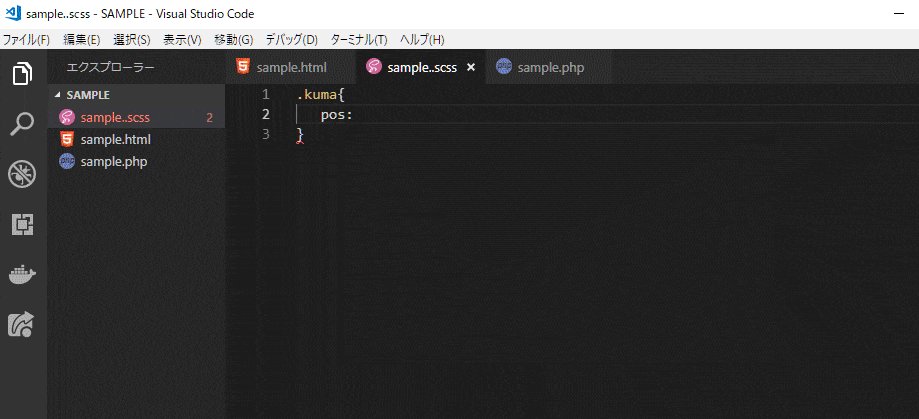
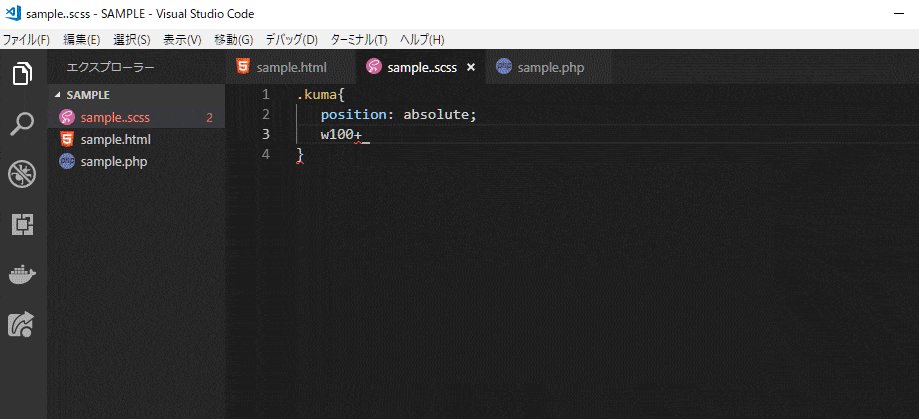
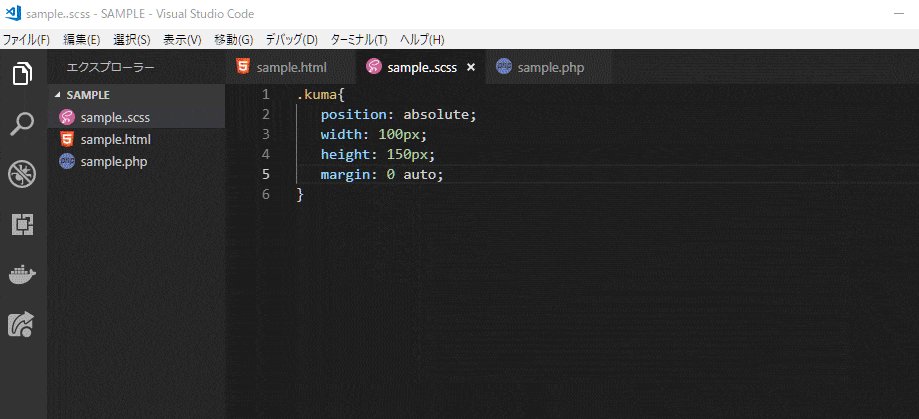
CSSも便利に書けます
Emmetチートシート見ていただいたらCSSも載ってますので説明不要かと思いますが、
CSSも同様に便利に書けます。ワクワクしますね。

ついでに … アイコンテーマの設定方法#
職場の方がATOMで拡張入れてるのを見せてくれて、そんなことできるんだー ![]()
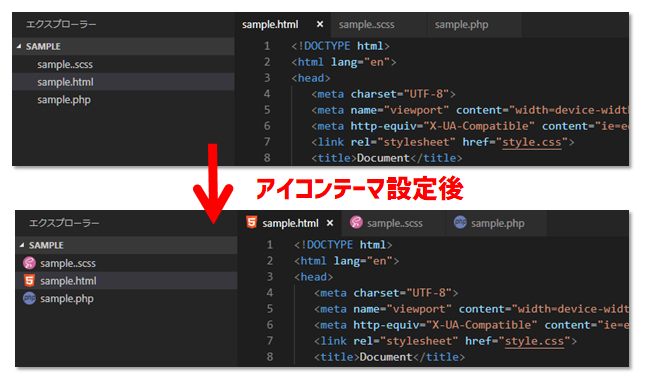
ということでVScodeでやってみました。一目でファイルの種類が判別できて助かります。

拡張機能をインストール
スマホのアプリをストアから落とすみたいに拡張機能をMARKETPLACEからインストールします。
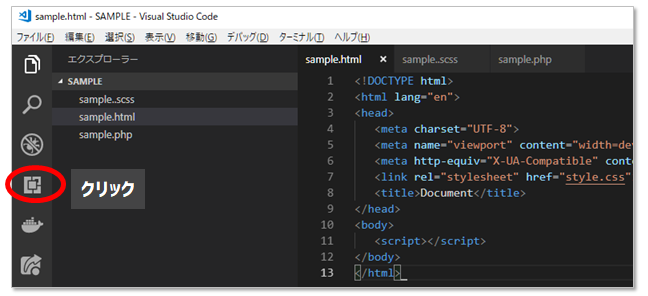
左側のMARKETPLACEアイコンをクリック

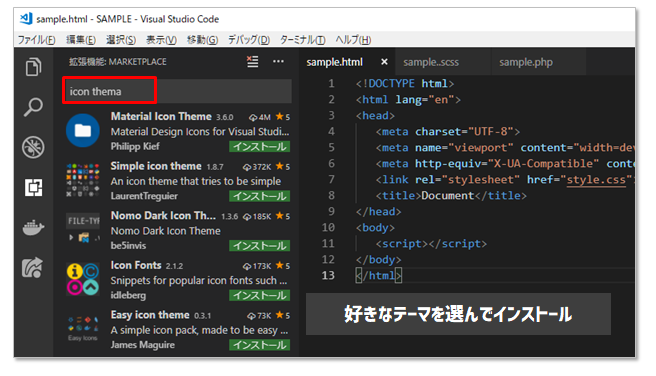
検索バーに【icon thema】と入力すると色々なアイコンテーマが表示されます。
どれでもいいです。お好きなテーマをインストールしてください。

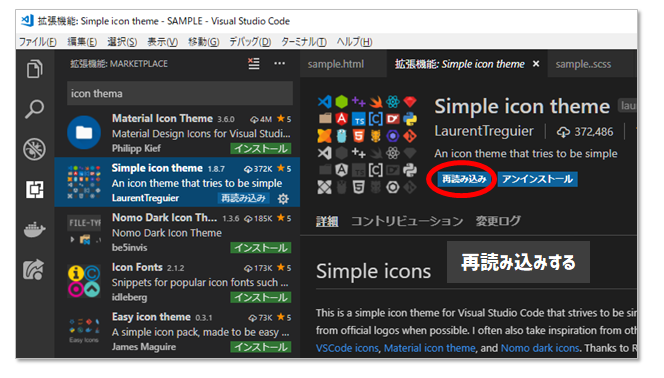
インストールしたら再読み込みしておきます。再読み込みが終わると元の画面に戻ります

ファイルアイコンのテーマを変更
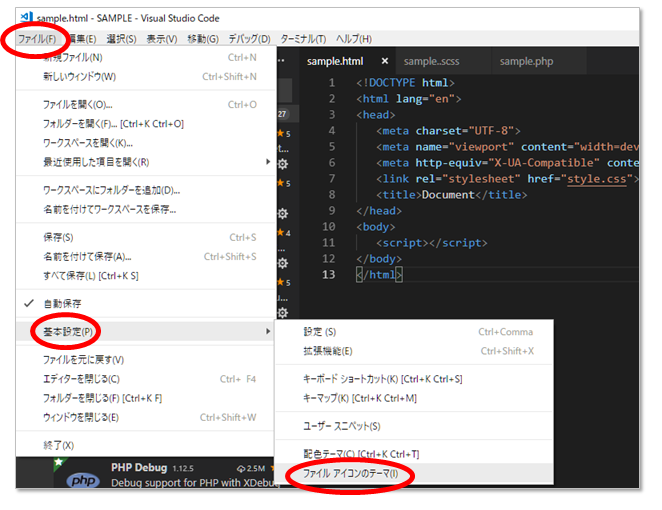
ファイル → 基本設定 → ファイルアイコンのテーマの順に選択します。

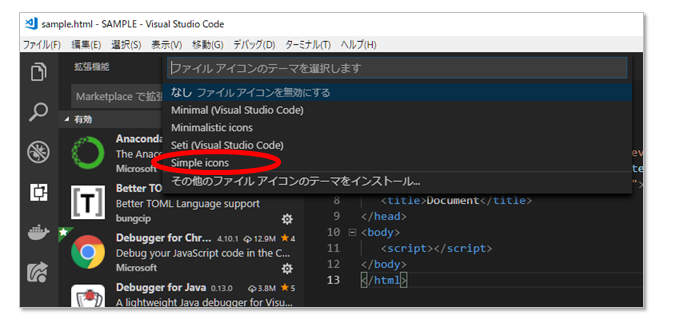
ファイルアイコンのテーマを選択します。

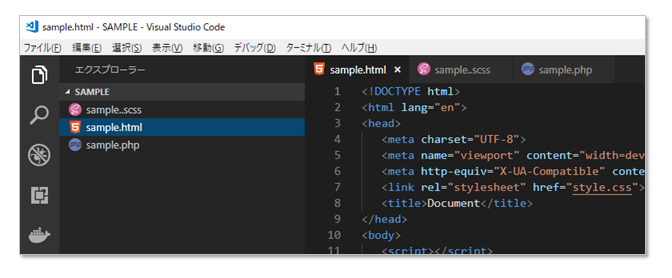
アイコンテーマが変更されました。

![]() こちらのページを参考にさせて頂きました。ありがとうございます。
こちらのページを参考にさせて頂きました。ありがとうございます。
HTMLとCSSをEmmetで書いてみる!:Visual Studio Code
Emmetを始めるのに、とりあえずこれだけ覚えておけば大丈夫