JavaScript応用課題用フォルダ作成
JavaScript応用課題を始める前に、課題用のフォルダを作成します。
VSCodeでProgrammingフォルダを開きましょう。
そして、tasksフォルダをクリックして、フォルダ作成マークをクリックし、新しいフォルダを作成して、JS_ADVANCEDと名前を付けましょう。
これでJavaScript応用課題用のフォルダが完成しました。
課題提出方法
以下の手順で、Discordの個別テキストチャンネルに課題を提出してください。
①各課題ごとのフォルダ作成
各課題には、指定したフォルダ名が記載されております。
そのフォルダ名のフォルダをtasksフォルダ下のJS_ADVANCEDフォルダ内に作成してください。
例:フォルダ名「〇〇〇〇_profile_api」
〇〇〇〇の中には、皆さん自身のフルネームを名前を入力してください。
②作成したフォルダをzip形式に圧縮
zip化の方法
・Macの方向け
・Windowsの方向け
③Discordの個別テキストチャンネルへ送信
圧縮したzipファイルを個別テキストチャンネルへ送信してください。
課題を進める上での注意点
- インデントを意識してください。
- インデントなどでは、半角スペースを使用してください。
- 調べたことをコピペするだけではなく、しっかりとコードの意味を理解してから使用しましょう。
- 課題ごとに記載されている検索ワードは、詰まるまでなるべく見ないようにしましょう。
課題提出時の注意点
- 課題を提出する時は、業務で誰かに提出することをイメージして課題を提出しましょう!
- 課題はできたものから順次提出してください。
- 課題と関係のないファイルやフォルダは、提出するフォルダ(zipファイル)内に入れないでください。
- 提出する前に、正しく画像などが反映されているかの確認をしてください。
- 課題提出時はどの課題を提出するのかを明記してください。
例:
h1タグの使い方
pタグの使い方
brタグの使い方
上記課題を提出します。
プロフィール取得API
フォルダ名:「〇〇〇〇_profile_api」
〇〇〇〇にはご自身のフルネームを入力してください。
ランダムプロフィール生成APIを使用して、以下の要件を満たすプログラムを作成してください。
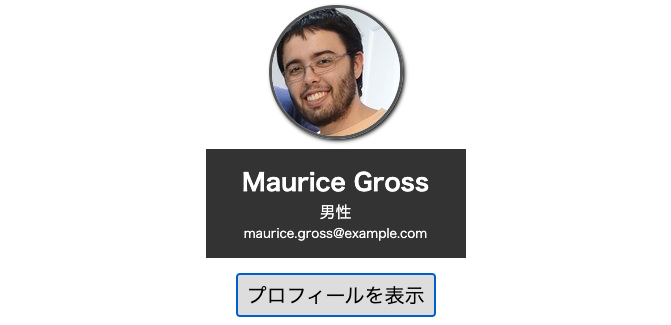
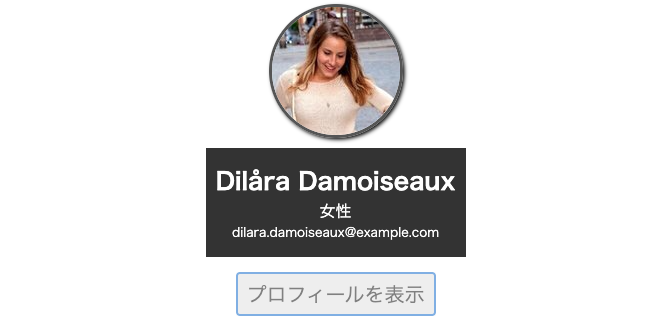
・プロフィールを表示というボタンがクリックされたときに、ランダムプロフィール生成APIを非同期で実行し、下記画像のようなプロフィールを作成してください。
・取得するデータは画像、名前(フルネーム)、性別、メールアドレスの4つです。
○注意点
・プロフィール表示ボタンをクリックされるたびに新しいプロフィールが表示されるようにすること
・名前はフルネームを表示させること
・性別は日本語で表示させること
・見た目を厳密に合わせる必要はありません
・画像が表示されていて、データが出力されていればOK
・ランダムプロフィール生成APIのURL
https://randomuser.me/api/
参考URL
・公式ドキュメント:RANDOM USER GENERATOR(ランダムプロフィール生成)
https://randomuser.me/
※ 公式ドキュメントはすべて英語となりますので、翻訳機能などを使用してもOKです!
出力例
プロフィールを表示ボタンクリック前
プロフィールを表示ボタン1回目クリック後
プロフィールを表示ボタン2回目クリック後
★検索ワード
・JavaScript API
・非同期通信とは
・JavaScript XMLHttpRequest
イベント検索API
フォルダ名:「〇〇〇〇_event_api」
〇〇〇〇にはご自身のフルネームを入力してください。
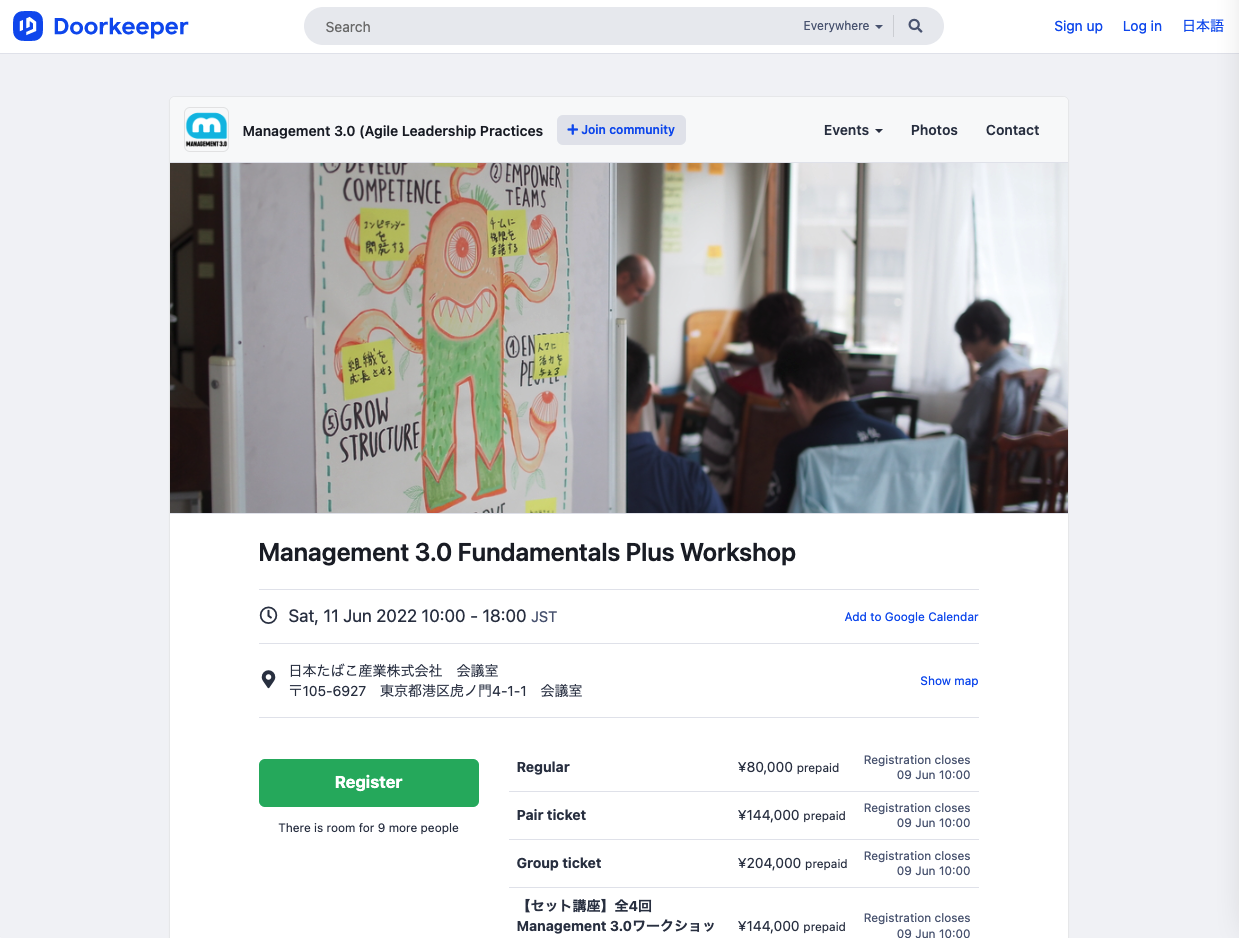
doorkeeperのイベント検索用APIを使用して、以下の要件を満たすプログラムを作成してください。
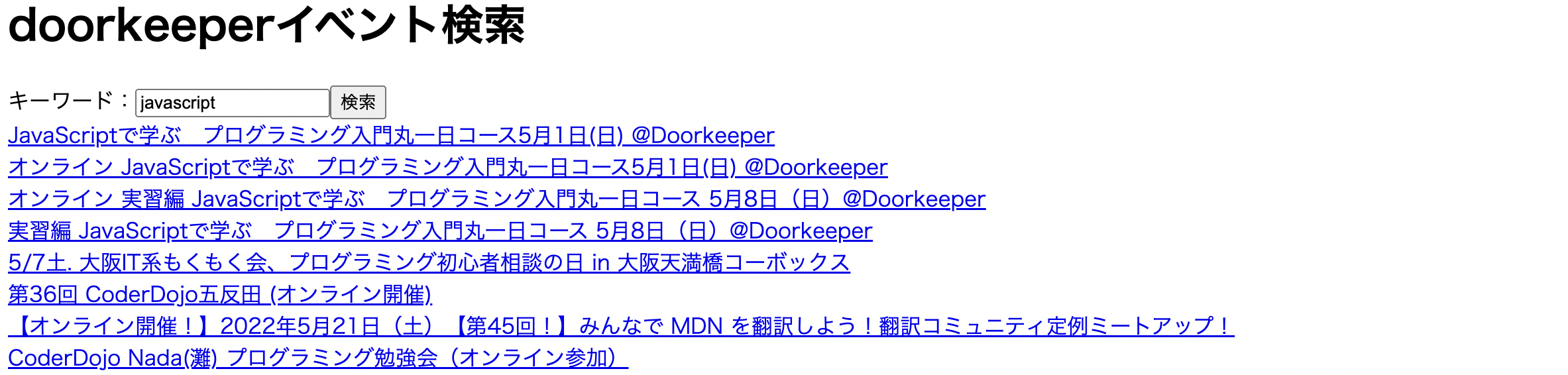
・input要素に入力されたキーワードでdoorkeeperのイベント検索用APIからイベント情報を非同期で検索し、検索結果のタイトル一覧を表示させる。
○注意点
・検索結果のタイトルをクリックした際にイベントページへアクセスできるようにすること
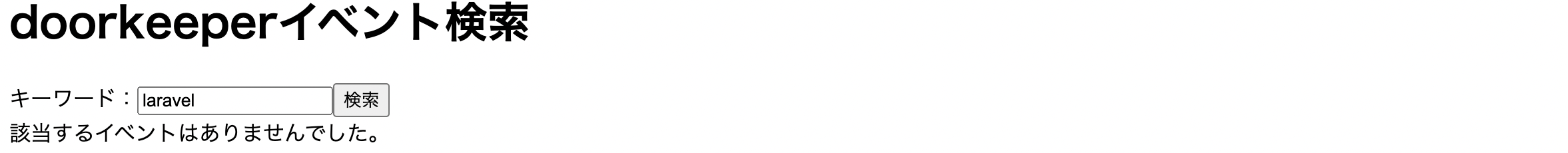
・キーワードに関連したイベントがない場合は該当するイベントはありませんでした。を画面に表示させること
・見た目を厳密に合わせる必要はありません
・画像が表示されていて、データが出力されていればOK
doorkeeperのイベント検索用APIのURLは以下です。
https://api.doorkeeper.jp/events?q=検索キーワード
例:「プログラミング」というキーワードで検索する場合は下記のようになります。
https://api.doorkeeper.jp/events?q=プログラミング
参考URL
・公式ドキュメント:doorkeeper
https://www.doorkeeper.jp/developer/api?locale=en
※ 公式ドキュメントはすべて英語となりますので、翻訳機能などを使用してもOKです!
出力例
検索前
検索結果(イベントあり)
検索結果(イベントなし)
検索結果のタイトルクリック後

★検索ワード
・JavaScript API
・非同期通信とは
・JavaScript XMLHttpRequest
変数の展開
フォルダ名:「〇〇〇〇_var_expansion」
〇〇〇〇にはご自身のフルネームを入力してください。
ご自身の「名前(フルネーム)」、「年齢(数字)」、「趣味(文字)」をそれぞれ変数で設定し、それらの変数を文字列内で展開して自己紹介をしてください。
出力例
★検索ワード
・JavaScript テンプレート文字列
・JavaScript 変数展開
アロー関数1
フォルダ名:「〇〇〇〇_arrow1」
〇〇〇〇にはご自身のフルネームを入力してください。
アロー関数内でconsole.log()を使用して、「アロー関数が実行されました!」とコンソールに出力する処理を作成し、アロー関数を実行してください。
出力例
★検索ワード
・JavaScript arrow
アロー関数2
フォルダ名:「〇〇〇〇_arrow2」
〇〇〇〇にはご自身のフルネームを入力してください。
1から3までのランダムな数値を返すアロー関数を作成してください。
また、その戻り値を引数で受け取り、受け取った数値次第で下記のように出力するアロー関数を作成してください。
| 数値 | 最終結果 |
|---|---|
| 1 | 大当たり |
| 2 | 当たり |
| 3 | 外れ |
出力例
★検索ワード
・JavaScript arrow
・JavaScript ランダム整数
オブジェクトの分割代入
フォルダ名:「〇〇〇〇_destruct_object」
〇〇〇〇にはご自身のフルネームを入力してください。
下記のオブジェクトを分割代入し、コンソールに全て出力してください。
○注意点
・テンプレート文字列を使用して変数を展開してください
const myTask = {
deadline: "2021-04-30",
taskName: "オブジェクトの分割代入を実装",
task: "設計書に従って、オブジェクトの分割代入を実装する"
};
出力例
★検索ワード
・JavaScript 分割代入 オブジェクト
配列の分割代入
フォルダ名:「〇〇〇〇_destruct_array」
〇〇〇〇にはご自身のフルネームを入力してください。
下記の配列を分割代入し、コンソールに全て出力してください。
○注意点
・テンプレート文字列を使用して変数を展開してください
const fruits = ["ブドウ", "キウイ", "パイナップル", "イチゴ", "バナナ"];
出力例
★検索ワード
・JavaScript 分割代入 配列
map関数
フォルダ名:「〇〇〇〇_map」
〇〇〇〇にはご自身のフルネームを入力してください。
下記の配列に入っている数値を2乗した数をコンソールに出力してください。
※ただしmap関数を使用すること
const arrayNum = [2, 10, 22, 35, 48, 50];
出力例
★検索ワード
・JavaScript map
・JavaScript 2乗
filter関数
フォルダ名:「〇〇〇〇_filter」
〇〇〇〇にはご自身のフルネームを入力してください。
下記の配列に入っている数値を5で割り、余りが0になる数値のみコンソールに出力してください。
※ただしfilter関数を使用すること
const arrayNum = [11, 25, 34, 41, 50, 60, 71, 77, 89, 95, 102, 110, 112, 120];
出力例
★検索ワード
・JavaScript filter
条件演算子
フォルダ名:「〇〇〇〇_conditional 」
〇〇〇〇にはご自身のフルネームを入力してください。
数値が代入されている変数numを作成し、その変数numに代入されている数値が100以上ならtrue、それ以外ならfalseという真偽値を返す条件演算子を作成し、その結果を出力してください。
出力例
★検索ワード
・JavaScript 条件演算子 使い方