HTML課題用フォルダ作成
HTML課題を始める前に、課題用のフォルダを作成します。
VSCodeでProgrammingフォルダを開きましょう。
そして、tasksフォルダをクリックして、フォルダ作成マークをクリックし、新しいフォルダを作成して、HTMLと名前を付けましょう。
これでHTML課題用のフォルダが完成しました。
課題提出方法
以下の手順で、Discordの個別テキストチャンネルに課題を提出してください。
①各課題ごとのフォルダ作成
各課題には、指定したフォルダ名が記載されております。
そのフォルダ名のフォルダをtasksフォルダ下のHTMLフォルダ内に作成してください。
例:フォルダ名「〇〇〇〇_html_h1_tag」
〇〇〇〇の中には、皆さん自身のフルネームを名前を入力してください。
②作成したフォルダをzip形式に圧縮
zip化の方法
・Macの方向け
・Windowsの方向け
③Discordの個別テキストチャンネルへ送信
圧縮したzipファイルを個別テキストチャンネルへ送信してください。
課題を進める上での注意点
- インデントを意識してください。
- インデントなどでは、半角スペースを使用してください。
- 調べたことをコピペするだけではなく、しっかりとコードの意味を理解してから使用しましょう。
- 課題ごとに記載されている検索ワードは、詰まるまでなるべく見ないようにしましょう。
課題提出時の注意点
- 課題を提出する時は、業務で誰かに提出することをイメージして課題を提出しましょう!
- 課題はできたものから順次提出してください。
- 課題と関係のないファイルやフォルダは、提出するフォルダ(zipファイル)内に入れないでください。
- 提出する前に、正しく画像などが反映されているかの確認をしてください。
- 課題提出時はどの課題を提出するのかを明記してください。
例:
h1タグの使い方
pタグの使い方
brタグの使い方
上記課題を提出します。
h1タグの使い方
フォルダ名:「〇〇〇〇_html_h1_tag」
〇〇〇〇にはご自身のフルネームを入力してください。
h1タグを使って見出しを表示してください。
⬇出力例⬇
★検索ワード
h1タグ 使い方
pタグの使い方
フォルダ名:「〇〇〇〇_html_p_tag」
〇〇〇〇にはご自身のフルネームを入力してください。
pタグを使って文字を表示してください。
⬇出力例⬇
★検索ワード
pタグ 使い方
brタグの使い方
フォルダ名:「〇〇〇〇_html_br_tag」
〇〇〇〇にはご自身のフルネームを入力してください。
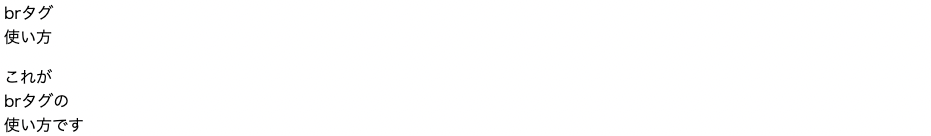
brタグを使って文字を改行してください。
⬇出力例⬇
★検索ワード
brタグ 使い方
imgタグの使い方
フォルダ名:「〇〇〇〇_html_img_tag」
〇〇〇〇にはご自身のフルネームを入力してください。
imgタグを使って画像を表示してください。
○注意点
画像はご自身で用意して下さい
⬇出力例⬇
★検索ワード
imgタグ 使い方
ul,liタグの使い方
フォルダ名:「〇〇〇〇_html_list」
〇〇〇〇にはご自身のフルネームを入力してください。
ul,liタグを使ってリストを表示してください。
⬇出力例⬇
★検索ワード
ul,li 使い方
aタグの使い方
フォルダ名:「〇〇〇〇_html_a_tag」
aタグを使って任意のサイトへのリンクを作成してください。
⬇出力例⬇
★検索ワード
aタグ 使い方
テーブル1
フォルダ名:「〇〇〇〇_html_table1」
〇〇〇〇にはご自身のフルネームを入力してください。
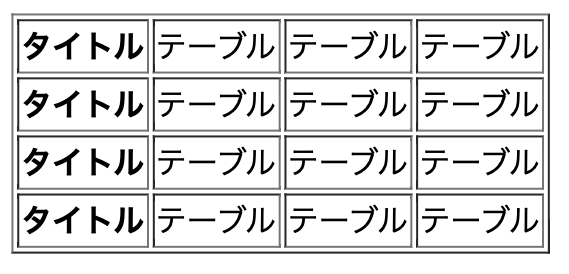
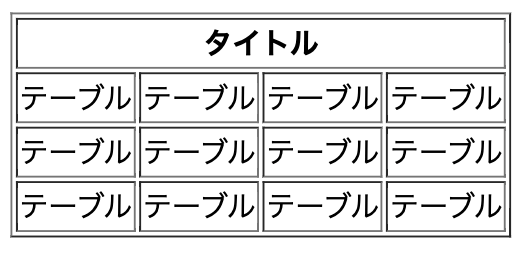
table要素を使って以下のようなテーブルを表示してください。

★検索ワード
table要素 使い方
テーブル2
フォルダ名:「〇〇〇〇_html_table2」
〇〇〇〇にはご自身のフルネームを入力してください。
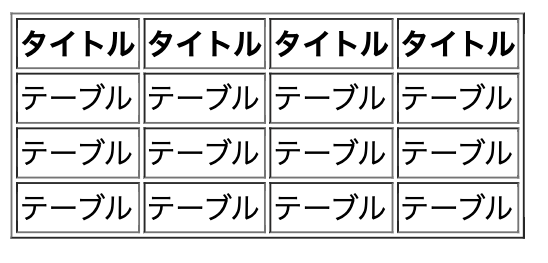
table要素を使って以下のようなテーブルを表示してください。

★検索ワード
table要素 使い方
テーブル3
フォルダ名:「〇〇〇〇_html_table3」
〇〇〇〇にはご自身のフルネームを入力してください。
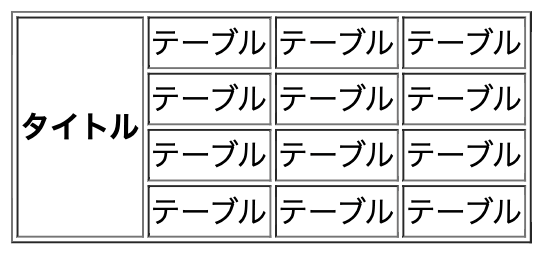
table要素を使って以下のようなテーブルを表示してください。

★検索ワード
table要素 使い方
テーブル4
フォルダ名:「〇〇〇〇_html_table4」
〇〇〇〇にはご自身のフルネームを入力してください。
table要素を使って以下のようなテーブルを表示してください。

★検索ワード
table要素 使い方
テーブル5
フォルダ名:「〇〇〇〇_html_table5」
〇〇〇〇にはご自身のフルネームを入力してください。
table要素を使って以下のようなテーブルを表示してください。

★検索ワード
table要素 使い方
フォーム要素
フォルダ名:「〇〇〇〇_html_form」
〇〇〇〇にはご自身のフルネームを入力してください。
以下のような入力フォームを作成してください。
○注意点
・form要素を使うこと
・都道府県のプルダウンを押すと47都道府県の選択肢が選べるようにする
・見た目を厳密に合わせる必要はありません

★検索ワード
form要素
inputタグ
ラジオボタン
select 要素
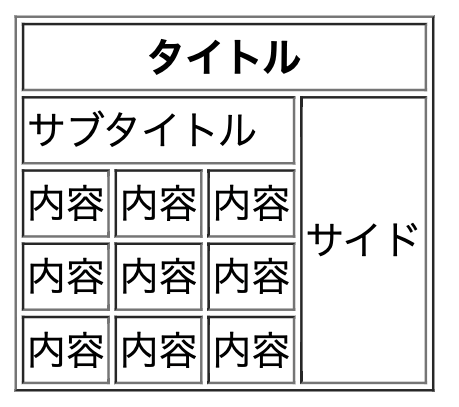
テーブルレイアウト
フォルダ名:「〇〇〇〇_html_layout」
〇〇〇〇にはご自身のフルネームを入力してください。
tableタグを使用して以下のレイアウトを作成してください。