jQueryとは
jQueryとは、JavaScriptでできることをより簡単に実現できるように設計されたJavaScriptのライブラリです。
ライブラリという新しい言葉が出てきましたが、よく利用される機能がたくさん入っているパッケージのようなイメージを持っておけば大丈夫です。
つまり、jQueryはJavaScriptをより簡単に扱うための便利機能だということです。
★検索ワード
・JavaScript jQuery 違い
・JavaScript ライブラリ
jQuery教材学習用フォルダ作成
フォルダ名:「make_folder」
jQueryの学習を始める前に、教材学習用のjQueryフォルダを作成します。
VSCodeでProgrammingフォルダを開きましょう。
そして、textsフォルダをクリックして、フォルダ作成マークをクリックし、新しいフォルダを作成して、jQueryと名前を付けましょう。
これでjQuery教材学習用のフォルダが完成しました。
jQueryのレクチャーでは、今回作成したjQueryフォルダの下に、HTMLやCSS教材と同じようにレクチャーごとのフォルダの作成とindex.htmlの作成、さらにapp.jsというJavaScriptファイルを作成してください。
ファイル構成は、各レクチャーのフォルダ下(今回だとmake_folder)にindex.htmlとapp.jsがあるようにしてください。
以降のレクチャーでは、このjQueryフォルダ配下に各レクチャーごとのフォルダとそのフォルダの中にindex.html、app.jsを作成して下さい。
jQueryはJavaScriptファイルの中で記述していくので、ファイル拡張子は.jsでOKです。
★検索ワード
・VSCode フォルダ 開き方
・VSCode フォルダ作成方法
・VSCode ファイル作成方法
jQueryの読み込み方
フォルダ名:「html_jquery」
まずは、textsフォルダ下のjQueryフォルダ内にレクチャー用のフォルダhtml_jqueryを作成して下さい。
次に、作成したhtml_jqueryフォルダ内にindex.htmlとapp.jsを作成して下さい。
jQueryの読み込み方は2通りあります。
1つ目はCDNを利用する方法。
2つ目はjQueryのファイルをダウンロードして読み込む方法です。
本教材ではCDNを使用してjQueryを学習していきますが、2つの読み込み方について説明していきます。
CDNで読み込む
まず1つ目はCDNを利用する方法です。
そもそもCDNとはContents Delivery Networkの略で、Webコンテンツを効率かつスピーディーに配信できるように工夫された仕組みのことです。
インターネットを利用するユーザーが急激に増加していることに加え、動画配信などインターネットに流れるウェブコンテンツが大容量化する昨今、ネットワークの負荷は高くなり続けています。
アクセスが集中して、ホームページが表示できなくなったり、コンテンツのダウンロードに時間がかかったりすることも少なくありません。
そういった問題を解決するために作られたネットワークの仕組みがCDNです。
CDNではウェブコンテンツ配信用にネットワークを最適化することによって、アクセスが集中したりコンテンツが大容量化したりしても、ホームページの表示やコンテンツの配信に問題が起こらないようにすることが可能です。
何やらとても難しそうですが、実はとても簡単に扱うことができます。
それは、下記のコードをHTMLファイルに記述するだけです。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
こちらのコードをJavaScriptのファイルを読み込ませるのと同じようにHTMLに記述するだけです。
しかし、1つ注意することは、ご自身で作成したオリジナルのJavaScriptファイルの読み込み記述よりも前に記述するということです。
例えば以下のようなHTMLになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<!--
HTMLの記述
-->
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- original js -->
<script src="app.js"></script>
</body>
</html>
どうでしょう。
とても簡単ですね。
教材や課題を進めるときはこちらのCDNを使用した読み込み方で学習を進めて下さい。
ダウンロードして読み込む
次にjQueryのファイルをダウンロードして読み込む方法を説明します。
jQueryのファイルはjQueryの公式サイトからダウンロードできます。
jQuery公式ダウンロードページ:https://jquery.com/download/
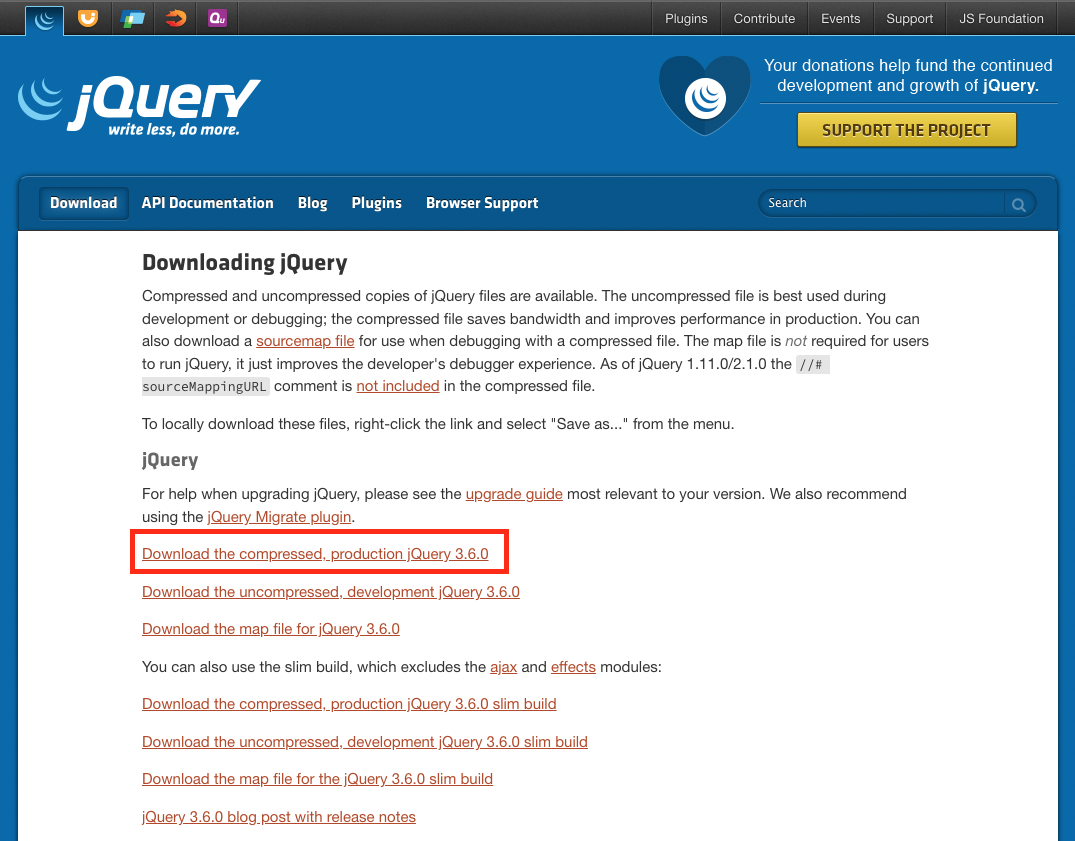
上記URLにアクセスすると下記画像のような英語ばかりのサイトが開きますが、プログラミングをしていくと英語に触れる機会が多くなるので、徐々に慣れていきましょう。
2022年4月現在jQueryの最新バージョンは、「3.6.0」です。
1番上のリンクDownload the compressed, production jQuery 3.6.0が一番軽いjQueryのライブラリになります。
macの方は右クリック→リンク先を別名で保存を選択して、ローカルPCの任意の場所に保存します。
Windowsの方は右クリック→名前を付けてリンク先を保存を選択して、ローカルPCの任意の場所に保存します。
保存した場所を見てみると、jquery-3.6.0.min.jsが追加されているはずです。
あとは、保存したjquery-3.6.0.min.jsをHTMLファイルで読み込むだけです。
読み込み方はいつものJavaScriptファイルを読み込む場合と全く同じです。
例えば以下のようなHTMLになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<!--
HTMLの記述
-->
<script src="jquery-3.6.0.min.js"></script>
<script src="app.js"></script>
</body>
</html>
jQueryのファイルパスを記述すればいいだけなので、例えばHTMLファイルと同じ階層にjQueryのファイルが保存されていれば、上記のように記述すればいいだけです。
このときも、ご自身で作成したapp.jsなどのJavaScriptファイルより上でjQueryのファイルは読み込ませるようにして下さい。
★検索ワード
・jQuery CDN
・jQuery ダウンロード
jQueryの基本構文
フォルダ名:「basic」
まずは、textsフォルダ下のjQueryフォルダ内にレクチャー用のフォルダbasicを作成して下さい。
次に、作成したbasicフォルダ内にindex.htmlとapp.jsを作成して下さい。
ここから先のレクチャーでは、フォルダ作成&ファイル作成指示は省略させていただきますので、皆さん自身で作成して下さい。
jQueryには、基本的な書き方があります。
$(function() {
/* ここにjQueryのコードを書く */
});
このように、$(function(){});の{ }内にjQueryの処理を記述していきましょう。
また、jQueryは下記のコードのようにセレクタとメソッドという2つで構成されています。
$(function() {
$("セレクタ").メソッド("パラメータ[引数]");
});
それでは、それぞれについて1つずつ説明していきます。
セレクタ
セレクタはCSSやJavaScriptでも出てきましたが、jQueryでもセレクタという概念を使用します。
このセレクタには、操作対象となるHTML要素を入れます。
例えば、h1要素を選択したい場合は$('h1')、id属性のwrapperを選択したい場合は$('#wrapper')などと記述します。
このセレクタを活用することで、jQueryではHTMLの様々な箇所を操作することができるようになるということです。
メソッド
セレクタでどの要素に操作をするかを選択したので、次は指定した要素に対してどのような処理を行うのかを設定するのがメソッドです。
よく使用するメソッドは下記の表の通りです。
| メソッド | 説明 |
|---|---|
| .on() | イベント発生時に実行する関数を割り当てる |
| .val() | value属性の値を取得または設定 |
| .append() | 要素の追加 |
| .remove() | 要素を削除 |
| .css | CSSを設定 |
| .addClass() | クラスを追加 |
| .toggleClass | クラスを切り替える |
JavaScriptの学習で見たことのあるような単語が多いですね。
例えば、.on()はonClickなどのイベントハンドラのonで、appendはappendChildとほぼ使い方は同じです。
他にもメソッドはたくさんありますが、都度使いたい方法を調べながら実装できればOKです。
イベント
先ほどのレクチャーで.on()というメソッドが出てきましたが、こちらはイベントハンドラやイベントリスナーのようなものだと思っていただければ大丈夫です。
つまり、jQueryでも様々なイベントに対して処理を設定することができます。
| イベント | 説明 |
|---|---|
| load | 読み込みが完了したときに発生 |
| resize | windowの大きさが変更された時に発生 |
| scroll | スクロールした時に発生 |
| click | クリックされた時に発生 |
| dblclick | ダブルクリックされた時に発生 |
| focus | 要素がフォーカスを得た時に発生 |
| blur | 要素がフォーカスを失った時に発生 |
| select | type属性値が”text”のinput要素、textarea要素のテキストが選択された時に発生 |
| change | 要素がフォーカスを得て値の修正が完了した時に発生 |
| submit | フォームが送信された時に発生 |
| mouseup | 要素上でマウスが押され、上がった時に発生 |
| mousedown | 要素上でマウスが押された時に発生 |
| mousemove | 要素上でマウスが移動している時に発生 |
| mouseover | マウスが要素に入った時に発生。子要素でも発生 |
| mouseout | マウスが要素から外れた時に発生。子要素でも発生 |
| mouseenter | マウスが要素に入った時に発生。子孫要素に入った時には発生しない |
| mouseleave | マウスが要素から外れた時に発生。子孫要素から外れた時には発生しない |
| keypress | キーが押された時に発生 |
| keyup | キーが上がった時に発生 |
| keydown | キーが押し下げられた時に発生 |
今回は.on()の使い方の例として、clickというクリックされたときに処理をするイベントを試してみます。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<button id="btn">ボタン</button>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="app.js"></script>
</body>
</html>
次に、app.jsを下記の通り編集してください。
$(function(){
$('#btn').on('click', function () {
console.log('クリックされました。');
});
});
HTMLファイルをブラウザで読み込み、ボタンをクリックすると、コンソールにクリックされました。が出力されていればOKです。
ちなみに、jQueryでは.click()とすることでクリックイベントの設定をすることもできます。
index.htmlはそのままで、app.jsを下記の通り編集してください。
$(function(){
$('#btn').click(function () {
console.log('クリックされました。');
});
});
HTMLファイルをブラウザで読み込み、ボタンをクリックすると、コンソールにクリックされました。が出力されていればOKです。
.on()と.clickの違い
では、この2つに違いは何なのでしょうか?
主な違いは2つあります。
-
.on()では複数のイベント処理が可能 -
.on()ではJavaScriptまたはjQueryで追加した要素の操作も可能
例えば複数のイベントを処理する場合、下記のように記述してください。
$(function(){
$('#btn').on({
'click': function () {
console.log('クリックされました。');
},
'dblclick': function () {
console.log('ダブルクリックされました。');
}
});
});
このようにオブジェクト型として記述することで#btn要素にクリックイベントとダブルクリックイベントの両方に処理を記述することができます。
また、.on()を使用すると、appendメソッドなどで動的に追加された要素も操作をすることができます。
これらの違いがclick()とon()には存在します。
そのため、.on()の方が汎用性が高いので.on()を使用するようにして下さい。
★検索ワード
・jQuery 書き方
・jQuery セレクタ
・jQuery メソッド
・jQuery イベント
・jQuery click onclick 違い
要素の追加・削除・値取得
フォルダ名:「add_del_val」
jQueryの書き方は.on()の説明で大体イメージできたかと思いますが、今回のレクチャーでは.append()や.remove()、.val()などを使用して、さらにjQueryに慣れていただきます。
それではさっそく.append()から使っていきましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<div id="wrapper">
<ol id="task">
<li>タスク1</li>
<li>タスク2</li>
<li>タスク3</li>
</ol>
<button id="add-task">追加</button>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="app.js"></script>
</body>
</html>
次に、app.jsを下記の通り編集してください。
$(function(){
$('#add-task').on('click', function () {
$('#task').append('<li>タスク4</li>');
});
});
HTMLファイルをブラウザで読み込み、追加ボタンをクリックすると、li要素のタスク4がタスク3の下に追加されればOKです。
このコードでは、#add-taskという追加ボタンをクリックされた場合、#taskというol要素の末尾にli要素のタスク4が追加されるようなコードになっています。
次に、.remove()を試してみましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<div id="wrapper">
<ol id="tasks">
<li id="task1">タスク1<button id="dlt-task1">削除</button></li>
<li id="task2">タスク2<button id="dlt-task2">削除</button></li>
<li id="task3">タスク3<button id="dlt-task3">削除</button></li>
</ol>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="app.js"></script>
</body>
</html>
次に、app.jsを下記の通り編集してください。
$(function() {
$('#dlt-task1').on('click', function() {
$('#task1').remove();
});
$('#dlt-task2').on('click', function() {
$('#task2').remove();
});
$('#dlt-task3').on('click', function() {
$('#task3').remove();
});
});
HTMLファイルをブラウザで読み込み、削除ボタンをクリックすると、それぞれのli要素のタスクが削除されればOKです。
これをthisを使用して実装するとより実践的になります。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<div id="wrapper">
<ol id="tasks">
<li>タスク1<button class="dlt-task">削除</button></li>
<li>タスク2<button class="dlt-task">削除</button></li>
<li>タスク3<button class="dlt-task">削除</button></li>
</ol>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="app.js"></script>
</body>
</html>
次に、app.jsを下記の通り編集してください。
$(function() {
$('.dlt-task').on('click', function() {
console.log($(this).parent().remove());
});
});
このようにjQueryでthisを使用する場合は$(this)としてあげる必要があります。
また、$(this)を使用するとクリックされた削除ボタンの要素を取得でき、.parent()とすることでその親要素であるli要素を取得できるようになります。
そして、.remove()とすることでli要素を削除することができます。
次に.val()を試してみましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<input type="text" id="task"><button id="btn">追加</button>
<div id="tasks"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="app.js"></script>
</body>
</html>
次に、app.jsを下記の通り編集してください。
$(function() {
$('#btn').on('click', function() {
$('#tasks').append('<p>' + $('#task').val() + '</p>');
$('#task').val('');
});
});
HTMLファイルをブラウザで読み込み、input要素に適当な文字を入力して追加ボタンをクリックして下さい。
入力したテキストがp要素として#tasks要素に追加されていればOKです。
また、$('#task').val('')とすることで、追加ボタンをクリックした後に入力欄を空にするようにしています。
今回の.val()の使用例では.append()も使用してみました。
このようにjQueryを使用するとJavaScriptよりも簡単に動きのある実装を行うことができます。
★検索ワード
・jQuery 要素の追加
・jQuery 要素の削除
・jQuery value取得
・jQuery remove
・jQuery append
・jQuery val
jQueryでAjax
フォルダ名:「ajax」
以前JavaScriptを使用して非同期通信をしたことを覚えていますか?
今回はjQueryを使用して、非同期通信を行っていきます。
JavaScriptよりも簡単に実装できてしまうので、さっそくコードを見ながら実装してみましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="app.js"></script>
</body>
</html>
app.jsを下記の通り編集してください。
$(function () {
$.ajax({
url: 'https://zipcloud.ibsnet.co.jp/api/search?zipcode=1070062',
type: 'GET',
dataType: 'json',
})
.done(function (response) {
console.log(response);
console.log(response.results[0]);
console.log(response.results[0].address1);
console.log(response.results[0].address2);
console.log(response.results[0].address3);
})
.fail(function (xhr) {
alert("エラーが発生しました。");
})
.always(function (xhr, msg) {
console.log(msg);
});
});
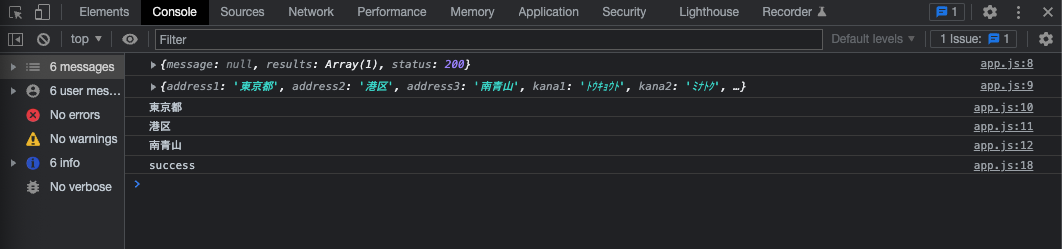
HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!

それではさっそくコードの説明をしていきます。
まず、jQueryでAjaxを行う場合、下記のように記述します。
$.ajax({
// 実行する処理
})
.done(function (response) {
// 通信成功時の処理
})
.fail(function (xhr) {
// 通信失敗時の処理
})
.always(function (xhr, msg) {
// 通信完了時の処理
});
これでAjaxを行うことが明示されました。
なので、ここからは実行する処理をコメントアウト部分に実装していくだけです。
まず、JavaScriptでもAPIのURLと値を取得するためのGETを指定しましたが、今回も下記コードでURLを指定します。
url: 'https://zipcloud.ibsnet.co.jp/api/search?zipcode=1070062',
type: 'GET',
また、JavaScriptではJSON形式からJSON.parse()を使用して、JavaScriptオブジェクトへ変換する必要がありましたが、今回はdataType: 'json'と記述することで、直接JavaScriptオブジェクトを取得できるようになります。
あとは、通信成功時、通信失敗時、通信完了時の処理を記述することで、住所を取得する処理を実装していきましょう。
通信成功時
.done(function (response) {
console.log(response);
console.log(response.results[0]);
console.log(response.results[0].address1);
console.log(response.results[0].address2);
console.log(response.results[0].address3);
})
通信成功時は、.doneとしresponseを引数で取得することで、APIからGETで取得したJavaScriptオブジェクトを取得することができます。
それをコンソールで出力した結果が下記になります。

見覚えのある形になってきましたね。
あとは、JavaScriptのときと同じようにオブジェクトから.を使用して値を取得しています。
通信失敗時
.fail(function (xhr) {
alert("エラーが発生しました。");
})
通信失敗時は.failに記述したコードが実行されます。
何らかのトラブルで通信が失敗したときに、アラートが出るように記述しています。
通信完了時
.always(function (xhr, msg) {
console.log(msg);
});
通信完了時のコードは、通信が成功しても失敗しても実行されます。
.alwaysと記述し、通信が成功したか失敗したかをテキストで出力しています。
このように、jQueryを使用するとJavaScriptのように非同期通信をすることができます。
JavaScriptより記述もシンプルになるので、非同期通信をしたい場合は、積極的に使っていきましょう。
★検索ワード
・jQuery Ajax やり方
スライダーの実装
フォルダ名:「slider」
スライダーというものを聞いたことをありますか?
スライダーとは、Webサイトのスライドショーを表す用語です。
例えば、製品の写真が代わる代わる表示されるようなWebサイトを見たことはありませんか?
それがいわゆるスライダーです。
slickというプラグインを使用すると簡単にスライダーが実装できるので試してみましょう。
slick公式サイト:https://kenwheeler.github.io/slick/
まず、slickを使用するためには、CDNを使用します。
CDNは以前jQueryを実装したときに出てきましたが、使い方はその時と全く同じです。
slickを使用するためには、jQueryとslick両方のCDNが必要です。
下記がslickを使用するときに必要なCDNです。
<!-- slick css -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css">
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- slick js -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
slickを使用するには、slick用CSSのCDNが2つとjQueryのCDN、slick本体のCDNと合計で4つのCDNが必要になります。
それぞれのCDNをHTMLの雛形の適切な場所に設置するようにしましょう。
もちろんlink要素はhead要素内に記述し、script要素はbodyの閉じタグ直前に記述します。
また、slickはjQueryありきなので、jQueryのCDNを先に記述して下さい。
つまり、slickを使用する際には下記のような雛形になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
<!-- slick css -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css">
<!-- original css -->
<link rel="stylesheet" href="">
</head>
<body>
<!--
HTMLを記述
-->
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- slick js -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<!-- original js -->
<script src="app.js"></script>
</body>
</html>
これでslickを使用する準備は整いました。
slickを使用するときの注意点ですが、オリジナルのCSSやJavaScriptファイルがある場合は、slickのCDN以降に読み込ませましょう。
理由は、slickの記述の前に自分で書いたCSSやJavaScriptを読み込ませると、slickのファイルでそれらが上書きされてしまい、表示が崩れる可能性があるためです。
さっそくスライダーを実装していきたいのですが、その前にスライドさせる画像を3枚ほど用意して下さい。
そして、今回のレクチャー用フォルダslider内にimagesフォルダを作成し、その中に3枚とも入れてください。
画像の準備ができたら、index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
<!-- slick css -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<link rel="stylesheet" type="text/css"
href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css">
<!-- original css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="slider-area">
<div class="slider">
<div><img src="images/img1.jpg" alt="写真1"></div>
<div><img src="images/img2.jpg" alt="写真2"></div>
<div><img src="images/img3.jpg" alt="写真3"></div>
</div>
</div>
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- slick js -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<!-- original js -->
<script src="app.js"></script>
</body>
</html>
app.jsを下記の通り編集してください。
$(function () {
$(".slider").slick();
});
HTMLファイルをブラウザで読み込み、画像が表示されていればOKです!
画像をドラッグしながら右や左にスライドすると、写真がスライドします。

うまくスライドされない場合や表示されていない場合は、画像パスが合っているか、slickのCDNなどが正しい場所に記述されているかを確認してください。
コードの詳細は、HTMLでスライドさせる要素を作成し、その親要素にclass属性をsliderと設定しています。
jQueryで.slider要素を指定して、.slick()と記述するだけです。
しかし、これではCSSも当てていないので、素っ気なく、普段Webで見るスライダーとは程遠いですね。
なので、slickのオプションを使用して、スライダーをカスタマイズしていきましょう。
slickのカスタマイズ(jQuery)
slickにはたくさんのオプションを設定することが可能です。
それでは何個かオプションを設定していきます。
index.htmlはそのままで、app.jsを下記の通り編集してください。
$(function() {
$(".slider").slick({
autoplay: true,
autoplaySpeed: 2000,
dots: true,
});
});
HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!
※画像下のドットは少しずれてることもありますが、気にしなくて大丈夫です。

今回は下記のオブジェクトをslick()の()内に追加しました。
slickのオプションは、このようにオブジェクト型で指定していきます。
{
autoplay: true,
autoplaySpeed: 2000,
dots: true,
}
それでは、1つずつオプションの意味を説明していきます。
まず、autoplay: trueはスライダーを自動にスライドするかしないかを設定することができます。
trueは自動的にスライドし、falseは自動ではスライドされない状態になります。
今回はtrueに設定されているので、一定時間が過ぎると自動的に写真がスライドします。
次は、autoplaySpeed: 2000と記述することで、自動スライドする間隔を調整することができます。
こちらは2000と記述することで、2秒間隔でスライダーが次に写真に移る設定になります。
つまり、10秒ごとにスライドさせる場合はautoplaySpeed: 10000としてください。
最後に、dots: trueというオプションが付与されています。
こちらは画像下のドットを表示するかしないかを設定することができます。
trueは表示し、falseは表示しない状態になります。
何枚目の写真を閲覧しているのかがわかりやすくなるので、おすすめのオプションです。
他にもslickにはオプションはあるので公式サイトを参考にしたり、Googleで検索してみましょう。
slickのカスタマイズ(CSS)
それでは、最後にスライダーの見た目をCSSで整えていきましょう。
まずCSSファイルの作成をします。
レクチャー用フォルダsliderの下にstyle.cssを作成して、下記の通り編集してください。
* {
box-sizing: border-box;
}
.slider-area {
max-width: 300px;
margin: 0 auto;
padding: 0 30px;
}
.slick-slide img {
width: 100%;
}
.slick-prev:before,
.slick-next:before {
color: #000;
}
HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!

それでは、下記のコードから説明をしていきます。
* {
box-sizing: border-box;
}
こちらのコードは、CSS教材等でおなじみのbox-sizingの設定です。
幅の設定をしやすいように、全ての要素に対して設定しています。
次に、下記のコードです。
.slider-area {
max-width: 300px;
margin: 0 auto;
padding: 0 30px;
}
こちらは、スライドさせる要素をまとめた要素の親要素.slider-areaに対してスタイルを指定しています。
max-width: 300px;とすることで、幅の最大を300pxに設定しています。
また、margin: 0 auto;とすることで画面の真ん中に表示させることができます。
あとはpaddingの指定をしています。
次に、下記のコードです。
.slick-slide img {
width: 100%;
}
このコードでは、img要素の幅を設定しています。
最後に、下記のコードです。
.slick-prev:before,
.slick-next:before {
color: #000;
}
このCSSは画像送りのためのボタンにカラーを設定しています。
このように、slickを使用すると簡単にスライダーが実装できます。
また、オプションやCSSを設定すると、自分だけのスライダーを実装することができるので色々いじってみましょう。
★検索ワード
・jQuery slick 使い方
・jQuery slick オプション
・jQuery slick カスタマイズ
jQueryでモーダルの実装
フォルダ名:「modal」
今回のレクチャーでは、モーダルウィンドウを学習していきます。
モーダルウィンドウはモーダルと呼ばれることがほとんどで、子ウィンドウのことです。
ボタンをクリックすると、ふわっと浮き上がってくるウィンドウのことですね。
このモーダルはRemodalというプラグインを使用すると、とても簡単に実装できるので、試してみましょう。
Remodal公式サイト:http://vodkabears.github.io/remodal/
まず、Remeodalを使用するためには、slickと同じようにCDNを使用します。
使い方はslickの時と全く同じです。
下記がRemodalを使用するときに必要なCDNです。
<!-- remodal css -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal-default-theme.min.css">
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- remodal js -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.js"></script>
slickを使用した時とほとんど同じですね。
それぞれのCDNをHTMLの雛形の適切な場所に設置するようにしましょう。
Remodalもslickと同じようにjQueryありきなので、jQueryのCDNを先に記述して下さい。
つまり、Remodalを使用する際には下記のような雛形になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
<!-- remodal css -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal-default-theme.min.css">
<!-- original css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--
HTMLを記述
-->
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- remodal js -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.js"></script>
<!-- original js -->
<script src="app.js"></script>
</body>
</html>
これでRemodalを使用する準備は整いました。
slickの時と同じように、Remodalを使用する際にオリジナルのCSSやJavaScriptファイルがある場合は、RemodalのCDN以降に読み込ませましょう。
さっそくモーダルを実装していきましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
<!-- remodal css -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal-default-theme.min.css">
<!-- original css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<a href="#modal">モダール</a>
<div class="remodal" data-remodal-id="modal">
<button data-remodal-action="close" class="remodal-close"></button>
<p>はじめてのモーダル</p>
</div>
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- remodal js -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.js"></script>
<!-- original js -->
<script src="app.js"></script>
</body>
</html>
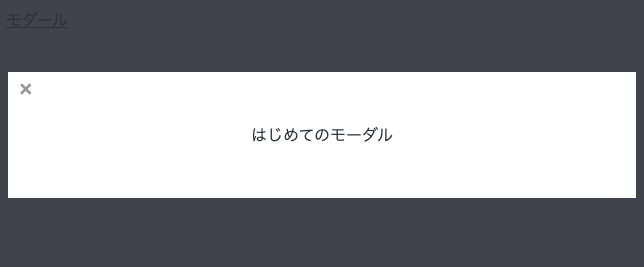
HTMLファイルをブラウザで読み込み、モーダルというテキストをクリックして、下記画像のように表示されていればOKです!

どうでしょうか?
モーダルをクリックすると子ウィンドウが開き、はじめてのモーダルというテキストが浮かび上がってきましたか?
今回はjQueryなどの記述は特になく、HTMLを少し変更しただけです。
実はRemodalを使用すると、jQueryなどの記述がなくても、HTMLだけでモーダルの実装ができてしまいます。
まず、<a href="#modal" class="btn">モダール</a>とすることで、モーダルを開くためのリンクを作成しています。
次に、モーダル部分を作成しているのが<div class="remodal" data-remodal-id="modal"></div>についてです。
data-remodal-id="modal"と記述することで独自のdata属性を指定しています。
このdata属性の属性値と先ほどのa要素のhref属性の属性値を同じにすることで結びつけています。
つまり、このdiv要素の中身がモーダルで表示される部分になります。
div要素の中身には、<button data-remodal-action="close" class="remodal-close"></button>と<p>はじめてのモーダル</p>があります。
<button data-remodal-action="close" class="remodal-close"></button>はモーダル内の✕ボタンを生成している要素です。
data-remodal-action="close"とclass="remodal-close"をbutton要素に設定することで、簡単に✕ボタンがモーダルの中に生成されます。
最後の<p>はじめてのモーダル</p>はモーダル内のテキストです。
このp要素のようにdiv要素内に要素を記述していくことで、モーダル内も自由に変更することができます。
また、戻るボタンとOKボタンを付けるとよりそれっぽくなります。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQueryの学習</title>
<!-- remodal css -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal-default-theme.min.css">
<!-- original css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<a href="#modal" class="btn">モダール</a>
<div class="remodal" data-remodal-id="modal">
<p>はじめてのモーダル</p>
<button data-remodal-action="cancel" class="remodal-cancel">戻る</button>
<button data-remodal-action="confirm" class="remodal-confirm">OK</button>
</div>
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- remodal js -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/remodal/1.0.5/remodal.min.js"></script>
<!-- original js -->
<script src="app.js"></script>
</body>
</html>
HTMLファイルをブラウザで読み込み、モーダルというテキストをクリックして、下記画像のように表示されていればOKです!

先ほどの✕ボタンの記述を削除して、新たに<button data-remodal-action="cancel" class="remodal-cancel">戻る</button>と<button data-remodal-action="confirm" class="remodal-confirm">OK</button>という2つのbutton要素を設定しました。
<button data-remodal-action="cancel" class="remodal-cancel">戻る</button>が戻るボタンでdata-remodal-action="cancel"とclass="remodal-cancel"をbutton要素に設定することで戻るボタンが生成されます。
また、<button data-remodal-action="confirm" class="remodal-confirm">OK</button>がOKボタンでdata-remodal-action="confirm"とclass="remodal-confirm"をbutton要素に設定することでOKボタンが生成されます。
例えば、こちらのモーダルで戻るボタンやOKボタンを押された後に処理を行いたい場合はイベントの設定をしなければいけません。
app.jsを下記の通り編集してください。
$(function () {
$(document).on('cancellation', '.remodal', function () {
console.log('戻るボタンがクリックされたよ!');
});
$(document).on('confirmation', '.remodal', function () {
console.log('OKボタンがクリックされたよ!');
});
});
HTMLファイルをブラウザで読み込み、モーダルを開いてから戻るやOKボタンを押してみてください。
コンソールに戻るボタンがクリックされたよ!やOKボタンがクリックされたよ!が出力されればOKです。
このようなイベント処理を追加する方法は、Remodalのドキュメントにも記述されています。
ほとんどjQueryの.on()と同じ使い方ですが、普段のjQueryにはないイベントであったり、引数が3つある部分など少し見慣れないところはあります。
なので、Remodalを使う時はドキュメントを見ながら進めていくか、検索して記事を見ながら実装していくのがいいですね

Remodalドキュメント:https://github.com/VodkaBears/Remodal#remodal
他にもモーダルが開いた時やモダールが閉じたときなどのイベントが設定できます。
このように、Remodalを使用すると簡単にモーダルが実装できます。
ぜひ使い方を覚えておいてください。
★検索ワード
・jQuery remodal 使い方
・jQuery remodal オプション
・jQuery remodal イベント