JavaScriptとは
今まで学んだHTMLとCSSは、厳密に言うとプログラミング言語ではありませんでした。
しかし、今回学ぶJavaScriptは本当のプログラミング言語です。
さっそく奥深いプログラミング言語の世界へ足を踏み入れてもらいましょう!
まず知っておいてほしいことは、「Google Crome」や「Safari」などのブラウザには、JavaScriptのエンジンが組み込まれているということです。
そのおかげで、JavaScriptを使用するとWEBサイトへ「動き」をつけることが可能になります。
例えば、WEBページを閲覧しているときに、画像が左右にスライドして切り替わったりするのを見たことはありませんか?
あれはまさしくJavaScriptを使って実装されています。
つまり、このJavaScriptというプログラミング言語が担当するのは、主にWEBサイトでユーザーの目に触れるものを操作する機能の実装です。
プログラミング言語はJavaScript以外にもPHPやRuby、Go、Pythonなどたくさんあります。
その中にJavaScriptと似た名前のJavaというプログラミング言語がありますが、JavaScriptとJavaは全く別の言語です。
JavaScriptを略したいときはJS(ジェーエス)やジャバスクなどと言いましょう。
WEBページを開いた時、クライアント(ユーザー)側のブラウザで実行される言語は、今まで学んできたHTMLとCSS、そして今回学ぶJavaScriptの3つです。
JavaScriptを学ぶ前に、それぞれの言語の特徴を改めてまとめてみます。
| 言語名 | 特徴 |
|---|---|
| HTML | 単なるテキストや画像からなるページに構造と意味を持たせる言語 |
| CSS | HTMLにレイアウトやデザインを設定するための言語 |
| JavaScript | ページに様々な「動き」や「機能」を追加する言語 |
それでは、今まで学んできたHTMLとCSS、そしてこれから学ぶJavaScriptについて整理できたところで、本格的にJavaScriptを学んでいきましょう!
★検索ワード
・JavaScriptとは
JavaScript教材学習用フォルダ作成
フォルダ名:「make_folder」
JavaScriptの学習を始める前に、教材学習用のJavaScriptフォルダを作成します。
VSCodeでProgrammingフォルダを開きましょう。
そして、textsフォルダをクリックして、フォルダ作成マークをクリックし、新しいフォルダを作成して、JSと名前を付けましょう。
これでJavaScript教材学習用のフォルダが完成しました。
JavaScriptのレクチャーでは、今回作成したJSフォルダの下に、HTMLやCSS教材と同じようにレクチャーごとのフォルダの作成とindex.htmlの作成、さらにapp.jsというJavaScriptファイルを作成してください。
ファイル構成は、各レクチャーのフォルダ下(今回だとmake_folder)にindex.htmlとapp.jsがあるようにしてください。
app.jsの.jsはもちろんJavaScriptファイルを明示するための拡張子です。
以降のレクチャーでは、このJSフォルダ配下に各レクチャーごとのフォルダとそのフォルダの中にindex.html、app.jsを作成して下さい。
★検索ワード
・VSCode フォルダ 開き方
・VSCode フォルダ作成方法
・VSCode ファイル作成方法
JavaScriptをHTMLへ適用させる
フォルダ名:「html_javascript」
まずは、textsフォルダ下のJSフォルダ内にレクチャー用のフォルダhtml_javascriptを作成して下さい。
次に、作成したhtml_javascriptフォルダ内にindex.htmlとapp.jsを作成して下さい。
JavaScriptのプログラムを実行するには、下記の2つの方法があります。
・インラインスクリプトでJavaScriptを実行する方法
・外部スクリプトからJavaScriptを実行する方法
それでは2つの実行方法をそれぞれ見ていきましょう。
インラインスクリプトでJavaScriptを実行する
こちらの方法はとても簡単で、HTMLファイル内にJavaScriptコードをそのまま記述してしまうというものです。
実際に書き方を見てみましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<p>JavaScriptを実行</p>
<script type="text/javascript">
alert('これがJavaScript');
</script>
</body>
</html>
HTMLファイルをブラウザで表示した時に、下記の画像のようなメッセージボックスが表示されたらOKです。

この方法では、HTML内のheadタグかbodyタグの中にscriptタグを挿入し、scriptタグ内にJavaScriptのコードを記述します。
type属性には、text/javascriptと記述しておくことで、JavaScriptのコードということが明示されます。
※text/javascriptは省略することも可能
外部スクリプトからJavaScriptを実行する
次に説明する方法は、HTMLファイルにJavaScriptのファイルパスを記述して、外部ファイルごと読込む方法です。
一般的にはこちらがよく使われるJavaScriptの呼び出し方法です。
実際に書き方を見てみましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<p>JavaScriptを実行</p>
<!-- ここから編集 -->
<script type="text/javascript" src="app.js"></script>
<!-- ここまで編集 -->
</body>
</html>
app.jsを下記の通り編集してください。
alert('これがJavaScript');
HTMLファイルをブラウザで読み込み、下記の画像のようなメッセージボックスが表示されたらOKです。

この方法では、HTMLファイルに<script type="text/javascript" src="app.js"></script>を1行記述することで、app.jsという名称のファイルに記述されたJavaScriptプログラムを実行することができます。
書き方は、<script type="text/javascript" src="JavaScriptファイルパス"></script>です。
また、近年では例のように</body>の直前でscriptタグを記述することが主流となっています。
その理由は、JavaScriptはHTMLの要素がすべて読み込まれてから実行されるべきだからです。
HTMLファイルは上から順に実行されていくので、body要素の終了タグ直前にJavaScriptファイルを適用させる記述をしておけば、HTMLが全て読み込まれた後にJavaScriptファイルが読み込まれるようになります。
こちらも合わせて覚えておきましょう!
今回JavaScriptの実行方法を2つ説明しましたが、教材や課題をすすめる際には「外部スクリプトからJavaScriptを実行する」方法で行ってください!
★検索ワード
・JavaScript 適用方法
・JavaScript HTML 埋め込み
・JavaScript HTML 外部ファイル
コンソールへログを出力する
フォルダ名:「console」
まずは、textsフォルダ下のJSフォルダ内にレクチャー用のフォルダconsoleを作成して下さい。
次に、作成したconsoleフォルダ内にindex.htmlとapp.jsを作成して下さい。
ここから先のレクチャーでは、フォルダ作成&ファイル作成指示は省略させていただきますので、皆さん自身で作成して下さい。
JavaScriptはHTMLとは違い、記述したコードが必ず画面に出てくるわけではありません。
そこで、JavaScirptではどのようにして「文字」や「数字」を出力するのかについて学んでいきましょう。
では、さっそく手を動かしていきます。
index.htmlを作成し、下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
app.jsを作成し、下記の通り編集してください。
console.log('はじめてのJavaScript');
HTMLファイルをブラウザで読み込んでください。
今回はHTMLファイルにp要素やh1要素などのHTMLタグは記述していないので、真っ白なページが表示されるはずです。
では、先程記述したconsole.log('はじめてのJavaScript');というコードは無意味だったのでしょうか?
実は、そうではありません。
デベロッパーツールを開いて下さい。
ショートカット:Command + Option + i(Windowsの人はF12キーを押す)

さて、今回はconsole.log('はじめてのJavaScript')のコードを確認をすることが目的だったので、デベロッパーツールの上部にあるConsoleをクリックしてみてください。(上記画像で赤枠で囲われているところ)
どうでしょうか?
初めてのJavaScriptというテキストが出てきましたでしょうか?
これがconsole.log()の機能です。
カッコの中の数字やテキストなどを、デベロッパーツールのConsole(コンソール)に表示してくれるものです。
まず覚えておいてほしいことは、ユーザー(WEBページを閲覧する人)はデベロッパーツールを活用しません。
皆さんも普段WEBページを閲覧しているときに、デベロッパーツールを開いたことはないのではないでしょうか?
つまり、console.log()を使用してユーザーに何か情報を届けようとしても意味はないということです。
では、console.log()は何のためにあるのでしょうか?
それは我々開発者のためにあるのです。
詳しい使い方などは次のレクチャー以降に適切な箇所で行っていきますが、console.log()は開発者が情報を確認するための機能であり、ユーザーに情報を届けるためのものではないということは覚えておきましょう!
★検索ワード
・デベロッパーツール 開き方
・JavaScript console.log 使い方
・JavaScript コンソール 出力
コメントアウト
フォルダ名:「comment_out」
JavaScriptのコードにもHTML・CSS同様、コメントを記述することができます。
コメントとして記述した文字などは、ブラウザに表示されることはありません。
コメントであれば見た目に影響なく、文字や文章を書き残すことができます。
やり方はHTMLやCSSと同じです。
コメントしたい行やテキストなどを選択して、キーボードのCommand + /(Windowsの方はCtrl + /)を押してください。
// これはコメント
JavaScriptの場合、/(スラッシュ)を2つ記述することでコメントアウトすることができます。
また、複数行コメントアウトしたい場合は、下記のようにしてください。
/*
コメント1行目
コメント2行目
コメント3行目
*/
CSSのコメントアウトと同じですね!
コメントの応用
コメントはメモをする機能以外に、とあるコードを実行したくない場合にも活用することができます。
言葉では難しいので、実際のコードを見てみましょう!
index.htmlを作成し、下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
app.jsを作成し、下記の通り編集してください。
console.log('これは実行される1');
// console.log('これは実行されない1');
console.log('これは実行される2');
HTMLファイルをブラウザに反映させて、コンソールを確認してください。

console.log('これは実行されない1');と記述していますが、前に//が記述されているため、このコードはコメントとして処理されています。
そのため、このコードは実行されることはなく、コンソールにこれは実行されない1という文字が表示されることはありません。
コメントはメモに使うだけではなく、実行したくないコードをコメントアウトすることで、処理させることなく残しておくことができるので、こちらもコメントの使い方として覚えておきましょう!
★検索ワード
・JavaScript コメントアウト
変数とは
フォルダ名:「variable」
今回のレクチャーでは、プログラミングの基本となる「変数」について説明していきたいと思います。
プログラミング言語には、あるひと塊のデータに名前をつけることができる「変数」という機能があります。
なぜこのような機能があるのかと言うと、プログラミングをする際に、同じようなテキストやデータを何度も使い回したい場合がたくさんあるからです。
何度も使い回す場合、その都度同じテキストやデータを書き込むのは面倒ですよね。
そんなときに役立つのがこの変数です。
変数とは、さまざまなものを入れておく「箱」とイメージするとわかりやすいです。
さて、変数がどのようなものかなんとなくイメージできたところで、実際にJavaScriptで変数を扱う方法を説明していきます。
JavaScriptには「var」と「let」、「const」という3つの方法で「変数」を定義することができます。
varの使い方
「var」の使い方を説明していくので、さっそくコードを書いてみてみましょう!
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
app.jsを下記の通り編集してください。
var text;
text = 'varで変数を宣言';
console.log(text);
console.log(text);
console.log(text);
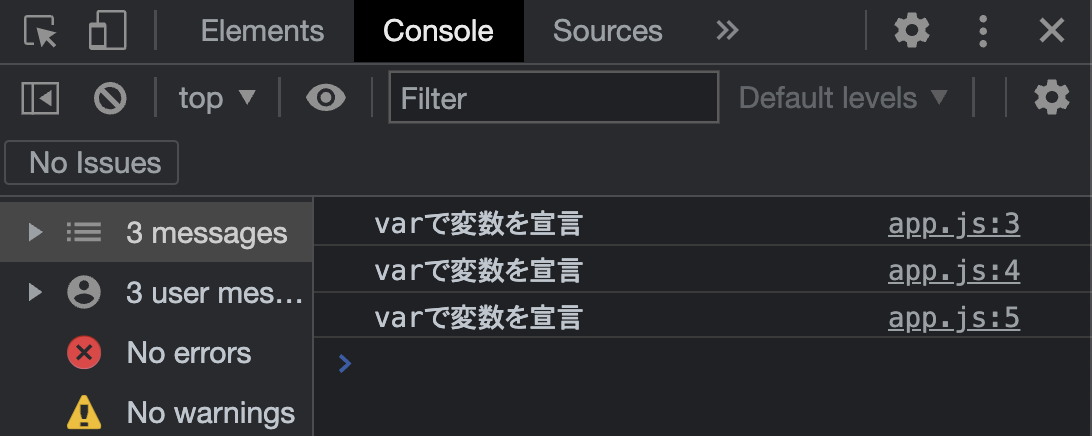
HTMLファイルをブラウザに反映させて、コンソールを確認してください。
このように、varで変数を宣言というテキストが3回出力されていればOKです!
無事に表示されているのが確認できたところで、コードがどのような動きをしているのかを説明をしていきます。
CSSでも同じような説明をしましたが、JavaScriptもCSSと同じで、基本的には上から順にコードが実行されていきます。
var text;
このコードは、textという変数を「宣言」していることを表しています。
わざわざ「宣言」をする意味は、「これからtextという変数を使いますよ!」とJavaScriptに宣言するためのものです。
text = 'varで変数を宣言';
ここではtextという変数に varで変数を宣言というテキストを代入しています。
ここで使われる=(イコール)は、皆さんが知っている等しいという意味ではなく、あくまで代入するという意味で使われていることに注意してください。
そのためtextという変数の中には、varで変数を宣言というテキストが代入されることになります。
なので、console.log(text);と記述すると、変数textの中身であるvarで変数を宣言というテキストがコンソールに出力されるという仕組みです。
さらに3回console.log(text);を記述しているので、コンソールには3回varで変数を宣言というテキストが出力されています。
例えば、これを変数なしで実装する場合、下記のように記述することになります。
console.log('varで変数を宣言');
console.log('varで変数を宣言');
console.log('varで変数を宣言');
このように3回同じテキストを入力しなければなりません。
もし、varで変数を宣言というテキストをvarは変数宣言をするために必要なものというテキストに変更したくなった場合、下記のように3か所の修正が必要になります。
console.log('varは変数宣言をするために必要なもの');
console.log('varは変数宣言をするために必要なもの');
console.log('varは変数宣言をするために必要なもの');
しかし、変数を使用していれば下記のように1か所のみ修正すればよいことになります。
var text;
text = 'varは変数宣言をするために必要なもの';
console.log(text);
console.log(text);
console.log(text);
これでなんとなく変数を使うメリットがわかったのではないでしょうか?
ちなみに変数宣言と代入は下記の例のように、まとめて行うことが一般的です。
var text = 'varで変数を宣言';
このように、変数宣言と同時に何らかの値を代入しておくことを初期化と呼びます。
letの使い方
次に「let」の説明をしていくので、さっそくコードを書いてみてみましょう!
index.htmlはそのままで、app.jsを下記の通り編集してください。
let text;
text = 'letで変数を宣言';
console.log(text);
console.log(text);
console.log(text);
HTMLファイルをブラウザに反映させて、コンソールを確認してください。
letで変数を宣言というテキストが3回出力されていればOKです!
使い方や変数を使うメリットは「var」と一緒ですね!
let text;
このコードは、textという変数を「宣言」していることを表しています。
text = 'letで変数を宣言';
ここでtextという変数に letで変数を宣言というテキストを代入しています。
ちなみに「let」の場合も、変数宣言と代入は下記の例のようにまとめて行うことができます。
let text = 'letで変数を宣言';
varとletの違い
これまでに紹介した「var」と「let」はとても似ていますが、「var」は同じ名前の変数を再定義できてしまう問題があります。
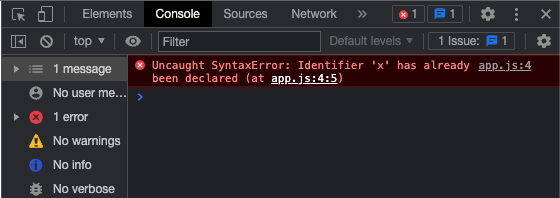
一方の「let」では、同じ名前の変数を再定義しようとすると、構文エラー(SyntaxError)が発生します。
// "x"という変数名で変数を定義する
let x = 1;
// 同じ変数名の変数"x"を再定義するとSyntaxErrorとなる
let x = 2; // => SyntaxError: already been declared
エラーはコンソール上に出力されます。

Identifier 'x' has already been declaredとエラーが出ています。
このエラー文を日本語訳すると、既に「x」は定義されています。となります。
一方、「var」は同じ名前の変数を再定義することができます。
これは意図せずに同じ変数名で定義してもエラーとならず、値を上書きしてしまう可能性があります。
// "x"という変数を定義する
var x = 1;
// 同じ変数名の変数"x"を再定義できる
var x = 2;
// 変数xは2となる
つまり、letを使うことで、知らず知らずのうちに変数を二重に定義してしまった場合でもエラーになるので、二重定義するというミスを防ぐことができます。
また、「var」は変数の巻き上げと呼ばれる意図しない挙動もしてしまいます。
変数の巻き上げは、少し難しい挙動なので、現時点では「letはvarを改善したバージョン」ということだけ覚えておけば大丈夫です。
このように、「var」にはさまざまな問題があります。
ほとんどすべてのケースで「var」は「let」に置き換えすることが可能です。
そのため、これから書くコードに対して「var」を利用することは避けてください。
再代入
「var」と「let」は上書き、つまり再代入することができます。
以下のコードを見てください。
var text1 = "最初";
// 最初というテキストがコンソールに出力される
console.log(text1);
text1 = "二番目";
// 二番目というテキストがコンソールに出力される
console.log(text1);
text1 = "三番目";
text1 = "四番目";
// 四番目というテキストがコンソールに出力される
console.log(text1);
let text2 = "最初";
// 最初というテキストがコンソールに出力される
console.log(text2);
text2 = "二番目";
// 二番目というテキストがコンソールに出力される
console.log(text2);
text2 = "三番目";
text2 = "四番目";
// 四番目というテキストがコンソールに出力される
console.log(text2);
以上のコードのように、「var」と「let」は値を再代入することができます。
つまり、再代入することで変数textの内容を任意のタイミングで書き換えることができるということです。
再代入した後のコードでは、新たに変数へ値が代入されるまでは、上書きした値が変数に格納されていることになります。
また、再代入する場合は、let(「var」の場合はvarも)を記述しないことに注意してください。
※再代入するときに改めてletやvarを記述すると、再宣言となってしまうので注意が必要です。
constの使い方
「const」は、「var」や「let」とは違い、再代入できない変数の宣言とその変数が参照する値(初期値)を定義することができます。
再代入ができないだけで、使い方はほとんど「var」や「let」と同じです。
index.htmlはそのままで、app.jsを下記の通り編集してください。
const text = 'constで変数を説明';
console.log(text);
HTMLファイルをブラウザに反映させて、コンソールを確認してください。

constで変数を説明というテキストが出力されていればOKです!
ただし、「var」や「let」では、宣言→代入ということができましたが、「const」ではできません。
const text;
text = 'constで変数を説明';
// SyntaxErrorになる
こちらには注意してください。
「const」を使う場面は、1度代入した後に再代入してほしくない時です。
例えば、円周率は「3.14」などで固定したいですよね。
その場合は、再代入されては困るので、「let」ではなく「const」を使用しましょう。
少しプログラミングを知っている人の中で、「const」は定数だと思う方もいるかもしれません。
定数とは、「一度定義した名前(変数名)が常に同じ値を示すもの」という意味です。
しかし、constは「再代入できない変数」を定義する変数宣言であり、必ずしも定数を定義するわけではありません。
まずは「const」が定数だと思っていただいても結構ですが、余裕のある方は「const」も変数であることを頭の隅においておいてください。
変数は何回でも使える
先ほども少し触れましたが、改めて確認しましょう。
変数は、1度定義してしまえば、何回でも再利用することができます。
let word = '再利用';
console.log(word);
console.log(word);
console.log(word);
console.log(word);
console.log(word);
こうすることで、再利用というテキストを5回出力することができます。
この「再利用できること」が、変数を使う大きなメリットの1つです。
ぜひ覚えておきましょう!
変数名の命名規則
変数の名前は皆さん自身で決めていただいて構いません。
つまり、textでも、boxでも、testでもいいということです。
ただし、ひと目でどのようなデータが入っているのかがわかるような名前を付けてあげることが望ましいです。
理由は簡単で、他の人が見たときにコードが読みやすくなるからです。
例えば、宅配便が届いた際に何が入っているのか書いてある方がわかりやすいですよね?
変数名をわかりやすくする理由もそれと一緒です。
ただの箱では何が入っているのかわからないので、どのようなデータが入っている変数なのかを変数名で表してあげるようにしましょう。
しかし、自由に決められると言っても最低限のルールは必要です。
変数名をきめる際には以下の点に注意してください。
・半角のアルファベット、_(アンダースコア)、$(ダラー)、半角数字を使用する。
・先頭に数字を使うのは避ける
・予約語と被る名前は使わない
※予約語とは、JavaScriptの言語仕様上、特別な意味を持つ単語のことです。
参考URL:https://www.javadrive.jp/javascript/ini/index5.html#section1
補足ですがJavaScriptでは行末に「;(セミコロン)」を入れます。
このセミコロンは無くても機能しますが、入れることによってソースコードが見やすくなるので、今のうちから入れる癖をつけていきましょう。
※他のプログラミング言語だと、「;(セミコロン)」を入れないとエラーになってしまう場合もあります。
var・let・const
昨今のJavaScriptでは基本constを使用し、変数の中身を変更したい場合のみletを使用するというのがスタンダードになっています。
varは基本使用しないほうがいいですが、会社によっては使用しているところもあるので、その職場に合わせて使用するのがいいでしょう。
JavaScript教材では、汎用性の高いletを基本的に使用しますが、会社や環境によって違うので、その都度どれを1番使っているのかを確認して下さい。
★検索ワード
・JavaScript 変数
・JavaScript var 使い方
・JavaScript let 使い方
・JavaScript const 使い方
・JavaScript 予約語とは
・JavaScript const 定数ではない
データ型について
フォルダ名:「data_type」
データ型とは、プログラミング言語などが扱うデータをいくつかの種類に分類し、それぞれについて名称や特性、範囲、扱い方、表記法、メモリ上での記録方式などの規約を定めたものです。
すごく難しい言葉で説明してしまいましたが、簡単に言うとデータの種類のことです。
JavaScriptには、文字列、数値、真偽値といった値の型があります。
これらの値の型のことをデータ型と呼びます。
データ型を大きく分けると、プリミティブ型(基本型)とオブジェクト(複合型)の2つに分類されます。
・プリミティブ型は、真偽値や数値などの基本的な値の型のことです。
・オブジェクトは複数のプリミティブ型の値、またはオブジェクトからなる集合のことです。
JavaScriptのデータ型をさらに細かく見ていくと、7つのプリミティブ型とオブジェクトから成り立っています。
プリミティブ型
| 型名 | 説明 |
|---|---|
| 真偽値(Boolean) |
trueまたはfalse
|
| 数値(Number) |
42や3.14159などの数値 |
| 長整数(BigInt) | 9007199254740992nなどの任意精度の整数 |
| 文字列(String) | "テキスト"などの文字列 |
| undefinded | 値が未定義であることを意味する |
| null | 値が存在しないことを意味する |
| シンボル(Symbol) | 一意で不変な値 |
オブジェクト
プリミティブ型でないものは、すべてオブジェクトとなります。
例えば、配列(Array)や関数(Function)、オブジェクト(Object)、日付(Date)、正規表現(RegExp)、JSONなどです。
まだ学習したことのないものばかりですが、これから順番に学習していくので心配はいりません。
ここは簡単に、プリミティブ型でないものはオブジェクトであると覚えていれば問題ありません。
また、typeof演算子を使うことで、データ型を簡単に調べることができます。
使い方は下記の通りです。
console.log(typeof true); // "boolean"
console.log(typeof 543); // "number"
console.log(typeof 1234569254740992n); // "bigint"
console.log(typeof "文字列"); // "string"
console.log(typeof Symbol("シンボル")); // "symbol"
console.log(typeof undefined); // "undefined"
console.log(typeof null); // "object"
console.log(typeof ["配列"]); // "object"
console.log(typeof { "key": "value" }); // "object"
console.log(typeof function() {}); // "function"
コメントアウトされている部分は、全て実行結果です。
typeof nullは本来であればnullですがobjectとなるのは、JavaScriptの仕様(バグ)です。
他のプリミティブ型の値については、typeof演算子でそれぞれのデータ型を調べることができます。
また、typeof ["配列"]はオブジェクトの中のarrayですが、objectと返ってくるところも、気をつけましょう。
このように、typeof演算子は便利ではありますが、オブジェクトの中のどの種類なのかを判定することはできないので注意してください。
リテラル
リテラルとは、プログラム上で数値や文字列など、データ型の値を直接記述できるように、構文として定義されたものです。
例えば、"と"で囲んだ範囲が文字列リテラルで、これは文字列型のデータを表現していることになります。
コードで説明すると、下記のようになります。
// ダブルクォーテーションで囲んだ範囲が文字列リテラルになる
const str = "文字列リテラル";
下記の4つのプリミティブ型は、それぞれリテラル表現を持っています。
・真偽値
・数値
・文字列
・null
また、オブジェクトの中でもよく利用されるものに関してはリテラル表現が用意されています。
・オブジェクト
・配列
・正規表現
これらのリテラルについて、まずはプリミティブ型から順番に見ていきます。
真偽値(Boolean)
真偽値にはtrueとfalseの2つのリテラルがあります。
それぞれはtrueとfalseの値を返すリテラルで、正か偽かの見た目通りの意味となります。
console.log(true); // true
console.log(false); // false
コメントアウトされている部分は、全て実行結果です。
数値(Number)
数値には543のような整数リテラルと4.54326のような浮動小数点数リテラルの2つがあります。
console.log(1); // 1
console.log(132); // 132
console.log(4532); // 4532
console.log(1.5342); // 1.5342
console.log(5.43522); // 5.43522
コメントアウトされている部分は、全て実行結果です。
長整数(BigInt)
BigIntリテラルには、数値の後ろにnをつけます。
こちらの型は、新しく追加されたもので、こういうのがあるのだな程度に覚えていただければ大丈夫です。
console.log(5432n); // 5432n
console.log(1n); // 1n
console.log(32n); // 32n
コメントアウトされている部分は、全て実行結果です。
文字列(String)
文字列リテラル共通のルールとして、同じ記号(ダブルクォーテーションやシングルクォーテーションなど)で囲んだ内容を文字列として扱います。
文字列リテラルとして次の3種類のリテラルがありますが、その出力結果はすべて同じリテラルになります。
console.log("リテラル"); // リテラル
console.log('リテラル'); // リテラル
console.log(`リテラル`); // リテラル
コメントアウトされている部分は、全て実行結果です。
null
nullリテラルは、null値を返すリテラルです。
nullは「値がない」ということを表現する値です。
let hoge = null;
console.log(hoge); // null
コメントアウトされている部分は、全て実行結果です。
オブジェクト(Object)
JavaScriptにおいて、オブジェクトはあらゆるものの基礎となります。
オブジェクトを作成する方法として、オブジェクトリテラルがあります。
オブジェクトリテラルは{ }を書くことで、新しいオブジェクトを作成できます。
let object = {}; // 空のオブジェクトを作成
値がある場合は、このような形になります。
let object = {
"key1": "value1",
"key2": "value2"
}
// ドット記法(値の取得方法)
console.log(object.key1); // "value1"
// ブラケット記法(値の取得方法)
console.log(object["key2"]); // "value2"
console.log()の後のコメントアウトは、全て実行結果です。
オブジェクト内の値を取り出す場合は、.(ドット)の後に取得したい値を指定します。
配列
オブジェクトリテラルと並んで、頻繁に使われるリテラルとして配列リテラルがあります。
配列リテラルは[と]で値をカンマ区切りで囲み、その値を持つArrayオブジェクトを作成します。
配列(Arrayオブジェクト)とは、複数の値に順序をつけて格納できるオブジェクトの一種です。
// 空の配列を作成
let emptyArray = [];
console.log(emptyArray); // []
// 値を持った配列を作成
let array = [1, 2, 3];
console.log(array[0]); // 1
console.log(array[2]); // 3
let arrayString = ['1番目', '2番目', '3番目'];
console.log(arrayString[0]); // 1番目
console.log(arrayString[2]); // 3番目
console.log()の後のコメントアウトは、全て実行結果です。
少しややこしいですが、配列は0からはじまるインデックス(番号)に、対応した値を保持しています。
上記の配列arrayを例にすると、インデックスが0の場合は数値の1、インデックスが1の場合は数値の2、インデックスが2の場合は数値の3になるので、console.log(array[0])と記述された場合は、数値の1が出力される。
このように、作成した配列の要素を取得するには、配列に対して配列名[インデックス番号]という構文で指定したインデックスの値を参照できます。
★検索ワード
・JavaScript 文字列
・JavaScript 数値
・JavaScript 真偽値
・JavaScript null
・JavaScript undefined
・JavaScript 配列
演算子について
フォルダ名:「operator」
JavaScriptには、算術演算子や代入演算子、論理演算子といったものがあります。
それらがどのようなものなのかということから、どのように扱うのかまでを説明していきます。
算術演算子
| 種類 | 説明 |
|---|---|
| + | 加算演算子:a + b 「aにbを足す」 |
| - | 減算演算子:a - b 「aからbを引く」 |
| * | 乗算演算子:a * b 「aとbを掛ける」 |
| / | 除算演算子:a / b 「aをbで割る」 |
| % | 剰余算演算子:a % b 「aをBで割った余り」 |
| ** | べき乗演算子:a ** b 「aのb乗」 |
手を動かしながら見ていきましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
app.jsを下記の通り編集してください。
let plus = 12 + 32;
console.log(plus); // 44
let minus = 29 - 12;
console.log(minus); // 17
let time = 10 * 2;
console.log(time); // 20
let divide = 100 / 20;
console.log(divide); // 5
let extra = 33 % 5;
console.log(extra); // 3
let exponent = 5 ** 5;
console.log(exponent); // 3125
各console.log()の後のコメントアウトは、全て実行結果です。
5 ** 5は、5✕5✕5✕5✕5の計算をしています。
べき乗は忘れがちなので、ぜひ覚えておきましょう!
もちろん数字の部分を変数にすることもできます。
let num = 5;
let ten = 10;
let result = num * ten;
console.log(result); // 50
変数numは5、変数tenは10なので、num * tenは5 ✕ 10という意味になります。
よって、出力結果は50になります。
代入演算子
| 種類 | 説明 |
|---|---|
| = | a = b 「aにbを代入する」 |
| += | a += b 「aにbを足して、aに代入する」 |
| -= | a -= b 「aからbを引いて、aに代入する」 |
| *= | a *= b 「aにbを掛けて、aに代入する」 |
| /= | a /= b 「aをbで割って、aに代入する」 |
| %= | a %= b 「aをbで割った余りを、aに代入する」 |
| **= | a **= b 「aのb乗をaに代入する」 |
手を動かしながら見ていきましょう。
index.htmlはそのままで、app.jsを下記の通り編集してください。
let baseNum = 100;
let variable = baseNum;
console.log(variable); // 100
baseNum += 10;
console.log(baseNum); // 110
baseNum -= 30;
console.log(baseNum); // 80
baseNum *= 10;
console.log(baseNum); // 800
baseNum /= 8;
console.log(baseNum); // 100
baseNum %= 7;
console.log(baseNum); // 2
baseNum **= 4;
console.log(baseNum); // 16
各console.log()の後のコメントアウトは、全て実行結果です。
自らに再代入しているので、代入演算が終わった後に変数baseNumの数値が変化するのは、とても面白いですね。
ぜひ覚えておきましょう!
もちろん文字列も足すことができます。
イメージは文字を連結していくということです。
let baseWord = '私は';
let boysName = 'ボブ';
let fin = 'です';
baseWord += boysName;
console.log(baseWord); // 私はボブ
baseWord += fin;
console.log(baseWord); // 私はボブです
各console.log()の後のコメントアウトは、全て実行結果です。
文字を繋ぎ合わせることを、文字列連結と言います。
こちらも合わせて覚えておきましょう。
ちなみに、普通に足すことで文字列連結を行うこともできます。
let sentence1 = "これは" + "文章" + "です";
console.log(sentence1); // これは文章です
let word1 = "これは";
let word2 = "文章";
let word3 = "です";
let sentence2 = word1 + word2 + word3;
console.log(sentence2); // これは文章です
各console.log()の後のコメントアウトは、実行結果です。
直感的でわかりやすいですね!
比較演算子
| 種類 | 説明 |
|---|---|
| < | a < b 「aがbより小さい」 |
| > | a > b 「aがbより大きい」 |
| <= | a <= b 「aがb以下」 |
| >= | a >= b 「aがb以上」 |
手を動かしながら見ていきましょう。
index.htmlはそのままで、app.jsを下記の通り編集してください。
console.log(12 < 12); // false
console.log(12 > 32); // false
console.log(12 <= 12); // true
console.log(12 >= 32); // false
各console.log()の後のコメントアウトは、全て実行結果です。
比較演算子を使用した時に返ってくる値は、真偽値(trueもしくはfalse)です。
比較演算子は算数や数学で使用していたのと同じ使い方なので、とてもわかりやすいですね。
等価演算子
| 種類 | 説明 |
|---|---|
| == | a == b 「aとbが等しい」 |
| === | a === b 「aとbが厳密に等しい」 |
| != | a != b 「aとbが等しくない」 |
| !== | a !== b 「aとbが厳密に等しくない」 |
等価演算子を使用した時に返ってくる値も比較演算子と同じく、真偽値(trueもしくはfalse)です。
さて、等しいと厳密に等しいや等しくないと厳密に等しくないの違いは何でしょうか?
それは、厳密に等しい場合は、データ型も合っているかの確認をします。
言葉で説明するだけでは理解しづらいかと思いますので、手を動かしながら見ていきましょう。
index.htmlはそのままで、app.jsを下記の通り編集してください。
console.log(12 == "12"); // true
console.log(12 === "12"); // false
console.log(12 != "12"); // false
console.log(12 !== "12"); // true
各console.log()の後のコメントアウトは、全て実行結果です。
console.log(12 == "12")のコードをよく見てください。
左辺が12で右辺が"12"となっています。
つまり、左辺は数値の12であるのに対して、右辺は文字列の12なのです。
しかし、今回の等価演算子は==なので厳密には判断しません。
つまり、==の場合は双方のデータ型が同じである必要がないです。
そのため、console.log(12 == "12")の場合は12と12の単純比較なので、trueが返ってきます。
一方で、console.log(12 === "12")の場合は厳密に判断することになります。
そのため、数値の12と文字列の12では、データ型が違うので、falseが返ってくるようになります。
console.log(12 != "12")とconsole.log(12 !== "12")も全く同じです。
console.log(12 != "12")の場合、厳密に判断しないので、数値の12と文字列の12は等しいと判断されます。
そのため、!=である場合、等しくない場合にtrueとなるので、falseが返されます。
console.log(12 !== "12")の場合は、厳密に判断するので、数値の12と文字列の12は等しくないと判断されます。
そのため、!==である場合、等しくない場合にtrueとなるので、trueが返されます。
★検索ワード
・JavaScript 演算子とは
・JavaScript 算術演算子
・JavaScript 代入演算子
・JavaScript 比較演算子
・JavaScript 等価演算子
DOM操作について
フォルダ名:「dom」
このレクチャーでは、JavaScriptの真骨頂であるDOMについて学んでいきます。
DOMとは
「DOM(Document Object Model)」は簡単に言うとデータ構造です。
このDOMの詳細を現時点で理解する必要はありませんが、DOMは下記のような特徴を持っているということは頭の片隅に入れておきましょう。
・ツリー構造と呼ばれる階層構造を取る
・それぞれノードという言葉で説明される
・WEBページとJavaScriptなどのプログラミング言語を繋ぐ役割を担う
ブラウザは、サーバから受け取ったHTMLを解析し、DOMと呼ばれるデータ構造に変換しています。
JavaScriptを使うと、ブラウザが変換したDOMにアクセスすることができ、その内容を書き換えることができるのです。
つまり、JavaScriptのDOMについて学習することで、HTML(Webページの構造や部品)をJavaScriptで変更することが可能になります!
例えばできることの例としては、あるp要素の中身のテキストを変更したり、img要素のパスを変更して別の画像に差し替えたりすることが出来るようになるのです。
DOM操作
本格的にJavaScriptでDOMの操作を行っていきたいと思います。
まずDOM操作をするには、どの要素に対して操作をするのかの検索が必要になります。
その後、どの要素を操作するのかが決まったところで、その要素に対して変更したい内容を実装していきます。
では、最初にどの要素に対して操作するのかを決める方法を学習していきます。
ID名から検索し操作する
ID名から要素を検索するには、getElementByIdを使用します。
getElementByIdは、最も有名かつたくさんの場面で活用されており、どんな入門書にも最初に出てくるメソッドです。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<p id="test">DOMの操作</p>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
HTMLファイルをブラウザで読み込み、下記画像のように表示されていれば、OKです!

次に、app.jsを下記の通り編集してください。
let dom = document.getElementById("test");
dom.innerHTML = "このテキストは変更されました";
HTMLファイルをブラウザで読み込み、下記画像のように表示されていれば、OKです!

それでは、コードの説明をしていきます。
今回は、下記のp要素を操作しようとしています。
<p id="test">DOMの操作</p>
最初に説明しましたが、要素の検索から要素をどう操作するかまでの指定は、わずか2ステップで実装することができます。
- 操作したい要素を取得
- どう操作するかを記述
まず、document.getElementById("test")が検索(取得)で、要素を取得します。
次に、dom.innerHTML = "このテキストは変更されました"が要素をどう操作するかの指定です。
document.getElementById("test")によって、()内に入れた文字列と同じidであるtestを持つp要素を取得しています。
そして、検索された要素をそのまま変数domに代入してあります。
もし、この時id="test"である要素が見つからない場合は、変数domにはnullが代入されます。
取得した要素に.innerHTMLとし、=(イコール)を書いてあげ、変更する文字列このテキストは変更されましたを記述することで、HTMLで記述したDOMの操作というテキストから、このテキストは変更されましたというテキストにJavaScriptを使用して置き換えることができたというわけです。
どうでしょうか?わかりましたか?
JavaScript初学者の皆さんは、DOMの中身や構造を完全に理解する必要は全くありません。
今はコードと動きの流れをざっくり理解でき、JavaScriptで指定したこのテキストは変更されましたというテキストの内容をブラウザに表示させる方法がわかればOKです。
つまり、今の段階では下記のポイントを押さえていればOKです。
・let 変数名 = document.getElementById(ID名);で要素を取得し、取得した要素を変数に代入することができる。
・取得した要素の変数名.innerHTML = “文字列”;で取得した要素の内容をJavaScriptで書き換えることが可能。
console.log()で確認
document.getElementById()で取得した要素がどのようなものなのかを確認する方法があります。
それが、console.log()です。
index.htmlはそのままで、app.jsを下記の通り編集してください。
app.jsを下記のように編集してください。
let dom = document.getElementById("test");
console.log(dom);
HTMLファイルをブラウザで読み込み、コンソールを確認してみましょう。
<p id="test">DOMの操作</p>と表示されていればOKです。
つまり、document.getElementById()を使用すると、要素全体を取得するということがconsole.log()を使用するとわかるようになります。
では、次にapp.jsを下記のように編集してください。
let dom = document.getElementById("test");
console.log(dom.innerHTML);
HTMLファイルをブラウザで読み込み、コンソールを確認してみましょう。
DOMの操作と表示されていればOKです。
要素をgetElementById()で取得した後に、innerHTMLと記述することで、要素の中身を取得することができるということがconsole.log()を使用するとわかるようになります。
console.log()はこのように確認したい値をコンソールに出力していくためのものです。
console.log()の使い方も併せて覚えておきましょう。
セレクタから検索し操作する
セレクタから要素を検索するには、querySelectorかquerySelectorAllを使用します。
これらのメソッドでは、セレクタに合致する要素を検索します。
ここでいうセレクタとは、CSSで学習したセレクタと同じ意味です。
querySelector
querySelectorはgetElementByIdと同じように、単一の要素を返します。
セレクタに合致する要素が文書中に複数存在する場合は、HTML ファイル上で1番上に書かれている要素が取得されます。
また、見つからない場合は、nullを返します。
index.htmlはそのままで、app.jsを下記の通り編集してください。
let dom = document.querySelector("#test");
dom.innerHTML = "このテキストはquerySelectorを使っています。";
HTMLファイルをブラウザで読み込み、下記画像のように表示されていれば、OKです!

使い方はdocument.getElementByIdとほぼ同じですね。
CSSで学習しましたが、セレクタはidであれば#、classであれば.ということも一緒に思い出しておいてください!
querySelectorAll
querySelectorAllは、querySelectorやgetElementByIdと違い、複数の要素を返します。
具体的には、NodeListオブジェクトが返されます。
見つからない場合は空のNodeListが返却されます。
そのため、少し扱いが難しくなります。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<p>DOMの操作</p>
<p>DOMの操作</p>
<p>DOMの操作</p>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
app.jsを下記の通り編集してください。
let dom = document.querySelectorAll("p");
console.log(dom);
HTMLファイルをブラウザで読み込み、コンソールを確認してください。
下記画像のように表示されていれば、OKです!

▶ NodeList(3) [p, p, p]と表示されていますが、▶をクリックすると、下記画像のように中身を見れるようになります。
※コンソールの▶をクリックすると、その要素の中身を見られるということは覚えておきましょう!

NodeList(3)と表示されていますね。
この3は、p要素が3つありましたよ!ということを示しています。
さらに下を見てみると、0: P、1: P、2: Pと表示されています。
これらの数字は、p要素を上から順番に指定しているインデックス番号です。
なので、もし2番目のp要素の文字を変えたい場合は、下記のように記述します。
let dom = document.querySelectorAll("p");
dom[1].innerHTML = "これはquerySelectorAllを使っています。";
インデックス番号は、配列の場合と同じで0から始まることに注意してください。
0が1番目、1が2番目なので、dom[1].innerHTMLとしています。
また、DOMの操作では子要素を新しく作ったり、特定の要素を表示、もしくは非表示など色々なことが出来ます。
それらの使い方は、これからJavaScriptを学んでいくうちに徐々に学習していきましょう。
また、「ノード」とは「要素」のことだということを覚えておいてください。
★検索ワード
・DOMとは
・JavaScript DOM操作
・JavaScript getElementById 使い方
・JavaScript querySelector 使い方
・JavaScript querySelectorAll 使い方
要素の作成
フォルダ名:「createElement」
JavaScriptでは、document.createElementを使うことで、新しく要素を作成することができます。
今回は、p要素を作成していきます。
まず、index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<div id="wrap">
<p>あいうえお</p>
<p>かきくけこ</p>
</div>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
次に、app.jsを下記の通り編集してください。
let element = document.createElement("p");
element.innerHTML = "さしすせそ";
let wrap = document.getElementById("wrap");
wrap.appendChild(element);
コードの解説をしていきます。
let element = document.createElement("p")でp要素を作成し、作成したp要素を変数elementへ代入しています。
element.innerHTML = "さしすせそ"で要素のテキスト部分を設定しました。
let wrap = document.getElementById("wrap")で#wrap要素を取得しました。
wrap.appendChild(element);のappendChild()は、特定の親ノードの子ノードリストの末尾にノードを追加してくれるものです。
※ノードは要素のこと
どういうことか今回のコードを使って説明していきます。
まず、index.htmlファイルの中のdiv要素の中には<p>あいうえお</p>と<p>かきくけこ</p>があります。
親子関係で言うと、div要素が「親」で、<p>あいうえお</p>がdiv要素の子であり「長男」、<p>かきくけこ</p>がその「次男」ということです。
document.getElementById(‘wrap’)でdiv要素(親ノード)を取得し、.appendChild(element)で子ノードリストの末尾にelementを追加しています。
つまり、作成したp要素を「三男」として追加するということです。
そのため、1番後ろに<p>さしすせそ</p>が追加されます。
また、追加できる要素はp要素だけではありません。
img要素など、HTMLの要素を追加することができます。
// img要素を作成
let element = document.createElement('img');
// src属性の設定
element.src = '画像ファイルパス';
// alt属性の設定
element.alt = 'イメージ画像';
// 要素の追加
document.getElementById('wrap').appendChild(element);
★検索ワード
・JavaScript createElement 使い方
・JavaScript appendChild 使い方
・JavaScript src 操作
・JavaScript alt 操作
・JavaScript 要素 削除
・JavaScript 親要素 取得
・JavaScript 子要素 取得
要素の削除
実は、JavaScriptでは要素の追加だけでなく削除をすることもできます。
まず、index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<div id="wrap">
<p>あいうえお</p>
<p>かきくけこ</p>
<p>さしすせそ</p>
</div>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
次に、app.jsを下記の通り編集してください。
let wrap = document.getElementById("wrap");
wrap.remove();
HTMLファイルをブラウザで読み込み、画面に何も表示されていなければOKです。
JavaScriptで要素を削除するには、削除する要素を取得した後にremove()を使用します。
wrap.remove()とすることで、idがwrapのdiv要素全体を削除することができたので、画面に何も表示されなくなったということです。
★検索ワード
・JavaScript 要素 削除
イベントとは
フォルダ名:「event」
JavaScriptにおける「イベント」とは、Webページ上で発生するあらゆるアクションの総称です。
例えば、ボタンのクリック、テキストの入力、ページの読み込み、マウスポインタを要素の上に乗せるなど、様々な出来事のことです。
JavaScriptは、「イベント」が発生するタイミングで処理を行うことが出来ます。
例えば、ボタンがクリックされた際に画像を切り替える、ページが読み込まれた際に何かを表示させるなどです。
それでは、イベントに処理を与える方法を学習していきましょう。
イベントハンドラ
イベントを検出し、イベントに処理を与えるものとして「イベントハンドラ」というものがあります。
イベントハンドラによって、発生したイベントごとに処理を実行することができるのです。
ちなみに「on」キーワードの隣にイベント名をくっつけたものがイベントハンドラのネーミングパターンとなっていますので見ていきましょう!
| イベントハンドラ | 説明 |
|---|---|
| onBlur | ページやフォーム要素からフォーカスが外れた時に発生 |
| onFocus | ページやフォーム要素にフォーカスが当たった時に発生 |
| onChange | フォーム要素の選択、入力内容が変更された時に発生 |
| onSelect | テキストが選択された時に発生 |
| onSubmit | フォームを送信しようとした時に発生 |
| onReset | フォームがリセットされた時に発生 |
| onLoad | ページや画像の読み込みが完了した時に発生 |
| onUnload | ウィンドウを閉じた時、他のページに切り替えた時、ページをリロード(更新)した時に発生 |
| onClick | 要素やリンクをクリックした時に発生 |
| onDblClick | 要素をダブルクリックした時に発生 |
| onKeyUp | 押していたキーをあげた時に発生 |
| onKeyDown | キーを押した時に発生 |
| onKeyPress | キーを押してる時に発生 |
| onMouseOut | マウスが離れた時に発生 |
| onMouseOver | マウスが乗った時に発生 |
| onMouseUp | クリックしたマウスを上げた時に発生 |
| onMouseDown | マウスでクリックした時に発生 |
| onMouseMove | マウスを動かしている時に発生 |
たくさんあってすべて覚えるのは大変ですが、名前からなんとなくイメージできそうなものばかりですので、焦らず徐々に覚えていただければ大丈夫です。
プログラミングは暗記ではないので、こういうのあったよな。と思い出せるぐらい気持ちで全然大丈夫です。
そのくらいラフにいきましょう。
では、実際にonClickを使用して、クリックというイベントに処理を与える記述してみましょう!
まず、index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<p id="test" onclick="func()"> 要素がクリックされた時にイベント発火</p>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
次に、app.jsを下記の通り編集してください。
function func() {
console.log("クリックされました!");
}
HTMLファイルをブラウザで読み込み、デベロッパーツールのコンソールを開いてください。
そして、ブラウザに表示されている要素がクリックされた時にイベント発火をクリックし、コンソールにクリックされました!と出力されていればOKです。
それではコードの説明をしていきます。
HTML要素にはイベント属性というものがあり、イベントハンドラとJavaScript内の実行したい関数を設定することで、設定したイベントが起こった時に、指定した関数を実行することができます。
ここで関数という新しい言葉が出てきました。
function func() {
ーー 処理 ーー
}
この記述が「関数」と呼ばれるもので、一連の処理を入れておける箱のようなものになります。
今回の例では、イベントハンドラはonclickでしたので、p要素がクリックされたら、関数funcが実行されるという動きになります。
関数funcの中に、console.log("クリックされました!");という処理を記述していたので、コンソールにクリックされました!という文字列が出力されたということになります。
このfuncは「関数名」であり、この部分は皆さんで決めることができます。
関数については、後ほど詳しく解説いたしますので、ここでは形だけ覚えて使っていきましょう。
また、イベントハンドラの部分をondblclickに変えると、ダブルクリックした時にコンソールへクリックされました!という文字列が出力されるようになります。
イベントリスナー
イベントハンドラの他にも、イベントリスナーというものもあります。
書き方は、取得した要素.addEventListener("イベント名",関数)となります。
文字だけだと少しややこしいので、実際に手を動かしながら見ていきましょう!
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html>
<head>
<title>JavaScriptの学習</title>
<meta charset="UTF-8">
</head>
<body>
<p id="test"> 要素がクリックされた時にイベント発火</p>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
app.jsを下記の通り編集してください。
let element = document.getElementById("test");
element.addEventListener("click", function () {
console.log('イベントリスナーを使っています!');
});
HTMLファイルをブラウザで読み込み、デベロッパーツールのコンソールを開いてください。
そして、ブラウザに表示されている要素がクリックされた時にイベント発火という文字をクリックし、コンソールにイベントリスナーを使っています!と出力されていれば、OKです。
表示が確認できたところで、コードの解説をしていきます。
let element = document.getElementById("test");にて、#test要素を取得しています。
element.addEventListenerとすることで、変数elementに入っている#test要素に対してイベントリスナーを使うことを示しています。
"click"と記述することで、クリックされた時のイベントであることを示しています。
イベントハンドラの場合はonClickでしたが、イベントリスナーの場合はonがいらないことに注意してください。
function(){処理}にて、イベントリスナーを使っています!という文字列をコンソールに出力する処理を記述しています。
そのため、要素がクリックされた時にイベント発火というp要素がクリックされると、コンソールにイベントリスナーを使っています!という文字列がコンソールに出力されるのです。
また、イベント名の部分をdblclickに変えると、ダブルクリックした場合にコンソールへクリックされました!という文字列が出力されるようになります。
★検索ワード
・JavaScript イベントハンドラ 使い方
・JavaScript イベントリスナー 使い方
・JavaScript イベントハンドラ イベントリスナー 違い
・JavaScript クリックされた時 書き換え
条件分岐について(if & switch)
フォルダ名:「if_switch」
このレクチャーでは条件分岐について説明していきます。
条件分岐とは、ある条件が満たされているかどうかによって、次に実行するプログラムを変化させることです。
・もし、変数の中身が1だった場合は、処理Aを実行する。
・もし、変数の中身が1以外だった場合は、処理Bを実行する。
といったように、もしという言葉がキーワードになります。
「もし○○の場合はAという処理を行う。」、「もし××の場合はBの処理を行う。」というような条件によって処理を分けたい場合は条件分岐が使えないかを検討しましょう。
if文
JavaScriptで条件分岐を実装する場合、if文が一番使われています。
if文の書き方は、下記の通りです。
if (条件式) {
// trueの場合の処理を記述
}
条件式には、基本trueかfalseが返ってくる比較演算子や等価演算子などを使った式を入れてあげましょう。
例えば、12 < 100であれば、12は100より小さいのでtrueが返ってきますね!
ということは、if文の中の処理が実行されることになります。
if文には、else ifやelseというものが存在しています。
else ifやelseを使用することで、さらに複雑な条件分岐を作ることができます。
- else if:もし他の場合だった時など、別の条件分岐を作成することができる
- else:if文の最後に記述し、どの条件にも当てはまらなかった場合の処理を作成することができる
else ifやelseの書き方は、下記のとおりです。
if (条件式) {
// trueの場合の処理を記述
} else if (条件式) {
// ifの条件式ではfalseだが、else ifの条件式ではtrueだった場合の処理を記述
} else if (条件式) {
// else ifは何個でも記述可能
} else {
// if、else ifのどの条件にも当てはまらなかった場合の処理を記述
}
書き方が何となくわかってきたと思うので、実際にコードで確認していきましょう!
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
app.jsを下記の通り編集してください。
let num = 15;
if (num < 5) {
console.log("numは5より小さい");
} else if (num < 20) {
console.log("numは20より小さい");
} else if (num < 30) {
console.log("numは30より小さい");
} else {
console.log("それ以外");
}
HTMLファイルをブラウザで読み込み、コンソールを確認してください。
numは20より小さいが出力されていればOKです。
このコードを詳しく見てみましょう。
let num = 15では、変数numが数値の15であると定義しています。
そして、最初の条件であるnum < 5ですが、15 < 5という意味なので、falseです。
そのため、コンソールにnumは5より小さいと出力されることはありません。
次の条件であるnum < 20ですが、15 < 20という意味なので、trueになります。
ということで、コンソールにはnumは20より小さいが出力されます。
if文では、条件に当てはまるものがあった場合、その中の処理をした後、その後のコードは実行されません。
そのため、次の条件であるnum < 30もtrueになりますが、コンソールにnumは30より小さいが出力されることはありません。
したがって、console.log(“numは20より小さい”); のみが実行されたことになります。
また、条件式に数値や変数、空文字("")、空配列([ ])を入れることもできます。
1や1.0はtrue、0と0.0はfalse、空文字("")はfalse、空配列([ ])はtrueなど、真偽値が返ってくるような条件式以外を条件式に入れる場合は間違えやすいものも多いので気を付けましょう。
先ほども説明しましたが、基本trueかfalseが返ってくる比較演算子や等価演算子などを使った式を入れてあげればOKです。
if文と論理演算子
演算子についてのレクチャーでは、算術演算子や代入演算子、比較演算子などを学びましたが、今回はif文と相性バツグンの論理演算子について学んでいきます。
| 論理演算 | 説明 |
|---|---|
| 論理積(AND) | A && B 「AかつB」 |
| 論理和(OR) | A || B 「AまたはB」 |
| 否定(NOT) | !A 「Aではない」 |
&&(論理積)
console.log(12 < 100 && 50 > 12); // true
console.log(12 <= 100 && 11 >= 12); // false
console.log(12 > 100 && 50 > 12); // false
各console.log()の後のコメントアウトは、全て実行結果です。
&&を挟んでいる両方の条件式がtrueであればtrueを返します。
||(論理和)
console.log(12 < 100 || 50 > 12); // true
console.log(12 <= 100 || 11 >= 12); // true
console.log(12 > 100 || 50 < 12); // false
各console.log()の後のコメントアウトは、全て実行結果です。
||を挟んでいる両方の条件式でどちらか片方でもtrueであれば、trueを返します。
!(否定)
console.log(!true); // false
console.log(!false); // true
各console.log()の後のコメントアウトは、全て実行結果です。
!が付いていた場合、trueとfalseを逆の意味で返します。
if文の中で論理演算子を使う
使い方の説明は終わったので、いよいよif文の中で論理演算子を使ってみましょう!
app.jsを下記の通り編集してください。
// これはtrueだよ!が出力される
if (12 < 100 && 50 > 12) {
console.log('これはtrueだよ!');
}
// これはelse ifのtrueだよ!が出力される
if (12 > 100 || 50 < 12) {
console.log('これはtrueだよ!');
} else if (12 < 100 || 50 > 12) {
console.log('これはelse ifのtrueだよ!');
} else {
console.log('これはelseだよ!');
}
// これはelseだよ!が出力される
if (!true) {
console.log('これはtrueだよ!');
} else {
console.log('これはelseだよ!');
}
各console.log()の後のコメントアウトは、全て実行結果です。
各if文で条件に当てはまる文字列が1つずつ出力されています。
条件式の中身も皆さん自身で確認してみてくださいね!
switch文
if文以外にも、switch文で条件分岐をさせることができます。
switch文の書き方は、下記の通りです。
switch (式) {
case 値1:
// 式と値1が等しい時の処理
break;
case 値2:
// 式と値2が等しい時の処理
break;
default:
// それ以外の場合の処理
}
式には変数などを入れることが多いです。
その式とcaseの後に記述されている各値とが等しいかを判断し、等しかった場合は処理を実行します。
処理を実行した後は、break;と記述することで、そのswitch文を終了させます。
このbreak;を書き忘れると、次のcase処理を続けて実行してしまうので注意してください。
index.htmlはそのままで、app.jsを下記の通り編集してください。
let text = '青';
switch (text) {
case '赤':
console.log('横断禁止');
break;
case '青':
console.log('横断可能');
break;
default:
console.log('止まれ');
}
HTMLファイルをブラウザで読み込み、コンソールを確認してください。
横断可能と出力されていればOKです!
変数textは文字列の青が格納されているので、case '青':と合致します。
そのため、そのcase '青':文以下での処理が実行されるので、コンソールには横断可能が出力されます。
★検索ワード
・JavaScript if文 使い方
・JavaScript switch文 使い方
・JavaScript 論理演算子 使い方
繰り返し処理について
フォルダ名:「loop」
今回のレクチャーでは、繰り返し処理について学んでいきたいと思います。
繰り返し処理を簡単に説明すると、同じ処理を何回も実行させることです。
例えば、「プログラミング学習という文字列をコンソールに100万回出力してください。」という課題があった場合、皆さんならどうしますか?
console.log('プログラミング学習');を100万回記述しますか?
とても現実的ではないですね。
そういう場面で役に立つのが、今回学習する繰り返し処理です。
for文
もっとも繰り返し処理の中で一般的なのが、この「for文」です。
for文の書き方は、下記の通りです。
for (初期値; 条件式; 増減式) {
繰り返し処理
}
難しい言葉がたくさん並んでいるので、コードを使って確認していきましょう。
まずは、index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
次に、app.jsを下記の通り編集してください。
for (let i = 0; i < 10; i++) {
console.log(i);
}
HTMLファイルをブラウザで読み込み、下記画像のように表示されていれば、OKです!

上に書いてある「for文の書き方のコード」と見比べながらコードの中身を詳しく見ていきましょう!
初期値にはlet i = 0;が記述されています。
ここでは、iという変数を定義して、0を代入しています。
条件式にはi < 10;が記述されています。
i < 10がtrueの場合は、処理を繰り返すことを意味しています。
増減式にはi++が記述されています。
こちらのコードでは、処理を繰り返すたびに変数iに1を足していくことを意味しています。
このi++は、1ずつ足していくということでありインクリメントと呼ばれます。
一方、i–-と記述することもできますが、こちらは1ずつ減らしていくということでありデクリメントと呼ばれています。
つまり、1回目にfor文が回る時は、変数iが0なので、i < 10がtrueとなり、コンソールに数値の0が出力されます。
次に、for文が回る時に、変数iがインクリメントされるので、変数iは数値の1になります。
数値の1ということは、i < 10がtrueとなるので、コンソールに数値の1が出力されます。
これを繰り返していき、最終的にi < 10がfalseとなる時に、コンソールに値が出力されなくなります。
i < 10の場合、変数iが10になるとfalseになります。
なので、コンソールを見ると、数値の9までが出力されています。
どうでしょうか?少し理解できましたか?
まだ書き方を完璧に覚える必要はありませんが、概念が理解できない場合は、教材を再度読んでみたり、繰り返し処理を検索してみましょう。
while文
for文以外にもwhile文を使って繰り返し処理を実装することができます。
while文の書き方は、下記のとおりです。
while (条件式){
繰り返し処理
}
while文では、条件式がtrueの場合に処理を実行します。
つまり、もし下記のようなコードを実行してしまうと、無限に処理を繰り返してしまい、PCがフリーズしてしまうこともあります。
そのため、下記のコードは絶対に実行しないでください。
// 実行しないでください。
while (true) {
console.log("無限ループ");
}
もし、上記のコードを実行してしまった場合は、タブを閉じるか、ブラウザを閉じてください。
閉じる過程でフリーズしてしまうかもしれませんが、もしフリーズした場合は、気長に待ちましょう。
上記のコードのように条件式が常にtrueになっていると、処理が無限に行われてしまい、処理が終わらなくなってしまいます。
そのため、while文を使う場合は、処理の中に繰り返し処理が終わる仕組みを記述しておかなければなりません。
index.htmlはそのままで、app.jsを下記の通り編集してください。
let num = 10;
while (num > 0) {
console.log(num);
num--;
}
HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!

条件式はnum > 0なので、変数numが0より大きければ、処理を実行するようになっています。
また、処理の中でnum--とすることで変数numがデクリメントされ、1ずつ減っていくように記述されています。
そのため、コンソールには10から1までが表示されました。
これでJavaScriptでの基本的な繰り返し処理は完璧です。
課題などを通して理解を深めていきましょう。
★検索ワード
・JavaScript 繰り返し処理 やり方
・JavaScript for文 使い方
・JavaScript while文 使い方
関数について
フォルダ名:「function」
今回のレクチャーでは、関数という概念について説明し、実際に使っていきたいと思います。
まず、関数を一言で説明すると「複数の処理を1つにまとめて名前を付けたもの」となります。
プログラミングをしていると、同じような処理を複数回必要とする場合が多々あります。
このようなタイミングで、処理を予めひとまとめにしておいて、何度も呼び出す形で利用することができれば、コード全体の「構造化」と「効率化」を向上させることが可能となります。
実は、JavaScriptで最初から用意されている関数も存在しています。
今まで使用していたconsole.log()も関数です。
このように、JavaScriptで最初から用意されている関数は、「組み込み関数」や「ビルトイン関数」などと呼ばれています。
一方で、自分で作り出す関数は「ユーザー定義関数」などと呼ばれています。
今回のレクチャーでは、この「ユーザー定義関数」について学習していきます。
関数の作り方は以下の通りです。
function 関数名() {
// 処理
}
まず、関数の宣言としてfunctionと記述します。
そして、関数の名前をその後に記述します。
関数名の後ろに( )と{ }を記述すれば、関数の雛形が完成です。
関数名には、その関数がどのような処理をしているのかがわかるような名前を付けて下さい。
例えば、値段の合計をするような関数であれば、関数名はsumPriceなどとなります。
基本「動詞」+「名詞」になります。
function sumPrice() {
// 合計の処理
}
しかし、関数は「宣言」をしただけではコードが実行されることはありません。
関数は、宣言したあとに呼び出すことではじめて利用することができるようになります。
ここでは「呼び出す」という表現を使っていますが、簡単に言えば「実行する」という意味です。
まだ何を言っているか掴めないと思うので、手を動かしながら覚えていきましょう。
まずindex.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
次にapp.jsを下記の通り編集してください。
function sample() {
console.log('何も処理はされません');
}
それでは、HTMLファイルをブラウザで読み込み、コンソールを確認してください。
このコードを実行しても、コンソールには何も出力されません。
それはなぜかと言うと、「関数を実行していないから」です。
関数の処理を実行したいときは「関数の呼び出し」を行う必要があります。
呼び出し方法はとても簡単で、以下のように行うことができます。
関数名();
関数名に()を付けるだけです。
この()部分は引数を記述するところですが、この「引数」に関しては、後のレクチャーで説明させていただきます。
それでは、先ほどの関数sampleを呼び出してみましょう!
index.htmlはそのままで、app.jsを下記の通り編集してください。
function sample() {
console.log('これはコンソールに出力されます');
}
sample(); // ここを追加
HTMLファイルをブラウザで読み込み、コンソールを確認してください。
無事にこれはコンソールに出力されますという文字列がコンソールに出力されていると思います。
ちなみに、関数は使い回すことができるので、好きな場所で何回でも呼び出すことができます。
function sample() {
console.log('処理を10回呼び出すよ!');
}
sample();
sample();
sample();
sample();
sample();
sample();
sample();
sample();
sample();
sample();
// for文を使って書くこともできます。
for (let i = 0; i < 10; i++) {
sample();
}
関数の使い方はなんとなく理解していただけたでしょうか?
今回例に出した関数内の処理はとても簡単だったので、関数の恩恵があまり感じられませんでしたが、関数を使うことでコードがわかりやすくなり、コードの重複をなくすことができます。
例えば、先ほど関数名の付け方の例に出したsumPriceという関数があった場合、処理の中身を見なくても、名前だけで「価格の合計をしていそうだな」と関数内の処理を予測することができます。
また、コードの重複をなくすことのメリットを考えてみましょう。
例えば、スーパーのレジシステムを開発するときに、スーパーにレジが5つあったとしましょう。
その5つのレジ全部に商品を合計する処理を記述(設定)するのはめんどくさいですよね。
なので、1つの関数sumPriceを作って、それぞれ5つのレジがその関数sumPriceを使うようにすれば、1つの関数で5つのレジの計算処理をまとめることが可能になります。
さらに、関数sumPriceにバグがあった場合、sumPriceを直せばすべてのレジで起こっているバグも直るので、コードの保守性(メンテナンス性)も向上します。
最初はイメージしにくいかもしれませんが、焦らずに課題を解きながら関数の理解を深めて下さい。
戻り値について
関数には、もう1つ大事な概念があります。
それが、戻り値(返り値)です。
関数では、return文に値を記述することで、関数の呼び出し元へ値を返すことができます。
何を言っているのかわからないと思うので、まずは書き方と実際の動きを見てみましょう。
戻り値は下記のコードで実装することができます。
function 関数名() {
// 処理
return 戻り値;
}
関数の処理の中に、なんだかよくわからないreturn 戻り値;が追加されています。
これを実際のコードで見てみましょう。
index.htmlはそのままで、app.jsを下記の通り編集してください。
function sample() {
let first = 'これは';
let second = 'テスト';
let result = first + second;
console.log(result);
}
console.log(sample());
まずはreturnがないバージョンです。
HTMLファイルをブラウザで読み込み、コンソールを確認してください。
これはテストという文字列が出力されていますが、同時にundefinedと出力されていることもわかると思います。
これはどういうことなのでしょうか?
その謎を解明するために、コードを読んでいきましょう。
まず、関数sampleは呼び出されるまでは実行されないので、読み飛ばしてください。
1番下の行にconsole.log(sample());とあるので、これが1番最初に実行されるコードです。
このコードの意味は、「関数sampleの結果をコンソールに出力してください」という命令になります。
なので、まずは関数sampleを実行します。
関数sampleの中身では、これはとテストという文字列を各変数に代入しています。
その代入した変数を文字列連結し、変数resultに格納しています。
そして、関数sampleの最後の行でconsole.log(result);としてあるので、コンソールで最初に出力されたこれはテストの文字列はこの記述で出力されています。
関数sampleは最後の行まで処理を実行したので、console.log(sample());というコードに戻ります。
ここで疑問が生まれます。
関数sampleをコンソールに出力するというコードですが、関数sampleを実行したはいいものの、結局何を表示できるのでしょうか?
もちろんJavaScriptも関数sampleが何なのかわからないので、コンソールにはundefinedが出力されています。
このundefinedは定義されていないということです。
つまり、関数sampleを実行しても何も返ってこない(表示するものがない)ということです。
関数を実行しても何も返ってこないという問題を解決するのがreturn文です。
今度はreturn文を使って確認してみましょう。
index.htmlはそのままで、app.jsを下記の通り編集してください。
function sample() {
let first = 'これは';
let second = 'テスト';
let result = first + second;
console.log(result);
return result;
}
console.log(sample());
HTMLファイルをブラウザで読み込み、コンソールを確認してください。
無事にこれはテストという文字列が2回出力されていれば、OKです。
今回のパターンでは、returnを追加しています。
つまり、関数sampleは、変数resultの中身(これはテストという文字)を返す関数だということになります。
ちなみに、コンソールを見てみるとapp.js:6やapp.js:10と出ていると思います。

このapp.js:6は、app.jsの6行目という意味です。
もちろんapp.js:10はapp.jsの10行目という意味になります。
ちなみに、コードは以下のようになっています。

console.log();がしっかりと6行目と10行目に書いてありますね。
こちらも合わせて覚えておきましょう!
return文の注意点として、returnの後の処理は実行されることがないということです。
index.htmlはそのままで、app.jsを下記の通り編集してください。
function sample() {
let first = 'これは';
let second = 'テスト';
return first;
let result = first + second;
console.log(result);
}
console.log(sample());
HTMLファイルをブラウザで読み込み、コンソールを確認してください。
コンソールにはこれはという文字列しか出力されていませんね。
また、console.log(result);も実行されていないので、これはテストという文字列もコンソールには出力されません。
つまり、return文を使用すると、処理をその時点で終了させることもできます。
index.htmlはそのままで、app.jsを下記の通り編集してください。
function sample() {
let first = 'これは';
let second = 'テスト';
return;
let result = first + second;
console.log(result);
}
console.log(sample());
HTMLファイルをブラウザで読み込み、コンソールを確認してください。
コンソールにはundefinedが出力されていると思います。
return文はreturn単体でも使うことができます。
その場合は戻り値を返さずに処理が終わることになります。
そのため、関数sampleを実行しても何も返ってこないので、console.log(sample())でundefinedが出力されることになります。
このreturnはif文などと一緒に使われることも多いです。
function ticketFee() {
let old = 10;
if (old < 20) {
console.log('20才未満は利用できません');
return;
}
if (old > 30) {
console.log('利用料は 2,000円です');
} else {
console.log('利用料は 1,800円です');
}
}
ticketFee();
変数oldが20未満の場合はコンソールに20才未満は利用できませんと出力し、returnを実行します。
もし、変数oldが30より大きかった場合は、利用料は 2,000円ですが出力されます。
また、変数oldが20以上で30以下だった場合は、利用料は 1,800円ですが出力されます。
今回は変数oldが10なので、コンソールに20才未満は利用できませんと出力し、returnが実行さるので、それ以降の処理は実行されません。
変数oldの中身を変えてみると違う結果が得られるので、興味がある方はぜひ試してみてください。
★検索ワード
・JavaScript 関数 使い方
・JavaScript 戻り値とは
・JavaScript return 使い方
インデントとは
HTMLとCSSの教材でも説明しましたが、インデントとは文章の行頭に空白を挿入して、先頭の文字を右に押しやることです。
もちろん、JavaScriptにもインデントがあります。
let indent = 'これはインデントの例';
if (indent === 'これはインデントの例') {
console.log(true);
}
for (let i = 0; i < 5; i++) {
console.log(i);
}
function test() {
console.log('test');
}
test();
console.log(true);やconsole.log(i);、console.log('test')の前に半角スペースが4つありますよね?
これがJavascriptのインデントです。
if文やfor文、関数などで囲った中は半角スペース4つを付けると見やすくなるので、なるべく意識してみましょう。
★検索ワード
・JavaScript インデント
引数について
フォルダ名:「parameter」
以前のレクチャーで「関数」について学習しましたが、関数を定義する時にfunction 関数名()としていたことを覚えていますか?
実は、この()の中には値を入れることができます。
この()の中に入れた値のことを引数といいます。
何のことだか想像できないと思いますので、まずは手を動かしてみましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
次にapp.jsを下記の通り編集してください。
function sample(text) {
console.log(text)
}
sample('これが引数だよ');
HTMLファイルをブラウザで読み込み、コンソールを確認してください。
コンソールにこれが引数だよが出力されていれば、OKです
それでは、引数を説明するためのコードが揃ったので確認していきましょう。
まず、関数sampleは呼び出されるまで実行されないので、そのまま呼び飛ばしてしまいます。
sample('これが引数だよ');と記述してある部分で、ようやく関数sampleを呼び出しています。
また、関数sampleにはこれが引数だよという引数が設定されているので、関数sampleにその文字列を渡してあげることになります。
関数sampleでは、これが引数だよという文字列を引数textとして受け取ります。
引数として受けったので、これ以後関数sampleの中でtextとすることで、これが引数だよという文字列を取得することができるようになりました。
console.log(text);とすることで、引数textをコンソールに出力する処理が記述されています。
そのため、コンソールを確認すると、これが引数だよという文字列が出力されていたのでした。
引数は変数のような扱い方をしますが、letやconst、varなどで宣言する必要はありませんので、そこは注意してください。
より実践的な使い方をしていきましょう。
index.htmlはそのままで、app.jsを下記の通り編集してください。
function sample(param) {
console.log(param)
}
function test(start, text, fin) {
return start + text + fin + '!';
}
let start = 'これは';
let text = 'テキスト';
let fin = 'です';
let word = 'こんにちは';
let num = 10;
sample('これが引数だよ');
sample(word);
sample(num);
sample(test(start, text, fin));
HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!

上記の例のように、引数には変数を渡すこともできます。
また、引数は渡す方の名前と受け取る方の名前が同じでも異なっていても受け取ることができます。
そして、引数は何個でも渡すことができます。
引数を複数個渡す
引数を複数個渡すときは、渡す順番と受け取る順番を意識して下さい。
下記のコードを見て下さい。
コメントアウトしている部分は、こちらのコードを実行したときにコンソールへ出力される実行結果です。
function exParam(un, deux, trois) {
console.log(un); // 1番目
console.log(deux); // 2番目
console.log(trois); // 3番目
}
let first = '1番目';
let second = '2番目';
let third = '3番目';
exParam(first, second, third);
引数は渡す側と受け取る側の名前を一致させる必要はありません。
その代わり、渡す順番と受け取る順番を一致させる必要があります。
つまり、順番によって「渡す前の引数の内容」と「受け取るときの引数の内容」を結びつけているということです。
例えば、今回はfirstという1番目の引数をunという引数名で受け取っています。
それは、exParam(first, second, third);という引数を渡す側でfirstを1番最初に指定しており、function exParam(un, deux, trois)という受け取る側でunと1番最初に指定しているからです。
このように複数の引数を渡したいときは、渡す側と受け取る側の順番に気をつけて下さい。
★検索ワード
・JavaScript 引数 使い方
・JavaScript 引数 複数
関数・戻り値・引数を使う例
フォルダ名:「func_ret_param」
ここまで関数の使い方から戻り値、引数までを学習してきましたが、それらをいつ使うのかがイメージしにくかったかと思います。
そこで、わかりやすい例と実際のコードを使って簡単に説明していきます。
まず、関数は「複数の処理を1つにまとめて名前を付けたもの」というイメージでしたね。
実は現実世界でも関数と似たようなことを行っています。
例えば、とある製品を製造するような場合を想像してみてください。
今回はドラえもんを製造する過程を例として見ていきましょう。
まず、ドラえもんを製造するためには下記4つの工程が必要だったとします。
- 頭を作る工程
- 体を作る工程
- 足を作る工程
- 組み立てる&塗装工程
これら4つの工程を4つの工場が別々に担当していたとします。
この4つの工場こそが関数に近いイメージとなります。
例えば、下記のコードを見てください。
// 頭製造関数
function makeHead() {
console.log('- HEAD');
return '- HEAD';
}
// 体製造関数
function makeBody() {
console.log('- BODY');
return '- BODY';
}
// 足製造関数
function makeLegs() {
console.log('- LEGS');
return '- LEGS';
}
// ドラえもん組み立て関数
function makeDoraemon(resources, color) {
if (resources === '- HEAD- BODY- LEGS') {
return color + ' DORAEMON';
}
return 'resources not enough';
}
こちらのコードでは、頭と体、足のパーツをそれぞれ製造する関数と製造したパーツを組み立てて塗装する関数の計4つの関数を定義しています。
まず、頭と体、足のパーツを製造する関数では、それぞれのパーツを作るようなイメージです。
また、パーツを組み立てて塗装する関数では、製造されたパーツと色が引数で指定されており、渡されてきたパーツを組み立てた後に引数で指定された色に塗装するというイメージです。
なお、実際にドラえもんの頭や体、足などを製造する場合、とても多くの処理が必要になりますが、今回はわかりやすくするためにそれぞれの関数を2行の処理にとどめています。
それでは、これらのコードを実際に実行してみましょう。
まずはindex.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
app.jsを下記の通り編集してください。
// 頭製造関数
function makeHead() {
console.log('- HEAD');
return '- HEAD';
}
// 体製造関数
function makeBody() {
console.log('- BODY');
return '- BODY';
}
// 足製造関数
function makeLegs() {
console.log('- LEGS');
return '- LEGS';
}
// ドラえもん組み立て関数
function makeDoraemon(resources, color) {
if (resources === '- HEAD- BODY- LEGS') {
return color + ' DORAEMON';
}
return 'resources not enough';
}
let color = 'BLUE';
let resources = makeHead();
resources += makeBody();
resources += makeLegs();
let result = makeDoraemon(resources, color);
console.log(result);
HTMLファイルをブラウザで読み込み、コンソールを確認して下さい。
コンソールが下記画像のように表示されていればOKです!

それでは処理の流れを確認していきます。
関数が4つ定義されていますが、実行されるまでそれらの関数は読み飛ばしてしまいましょう。
そのため、まずはlet color = 'BLUE';が実行され、変数colorにBLUEという文字列が代入されます。
次にlet resources = makeHead();が実行され、変数resourcesに関数makeHeadの戻り値である- HEADという文字列が代入されます。
また、関数makeHead内でconsole.log('- HEAD');が実行されているので、コンソールに- HEADという文字が出力されています。
次にresources += makeBody();が実行され、変数resourcesに関数makeBodyの戻り値である- BODYという文字列が連結されます。
つまり、この時点で変数resourcesは- HEAD- BODYになっているということです。
また、関数makeBody内でconsole.log('- BODY');が実行されているので、コンソールに- BODYという文字が出力されています。
次にresources += makeLegs();が実行され、変数resourcesに関数makeLegsの戻り値である- LEGSという文字列が連結されます。
つまり、この時点で変数resourcesは- HEAD- BODY- LEGSになっているということです。
また、関数makeBody内でconsole.log('- LEGS');が実行されているので、コンソールに- LEGSという文字が出力されています。
これでドラえもんを製造するための全てのパーツの製造と色の定義が完了しました。
もちろん次はパーツの組み立てと塗装を行いたいのでlet result = makeDoraemon(resources, color);が実行されることになります。
これは関数makeDoraemonの実行結果を変数resultに代入するという意味です。
もちろん、引数には先程作成した変数resourcesと変数colorが渡されています。
変数resourcesには- HEAD- BODY- LEGSという文字列(ドラえもんを製造するためのパーツ)が代入されており、変数colorにはBLUEという文字列が代入されているので、関数makeDoraemonにはそれら2つが引数として渡されます。
そして、関数makeDoraemonには下記のような処理が記述されています。
if (resources === '- HEAD- BODY- LEGS') {
return color + ' DORAEMON';
}
return 'resources not enough';
引数resourcesには- HEAD- BODY- LEGSという文字列が入っているので、return color + ' DORAEMON'が実行されて、関数makeDoraemonの戻り値はBLUE DORAEMONになります。
つまり、変数resultにはBLUE DORAEMONという文字列が代入されます。
そして、最後にconsole.log(result);が実行されるので、コンソールにはBLUE DORAEMONが出力されるということです。
コードの流れがわかったところで、引数と戻り値について解説していきます。
引数についてのイメージはとても簡単ですね。
今回のドラえもん製造過程でいうと、ドラえもんのパーツや色を組み立て&塗装関数に渡しているものが引数です。
引数でパーツや色の情報を関数に渡すことで、無事にドラえもんが組み立てられるということです。
また、ドラえもんは青というイメージが強いですが、引数にYELLOWと入力すると黄色いドラえもんが製造できるようになります。
このように、変数で定義したデータや別の関数などで作成したデータを引数として渡してあげることで、様々な色のパターンのドラえもんを作成することができるようになります。
では、戻り値はどうでしょうか?
例えば、頭や体、足の製造関数の戻り値がなかった場合のコードを実行してみましょう。
あえてわかりやすいように、戻り値の部分であるreturn文はコメントアウトしています。
index.htmlはそのままで、app.jsを下記の通り編集してください。
// 頭製造関数
function makeHead() {
console.log('- HEAD');
// return '- HEAD';
}
// 体製造関数
function makeBody() {
console.log('- BODY');
// return '- BODY';
}
// 足製造関数
function makeLegs() {
console.log('- LEGS');
// return '- LEGS';
}
// ドラえもん組み立て関数
function makeDoraemon(resources, color) {
if (resources === '- HEAD- BODY- LEGS') {
return color + ' DORAEMON';
}
return 'resources not enough';
}
let color = 'BLUE';
let resources = makeHead();
resources += makeBody();
resources += makeLegs();
let result = makeDoraemon(resources, color);
console.log(result);
HTMLファイルをブラウザで読み込み、コンソールを確認して下さい。
コンソールが下記画像のように表示されていればOKです!

戻り値を指定していたときの実行例と見比べてみると、-HEADや-BODY、-LEGSといった文字列がコンソールに出力されているので一見一緒に見えますが、BLUE DORAEMONと出力していた場所にresources not enoughが出力されています。
これは、let result = makeDoraemon(resources, color);を実行する際に、変数resourcesに-HEADや-BODY、-LEGSが代入されていないからです。
つまり、パーツを製造する各関数の戻り値がなかったので、変数resourcesに各関数の実行結果が代入されておらず、関数makeDoraemonで素材が足りない旨のエラーを出力させているということです。
このように戻り値がない関数を作成することはもちろんできます。
しかし、戻り値がない場合は関数で製造したパーツなどを他の関数などで原則使うことができません。
これが戻り値を記述する意味になります。
最後に関数を使うイメージを説明しておきます。
関数を使うイメージは、処理を小分けにしたいときに使うといった感じです。
今回の例でも、ドラえもんの製造に必要な頭や体、足などのパーツを別々の関数に分けて製造していました。
しかし、本来わざわざ処理を分ける必要はありません。
1つの関数でパーツの製造から組み立て、塗装という全工程を定義してしまえば良いのです。
ですが、これでは製造過程で何か問題が起こった場合に、原因の特定がしにくくなります。
というのも、全工程を1つにまとめているので、どこで問題が起こっているのかを特定するためには全ての工程を確認しなければならないからです。
しかし、今回のように製造工程を関数によって小分けにすることで、頭のパーツを製造している工場で問題が起こった際には、頭のパーツを製造している関数を確認すれば問題の特定ができるようになります。
このように、関数を使って処理を小分けにすることで問題が発生したときの対処が容易になります。
これで関数や戻り値、引数を使用するときのイメージの説明を終わりにしますが、最初はイメージしにくいかと思います。
この段階で全てを理解する必要は全くありません。
なんとなくのイメージが掴めればOKです。
課題を通して関数や戻り値、引数などはたくさん使用していくので、徐々に使い方を覚えていきましょう!
★検索ワード
・JavaScript 関数
・JavaScript 戻り値
・JavaScript 引数
イベントハンドラで引数を渡す
フォルダ名:「event_param」
今回のレクチャーでは、イベントハンドラに引数を使う方法を学んでいきます。
以前のレクチャーで引数という概念を学んだので、引数の復習も兼ねて学んでいきましょう!
まずは、イベントハンドラの使い方を思い出してください。
<p onclick="関数名()">ここをクリック</p>
引数の使い方は、関数の()の中身に値を入れることで、入れた値を受け渡すことができるということでした。
ということは、今回のイベントハンドラの場合も関数名()の()の中身に値を入れてあげれば、引数として関数に値を渡すことができます。
実際のコードを見てみましょう。
まずはindex.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<button onclick="param(10)">10を渡す</button>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
app.jsを下記の通り編集してください。
let ten = 10;
function param(num) {
console.log(ten + num);
}
HTMLファイルをブラウザで読み込み、10を渡すのボタンをクリックしてください。
コンソールに数値の20が出力されていれば、OKです。
それでは、コードの解説をしていきます。
onclick="param(10)"とすることで、button要素がクリックされた時に、関数paramが実行されるようになっています。
そして、param(10)と記述してあるので、数値の10が関数paramに引数として渡されます。
渡された先のfunction param(num)にて、数値の10が引数numで受け取られました。
以後、関数paramの中では、numと記述することで、数値の10を使用することができます。
console.log(ten + num)ということで、変数tenは、1番最初に数値の10であることが定義されているので、変数tenは数値の10、引数numも数値の10ということで、10 + 10になるので、コンソールには20が出力されます。
今回のレクチャーで、イベントハンドラに関数が使われていたことを思い出したと思いますが、関数と引数を学んだ後に改めて学ぶと、前よりも理解が深まったと思います。
プログラミングでは、様々な概念がそれぞれ繋がっているので、まずはまんべんなく学習して、その後にわからなかった部分を改めて集中的に学習し直すと、理解するのが早くなることもあるので覚えておくと良いですね!
★検索ワード
・JavaScript onclick 引数
イベントオブジェクト
フォルダ名:「event_obj」
イベントハンドラやイベントリスナーでイベントに関しての学習をしましたが、今回学習するイベントオブジェクトは、発生したイベントに関する様々な情報を提供するオブジェクトのことです。
このイベントオブジェクトはイベントハンドラやイベントリスナーの引数として自動的に渡されています。
しかし、こちらのイベントオブジェクトは省略可能なので、これまで学習したイベントハンドラやイベントリスナーでは省略していました。
言葉だけではわかりにくいと思うので、実際にコードを見ながら確認していきましょう。
イベントハンドラでイベントオブジェクト
まず初めにイベントハンドラの例から見ていきます。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>javaScriptの学習</title>
</head>
<body>
<button onclick="test(event, 'クリックされた')">イベントハンドラ</button>
<script src="app.js"></script>
</body>
</html>
app.jsを下記の通り編集してください。
function test(event, message) {
console.log(event);
console.log(event.target);
console.log(event.type);
console.log(message);
}
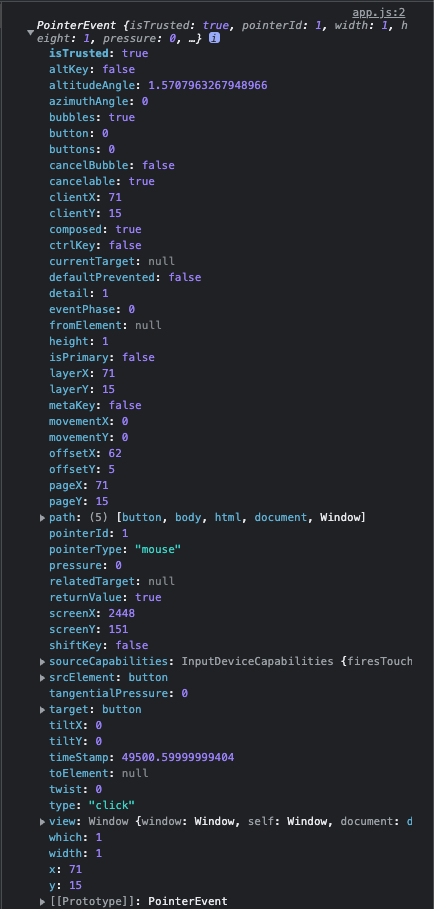
HTMLファイルをブラウザで読み込み、イベントハンドラというボタンをクリックして、コンソールを確認して下さい。
コンソールが下記画像のように表示されていればOKです!

まず、HTMLでonclickを記述し、クリックがあった場合に関数testを実行します。
その関数testには、eventと文字列クリックされたという2つの引数が指定されています。
この引数eventが以前学習したときに省略していたイベントオブジェクトです。
イベントハンドラにてイベントオブジェクトを引数で渡したい場合は、eventと記述して下さい。
イベントハンドラの場合、このeventという文字以外ではイベントオブジェクトを渡すことはできません。
ちなみに、引数はいくつでも渡すことが可能なので、event以外にもクリックされたという文字列を引数で渡すことができます。
では、eventでイベントオブジェクトを引数で受け取ったのはいいですが、このイベントオブジェクトには何が入っているのでしょうか?
その答えがconsole.log(event)で出力されます。
イベントオブジェクトというだけあって、このイベントオブジェクトはオブジェクトです。
なのでコンソールで確認しても、{ }で囲まれていますね。
コンソールの▶をクリックすると中身が展開され、詳細が確認できます。

では、このイベントオブジェクトを引数で取得すると何がいいのでしょうか?
例えば、event.targetをコンソールに出力していますが、この場合、イベントが発生した要素を取得してくれます。
今回は、button属性にクリックというイベントが発生したので、<button onclick="test(event, 'クリックされた')">イベントハンドラ</button>が取得されたということです。
他にもevent.typeと記述することで、イベントの種別を表す文字列を返してくれます。
今回でいうと、クリックイベントなので、clickという文字列が出力されています。
イベントリスナーでイベントオブジェクト
それではイベントリスナーの場合を確認していきましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>javaScriptの学習</title>
</head>
<body>
<button id="btn">イベントリスナー</button>
<script src="app.js"></script>
</body>
</html>
app.jsを下記の通り編集してください。
btn.addEventListener("click", function (e) {
console.log(e);
console.log(e.target);
console.log(e.type);
});
HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!

今回は#btn要素にaddEventListenerで実装しているので、イベントにclickを指定して、function (e)と記述しています。
このeこそが引数でイベントオブジェクトを渡すための引数名です。
イベントハンドラの場合はeventという文字でしかイベントオブジェクトを引数として渡せませんでしたが、イベントリスナーの場合はeやevent、testのように任意の文字で渡すことができます。
※一般的にはeで渡す。
イベントオブジェクトの中身はイベントハンドラの場合と同じなので、e.targetと記述するとイベントが発生した要素を取得してくれますし、e.typeと記述するとイベントの種別を表す文字列を返してくれます。
このイベントオブジェクトではイベントが発生した要素を簡単に取得できるようになるので、イベント内で要素を処理したい場合とても役に立ちます。
ぜひ覚えておきましょう。
★検索ワード
・JavaScript イベントオブジェクト
・JavaScript イベントハンドラ イベント
・JavaScript イベントリスナー イベント
グローバル変数とローカル変数について
フォルダ名:「global_local」
関数を使用する時の注意として、グローバル変数とローカル変数という概念があります。
JavaScriptでは、関数の外側で宣言した変数は「グローバル変数」として扱われ、プログラムのどこからでもアクセスすることができます。
一方、関数の内側で宣言された変数は「ローカル変数」として扱われ、変数が宣言された関数内でのみアクセスできます。
グローバル変数とローカル変数の違いの特徴を理解する上ではスコープと呼ばれる概念を知ることが重要です。
スコープとは、「変数がプログラムの中のどの場所から参照できるのか」ということを決定づけるものです。
変数が使用可能な範囲と言い換えることもできます。
そして、グローバル変数ではプログラムのどこからでも参照ができるため全範囲がグローバル変数にとってのスコープとなり、これをグローバルスコープと呼びます。
一方、ローカル変数では有効な範囲が限られ、これをローカルスコープと呼びます。
言葉で説明してもよくわからないと思いますので、実際に手を動かしていきましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScriptの学習</title>
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
app.jsを下記の通り編集してください。
let global_val = 'これはグローバル変数です';
function exLocal() {
let local_val = 'これはローカル変数です';
}
console.log(global_val);
console.log(local_val);
HTMLファイルをブラウザで読み込み、下記画像のように表示されていればOKです!

それでは、コードの説明をしていきます。
まず、let global_val = 'これはグローバル変数です';とすることで、関数外で変数を定義しているので、変数global_valはグローバル変数となります。
次に、function exLocal()で関数exLocalを定義しています。
let local_val = 'これはローカル変数です'とすることで、関数exLocal内で変数を定義しているので、変数local_valはローカル変数となります。
つまり、変数local_valは、関数exLocal内でのみ使用することができるということです。
では、最後に、console.log()の出力結果を見てみましょう。
まず、console.log(global_val);の場合、変数global_valがグローバル変数なので、どこからでもアクセスできます。
そのため、変数の中身であるこれはグローバル変数ですという文字列がコンソールに出力されています。
一方で、console.log(local_val);の場合、変数local_valがローカル変数なので、関数exLocal内でしか呼び出すことができません。
そのため、今回のように関数exLocal外で呼び出そうとするとnot definedというエラーが発生します。
not definedとは、定義されていないという意味ですね。
では、正しくこれはローカル変数ですという文字列をコンソールに出力するためにはどうすればいいのでしょうか?
index.htmlはそのままで、app.jsを下記の通り編集してください。
let global_val = 'これはグローバル変数です';
function exLocal() {
let = local_val = 'これはローカル変数です';
console.log(local_val);
}
console.log(global_val);
exLocal();
HTMLファイルをブラウザで読み込み、コンソールを確認してください。
これはグローバル変数ですとこれはローカル変数ですという文字列が出力されていればOKです。
こちらのコードでは、console.log(local_val);を関数exLocal内で記述しています。
また、関数exLocal内の処理を実行させるために、exLocal()で関数exLocalを呼び出しています。
そうすることで、無事にローカル変数local_valがコンソールに呼び出される処理であるconsole.log(local_val);が実行され、これはローカル変数ですという文字列がコンソールに表示されます。
★検索ワード
・JavaScript グローバル変数 ローカル変数
・Javascript スコープ
data属性
フォルダ名:「data」
data属性とは、HTML5から追加されたカスタム属性のことです。
下記のコード例のようにdata-○○(○○は任意で設定可能)と記述するだけでdata属性を設定することができます。
<div data-id="1">
このdata属性を使用することで、HTMLにデータを持たせることが可能になり、似たような要素があったとしても差別化することができるようになります。
なんとなく使い方はわかっていただけたかと思うので、実際にコードを使いながら説明していきます。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>javaScriptの学習</title>
</head>
<body>
<div id="example" data-name="taro">太郎</div>
<script src="app.js"></script>
</body>
</html>
次に、app.jsを下記の通り編集してください。
const element = document.getElementById("example");
console.log(element.dataset.name);
それではコードの説明をしていきます。
まず、index.htmlでは、<div id="example" data-name="taro">太郎</div>と記述してあります。
このコードの中のdata-name="taro"がdata属性になります。
次に、app.jsでは、まず#example要素を取得し、変数elementに代入しています。
そして、変数elementに.dataset.nameと.でdatasetとnameを繋げています。
そうすることで、data属性の属性値taroを取得することができます。
もちろんdata属性がdata-task="task1"のような場合は、.dataset.taskと記述することで属性値task1を取得することができます。
★検索ワード
・JavaScript date属性
this
フォルダ名:「this」
thisとは、JavaScriptに最初から用意されている特別な変数のことです。
どこが特別かというと、呼び出した場所や方法によってその中身が変化するという点です。
非常に便利な変数なのですが、中身が変わることから理解するのが少し難しい変数でもあります。
説明だけではよくわからないと思うので、まずは実際にthisを使ってみましょう。
thisの書き方
thisは、プログラム内のどこでも利用できる特別な変数です。
そのため、thisには通常のメソッドのような構文も無ければオプション設定などもありません。
例えば、以下のように単体で利用されることもあります。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScriptの学習</title>
</head>
<body>
<script src="app.js"></script>
</body>
</html>
app.jsを下記の通り編集してください。
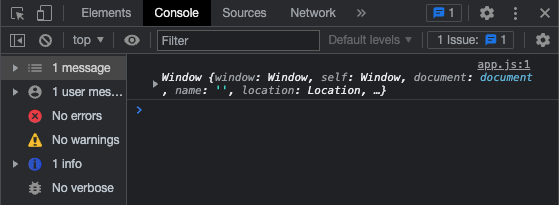
console.log(this);
HTMLファイルをブラウザで読み込み、下記画像のようにコンソールへ表示されていればOKです!

この例では、thisをそのままコンソールに出力しています。
thisはデフォルトだとWindowオブジェクトなるものを出力します。
つまり、デフォルトの状態のthisはWindowオブジェクトと全く同じということになります。
Windowオブジェクトとは
Windowオブジェクトは、画面上に表示されているすべてのオブジェクトの親となるオブジェクトで、JavaScriptのオブジェクト階層の最上位に位置します。
ウィンドウに関する情報の取得や、ウィンドウの設定・操作をすることができます。
例えばアラートを表示することもできます。
window.alert('こんにちは!');
ブラウザに下記画像のようなメッセージボックスが出力されます。

ただし、<script>と</script>の間ではwindow.は省略することができます。
つまり、通常のJavaScriptファイルではwindow.を省略して記述することが可能であり、省略することが一般的です。
alert('こんにちは!');
また、windowオブジェクトはオブジェクトなので、下記のように記述すると、値を追加することができます。
// Windowオブジェクト
window.sample = 'こんにちは!';
console.log(window.sample);
// thisを使用して変更
this.sample = 'こんばんは!';
console.log(window.sample);
デフォルトの状態のthisはWindowオブジェクトと同じということが以上のコードからもわかります。
イベントリスナーの関数内でthisを使用
次はthisをそのまま使用するのではなく、イベントリスナーの関数内で使用してみましょう。
index.htmlを下記の通り編集してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>javaScriptの学習</title>
</head>
<body>
<button id="btn">送信</button>
<script src="app.js"></script>
</body>
</html>
次に、app.jsを下記の通り編集してください。
const btn = document.getElementById("btn");
btn.addEventListener("click", function () {
console.log(this);
console.log(this.innerHTML);
});
HTMLファイルをブラウザで読み込み、送信というボタンをクリックして、コンソールを確認して下さい。

どうでしょうか?
先ほど実行した結果とは異なり、thisをコンソールで出力すると#btn要素が出力されており、さらにthis.innerHTMLと記述すると、送信が出力されます。
このように、thisは記述する場所によって異なる出力結果になります。
そのため初学者の方がthisを理解するのは難しいです。
なので、まずは課題を解きながら、様々なところでthisを使ってコンソールに出力してみてください。
その出力結果と記述場所を見比べながら徐々に慣れていくしかありません。
★検索ワード
・JavaScript this
コードリーディング
フォルダ名:「code_reading」
プログラミングをするにあたって大事なスキルの1つにコードリーディングというものがあります。
コードリーディングとかっこよくいっていますが、やることはコードを読むことです。
エンジニアは自分、または他人が書いたコードを読めるということがとても大切なスキルになります。
もちろん、最低限自分が記述したコードの意味を分からなければ、何も実装することができません。
それに大抵の場合、開発というものは1人で行うものではありません。
複数人でチームを組んで開発していくことがほとんどです。
そうなると、他の人が実装したコードを読むということもあるでしょう。
その時、他の人が書いたコードを読めなければ何をしているのかわからず途方に暮れてしまいます。
また、コードリーディングができるようになると、バグが起こった際に対応できるようになります。
なぜなら、コードを読むことができれば、どこでバグが起きているのかがわかるようになるからです。
どこでバグが起こっているのかがわかれば、あとは「どのようにそのバグを対処していくのか」ということだけを考えればよくなります。
以上のことから、コードリーディングがとても重要だということが分かったかと思います。
なので、今回のレクチャーではコードリーディングというものを実際にやっていきたいと思います。
次のようなHTMLとJavaScriptファイルがあった場合を考えてみましょう。
HTML
<!DOCTYPE html>
<html>
<head>
<title>JavaScriptの学習</title>
<meta charset="UTF-8">
</head>
<body>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
JavaScript
let fruit1 = "リンゴ";
let fruit2 = "ブドウ";
let fruit3 = "ミカン";
let vegetable1 = "スイカ";
let vegetable2 = "キュウリ";
let vegetable3 = "キャベツ";
function isFruit(fruit) {
if (fruit === fruit1 || fruit === fruit2 || fruit === fruit3) {
return true;
}
return false;
}
function isVegetable(vegetable) {
if (vegetable === vegetable1 || vegetable === vegetable2 || vegetable === vegetable3) {
return true;
}
return false;
}
$result1 = isFruit("リンゴ");
console.log($result1);
$result2 = isFruit("スイカ");
console.log($result2);
$result3 = isVegetable("リンゴ");
console.log($result3);
$result4 = isVegetable("スイカ");
console.log($result4);
上記のコードを簡単に説明すると、フルーツなのか野菜なのかをtrueまたはfalseで判断する関数がそれぞれ用意されています。
そして、それぞれの関数を実行し結果を得るというような実装になっています。
このコードを読んでいきましょう。
まず、HTMLファイルが読み込まれた後に、JavaScriptのファイルが実行されます。
そして、JavaScriptのコードで1番最初に読まれるコードは下記の通りです。
let fruit1 = "リンゴ";
let fruit2 = "ブドウ";
let fruit3 = "ミカン";
let vegetable1 = "スイカ";
let vegetable2 = "キュウリ";
let vegetable3 = "キャベツ";
JavaScriptは基本上から順にコードが読まれていくので、let fruit1 = "リンゴ";が初めに実行され、その後順番に変数の初期化が実行されていきます。
そして、最後にlet vegetable3 = "キャベツ";が実行される流れです。
これらのコードは変数の初期化なので、内部的な処理のみで特に表示に影響はありません。
では、次に読まれるコードはどれでしょうか?
function isFruit(fruit) {
if (fruit === fruit1 || fruit === fruit2 || fruit === fruit3) {
return true;
}
return false;
}
こちらのコードでしょうか?
答えは、NOです。
なぜなら、関数は呼び出されるまで実行されないからです。
そのため、下記の2つの関数は実行されるまでは読み飛ばしてしまいましょう。
function isFruit(fruit) {
if (fruit === fruit1 || fruit === fruit2 || fruit === fruit3) {
return true;
}
return false;
}
function isVegetable(vegetable) {
if (vegetable === vegetable1 || vegetable === vegetable2 || vegetable === vegetable3) {
return true;
}
return false;
}
ということは、次に読み込まれるコードは下記のコードです。
$result1 = isFruit("リンゴ");
このコードは関数isFruitにリンゴという引数を持たせて実行し、その戻り値を変数result1に代入するという処理です。
つまり、ようやくここで関数isFruitが実行されるということです。
なので、関数isFruitのコードに戻りましょう。
function isFruit(fruit) {
if (fruit === fruit1 || fruit === fruit2 || fruit === fruit3) {
return true;
}
return false;
}
関数isFruitの中には条件式が記述してあり、引数で渡されてきた値が変数fruit1、2、3のいずれかと同じの場合は真偽値のtrueを返し、もし条件式に当てはまらない場合はfalseを返すという処理になっています。
今回の場合、引数に渡されてきたものはリンゴなので、変数fruit1と一致するのでtrueが戻り値として返されるということです。
ということは、変数result1にはtrueが代入されるということです。
無事に$result1 = isFruit("リンゴ");の処理が終わったので、次に読まれるコードはconsole.log($result1);となります。
ようやくここで変数result1の中身であるtrueがコンソールに出力されます。
次はもちろん$result2 = isFruit("スイカ");というコードが実行されます。
これは先ほどの処理とほぼ同じですね。
今回の場合は引数であるスイカが関数isFruitの条件式には当てはまらないので、falseが変数result2に代入されます。
そして、次のconsole.log($result2);で変数result2の中身であるfalseがコンソールに出力されます。
では次のコードを見てみましょう。
$result3 = isVegetable("リンゴ");
このコードは関数isVegetableにリンゴという引数を持たせて実行し、その戻り値を変数result3に代入するという処理です。
なので、関数isVegetableのコードに戻りましょう。
function isVegetable(vegetable) {
if (vegetable === vegetable1 || vegetable === vegetable2 || vegetable === vegetable3) {
return true;
}
return false;
}
関数isVegetableの中には条件式が記述してあり、引数で渡されてきた値が変数vegetable1、2、3のいずれかと同じの場合は真偽値のtrueを返し、もし条件式に当てはまらない場合はfalseを返すという処理になっています。
今回の場合、引数に渡されてきたものはリンゴなので、どの変数とも一致しないため、falseが戻り値として返されるということです。
ということは、変数result3にはfalseが代入されるということです。
そして、次のconsole.log($result3);で変数result3の中身であるfalseがコンソールに出力されます。
そして最後に、$result4 = isVegetable("スイカ");というコードが実行されます。
これは先ほどの処理とほぼ同じですね。
今回の場合は引数であるスイカが関数isVegetableの条件式に当てはまるので、trueが変数result4に代入されます。
そして、次のconsole.log($result4);で変数result4の中身であるtrueがコンソールに出力されます。
このようにコードリーディングとは愚直に1行1行コードを読んでいくことを言います。
バグが起こっているときにこのようにコードを読んでいくと、どこかで意図しない実装になっているのがわかるようになります。
コードリーディングをするときは、落ち着いて1行1行どのような処理になっているかを読み込んで下さい。