CSS課題用フォルダ作成
CSS課題を始める前に、課題用のフォルダを作成します。
VSCodeでProgrammingフォルダを開きましょう。
そして、tasksフォルダをクリックして、フォルダ作成マークをクリックし、新しいフォルダを作成して、CSSをと名前を付けましょう。
これでCSS課題用のフォルダが完成しました。
課題提出方法
以下の手順で、Discordの個別テキストチャンネルに課題を提出してください。
①各課題ごとのフォルダ作成
各課題には、指定したフォルダ名が記載されております。
そのフォルダ名のフォルダをtasksフォルダ下のCSSフォルダ内に作成してください。
例:フォルダ名「〇〇〇〇_css_color」
〇〇〇〇の中には、皆さん自身のフルネームを名前を入力してください。
②作成したフォルダをzip形式に圧縮
zip化の方法
・Macの方向け
・Windowsの方向け
③Discordの個別テキストチャンネルへ送信
圧縮したzipファイルを個別テキストチャンネルへ送信してください。
課題を進める上での注意点
- インデントを意識してください。
- インデントなどでは、半角スペースを使用してください。
- 調べたことをコピペするだけではなく、しっかりとコードの意味を理解してから使用しましょう。
- 課題ごとに記載されている検索ワードは、詰まるまでなるべく見ないようにしましょう。
課題提出時の注意点
- 課題を提出する時は、業務で誰かに提出することをイメージして課題を提出しましょう!
- 課題はできたものから順次提出してください。
- 課題と関係のないファイルやフォルダは、提出するフォルダ(zipファイル)内に入れないでください。
- 提出する前に、正しく画像などが反映されているかの確認をしてください。
- 課題提出時はどの課題を提出するのかを明記してください。
例:
h1タグの使い方
pタグの使い方
brタグの使い方
上記課題を提出します。
colorプロパティ
フォルダ名:「〇〇〇〇_css_color」
〇〇〇〇にはご自身のフルネームを入力してください。
それぞれの要素を指定された方法で色の変更をして下さい。
①id="color1"を指定したp要素
文字色:キーワードを使用して色変更 例:black, white, redなど
背景色:キーワードを使用して色変更 例:black, white, redなど
※色は何色でも良い
※p要素の中のテキストは自由に記述して良い
②id="color2"を指定したp要素
文字色:カラーコードを使用して色変更
背景色:カラーコードを使用して色変更
※色は何色でも良い
※p要素の中のテキストは自由に記述して良い
③id="color3"を指定したp要素
文字色:RGBAを使用して色変更
背景色:RGBAを使用して色変更
※色は何色でも良い
※p要素の中のテキストは自由に記述して良い
④class="color4"を指定した3つのp要素
文字色:キーワードを使用して色変更 例:black, white, redなど
背景色:キーワードを使用して色変更 例:black, white, redなど
※色は何色でも良い
※p要素の中のテキストは自由に記述して良い
⑤class="color5"を指定した5つのp要素
文字色:カラーコードを使用して色変更
背景色:カラーコードを使用して色変更
※色は何色でも良い
⑥class="color6"を指定した7つのp要素
文字色:RGBAを使用して色変更
背景色:RGBAを使用して色変更
※色は何色でも良い
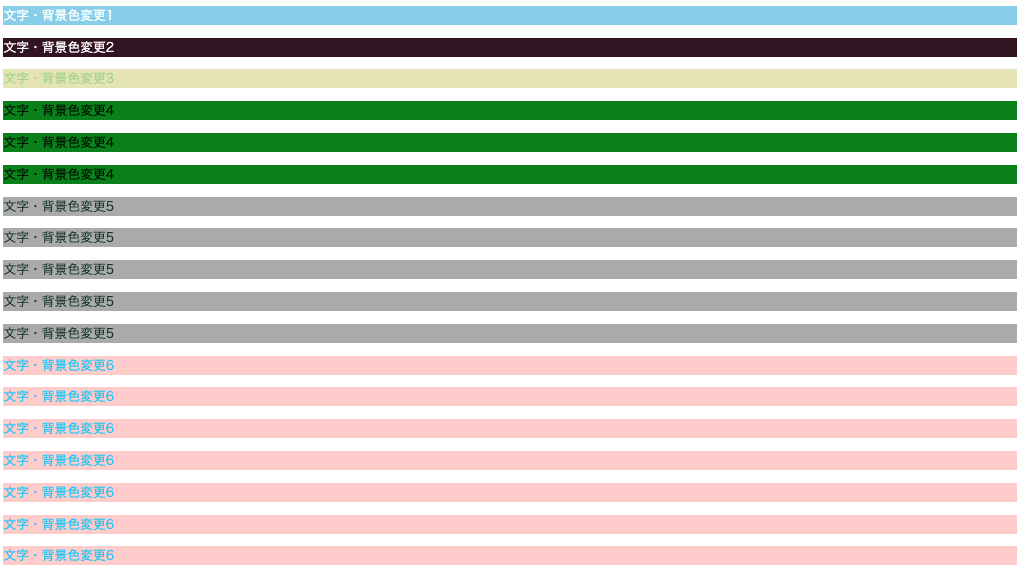
⬇出力例⬇
★検索ワード
css colorプロパティ
横幅と高さ
フォルダ名:「〇〇〇〇_css_size」
〇〇〇〇にはご自身のフルネームを入力してください。
下記2つの要素を作成してください。
①idを指定したdiv要素で、横幅が150px高さが300px、枠線が2px
②classを指定したdiv要素で、横幅が200px高さが100px、枠線が3px
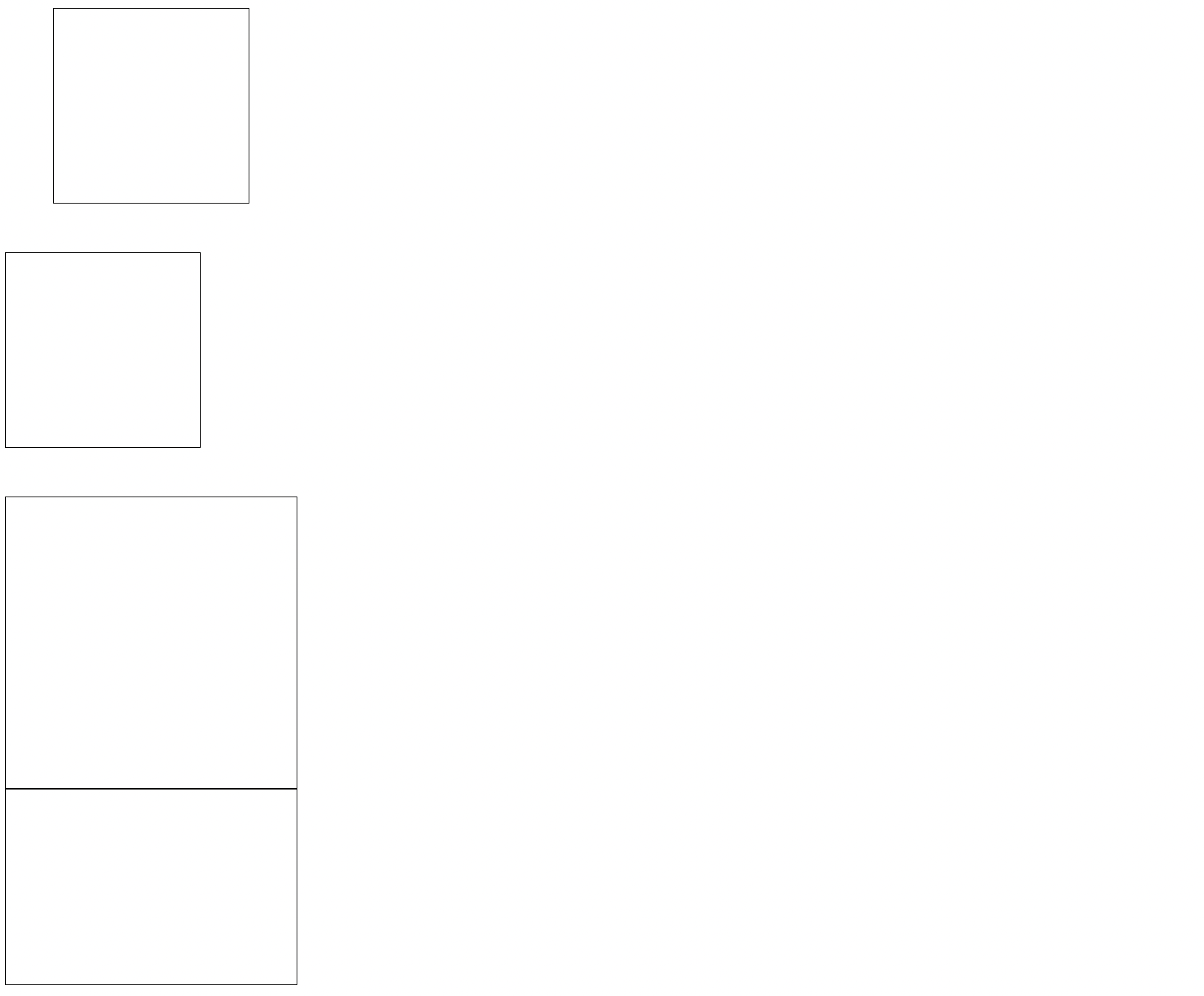
⬇出力例⬇
★検索ワード
css id
css class
css width
css height
css border
余白
フォルダ名:「〇〇〇〇_css_space」
〇〇〇〇にはご自身のフルネームを入力してください。
cssを使って下記の要件に合うdiv要素を作成してください。
※ただし、今回の課題ではmarginの相殺は起こってもよいとする。
①id="test-margin1"を指定したdiv要素
横幅:200px
高さ:200px
枠線:1px,solid,black
margin:上下左右に50px
②id="test-margin2"を指定したdiv要素
横幅:200px
高さ:200px
枠線:1px,solid,black
margin:上下に50px
③class="test-padding1"を指定したdiv要素
横幅:200px
高さ:200px
枠線:1px,solid,black
padding:上下左右に50px
④class="test-padding2"を指定したdiv要素
横幅:200px
高さ:200px
枠線:1px,solid,black
padding:左右に50px
⬇出力例⬇
★検索ワード
css margin
css padding
float課題1
フォルダ名:「〇〇〇〇_css_float1」
〇〇〇〇にはご自身のフルネームを入力してください。
cssのfloatを使って見本と同じレイアウトを作成してください。
★検索ワード
css float 使い方
float課題2
フォルダ名:「〇〇〇〇_css_float2」
〇〇〇〇にはご自身のフルネームを入力してください。
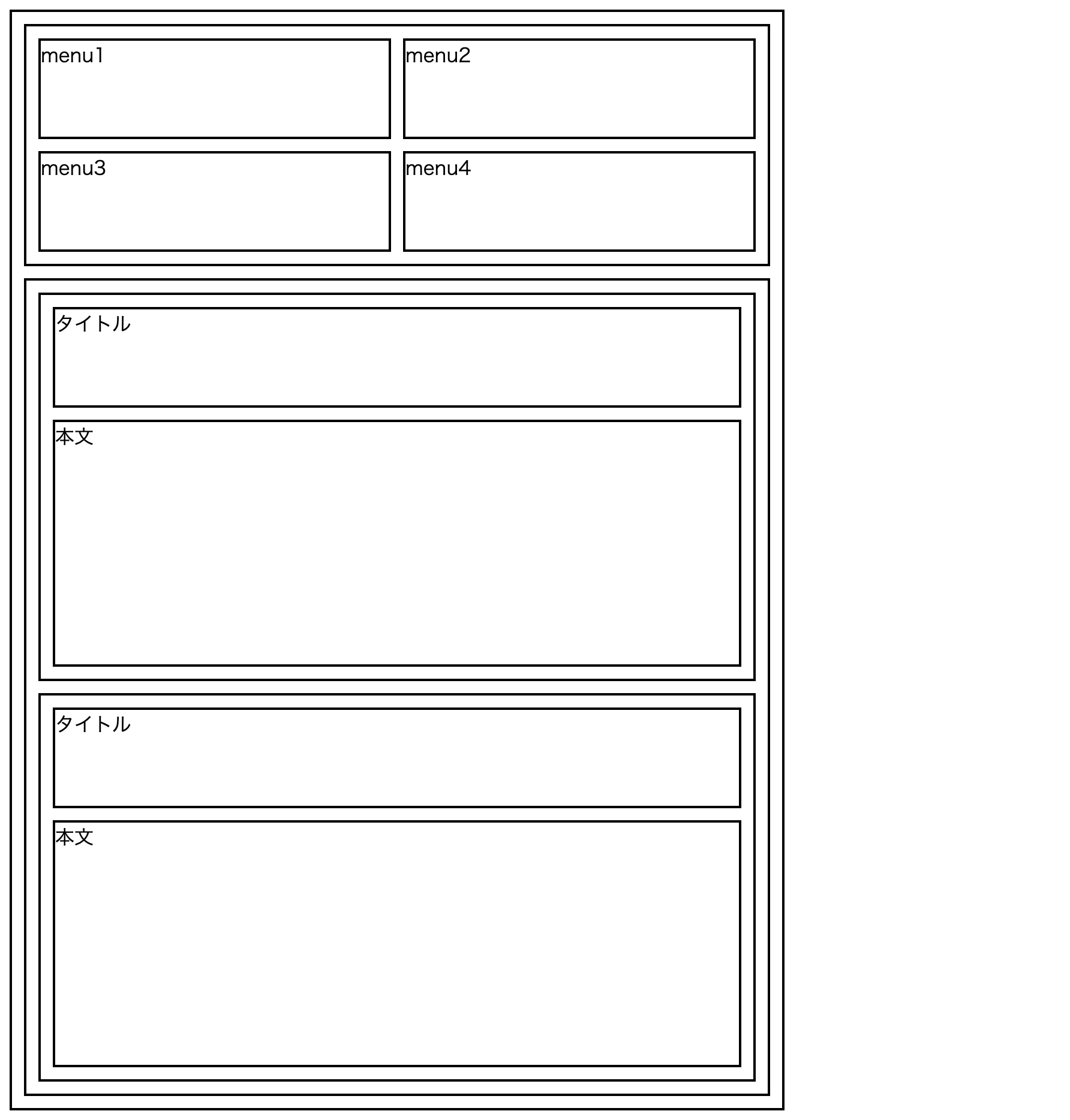
cssのfloatを使って見本と同じレイアウトを作成してください。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません

★検索ワード
css float 使い方
float課題3
フォルダ名:「〇〇〇〇_css_float3」
〇〇〇〇にはご自身のフルネームを入力してください。
cssのfloatとlast-childを使って見本と同じレイアウトを作成してください。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません

★検索ワード
css float 使い方
css last-child使い方
float課題4
フォルダ名:「〇〇〇〇_css_float4」
〇〇〇〇にはご自身のフルネームを入力してください。
cssのfloatとlast-childを使って見本と同じレイアウトを作成してください。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません

★検索ワード
css float 使い方
css last-child使い方
float課題5
フォルダ名:「〇〇〇〇_css_float5」
〇〇〇〇にはご自身のフルネームを入力してください。
cssのfloatとlast-childを使って見本と同じレイアウトを作成してください。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません

★検索ワード
css float 使い方
css last-child使い方
flexbox課題1
フォルダ名:「〇〇〇〇_css_flexbox1」
〇〇〇〇にはご自身のフルネームを入力してください。
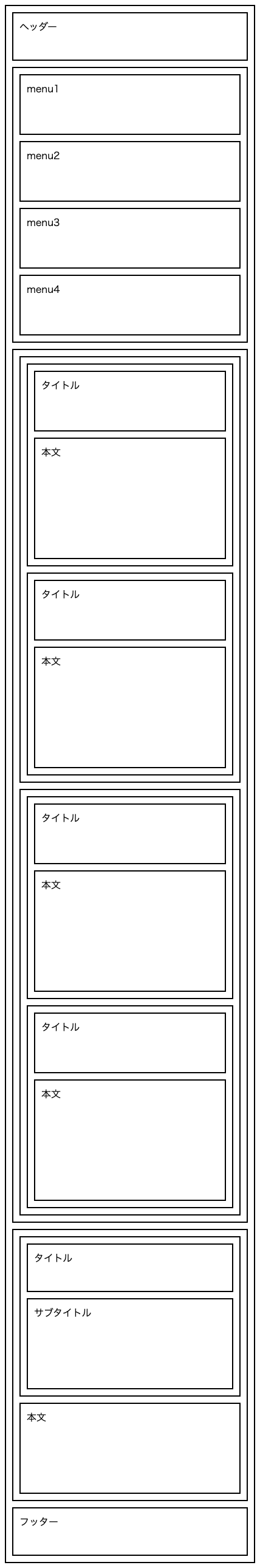
cssのflexboxを使って見本と同じレイアウトを作成してください。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません

★検索ワード
css flexbox 使い方
flexbox課題2
フォルダ名:「〇〇〇〇_css_flexbox2」
〇〇〇〇にはご自身のフルネームを入力してください。
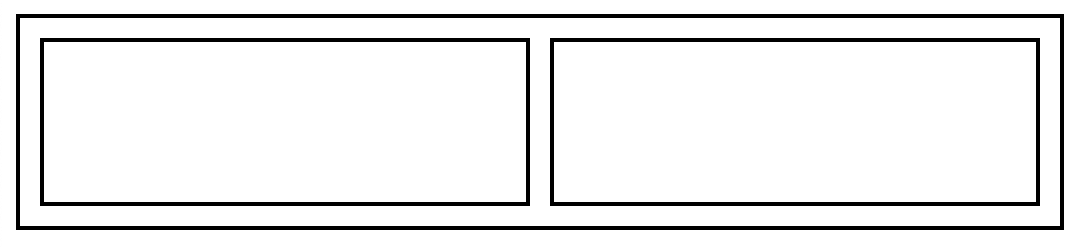
cssのflexboxを使って見本と同じレイアウトを作成してください。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません

★検索ワード
css flexbox 使い方
flexbox課題3
フォルダ名:「〇〇〇〇_css_flexbox3」
〇〇〇〇にはご自身のフルネームを入力してください。
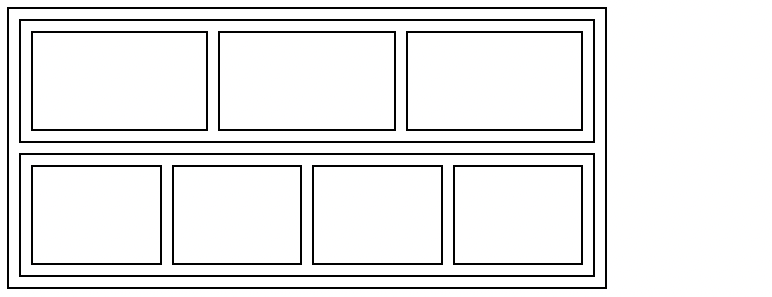
cssのflexboxを使って見本と同じレイアウトを作成してください。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません

★検索ワード
css flexbox 使い方
flexbox課題4
フォルダ名:「〇〇〇〇_css_flexbox4」
〇〇〇〇にはご自身のフルネームを入力してください。
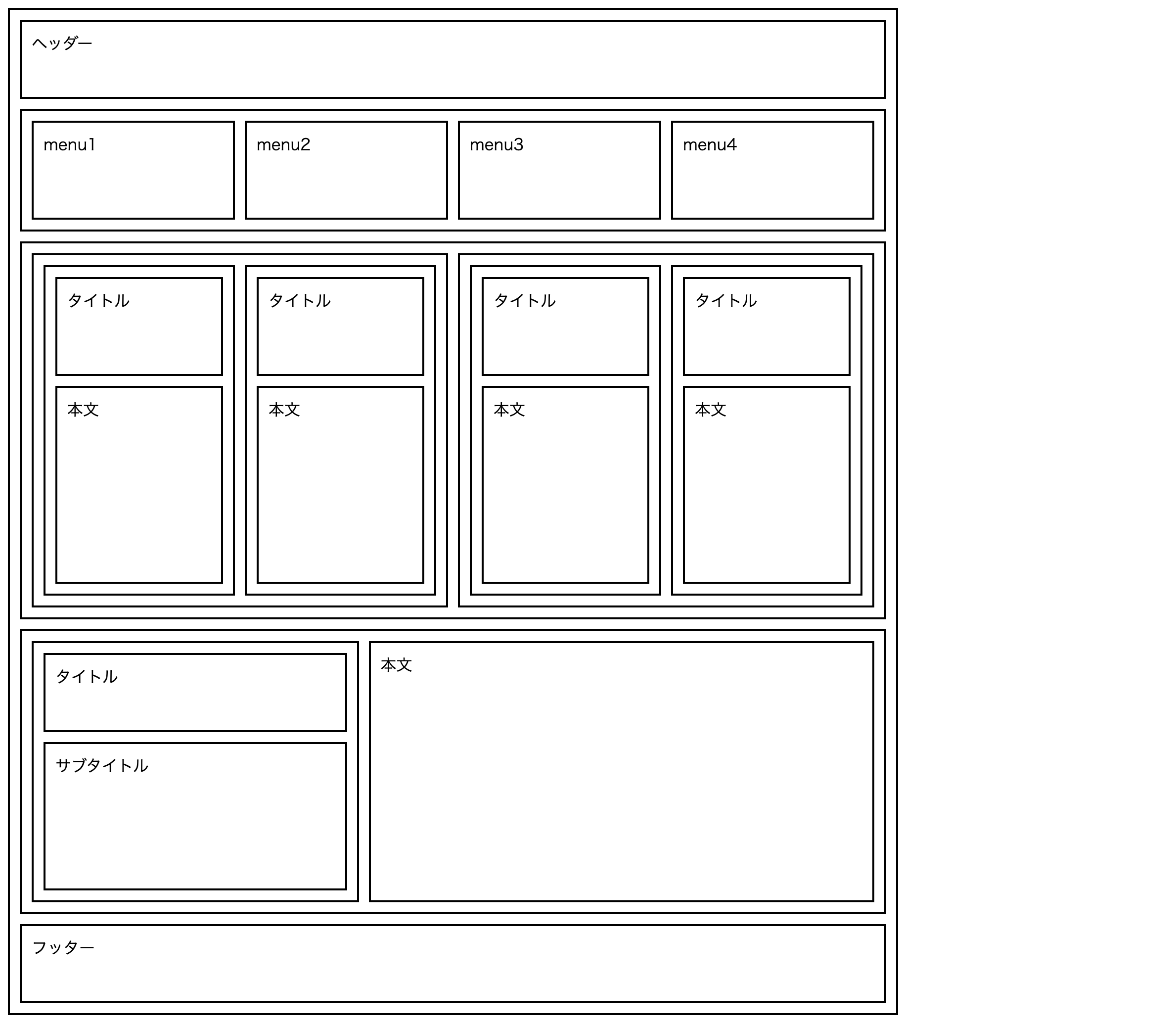
cssのflexboxを使って見本と同じレイアウトを作成してください。
ただし、3つの要素と4つの要素がそれぞれ縦で並んでいるレイアウト部分はflex-directionを使用して下さい。
3つの要素と4つの要素のそれぞれの親要素が縦に並んでいますが、そこはflex-directionを使う必要はありません。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません

★検索ワード
css flexbox 使い方
css flex-direction 使い方
flexbox課題5
フォルダ名:「〇〇〇〇_css_flexbox5」
〇〇〇〇にはご自身のフルネームを入力してください。
cssのflexboxを使って見本と同じレイアウトを作成してください。
ただし、4つの要素が縦で並んでいるレイアウト部分のみflex-directionを使用して下さい。
○注意点
・余白はすべて10px
・見た目を厳密に合わせる必要はありません

★検索ワード
css flexbox 使い方
css flex-direction 使い方
レスポンシブ課題1
フォルダ名:「〇〇〇〇_css_responsive1」
〇〇〇〇にはご自身のフルネームを入力してください。
下記の見本のように、PC用、タブレット用とスマートフォン用の見た目を作成してください
○注意点
・htmlファイルとcssファイルはそれぞれ一つしか用意しない。
・余白はすべて10px
★検索ワード
css レスポンシブ
レスポンシブ課題2
フォルダ名:「〇〇〇〇_css_responsive2」
〇〇〇〇にはご自身のフルネームを入力してください。
下記の見本のように、PC用、タブレット用とスマートフォン用の見た目を作成してください
○注意点
・htmlファイルとcssファイルはそれぞれ一つしか用意しない。
・余白はすべて10px
★検索ワード
css レスポンシブ
これにてCSSの課題が終了です!
お疲れさまでした!