はじめに
「youtubeつぶやきサイト」では、「コーナープラグイン」を使用します。いずれも自作のスクリプトで作成しています。
「youtubeつぶやきサイト」は、youtubeプレーヤーで動画を再生するWebサイトです。そこでは、つぶやきも入力できます。「コーナープラグイン」は、youtubeページで動画の検索を行い、リストを生成して、「youtubeつぶやきサイト」(親ページ)で再生します。ここでは、親ページと子ページ(youtubeサーチページ)の関係で連携動作についてご説明いたします。
「youtubeつぶやきサイト」
[youtubeつぶやきサイト]のURLは、以下になります。
https://iframe.tecoyan.net/corner/index.php
(1) スタート画面
(2) ページでクリック
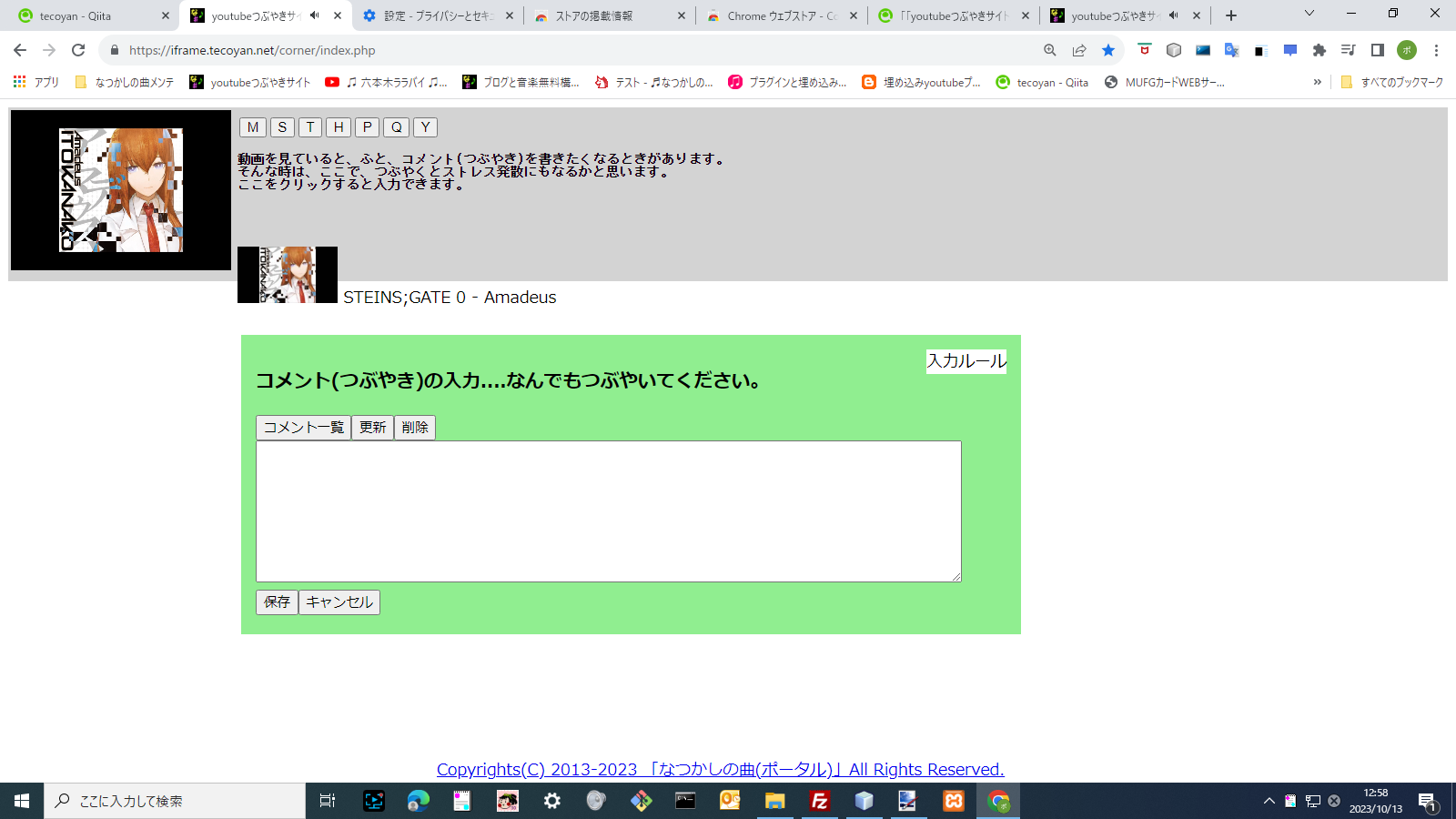
(3) メッセージ上でクリック
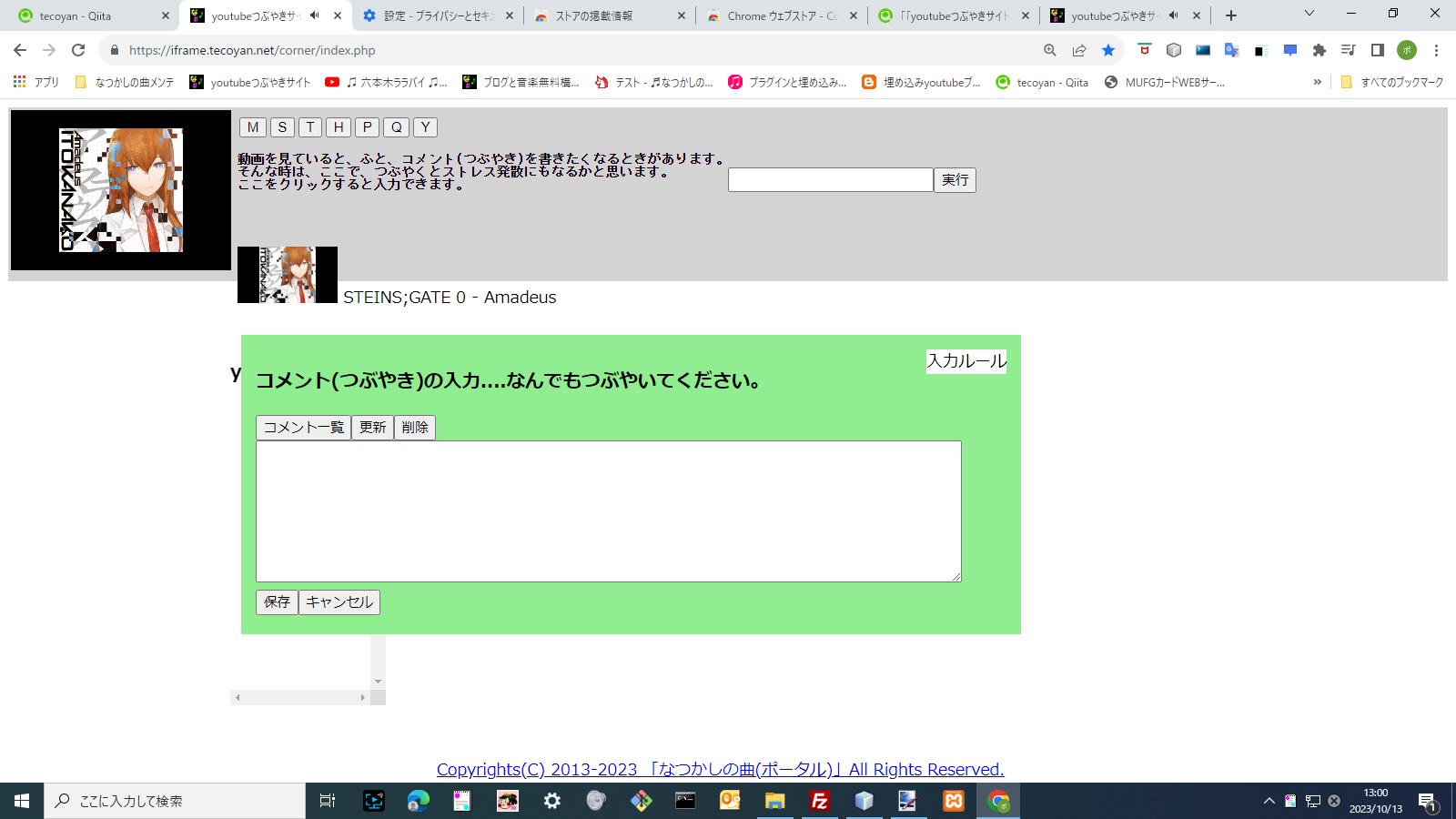
(4)Yボタンをクリック
「Cornerプラグイン」のインストール
プラグインのインストール先のリンクは以下になります。
Cornerプラグインのインストール
連携動作詳細
(1) 二つのタブの連携動作
先に、親タブで「youtubeつぶやきサイト」を開きます。そこで、メニューのYボタンをクリックすると、クェリー入力がポップアップします。ここで、クェリー(検索キー)を入力して、実行ボタンをクリックします。すると、二つ目のタブでyoutube検索ページが開き、クェリーキーで検索が始まります。約50件ほど検索すると終了し、再生リストを生成します。リストの生成後、親タブへ戻り、リストの再生を開始します。この動作がタブの連携動作です。クェリーの入力と実行ボタンのクリックまではご利用者が行う操作ですが、後の検索から再生までは自動で行います。
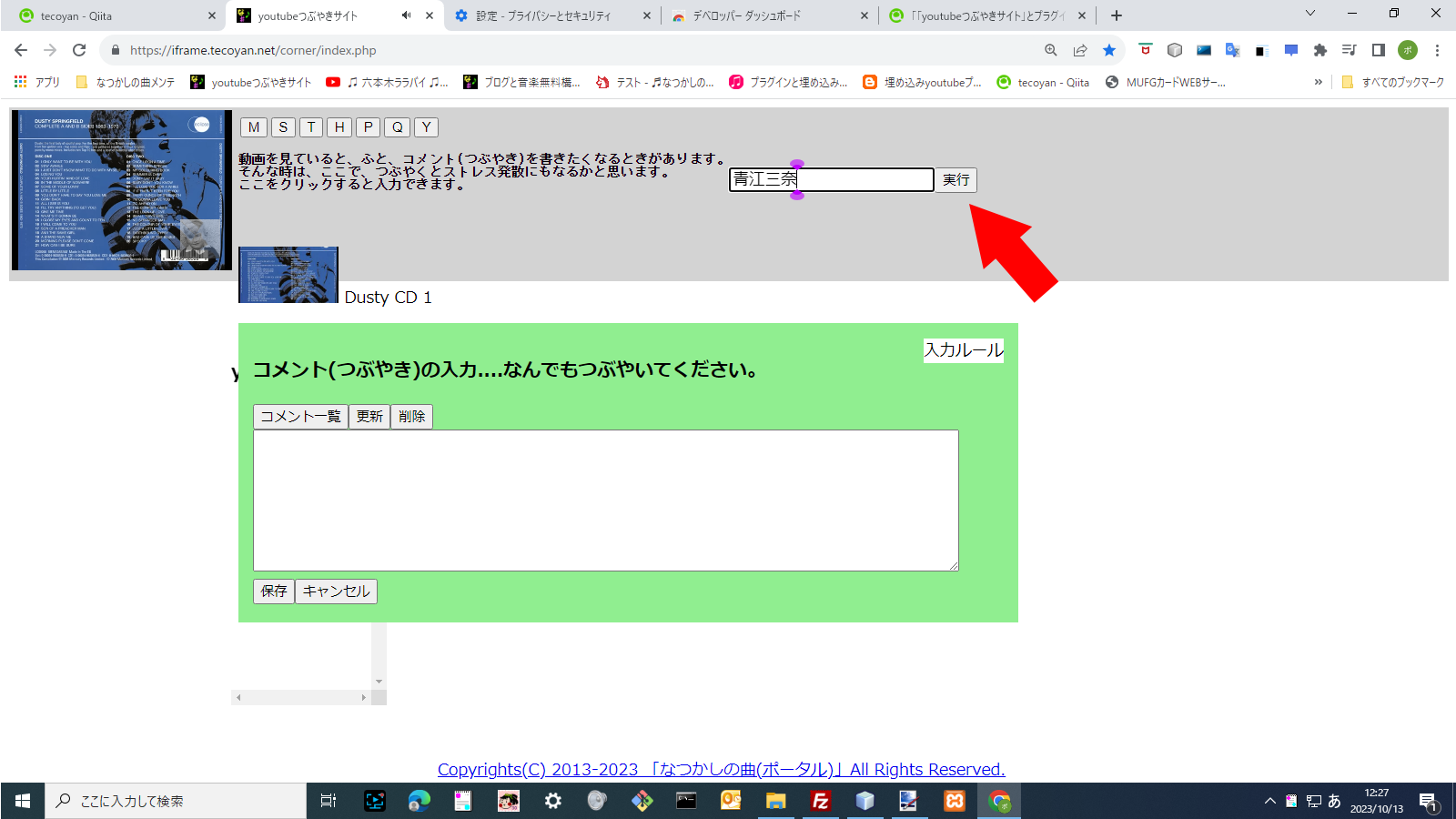
(2) 「youtubeつぶやきサイト」画面

この画面は、ページをクリックして行くと、ボタンメニューが表示されますので、そこでYボタンをクリックすると赤の矢印マークで示したクャリーポップが表示されます。そこで、クェリーに検索キーを入力して実行ボタンを押します。すると、次のyoutube検索ページが開きます。
(3) 「youtube検索ページ」

この画面で、約50件の動画を検索します。検索が終わると、親画面に戻ります。
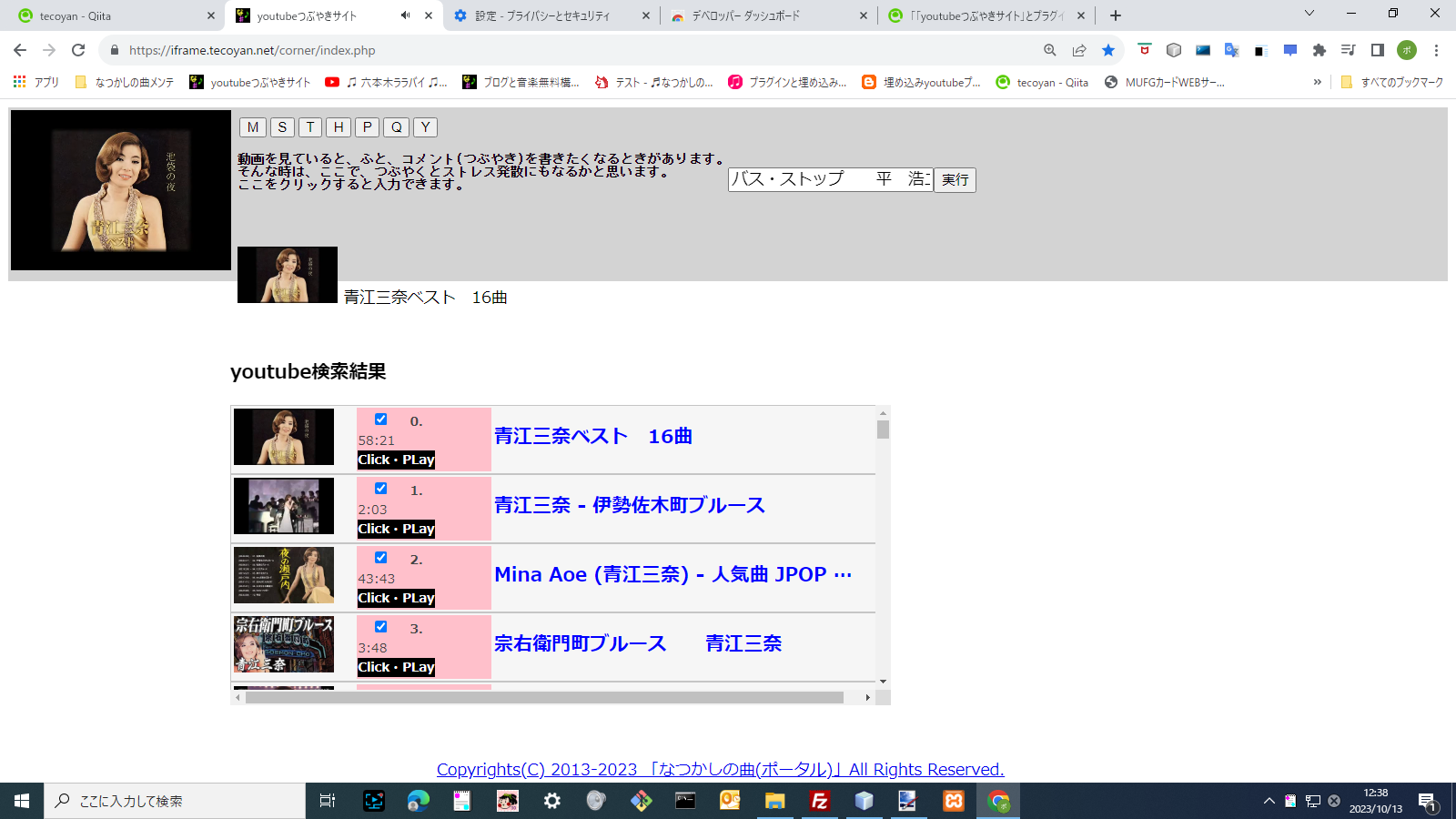
(4) 親ページの画面

親ページには、youtube検索結果が表示されます。検索後は、リストの先頭の動画が自動再生します。その後は、いずれかのサムネイルをクリックするとその動画が再生します。
(5) 続けて連続検索ができます。
親ページの画面のクェリーには、ランダムで検索キーがセットされますので、実行ボタンをクリックすれば、続けてyoutubeサーチページで検索を始めます。
タブ連携の背景技術
ふたつのタブが連携して動作する仕組みについて詳述します。
動作順序からご説明します。
(1) 親タブから子タブを開きます
検索キーを入力して、実行ボタンをクリックすると、親タブのスクリプトは子タブ(youtubeサーチページ)を開くため、window.open(url)メソッドで、youtubeサーチ(クェリー)をリクエストします。urlの形式は、https://www.youtube.com/results?search_query=クェリーです。
ここで、アクティブタブはyoutubeページになります。
(2) 検索してリストを生成しbackground.jsへ送信
youtubeページでは、1秒毎に下にスクロールして動画を検索します。プラグインでは約50件に達すると検索を終了します。終了後、独自形式の再生リストを作成し、サーバに保管します。これらの処理はプラグインのcontent.jsスクリプトが行います。さらにcontent.jsからbackground.jsへ作成したリストを送信します。リストの送信は、chrome.runtime.sendMessage(パラメータ)メソッドで行います。
(3) 親タブへ検索結果のリストを送信
background.jsはyoutubeページのcontent.jsから受信したリストを親タブへ送信します。この時、事前に親タブのタブidを取得しておき、その親タブのcontent.jsへそのタブidをパラメータにしてリストを送信します。
(4) リストを親タブへセット
親タブのcontent.jsはbackground.jsから受信したリストを親タブのリスト要素へ格納します。content.jsは親タブのDOMをアクセスできますので、直接、そのリスト要素へ格納できます。
(5) リストの再生
親タブのスクリプトは監視機能でリストがセットされたことを知ると、リストの先頭の動画を再生します。
簡単ですが、以上の流れがプラグインで行っている処理です。
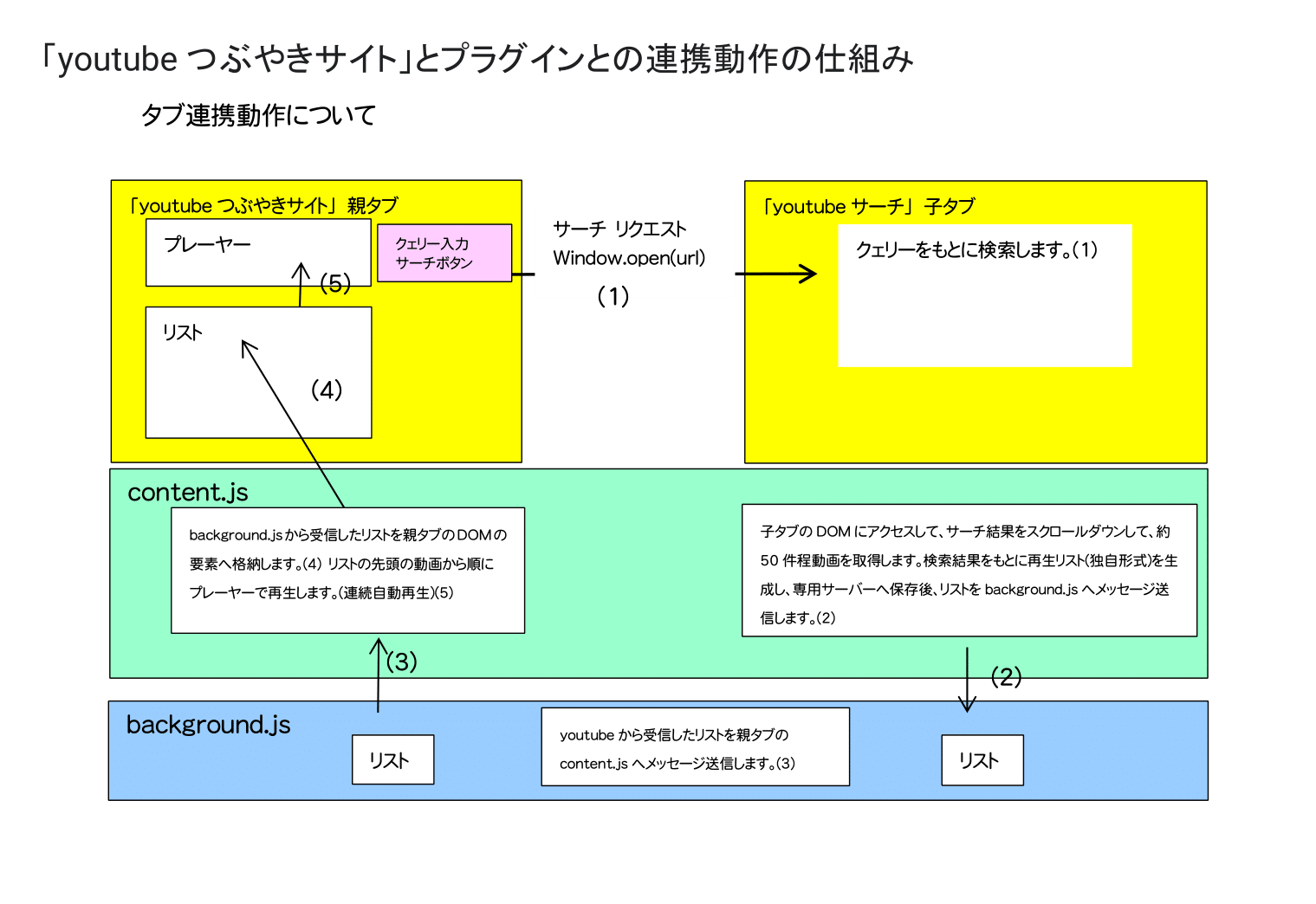
以下にその関係をイラスト図で表示します。

(6) 親タブのリスト再生の仕組み
イラスト図では記載していませんが、content.jsで親タブのリスト要素へリストデータ(html形式)を格納したときに、監視機能が働くように親タブのjsスクリプトにオブザーバーをセットしています。このオブザーバーの中で、リストの各サムネイルにclickイベントリスナーを登録しています。そうすることで、リストのサムネイルをクリックしたときにその動画を再生できます。同時にリストの先頭の動画を自動再生しています。
あとがき
タブの連携動作には、プラグインのbackground.jsが大きな役割をしています。各タブのcontent.jsでは、直接、親タブのcontent.jsへアクセスできませんので、間接的に、background.js経由で親タブのcontent.jsへリストデータを渡しています。親タブで、リストを再生するための手段にこの方法を使っています。
ここで、なぜ、わざわざこのようなプラグインを作ったのかについてご説明しておきます。GoogleのAPIを使用すれば、youtubeの動画検索はできます。しかし、このAPIを使用するには敷居が高く、様々な要件をクリアしなければなりません。
なかでも、小生がその使用を断念した理由は、検索サービスを利用するときに、クォーター量の制限があることです。
一日あたり、10000クォーターという制限があります。この10000という量は、APIの検索回数に換算すると約50程度になります。この回数では少なすぎます。一日過ぎるとリセットされますが、例えば、ご利用者の数が増えてくるとすぐに枯渇してしまいます。小生一人でもいろいろ検索を楽しんでいるとすぐにリミットオーバーしてしまいます。そのため、APIの利用をあきらめて、プラグインで直接、youtubeサーチサイトを使用して検索することにしました。プラグインにすると制限はなく、無限大です。プラグインの審査がとおりましたら、公開できますので、是非、一度試してみてください。