TECOTEC Advent Calendar 2018の19日目担当の佐野です。
今年もこの日に書かせていただきます。
今回は初心者向けとして、Androidで使えるボタンをカスタムして角丸にしたり、フチをつけたりする方法を簡単にご紹介します。
※11日目のiOSの記事と少しかぶってしまっていることは許してくださいw
(上がったときにはもうすでに書いていたんで…
開発環境
■AndroidStudio3.01
通常のボタン
まずは通常のボタンから。
何もカスタムせず、ボタンを配置した場合はこのようなボタンとなります。

レイアウト上ではこうなります。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context="test.test.MainActivity">
<!-- 通常のボタン -->
<Button
android:id="@+id/default_button"
android:layout_width="200dp"
android:layout_height="50dp"
android:text="default_button"
android:textSize="12sp"
android:textColor="#000000"/>
</LinearLayout>
角丸のボタン
続いて、角全てを丸くしたボタンです。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context="test.test.MainActivity">
<!-- 四隅角丸ボタン -->
<Button
android:id="@+id/all_radius_button"
android:layout_width="200dp"
android:layout_height="50dp"
android:layout_marginTop="20dp"
android:background="@drawable/frame_gray_rad20dp"
android:text="all_radius_button"
android:textSize="12sp"
android:textColor="#000000"/>
</LinearLayout
上記のように、android:backgroundにdrawableで定義したファイルを関連付けることで、角丸にすることができます。
frame_gray_rad20dpの中身は以下の通りです。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 塗りつぶし color:塗りつぶしの色 -->
<solid
android:color="#c0c0c0"/>
<!-- 角の丸み設定 -->
<corners
android:radius="20dp"/>
</shape>
solidが塗りつぶしの設定、cornersが丸みの設定となり、それぞれに色・丸みの値をセットすることで先程のボタンに反映させることができるようになっています。
ちなみに、cornersでは四隅全て以外にも、以下のようにすることで、各角に対してのみ丸みを付与することもできます。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 塗りつぶし color:塗りつぶしの色 -->
<solid
android:color="#c0c0c0"/>
<!-- 角の丸み設定 -->
<corners
android:topLeftRadius="20dp"
android:bottomLeftRadius="20dp"/>
</shape>
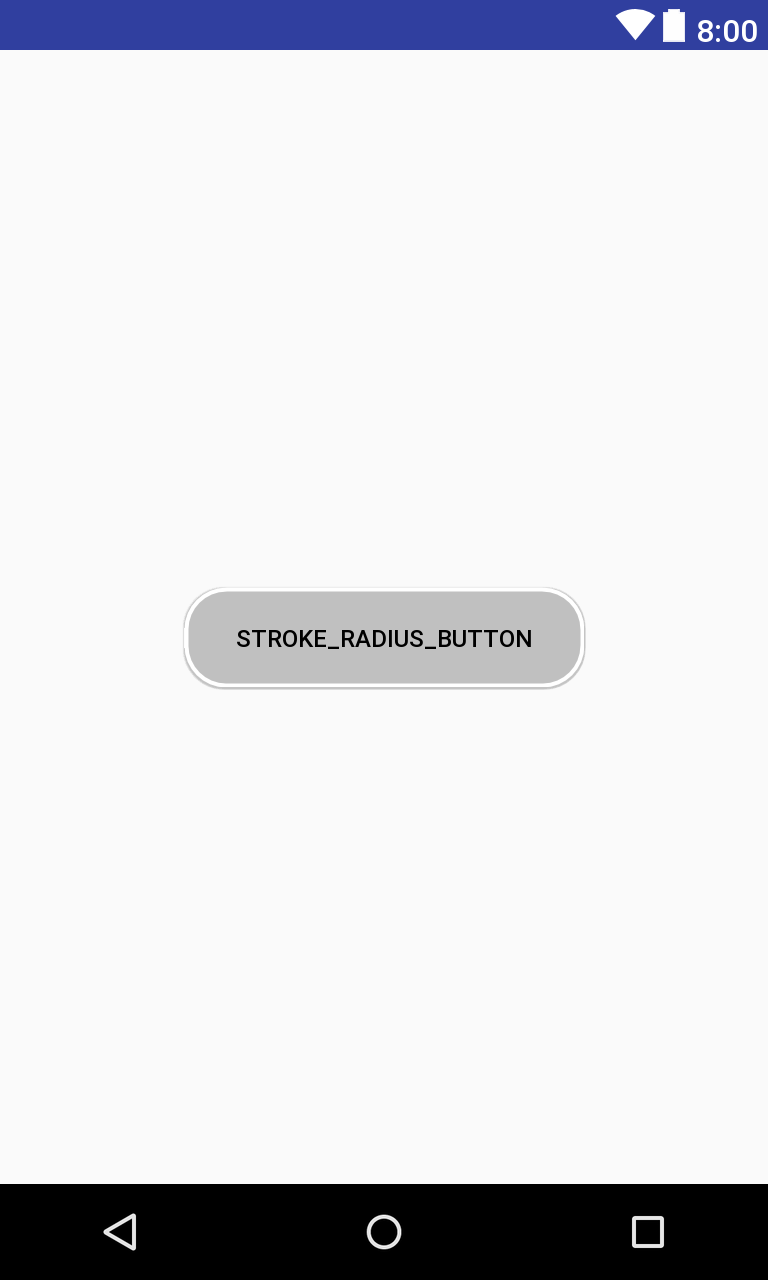
角丸 + 枠線ありのボタン
最後に、角丸+αで枠線をつけたボタンとなります。

設定方法は、先程backgroundで指定したファイルを以下のようにします。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 塗りつぶし color:塗りつぶしの色 -->
<solid
android:color="#c0c0c0"/>
<!-- 角の丸み設定 -->
<corners
android:radius="20dp"/>
<!-- 枠線 width:線の幅、color:線の色 -->
<stroke
android:width="2dp"
android:color="#FFFFFF" />
</shape>
solid、cornersは先程と同じですが新たに、枠線を指定するためのstrokeを呼び出し、太さ・色を指定しています。
まとめ
いかがだったでしょうか?
かなりざっくりになりましたが以上となります。
solid、corners、stroke以外にもいろいろあり、できることはたくさんあるのですが、
細かく書くとかなり長くなってしまうので、今回はここまで…
気になった方はぜひ調べてみてください。
ボタンをカスタムしまくって、よりよいAndroid実装を楽しみましょう!
おまけ
お気づきの方もいらっしゃるかと思いますが、backgroundへの設定ファイルの指定は、Buttonでなくとも可能です!
TextViewやLinearLayout等にも使えるので、ぜひぜひー。