私が最近開発したVisual Studio Code(VSCode)の拡張機能「ContextPathCommander」についてご紹介します。
転載元
当記事は以下ブログからの転載です。
TECH BACK
こんなことができます
開発している時にターミナルでファイルパスをパラメータにしてコマンド打つことが多いので、それを簡単にしようと。
Pythonの開発を行っているので、ドット区切りのパス指定もできると捗るよなと。
例えば、
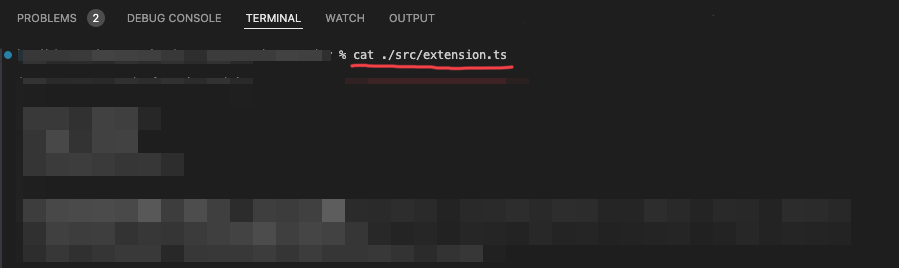
cat ./aaaa.py
みたいにパスをパラメータにコマンドを実行する際に、パスを打ったりコピペしたりするのが面倒なんで、登録しておいたコマンドにパスを付与して簡単に実行できるようにしています。
Pythonのテストを実行する時なんかに重宝しています。
python manage.py test api.TestClass --keepdb --parallel
使うまでの準備
インストール
普通のVSCodeのExtensionインストールです。
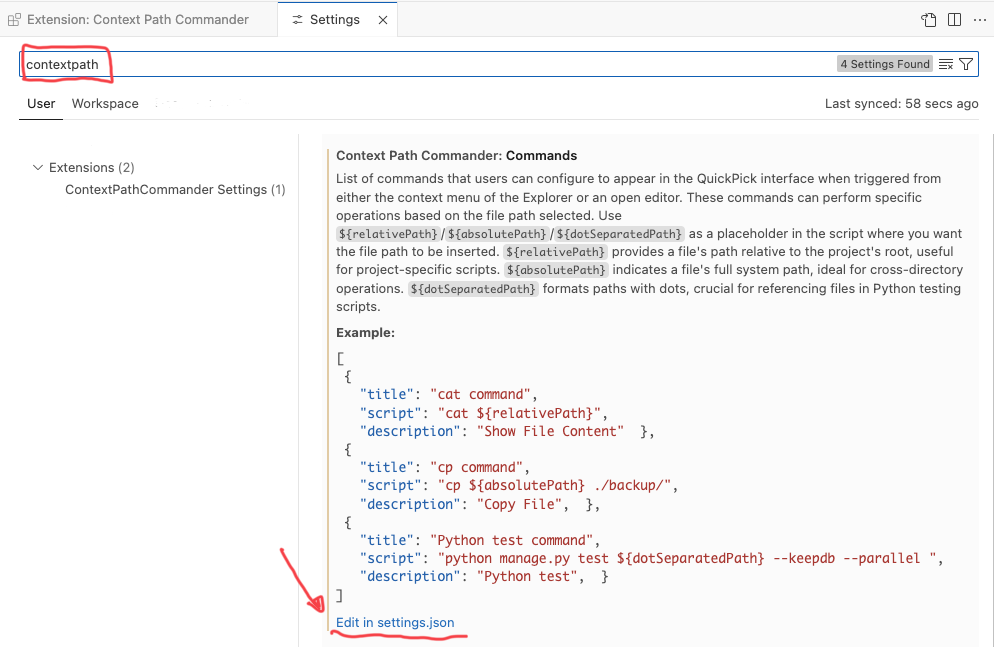
contextpathと検索してもらうと、下のように出ますんでインストールしてください。

設定
Edit in setting.jsonのリンクをクリックしてもらうと、setting.jsonが開くので

下記のようにコマンド毎に登録していきます。(設定内容については後ほど)
{
"contextPathCommander.commands": [
{
"title": "Show File Content relativePath",
"script": "cat ${relativePath}",
"description": "test 相対パス"
},
{
"title": "Show File Content absolutePath",
"script": "cat ${absolutePath}",
"description": "test 絶対パス"
},
{
"title": "Show File Content dotSeparatedPath",
"script": "cat ${dotSeparatedPath}",
"description": "test ドット区切りパス"
}
]
}
設定する内容
それぞれの項目名については下記のとおり。
| 項目名 | 内容 |
|---|---|
| title | 表示するタイトル |
| script | 実行するコマンド(パスの指定については別途) |
| description | 表示させる説明 |
コンテキストメニューで選択後に、QuickPickに登録したコマンドが表示されるのですが、title/descriptionについては、それぞれ下の図のような表示になります。

scriptの箇所には、実行したいコマンドを記入してください。その際、パスをパラメータとして含めたい場合は、プレースホルダを含めてください。
対応しているパス指定ですが、下記の3つに対応しています。
| パスの種類 | プレースホルダー | こんなパス |
|---|---|---|
| フルパス | ${absolutePath} | /Users/user_name/project_dir/src/extension.ts |
| 相対パス | ${relativePath} | ./src/extension.ts |
| ドット区切り相対パス | ${dotSeparatedPath} | src.extension |
使用方法
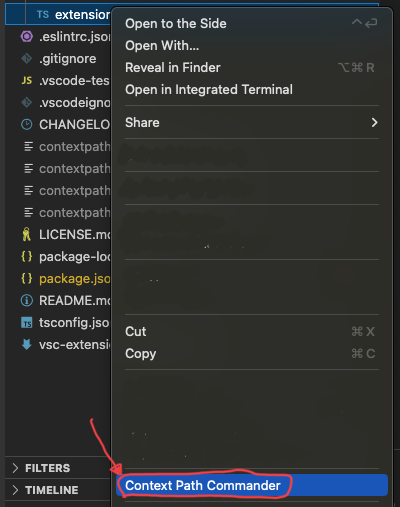
または、Editウインドウ内で右クリックして、Context Path Commanderをクリック

すると上部QuickPickにsetting.jsonに登録したコマンドが表示されます。あとは、実行したいコマンドを選択すると実行されます。