転載元
当記事は以下ブログからの転載です。
TECH BACK
公開したWebアプリ
Webアプリを公開しました。
しかし公開後なかなか利用者が増えません。今のままでは駄目なので、何か改善せねば!
使ってもらえない・・・
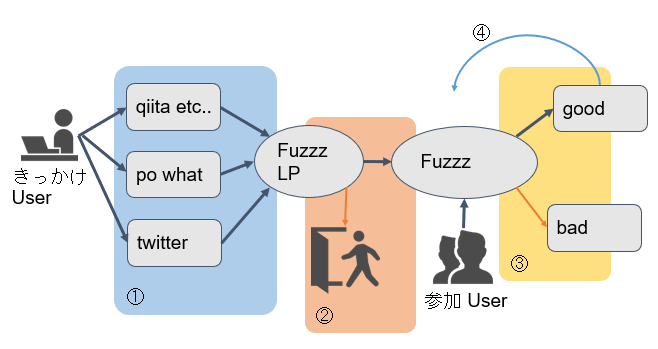
アプリ利用までの流れ
ユーザーにアプリを使ってもらうまでの流れを整理すると、以下のようになります。
①集客
アプリの存在を知ってもらう。これは当ブログやtwitterなどで周知します。
②LP(ランディングページ)
アクセスはしてくれていますが、まだWebアプリを利用いただけていない状態。ここで、アプリの魅力(利点)を伝え、利用に誘導します。
③アプリの質
実際アプリを利用いただいたユーザが、どう思うのか?
使いにくかったり、機能が不足していると、利用を止めてしまいます。
④リピーター
Goodと思ったユーザーはまた使ってくれるはず。
原因の分析
原因究明のため、まずはアクセス状況を確認してみます。
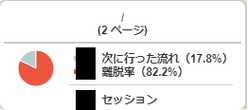
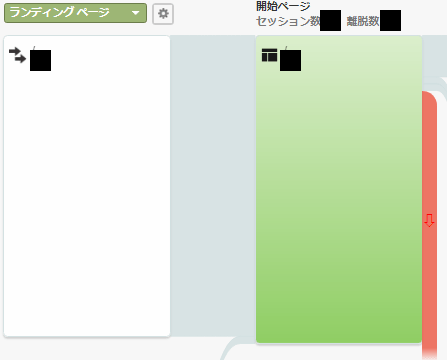
GoogleAnalyticsの行動フローでLPのアクセス状況を確認すると・・・
まずはランディングページからユーザーの行動を分析します。右端の赤い下矢印の大きさが離脱者の数を表します。LPから即離脱している人が多いことが分かります。

LPからの離脱率が82.2%。つまり5人に4人はLPを見た段階で、つまり**アプリを使う前に即離脱しています。**使ってもらってナンボのWebアプリでこれはいただけない。。。
現状は②のLPからの離脱率が高いのが大きな問題。なのでLPを改善して利用者を増やさなければならないことが分かりました。
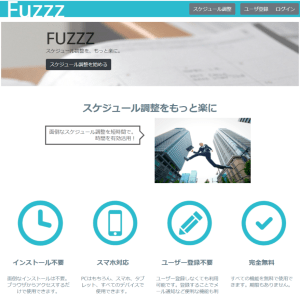
現LP
作った当初は1ページにまとまってて良い感じだなと思ってたんですが、結果が出てないのは厳然たる事実・・・
ここは思い切って大胆に変えていく必要がありますね。
LPに求めること(改善すべき点)を整理
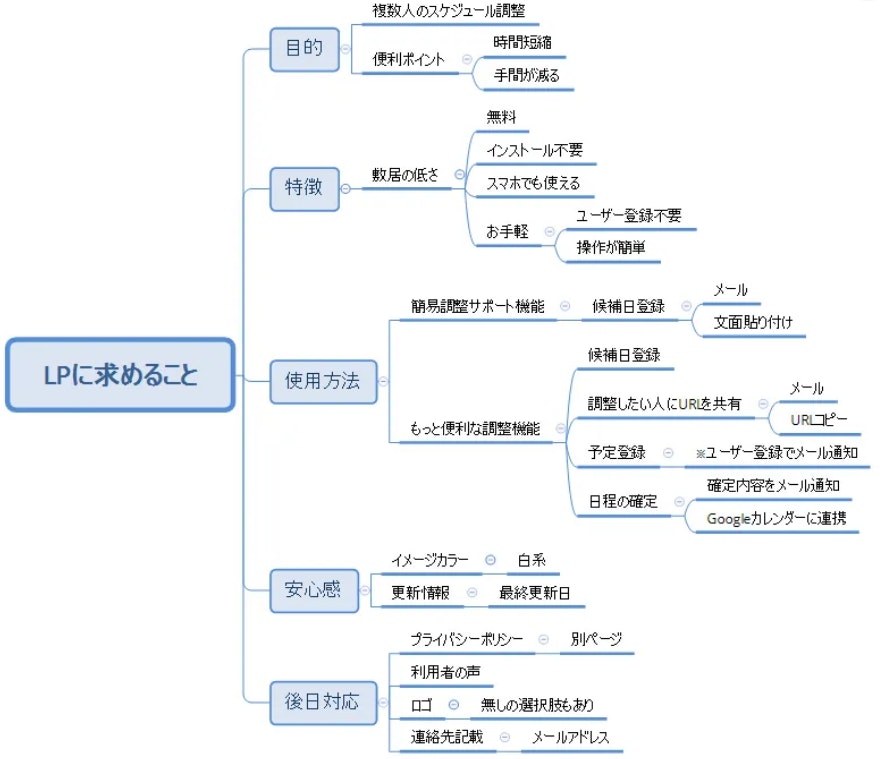
LPに求めること
そもそもLPで何をユーザーに伝えれば使ってもらえるかな?ここは重要なのでしっかり考えました。
そこでLPの内容を再検討です。ユーザーに伝えるべき点を整理して、LPに載せる内容まで落とし込みます。
上記のうち、現LPに無い部分が新LPでやるべきことです。
目的 (purpose)
このアプリでどんなことが出来るかを伝えます。目的は「スケジュール調整の手間を減らす」こと。この部分がユーザーに刺されば続きを読んでもらえるはず。
特徴 (feature)
アプリの特徴を伝えます。スケジュール調整アプリは競合も多いので差別化の意味合いもあります。当アプリの推しは「敷居の低さ」。気軽に使えますよ、という点をアピールします。
使用方法 (How to)
使い方のイメージを伝えます。あまり長いとユーザーも読むのが面倒になって離脱につながるので、簡潔にまとめます。ここまで読んでユーザーが良し!と思ったら使ってもらえるはずです。
安心感
LPデザインの方向性として「安心感」をキーワードに構築することにしました。イメージカラーは会社でも使えるように落ち着いた色にしようとか、最終更新日を載せておけばユーザーの信頼度が上がるかな、と必要な項目を挙げていきます。
対応
アプリの機能に直接関係のない項目は、実装せずに後で検討することにします。
ちなみに今後も色々とアプリを作っていくアイデアはあるのですが、いずれにしても上記の目的・特徴・使用方法を分かり易く伝えることは大事ですよね。
LP作成ツールで改善→ボツ
どうやって作る?→LP作成ツール
構築にはLP作成ツールを使うことにしました。LP作成ツールの特徴は、デザインの知識が無くてもそれなりのクオリティのページを簡単に作成できること。
「ランディングページ ツール」でググると比較サイトが出ますのでそこからよさげなツールをチョイス。
結果→ボツ
LP作成ツールで作ったら、なかなかそれっぽいモノができました。いい感じです。作成自体は1時間もかかっていません。用意されたテンプレートに画像や文章を当てはめるだけなのですぐにできます。すばらしい・・・こんなツールがあったなんて!
しかし結局は没にしました。。。ページのクオリティは問題ないのですが、LP作成ツールには大きな問題点があったのです。
LPツールの問題点
まずそもそも勘違いしていたのですが、ほとんどのLP作成ツールはページの公開までをセットで提供するものでした。で、公開の間は利用料を取るってビジネスモデル。作成支援のツール部分はあくまでその中の一機能ってことなんですね。LP提供サービスと言った方が実態を表してると思います。
で、実装しようとしたら以下の問題が発覚したため、断念しました。
ランニングコストが発生 LP公開の間、毎月料金が発生。
自ドメインが使用できない 自ドメインを使うにはオプション料金が発生。
ソースレベルの修正が出来ない これが一番大きいのですが、LPはWebアプリのトップページも兼ねているため、ソースレベルでの修正が出来ないのはアプリの設計上NGです。
| LPの問題点 | 内容 |
|---|---|
| ランニングコストが発生 | LP公開の間、毎月料金が発生。 |
| ソースレベルの修正が出来ない | 自ドメインを使うにはオプション料金が発生 |
| ソースレベルの修正が出来ない | これが一番大きいのですが、LPはWebアプリのトップページも兼ねているため、ソースレベルでの修正が出来ないのはアプリの設計上NGです。 |
今回はLP作成ツールは見送りましたが、手早く集客を図りたい場合は有効なツールだと思います。
プロトタイピングツール+手作業→完成
で、LP作成ツールは使えないので、以下の手順で実装することにしました。
①デザイン案作成ープロトタイピングツール
②実装ー手作業
順を追って説明します。
①デザイン案作成ープロトタイピングツール
デザイン案を作成して最終イメージを確定します。
デザイン案の作成にはプロトタイピングツールを使うことにしました。これは文字通りwebデザインなどのプロトタイプを作成できるツールです。最終イメージの確定まではかなり試行錯誤しますが、いちいちHTMLやCSSを手動で書くのは時間がかかるので、効率アップのために導入しました。
プロトタイピングツールといってもたくさんあるのですが、Adobe XDをチョイスしました。
無料、日本語対応、直感的なデザインができること、が選定理由。
②実装ー手作業
上記②の最終イメージを基に手作業でHTMLとCSSを作成していきます。
最終的にできたのが以下LPです。是非、実際のサイトで見てみてください。どうでしょう?

今後について
LPリリースしてもそれで終わりではありません。今後はアクセス状況をチェックして、結果が思わしくなければ改善していきます。