概要
MVCとは、モデル(データを扱う部分)・ビュー(ユーザーインターフェイス)・コントローラー(ユーザーからの要求を処理し、モデルとビューへの命令に変換する)の3つを頭文字にとったものです。
MVCを理解するには、実際にRailsで一通りコードを書いて流れをつかむことで理解できます。
ですが、コードを書く前にMVCがどんなものか簡単でいいので雰囲気をつかむために、本記事を執筆しました。
他にもプログラミング学習に役立つような情報を発信しています!
アカウントをフォローしてお待ちください!
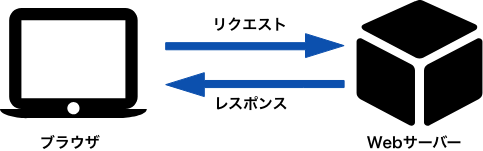
リクエストとレスポンス
ユーザーがブラウザからウェブサイトにアクセスしたとき、ブラウザからリクエストがWebサーバーに送信されます。Webサーバーは送信されたリクエストに対応するレスポンスをクライアント側のブラウザに送信します。これが基本的なウェブサイトの仕組みです。
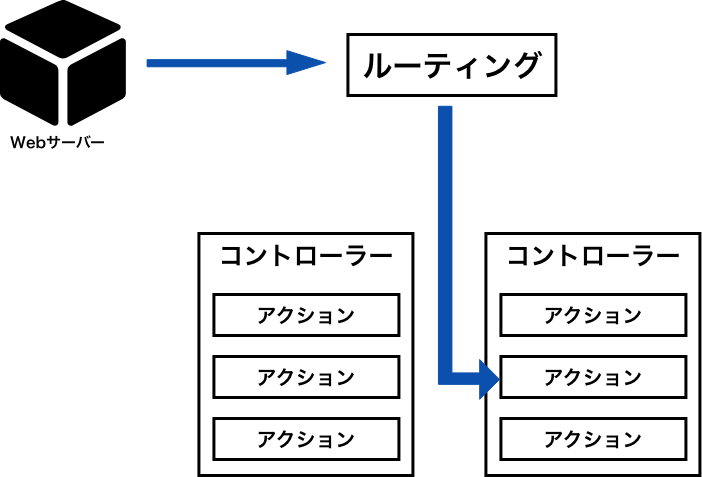
ルーティングとコントローラー
リクエストに対応するレスポンスを返すためにRailsでは、ルーティング・コントローラー・ビューという順番で処理を行います。
ユーザーからのリクエストはURLとして届きます。届いたURLから、どのコントローラーのどのアクションを実行するか判断するのがルーティングになります。ファイル名でいうと、config/routes.rbにあたります。
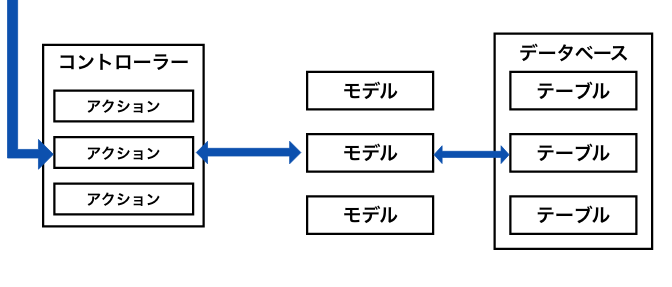
モデル
リクエストが保存しているデータを取得したいときや、新しいデータを保存したいとき、データベースとのやり取りが発生します。ユーザーから呼び出されたアクションは、モデルを介して、データベースとのやり取りを行い、データを取得したり新しいデータを保存したりします。
Railsでは、データベースのテーブル毎にモデルが用意されています。
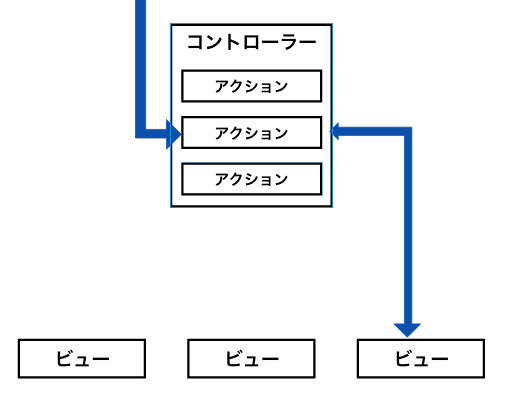
ビュー
モデルを介して取得したデータをビューに渡します。ビューは渡されたデータを使ってHTMLを作成しコントローラーに返します。HTMLを受け取ったコントローラーはそのデータをブラウザに返します。
以上がRailsアプリケーションがリクエストを受けた時の処理の流れです。MVCがどんなものか雰囲気は掴めたと思います。次のパートから実際にコードを書いていくので、その際に少しづつMVCを理解して行きましょう。
本記事はTechpitの教材【Ruby on Rails 6】Instagram風簡易SNSアプリを作ってみよう!を一部修正したものです。