React Native + Expoでのアプリ開発入門 -setup編
React Nativeでアプリ開発をやってみます。
環境構築してみました。
環境:
MacBook (intel)
homebrewのインストール
インストールコマンド
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Nodejsインストール
Nodejs公式
公式からもインストールできますが、homebrewからもインストール可能です。
brew install node
Watchmanインストール
watchman公式
フォルダやファイルを監視して、変更などがあったらリビルドなどのアクションするツールです。
brew install watchman
React Native CLIインストール
Reat Nativeアプリ開発するためのモジュールをインストールします。
npm install -g react-native-cli
Expo CLIのインストール
Expo公式
React nativeアプリを開発するための便利なツールのプラットフォームです。
開発がすごく便利になるとのこと。
事前に公式サイトでアカウント登録しておきます。
インストールコマンド
npm install -g expo-cli
expoのアカウント認証
npx expo whoami
プロジェクトの作成
任意のプロジェクト名でプロジェクトを作成します。
npx create-expo-app {プロジェクト名}
iPhoneシミュレータのインストール
xcodeをApp Storeからインストールします。
インストール後、起動して規約などを同意して、起動完了します。
Androidシミュレータのインストール
公式からAndroid Studioをインストールします。
インストール後、シェルの設定をします。
※Expo Docを参考。
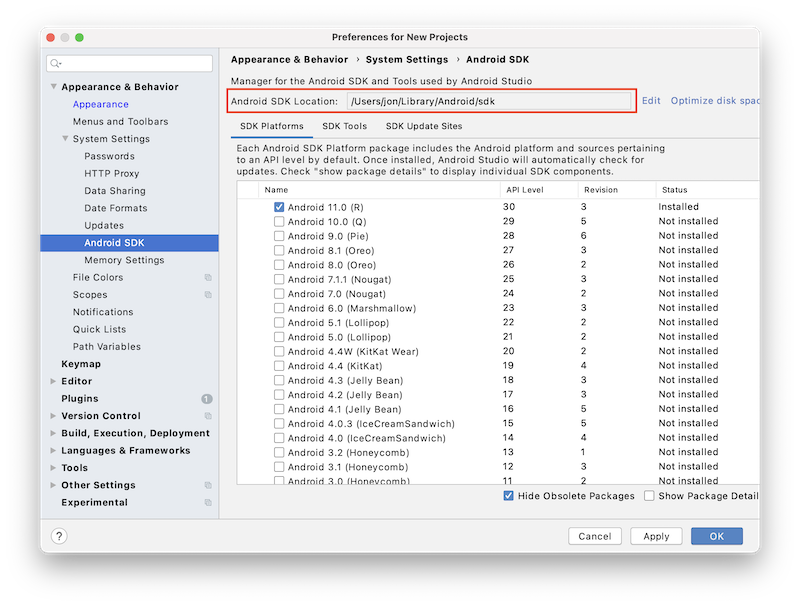
Android Studio 内で、[Preferences] > [Appearance & Behavior] > [System Settings] > [Android SDK]に移動します。[ SDK Tools ] タブをクリックし、少なくとも 1 つのバージョンの「Android SDK Build-Tools」がインストールされていることを確認します。

「Android SDK Location」というボックスにリストされているパスをコピーするか覚えておいてください。

macOS または Linuxを使用している場合は、 (またはZsh を使用している場合)の Android SDK の場所を指す環境変数を追加します。例: . Bash と Zsh でこれを自動的に行うには、次の 2 行をコピーして貼り付けます。
export ANDROID_HOME={Android SDK Locationのパス}
[ -d "$HOME/Library/Android/sdk" ] && ANDROID_HOME=$HOME/Library/Android/sdk || ANDROID_HOME=$HOME/Android/Sdk
echo "export ANDROID_HOME=$ANDROID_HOME" >> ~/`[[ $SHELL == *"zsh" ]] && echo '.zshenv' || echo '.bash_profile'`
macOS では、 (またはZsh を使用している場合は)に追加platform-toolsする必要もあります。
echo "export PATH=$ANDROID_HOME/platform-tools:\$PATH" >> ~/`[[ $SHELL == *"zsh" ]] && echo '.zshenv' || echo '.bash_profile'`
次を実行して、パス環境変数をリロードします。
source ~/`[[ $SHELL == *"zsh" ]] && echo '.zshenv' || echo '.bash_profile'`
仮想デバイスをセットアップする
Android Studio のメイン画面で、[その他のアクション] をクリックし、ドロップダウンで [仮想デバイス マネージャー] をクリックします。

「デバイスの作成」ボタンを押して、仮想デバイスを作成します。
作成したプロジェクトでシミュレータの起動
プロジェクトディレクトリへの移動
npx expo start
画面にはデフォルトのページが表示されます。
セットアップは以上です。
次から簡単なアプリを作成していきたいと思います。


