#next.jsでPWAアプリ作ってみた
作ってみたというかPWA化のための手順です。
webアプリを作成する
npx create-next-app {アプリ名}
PWA用モジュールをインストール
npm install next-pwa
PWA用のmanifest.jsonファイルを作成する
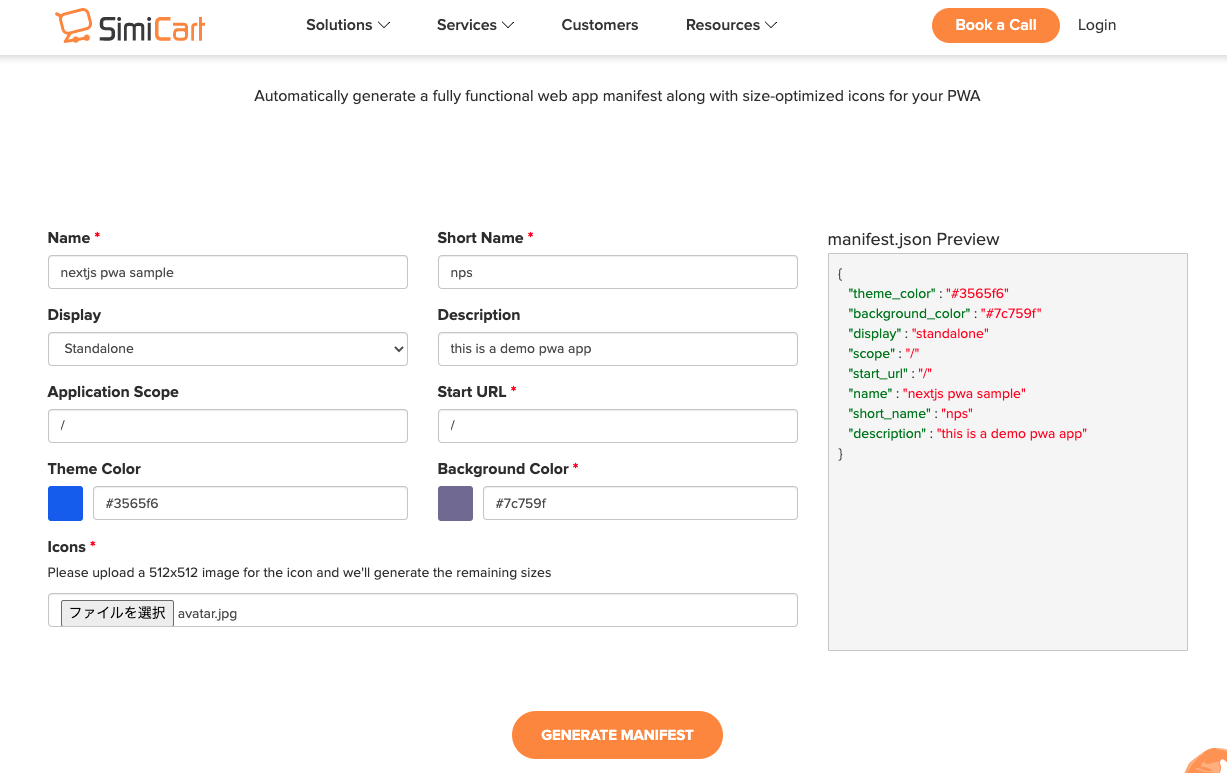
手動で作成できますが、Simicartというサービスを使ってジェネレートします。
- GENERATE MANIFESTボタンを押すとzipファイルがダウンロードされます。
- ダウンロードしたファイルを解凍したファイルをpublicにコピーします。
- manifest.webmanifestファイルの名前をmanifest.jsonに変更します。
###pagesディレクトリに_document.tsxファイルを作成する
import Document, { Html , Head, Main,NextScript } from "next/document";
import Link from "next/link";
class MyDocument extends Document {
render() {
return (
<Html>
<Head>
<link rel="manifest" href="/manifest.json" />
<link rel="apple-touch-icon" href="/icon.png"></link>
<meta name="theme-color" content="#fff" />
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
)
}
}
export default MyDocument;
next.config.jsを変更します
const withPWA = require("next-pwa")({
dest: "public",
register: true,
skipWaiting: true,
});
const nextConfig = withPWA({
reactStrictMode: true,
});
module.exports = nextConfig;
アプリを起動します。
npm run dev

アドレスバーの右の方にアプリインストール用アイコンがあるのでクリックします。

ダイアログを表示されるのでインストールを押すとインストールされます。
以上になります。
ありがとうござしました。