前置き
このエントリはHTML5 Advent Calendar 2014の12月15日の記事かつ私のQiitaデビュー作です。
three.js/examples/js見てますか・・・の前にそもそもthree.js使ってますか?残念ながらこのエントリは(別に難しいことは書いていないとはいえ)全く使ったことがない人に向けては書かれていないので、three.js使ってない人は明日以降のエントリに期待しつつ、そっとこのタブを閉じましょう。
three.js/examples/js
さて、ということで本題です。みなさんthree.js/examples/jsをチェックしてますか?controlsディレクトリにある各種Controlsオブジェクトは使っていても、それ以外のオブジェクトはノーチェックという方も多いのではないでしょうか?というか私がそうだったんですが、先日欲しい機能のライブラリを探していたらexamples/js以下にまさにそのものがあり、この際にと思ってざっと中身を確認してみたらわりと宝の山だったので、その中から一部を本エントリでご紹介します。
紹介
examples/jsには本当にたくさんのサンプルが含まれていますが、再利用可能なものに限るとざっくり以下のように分類できるのではないでしょうか。
- コントロール
- オブジェクト
- アルゴリズム
- シェーダー
- 表示上の特殊効果
- インポート/エクスポート
もちろんこの分類は厳密なものではなく、これらに含まれないものや複数を組み合わせて利用するようなものもありますが、とりあえず今回のエントリではこの分類にそっていくつか紹介してみたいと思います。
コントロール
コントロールについてはおそらくほとんどの人が知っているでしょう。controlsディレクトリ以下にあり、ユーザーの入力に応じてカメラ(視点)を移動するものです。
よく使うものは
- controls/FirstPersonControls.js: 平面上を移動
- controls/FlyControls.js: 立体機動
- controls/OrbitControls.js: 中心から視点を逸らさないように周囲を移動
の3つくらいかと思いますが、それ以外にも
- controls/DeviceOrientationControls.js: デバイスの傾きに合わせて移動
- controls/OculusControls.js: OculusRiftのヘッドトラッキングに合わせて移動
と言ったキーボードやマウス以外を入力装置にできるコントロールもあります。一度目を通しておくといいでしょう。
オブジェクト
examplesで使用されているオブジェクトには、他のアプリケーションでも利用できそうな汎用的なものもいくつかあります。特に汎用性の高そうなものは以下でしょうか。
アルゴリズム
3Dグラフィックスを扱う際に(おそらく)利用できるであろう各種アルゴリズムの実装もexamplesにはいくつも含まれています。実際のところ私は門外漢なので有用性を正しく理解できているわけではないのですが、なんとなくこの辺は使いどころがありそうです。
- ImprovedNoise.js: パーリンノイズ
- Octree.js: 八分木
- PRNG.js: 擬似乱数生成器
- modifiers/SubdivisionModifier.js: ポリゴンの細分化
- modifiers/TessellateModifier.js: テッセレーション
シェーダー
3Dグラフィックスの見た目を改善するのにシェーダーは欠かせません。examples以下には本当にたくさんのシェーダーがあり紹介しきれませんが、目についたものだけを挙げてみます。
- ShaderGodRays.js: ゴッドレイシェーダー

- ShaderToon.js: トゥーンシェーダー

- shaders/BokehShader.js: ボケシェーダー

- shaders/HorizontalBlurShader.js: ブラーシェーダー

独自にシェーダーを書けるようになると3Dの表現力が格段にあがります。勉強も兼ねてshadersディレクトリ以下をソースコードも含めてざっと見ておくといいのではないでしょうか。
表示上の特殊効果
先のシェーダーを利用したりしなかったりして特殊効果を得るためのオブジェクトが effects/ ディレクトリと postprosessing/ ディレクトリの中にあります。いくつか紹介します。
まずeffects/ですが、ここで目立つのは
- effects/OculusRiftEffect.js
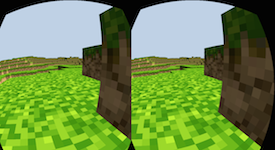
でしょう。ご想像通りかどうかはわかりませんが、これはOculusRiftで立体視できるよう視差のある樽型に変形された画像を表示してくれます。
つまり、このEffectと先ほど紹介したcontrols/OculusControls.jsと組み合わせればThree.jsを使用して簡単にOculusRiftに対応した3Dコンテンツを作れるということになります。
effects にはそれ以外にも立体視用のオブジェクトが含まれていますので、いい使いどころが見つかれば手軽に面白い効果が得られるはずです。
postprosessing/ は実はよく分かってないのですが、とりあえずなんかいい感じの表示ができそうです。分かりやすいものを2つ上げます。
インポート/エクスポート
loaders/ディレクトリとexporters/ディレクトリにはそれぞれThree.jsのMeshやGeometryを各種形式からインポートしたり、エクスポートするためのオブジェクトが数多く含まれています。おそらくこれらを使用すればインポート/エクスポートに関しては自分で実装する必要はほぼないはずですので一度は目を通しておきましょう。以下に一部をリストします。対象フォーマットはファイル名から察してください。
- exporters/OBJExporter.js
- exporters/STLBinaryExporter.js
- exporters/STLExporter.js
- loaders/OBJLoader.js
- loaders/OBJMTLLoader.js
- loaders/PLYLoader.js
- loaders/STLLoader.js
- loaders/SVGLoader.js
- loaders/VRMLLoader.js
最後に
どうでしょう?three.js/examples/jsにはそのそっけないディレクトリ名に反して汎用的なコードがたくさん含まれているということが分かっていただけたでしょうか?
このすぐ下にこのエントリで紹介しきれなかったオブジェクトをざっと一覧しました。three.jsを使った3Dウェブアプリを作っていて何かライブラリに切り出せそうな機能を実装する必要に駆られた時は、手を動かす前にちょっとexamples/jsを確認してみてください。もしかしたらすでに必要な機能が実装されているかもしれません。
Happy 3D Coding!
メモ
-
AudioObject.js
ドップラー効果を伴う3Dサウンド -
Cloth.js
布オブジェクト -
CurveExtras.js
各種曲線オブジェクト(GrannyKnot, HeartCurve, VivianiCurve...) -
Detector.js
実行中のブラウザがWebGLをサポートしているかどうかの判定 -
ImprovedNoise.js
パーリンノイズ -
MarchingCubes.js
マーチングキューブ法によりボクセルをポリゴンに変換 -
Mirror.js
鏡面反射するオブジェクト -
Ocean.js
波打つ水面っぽいオブジェクト -
Octree.js
八分木 -
PRNG.js
擬似乱数生成器 - ParametricGeometries.js
-
ShaderDeferred.js
遅延シェーディング -
ShaderGodRays.js
ゴッドレイシェーダー -
ShaderSkin.js
スキンシェーダー -
ShaderTerrain.js
地形っぽいシェーダー -
ShaderToon.js
トゥーンシェーダー -
SimplexNoise.js
Simplexノイズ -
SimulationRenderer.js
Boids -
SkyShader.js
SphereGeometryに設定できる青空っぽいシェーダー - Sparks.js
-
TypedArrayUtils.js
TypedArrayに使用できるユーティリティ関数群(クイックソート、Kd木) -
WaterShader.js
水面っぽい反射をするシェーダーとそれを使用したWaterオブジェクト -
cameras/
-
CombinedCamera.js
OrthographicCameraとTHREE.PerspectiveCameraを切り替えて使用できるカメラ
-
CombinedCamera.js
-
controls/
カメラ(視点)を操作するためのコントロール-
DeviceOrientationControls.js
デバイスの傾きでオブジェクトを操作するコントロール - EditorControls.js
-
FirstPersonControls.js
高さ固定で移動できるコントロール -
FlyControls.js
Scene内を自由に移動できるコントロール -
OculusControls.js
Oculusのヘッドトラッキングに追従するコントロール - OrbitControls.js
- OrthographicTrackballControls.js
- PointerLockControls.js
- TrackballControls.js
- TransformControls.js
- VRControls.js
-
DeviceOrientationControls.js
-
curves/
NURBS曲線・曲面を描くためのオブジェクト群-
NURBSCurve.js
NURBS曲線 -
NURBSSurface.js
NURBS曲面 - NURBSUtils.js
-
NURBSCurve.js
-
effects/
レンダリングの結果に特殊な効果を与えるオブジェクト群-
AnaglyphEffect.js
赤と青の立体写真っぽくするエフェクト - AsciiEffect.js
-
OculusRiftEffect.js
OculusRiftで表示できるように両眼用の表示と樽型の変形を加えるエフェクト - ParallaxBarrierEffect.js
-
StereoEffect.js
ステレオ立体視できるようにするエフェクト - VREffect.js
-
AnaglyphEffect.js
-
exporters/
THREE.Geometryを様々な形式でエクスポート-
OBJExporter.js
OBJ形式(各種3Dモデリングツールで利用可能) -
STLBinaryExporter.js
STLバイナリ形式(3Dプリンタのデファクト?) -
STLExporter.js
STLアスキー形式(3Dプリンタのデファクト?) -
SceneExporter.js
THREE.Sceneの情報をJSON形式でエクスポート(loaders/SceneLoaderで読み込める) - TypedGeometryExporter.js
-
OBJExporter.js
-
geometries/
特殊なジオメトリ群-
ConvexGeometry.js
コンストラクタの引数として受け取った点群を含んだ凸包 - DecalGeometry.js
-
hilbert2D.js
2次元ヒルベルト曲線 -
hilbert3D.js
3次元ヒルベルト曲線
-
ConvexGeometry.js
-
loaders/
様々な形式の3DモデルをTHREE.Geometryとして取り込み- MTLLoader.js, OBJLoader.js, OBJMTLLoader.js, PLYLoader.jsなどなど
-
SceneLoader.js
exporters/SceneExporterでエクスポートしたJSONを読み込み
-
math/
(名前に反して)色関係のユーティリティ- ColorConverter.js
- Lut.js
-
modifiers/
ポリゴンの細分化など-
ExplodeModifier.js
全てのfaceが独自のvertexを使用するように変更 -
SubdivisionModifier.js
各ポリゴンをループ分割して細分化 -
TessellateModifier.js
テッセレーションを実行
-
ExplodeModifier.js
-
postprocessing/
-
BloomPass.js
ライトブルーム(強い光が暗い部分に滲み出るような効果) -
BokehPass.js
ピントの合わない部分がボケるフィルタ -
DotScreenPass.js
印刷物のようにドットで陰影を表示するフィルタ - EffectComposer.js
- FilmPass.js
-
GlitchPass.js
Glitchされるフィルタ - MaskPass.js
- RenderPass.js
- SavePass.js
- ShaderPass.js
- TexturePass.js
-
BloomPass.js
-
renderers/
各種レンダラ群- CSS2DRenderer.js
- CSS3DRenderer.js
- CSS3DStereoRenderer.js
- CanvasRenderer.js
- Projector.js
-
RaytracingRenderer.js
レイトレーシングしてくれる? - SVGRenderer.js
- SoftwareRenderer.js
- WebGLDeferredRenderer.js
- plugins/
- DepthPassPlugin.js
-
shaders/
各種シェーダー群- BasicShader.js
そのまま表示する以外なにもしない基本的なシェーダー - BleachBypassShader.js
- BlendShader.js
- BokehShader.js
- BokehShader2.js
- BrightnessContrastShader.js
- ColorCorrectionShader.js
- ColorifyShader.js
- ConvolutionShader.js
- CopyShader.js
- DOFMipMapShader.js
- DigitalGlitch.js
- DotScreenShader.js
- EdgeShader.js
- EdgeShader2.js
- FXAAShader.js
- FilmShader.js
- FocusShader.js
- FresnelShader.js
- HorizontalBlurShader.js
- HorizontalTiltShiftShader.js
- HueSaturationShader.js
- KaleidoShader.js
- LuminosityShader.js
- MirrorShader.js
- NormalMapShader.js
- OceanShaders.js
- ParallaxShader.js
- RGBShiftShader.js
- SSAOShader.js
- SepiaShader.js
- TechnicolorShader.js
- TriangleBlurShader.js
- UnpackDepthRGBAShader.js
- VerticalBlurShader.js
- VerticalTiltShiftShader.js
- VignetteShader.js
- BasicShader.js
-
utils/
- GeometryUtils.js
- UVsDebug.js
- wip/
作業中のオブジェクト群?