はじめに
完走できるか割と怪しいThree.js Advent Calendar、初日はひとまず先月末に公開されたThree.js r111に追加された新しいサンプル、WebXR AR Paintを紹介してお茶を濁そうと思います。いや、手を抜いているわけではなくて、最初のエントリでハードルを下げることで参加しやすくしようという深遠な理由があるんですよ、ホントに。
WebXR AR Paint
WebXR AR PaintはARで空間上に線が描けるウェブアプリです。ARCoreが公開されたときにJust a Lineというサンプルアプリも公開されましたが、同じようなアプリをウェブ技術だけで作成できるのはなかなか感動的ですね。(Just a Lineのように空間共有はできませんが)
事前準備
それでは早速サンプルを試してみましょう。実際に動作を確認するにはバージョン80以上のARフラグを有効にしたモバイル版のChromeが必要です。つまり、ARCoreの利用できるそこそこ新しいモバイル端末とChrome Canary for Androidを用意して事前にフラグを有効にしておかなければいけません。
Chrome CanaryはGoogle Chromeにもうすぐ搭載される機能を一足先に利用できる試験運用版です。もしまだインストールしていなければGoogle Playからインストールしてください。
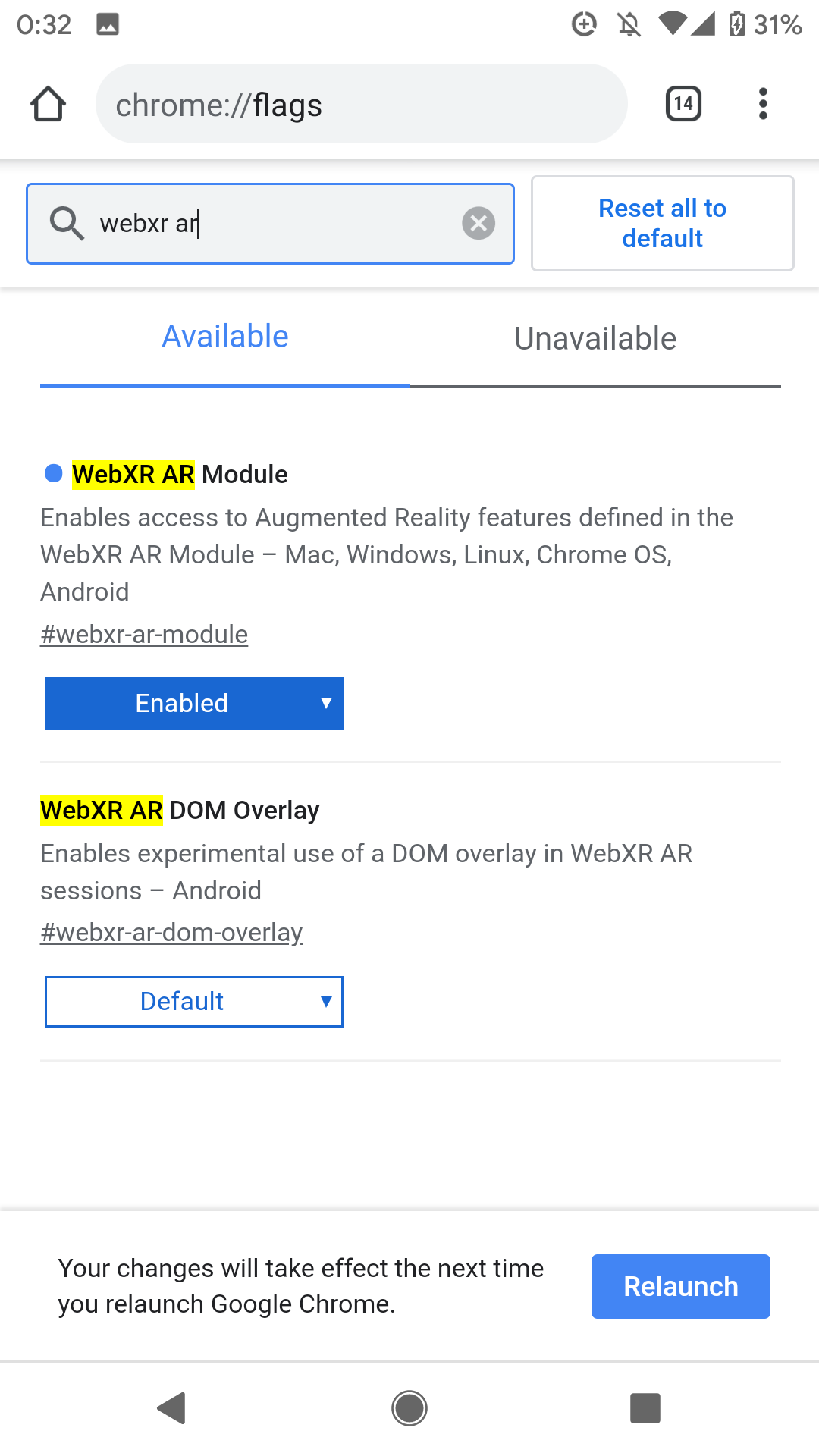
ChromeのARフラグを有効にするにはchrome://flagsを開き、WebXR ARなどで検索して、「WebXR AR Module」という項目を「Enabled」にします。設定変更後はブラウザの再起動が必要です。WebXR AR ModuleはWebXR Device APIの追加仕様で、この仕様をサポートしているブラウザはXRセッションで実際の周囲の環境の上に表示を重ねる"immersive-ar"モードが利用できます。

試してみる
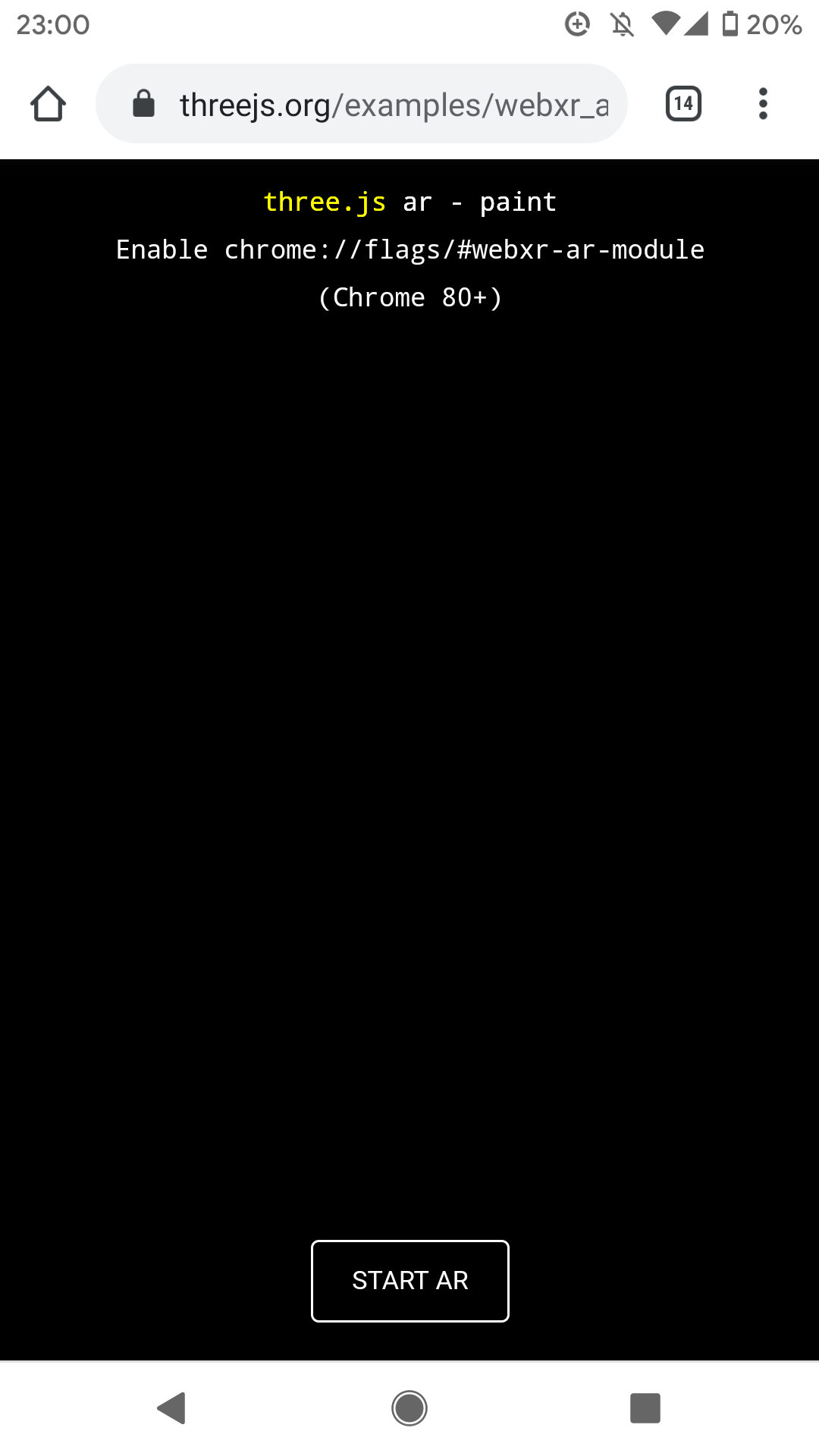
Chrome Canary for Androidでhttps://threejs.org/examples/webxr_ar_paint.htmlを開いてください。準備がただしくできていれば画面下方に「START AR」というボタンが表示されているはずです。ボタンが表示されない場合や、「WEBXR NOT AVAILABLE」というボタンが表示されている場合は準備になにか問題があります。一つ前のセクションの内容をもう一度確認してください。
「START AR」ボタンをタップするとダイアログが表示されるので「ARを開始」をタップします。

ボタンを開始するとダイアログが表示されます。ここで表示されている
- 環境の3Dマップを作成する
- カメラの動きを追跡する
という項目がWebXR AR Moduleフラグを有効にして可能になった内容です。もちろん「ARを開始」をタップします。

アプリケーションが開始すると、画面に映像が映し出され、画面をなぞるとその位置に線が引かれます。画面をタップしたまま端末を前後すると奥行方向に線を引くことも可能です。描いた図形は実際の環境に対応した3D座標を持っているので、360度好きな方向から眺めることができます。
実装を確認する
それではExampleのコードを確認してみましょう・・・と言いたいところですが、初日からいろいろコードが出てくるとハードルが上がってしまいそうなので今日はこの辺までにして、3日後の次回その2で実装について説明したいと思います。
いや、時間がないとか手を抜いたとかではないんですよ。ただもう純粋にハードルを上げないためです。ホント。
お願い
こんな感じにちょっと使ってみただけでもぜんぜん大丈夫なのでよろしければぜひ今からでもThree.js Advent Calendarにご参加ください。Three.jsコワクナイヨ!


