SSIでmilkcocoaハッカソンを行いました。
milkcocoaとは
JavaScriptを数行書くだけでバックエンドを提供してくれるクラウドサービス
フロントのコーディングだけでアプリケーションを作ることができます。
今回は16名近く集まりました。
参加してくださり、ありがとうございます。

今回は、jThreeさんもハッカソンを盛り上げてくださりました。

(松田さんの画像を上げると、なぜか反転しちゃう。
反転させてアップするとそのまま反転させた状態なので__反転させたままにしておきます。__)
ミクちゃん可愛い。
この初音ミクを踊らせたり、歌わせたりします。
このエディタを使うと便利です。
http://editor.jthree.jp/?id=vI0Tfw
参加者の方でリコーのエンジニアさんがtheta360を紹介してくださりました。
https://theta360.com/ja/
ぼくはtheta360の素材を使って製作を行います。
作品たち
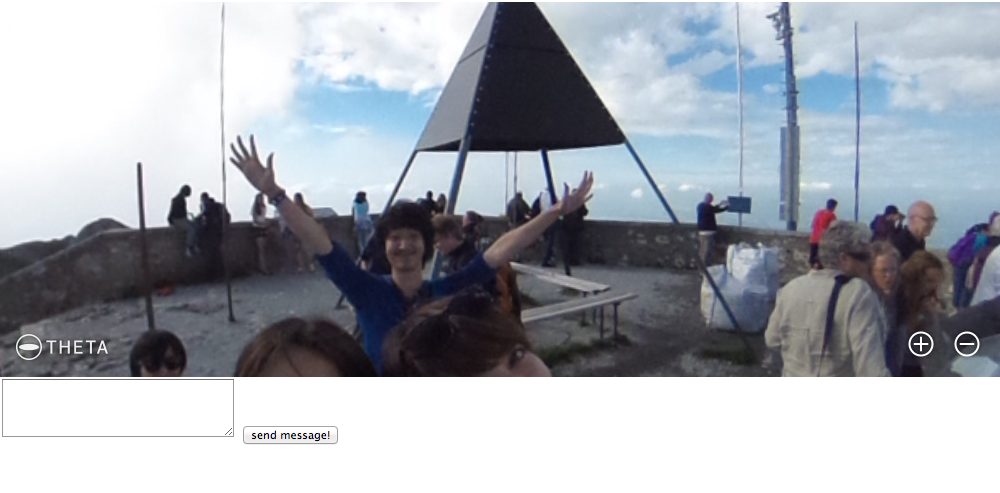
theta360のサイトから素材を引っ張ってきてチャット機能を追加
http://bee-omuk4ync.mlkcca-app.com/
画像を選んで送信すると以下のような感じに
とってもおしゃれな感じ。画像を入れ替えてみたいですね。

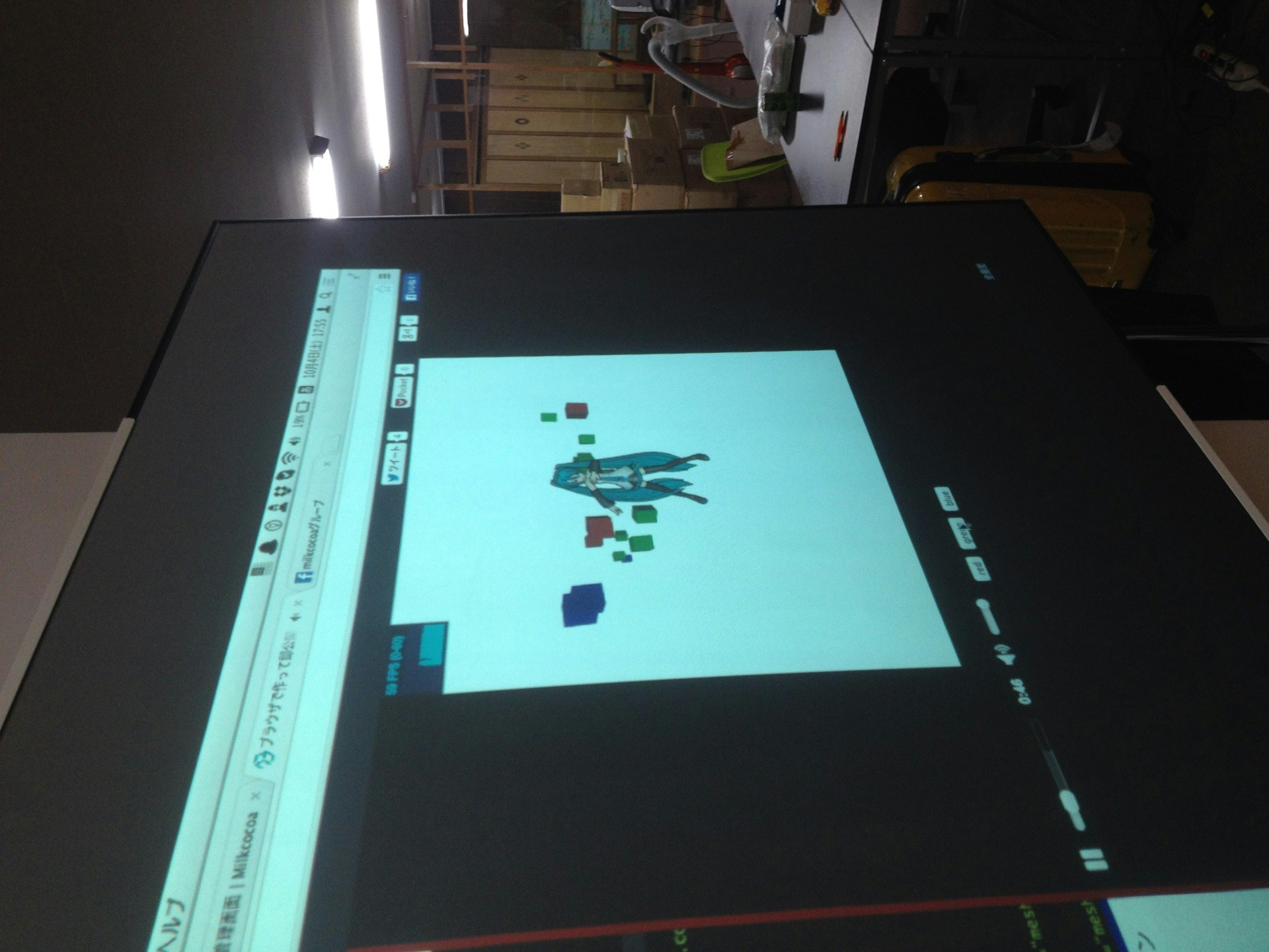
こちらの作品は初音ミクが踊っている周りに3色のオブジェクトをリアルタイムに配置出来るというもの。
以下のurlで実際に試すことができます。
http://editor.jthree.jp/?id=KcYnng
次の作品はサイトの見ている場所をシンクさせるというもの。
遠隔でサイトを説明すると伝わりにくかったりするかと思うのですが、これさえあれば同じページに強制的に見せることができるので楽チンですね。
デモ:
http://takemikami.com/milkcocoa-browsersync-demo/
ソースコード:
https://github.com/takemikami/milkcocoa-browsersync-demo
初音ミクの下にケモノなのでしょうか。FFのラスボスみたいですね。
面白かったのでまた参加したい #mlkcca
— Hiromichi Ema (@ema_hiro) 2014, 10月 4
これくらいのを2時間ちょっとで作れる。jThree&Milkcocoa、熱い。
— もし (@moshisora990) 2014, 10月 4