前書き
こんにちは。普段クラウドやバックエンドをメインにお仕事しているてちといいます。
今回UIデザインのトレンドの一つであるグラスモーフィズムを取り入れたカードUIを作ってみました。
フロントエンドやデザインについてはまだまだ勉強中なので気になる点があればご指摘いただけると嬉しいです🙏
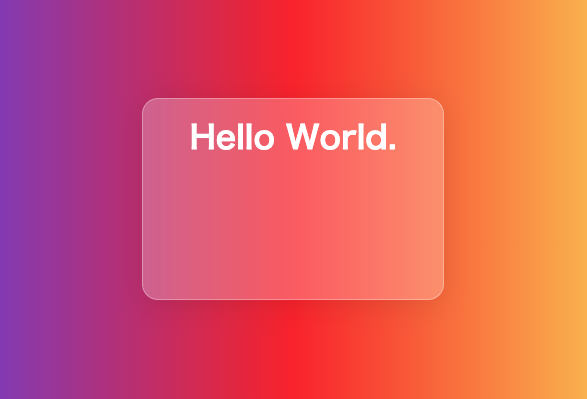
完成画面
おお〜、なんだかMac味があってオシャレですね🙌
カードのスタイル
background: rgba(255, 255, 255, 0.25); /* カード背景の色+不透明度 */
backdrop-filter: blur(10px); /* 背景のぼかし具合 */
border-radius: 16px; /* 角の丸み */
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1); /* 外側の影 */
border: 1px solid rgba(255, 255, 255, 0.3); /* 縁のスタイル */
こちらのCSSはGlassmorphism CSS Generatorというツールを使って出力したものです。
ポイントは不透明度とぼかし。
組み合わせることですりガラスのような見た目を表現できます。
※ちなみに背景のCSSはcssgradient.ioで出力しています。
コード
カードの主要部分のコードです。
今回はstyle属性を使用してインラインで書いてみました。
公式ドキュメントによるとインラインでのスタイルの記述は推奨されていないようです。
基本的にはclassNameを使用してCSSを呼び出すようにしましょう。
import React from "react";
type Props = {
width: number;
height: number;
};
const GlassCard: React.FC<Props> = ({width, height}: Props) => {
return (
<div
style={{
width: width,
height: height,
backgroundColor: "rgba(255, 255, 255, 0.25)",
borderRadius: "16px",
boxShadow: "0 4px 30px rgba(0, 0, 0, 0.1)",
backdropFilter: "blur(10px)",
border: "1px solid rgba(255, 255, 255, 0.3)"
}}
>
</div>
);
};
コード(全体)
App.tsx
import React from "react";
type Props = {
width: number;
height: number;
};
// カードコンポーネント
const GrassCard: React.FC<Props> = ({width, height}: Props) => {
return (
<div
style={{
width: width,
height: height,
backgroundColor: "rgba(255, 255, 255, 0.25)",
borderRadius: "16px",
boxShadow: "0 4px 30px rgba(0, 0, 0, 0.1)",
backdropFilter: "blur(10px)",
border: "1px solid rgba(255, 255, 255, 0.3)"
}}
>
<h1
style={{
margin: "14px",
color: "white",
textAlign: "center"
}}
>
Hello World.
</h1>
</div>
);
};
export default function App() {
return (
<div
style={{
display: "flex",
justifyContent: "center",
alignItems: "center",
height: 400,
background: "rgb(131,58,180)",
background:
"linear-gradient(90deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 50%, rgba(252,176,69,1) 100%)"
}}
>
<GrassCard width={300} height={200} />
</div>
);
}
index.tsx
import { StrictMode } from "react";
import * as ReactDOMClient from "react-dom/client";
import App from "./App";
const rootElement = document.getElementById("root");
const root = ReactDOMClient.createRoot(rootElement);
root.render(
<StrictMode>
<App />
</StrictMode>
);
後書き
ウェブ上に便利なツールが揃っていたので簡単に実装することができました。
また何か作ったら記事にしていこうと思います!
参考