この記事の対象者
Vue-CLIを導入しようとしており、
チーム全員がVSCodeを採用していて、開発環境を統一したい方向けの記事となっております。
なぜVSCodeなのか
無料、軽量、利用率、無料、軽量、利用率、ドキュメント豊富、Edge連携、XD連携などなど拡張機能が豊富
VSCodeでハッピーコーディング
エディタでESLintエラーが表示されるのが何が良いのか??
ファイル保存する前からWarningなら黄色の下線が表示されて、Errorなら赤色の下線が表示されるのが凄い便利!!
VSCode + ESLintの何が良いのか??
- 事前にビルドエラーを伏せぐことができる!!
- 事前にエラーを知ることができる!!
VSCode + Prettierの何が良いのか??
- ファイル保存時に文法が整形される!!
- 結果、開発者全員の見た目が統一される!!
- 開発品質が向上する!!
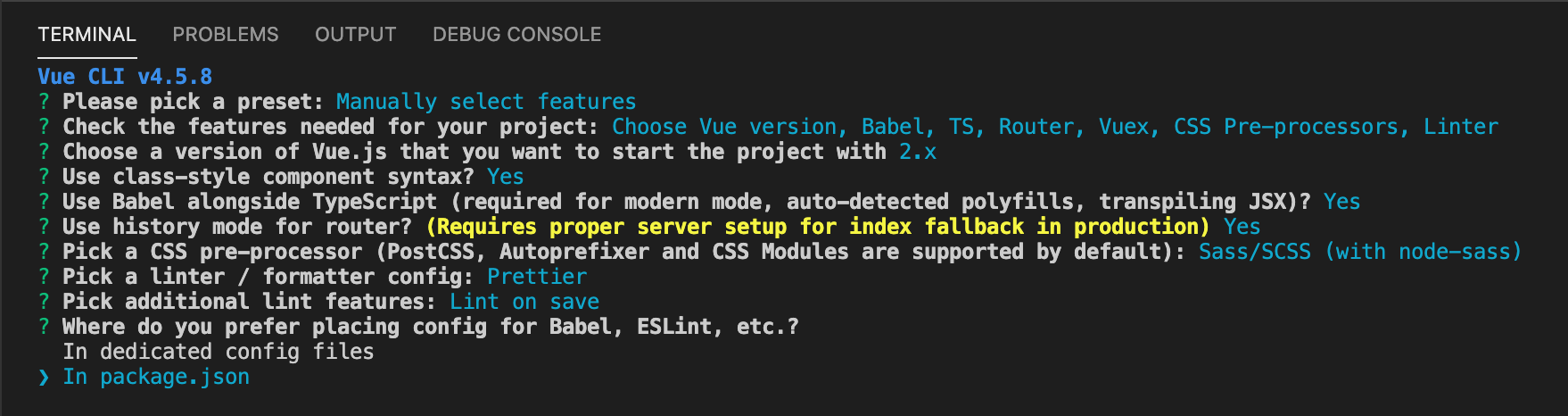
vue create での選択内容
各種ファイルでの設定方法
.VSCode/extensions.jsonに設定を追加!!
このファイルの役割は、VSCodeにインストールするべき拡張機能を設定しています。
{
"recommendations": [
"esbenp.prettier-vscode",
"dbaeumer.vscode-eslint",
"octref.vetur"
]
}
.VSCode/settings.jsonに設定を追加!!
要注意ポイント!!
これを設定しないとオススメの拡張機能として表示されないためfalseに設定するようにしてください。
"extensions.showRecommendationsOnlyOnDemand": false
{
"eslint.options": {
"configFile": ".eslintrc.js"
},
"editor.formatOnSave": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"extensions.showRecommendationsOnlyOnDemand": false
}
Next!! ルートディレクトリに .eslintrc.js を作成して設定を追加!!
extendsには適応したいルールを追記すればOKです!!
rulesではextendsで適応したルールを上書きしたいときに追記します。
module.exports = {
root: true,
env: {
"node": true
},
extends: [
"plugin:vue/essential",
"eslint:recommended",
"@vue/typescript/recommended",
"@vue/prettier",
"@vue/prettier/@typescript-eslint"
],
parserOptions: {
"ecmaVersion": 2020
},
rules: {
"no-console": ["warn", { allow: ["warn"] }],
"vue/order-in-components": "warn",
"comma-dangle": ["warn", "never"]
}
}
Next!! ルートディレクトリに .prettierrc を作成して設定を追加!!
{
"printWidth": 80,
"tabWidth": 2
}
最後に
今回のルールはあくまでもサンプルなので、ルールは適宜チーム全員で決めることをオススメします。