参考記事
flexboxゲーム
htmlの格子
<div class="container">
<div class="box box-1">
</div>
<div class="box box-2">
</div>
<div class="box box-3">
</div>
</div>
基本概念
-
flexの使い方とを理解
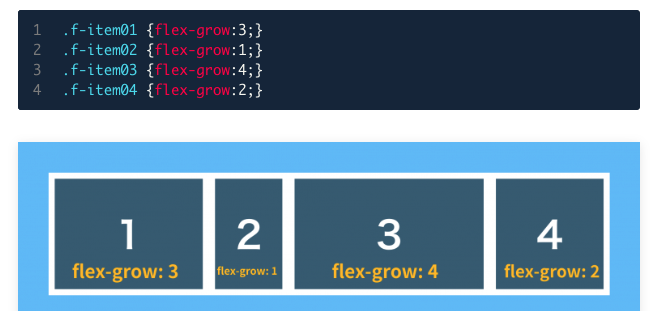
- flex-grow(伸び率)
- flex-shrink(縮み率)
- flex-basis(基本幅を指定できる)
-
flex-grow
- flex-shrink
- flex-basis
- 一括設定
よく使うプロパティ
- display: flex;
- justify-content: center;
- align-items: center;
- order: 1,2,3; 順番変更