この記事はYahoo! JAPAN 18 新卒 2 Advent Calendar 2018 13日目の記事です。
前回の記事はKoki YasudaさんのアセンブリでQuine - Qiitaでした。
私は学生時代、子供向けのプログラミングワークショップの運営に携わってきました。
今回はそこで使っていた子供向けプログラミング環境である、Scratchについて書きます。
Scratchはマサチューセッツ工科大学で作られた子供向けのビジュアルプログラミング言語です。
2020年から日本の小学校においてプログラミングの授業が必修化されることが決定しています。そこで用いられる環境としてスタンダートになると考えられるのがこのScratchです。すでに開催されている小学校の授業やワークショップにおいても、Scratchを利用している所はとても多いです。
この流れが進むと、子どもたちは家でScratchを始める機会もあるでしょう。
そのとき私達は、子どもにScratchを教えてあげることができるでしょうか?
そんな不安を解消するためにこの記事を執筆しました。
この記事を読めば…
- Scratchでの画面操作
- Scratchでのゲームの作り方
- 子どもにScratchを教えるための小技
などを知ることができます!
それでは、ワークショップや小学校で実際に子どもたちが制作しているゲームを題材に、Scratchを1から紹介していきます!
この記事の対象読者
・ 子どもにプログラミングを教えたい大人
この記事で扱うこと
・ Scratchの基礎
今回制作するもの
今回制作するのはこちらのシューティングゲームです。
https://scratch.mit.edu/projects/266935076/
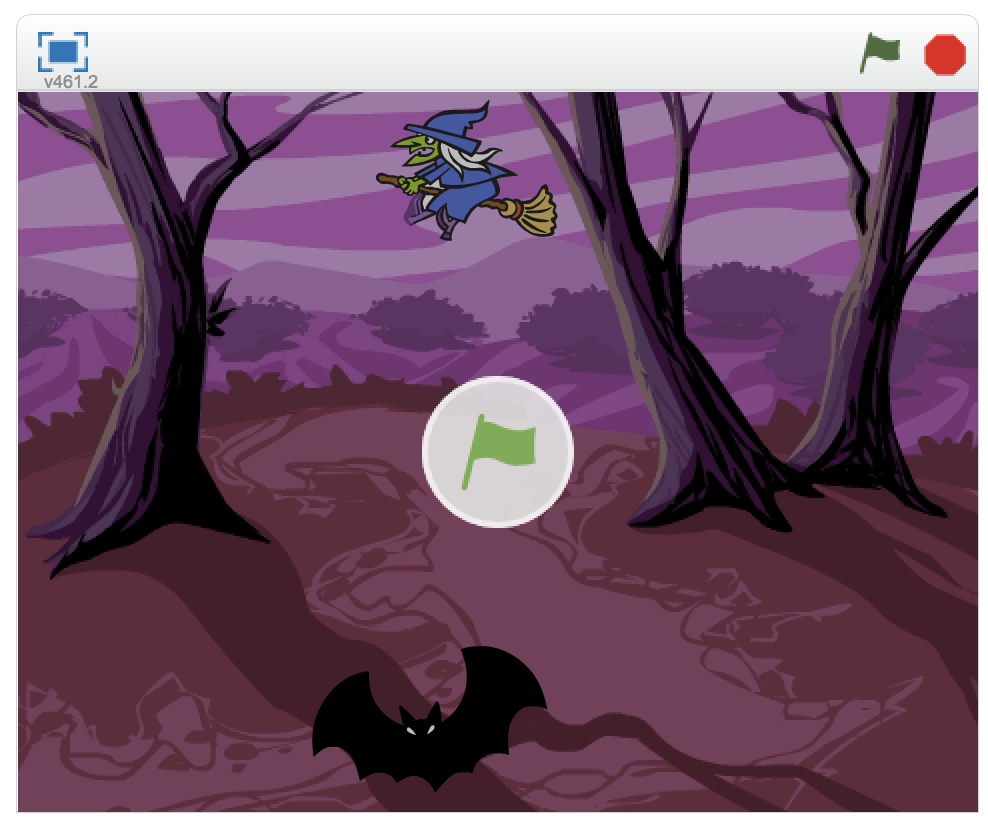
リンクを開くと以下のような画面が出てくるはずです。中心の緑の旗をクリックするとすぐに遊ぶことができます。

このゲームは、小学校高学年程度を対象としたワークショップで用いていた内容です。
あくまで私の参加したワークショップでの結果ですが、おおよその子どもが未経験から2〜3時間で作っていました。
それでは、このゲームを作るために必要な知識をこれから紹介します。
準備
https://scratch.mit.edu/projects/editor/
まずはこちらにアクセスしましょう。このページを開くとすぐにエディタの画面が開くと思います。
現行のScratch2.0はFlashで動作しており、ブラウザまたはオフラインエディタをダウンロードすることで試すことができます。
今回は、ブラウザ上で動作させることを前提として話を進めます。
Scratchの画面
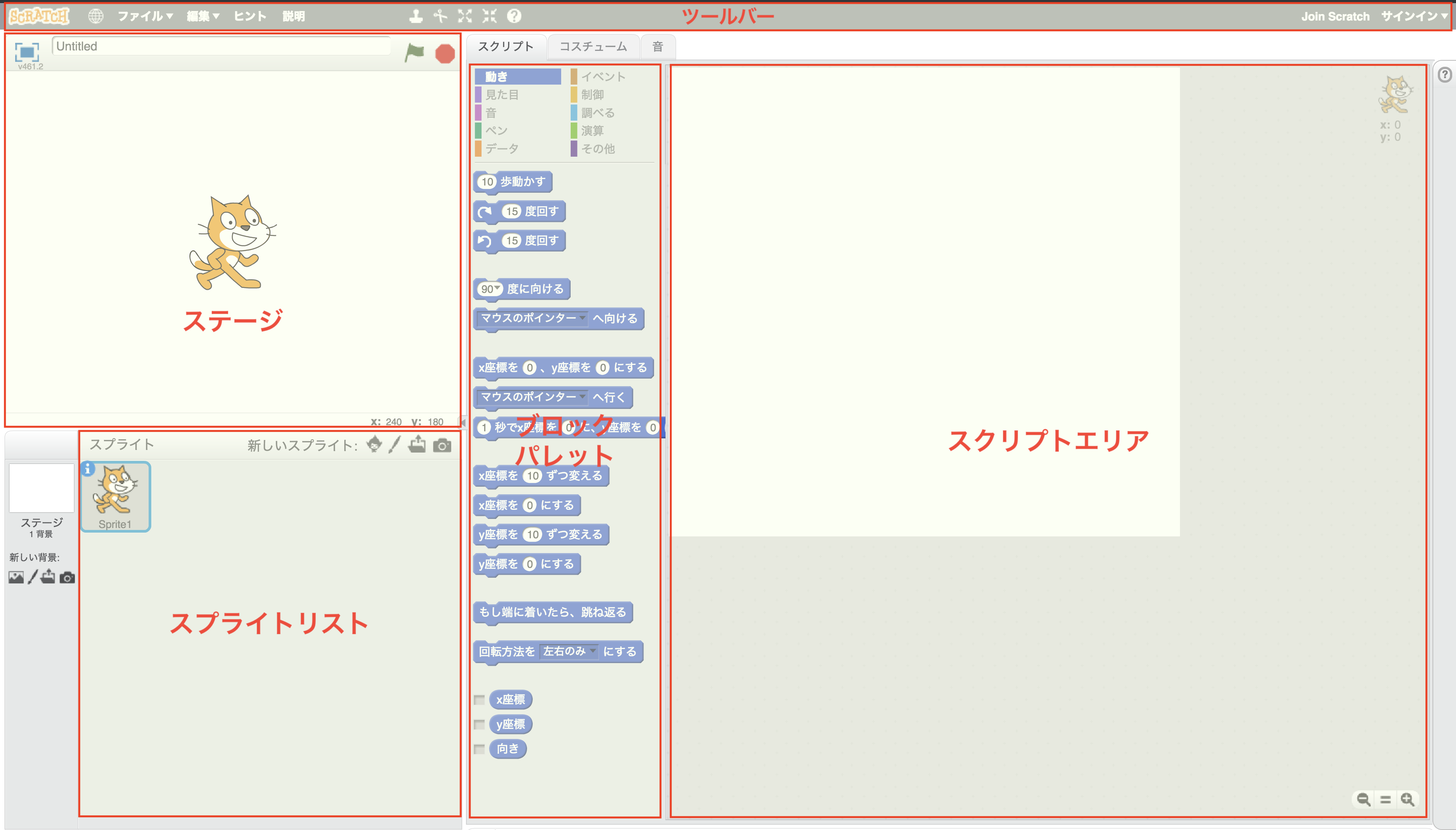
エディタを立ち上げると以下のような画面が表示されます。

ここでは、すべての要素について説明はしませんが、それぞれの役割について必要な部分をかいつまみつつ説明します。
Scratchのユーザインタフェースについては以下の記事に詳しく述べられています。
Scratchユーザーインターフェース (2.0) - Japanese Scratch-Wiki
スプライトリスト
Scratchではプロジェクト内で何らかのアクションを行うオブジェクトのことをスプライトと呼びます。このスクリプトを管理するのがスプライトリストです。ここではスプライトを追加・削除・編集することができます。それぞれのスプライトはそれぞれにスクリプト(後述)を持ちます。そのため、スプライトエリアで選択されているスプライトの持つスクリプトが、スクリプトエリアに表示されます。
デフォルトでは猫のキャラクターが1つ用意されています。
スプライト - Japanese Scratch-Wiki
ブロックパレット
ブロックはScratch のプログラムを組み立てるために使う部品で、パズルのようにつなげて使用します。
ブロックパレットにはすべての種類のブロックが置かれています。
ブロックパレットから必要なブロックをドラッグ&ドロップでスクリプトエリアに移動することで、ブロックを利用することが可能になります。
ブロックは「動き」「イベント」「制御」のようにいくつかのカテゴリに分かれています。カテゴリを選択することで、目的に応じたブロックにたどり着くことができます。
ブロック - Japanese Scratch-Wiki
ブロックパレット - Japanese Scratch-Wiki
スクリプトエリア
スクリプトはブロックで構成されるScratchの処理の集まりです。スクリプトエリアはスクリプトを置く場所になります。
右下には+-のボタンが配置されています。これはエリア上のブロックを拡大・縮小して表示するためのボタンです。マウスの操作が苦手な子どもは多いので、必要に応じて拡大するなど操作しやすくしてあげましょう。
また、スクリプトエリア上で右クリックをすると"きれいにする"というコマンドを使う事ができます。PCの操作に不慣れな子どもたちはスクリプトエリアを汚してしまうことがままあります。
このコマンドを知っているときれいにスクリプトが整理されるので便利です。
スクリプト - Japanese Scratch-Wiki
スクリプトエリア - Japanese Scratch-Wiki
ステージ
ステージはScratchのプロジェクトを実行する場所です。右上の緑の旗を押すとプログラムがスタートします。その隣の赤いボタンを押すとすべてのプログラムが終了します。左上のボタンを押すと、画面にステージを拡大して表示することができます。
ステージ上に存在するスプライトはドラッグ&ドロップで移動させることができます。
ステージ - Japanese Scratch-Wiki
ツールバー
Scratchで制作を行うために必要な機能が詰まっています。プロジェクトの保存や読み込みなどができます。また、スプライトの切り取り、複製、拡大、縮小などもこの中から行うことができます。
実際にワークショップを行う上では地球儀のマークが言語設定のメニューにつながっているので重要です。開いたばかりだと英語になっている場合もあるので、子どもたちが操作する前に日本語に変更してあげましょう。なお、日本語は2種類用意されており、「日本語」と「にほんご」があります。違いは漢字かひらがなか、ですので、年齢に応じて選択してあげるとよいです。
シューティングゲーム

まずは、このゲームをいくつかの要素に分解してみます。
- 魔女が左右を移動する
- 左右キーを押すとコウモリが移動する
- スペースキーを押すとビームが飛ぶ
- ビームが魔女に当たると魔女がセリフを言ってゲーム終了
といったところでしょうか。
それではこれらを順番に実装してみましょう!
必要なスプライト・背景を準備する
 まずは、ゲームを作る上で必要なスプライトと背景を用意します。
初期状態では猫のスプライトが1つあるだけなので、ここにどんどん加えていきましょう。
まずは、ゲームを作る上で必要なスプライトと背景を用意します。
初期状態では猫のスプライトが1つあるだけなので、ここにどんどん加えていきましょう。
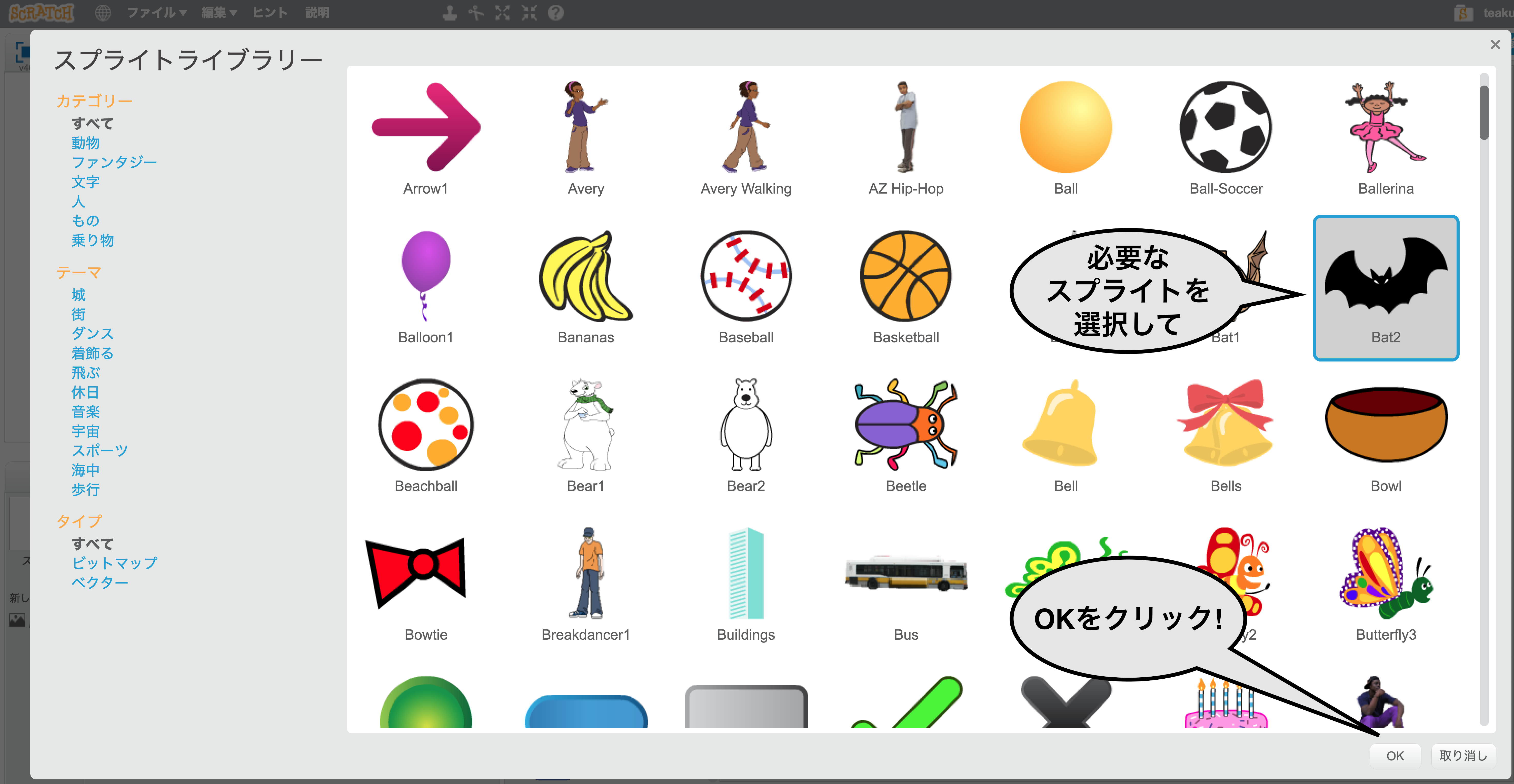
 スプライトリストの妖精のようなボタンを押すと、スプライトライブラリーが開きます。
スプライトリストの妖精のようなボタンを押すと、スプライトライブラリーが開きます。
 スプライトライブラリーから必要なスプライトを選択してOKをクリックしましょう。
今回必要なスプライトは「Bat2」、「Witch」、「Ball」の3種類です。すべて追加し終えると、スプライトリストは以下のようになっているはずです。
スプライトライブラリーから必要なスプライトを選択してOKをクリックしましょう。
今回必要なスプライトは「Bat2」、「Witch」、「Ball」の3種類です。すべて追加し終えると、スプライトリストは以下のようになっているはずです。
 はじめからあった猫のスプライトは不要ですので右クリックから削除で消してしまいましょう。
はじめからあった猫のスプライトは不要ですので右クリックから削除で消してしまいましょう。
 これでスプライトは用意できたので背景を設定しましょう。
これでスプライトは用意できたので背景を設定しましょう。
 背景はスプライトリストの左の背景マークから選択します。スプライトの追加と同様に背景を選択してOKをクリックします。
背景はスプライトリストの左の背景マークから選択します。スプライトの追加と同様に背景を選択してOKをクリックします。
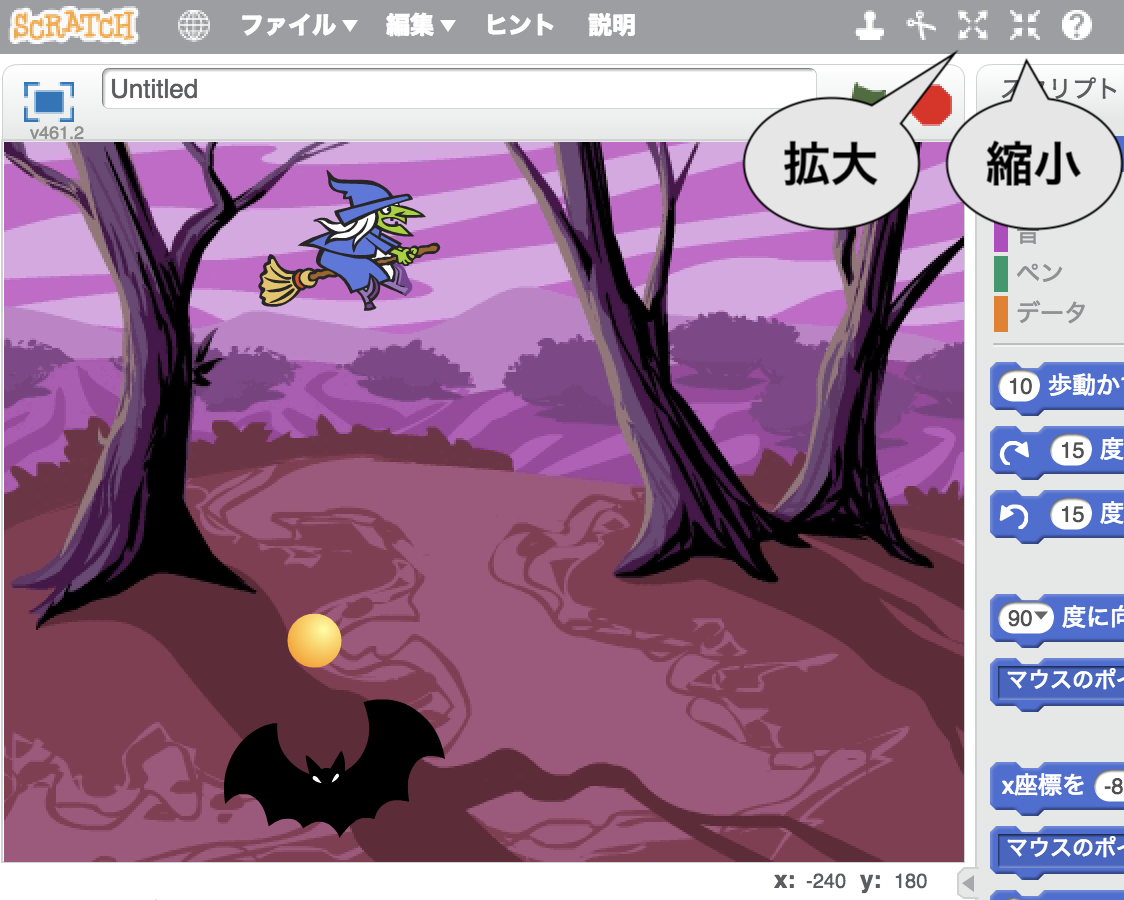
スプライトを作成したばかりの状態ではサイズが大きすぎるので、ツールバーの拡大縮小を使ってスプライトのサイズを調整します。
ツールバーの拡大縮小ボタンを選択するとマウスカーソルがそれぞれの形に変化するので、その状態でスプライトをクリックすると拡大縮小を行うことができます。

これで準備ができました!それではスクリプトの作成を始めましょう。
魔女が左右を移動する
「魔女が画面上部を左右に移動する」という部分の実装です。
魔女の動きについてスクリプトを作成するので、スクリプトエリアから「Witch」を選択しましょう。
スプライトリスト上でWitchが選択されると、スクリプトエリアにWitchのスクリプトが表示されます。初めは何もブロックがありませんが、ここへブロックを配置してスクリプトを組み立てて行きます。
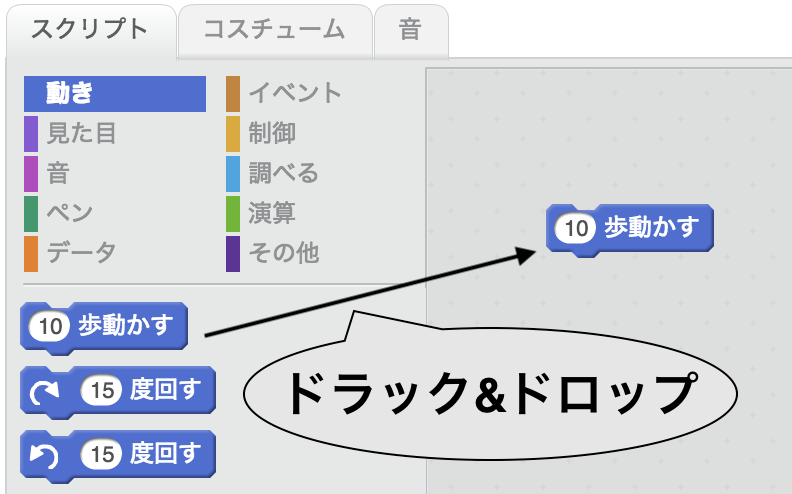
まずはスプライトを移動させてみます。移動を行うブロックは「動き」の中の「10歩動かす」です。このブロックをドラック&ドロップでスクリプトエリアに取り出します。
取り出したブロックを直接ダブルクリックしてみると、魔女が右へ少し動きます。このように、Scratchのブロックは直接クリックすることで実行することができます。
このブロックの"10"という数字は、スプライトを取り出してから必要に応じて編集することができます。すばやく移動させたいときは数字を増やす、ゆっくり動かしたいときは数字を減らすというように作りたいゲームに応じて変更しましょう。

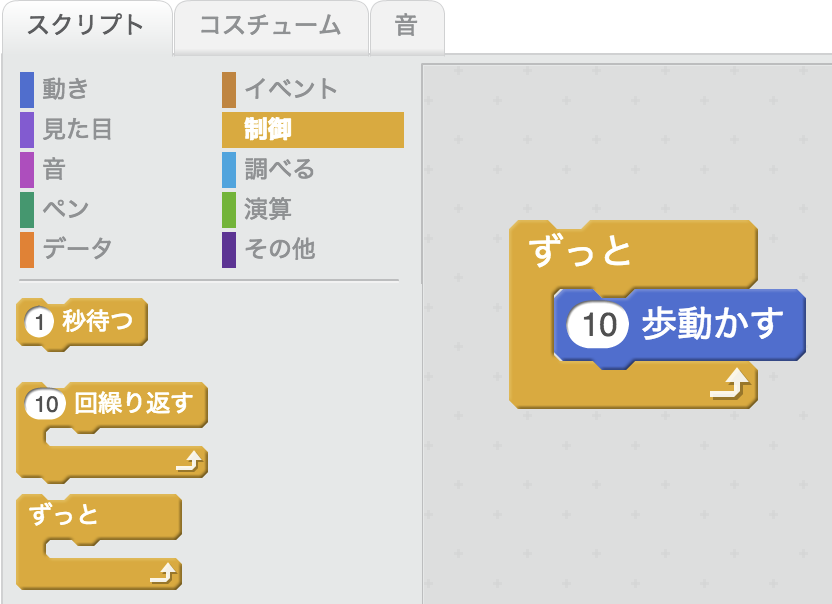
クリックするだけでは魔女は少ししか動いてくれません。そこで、魔女を常に動かすために「ずっと」のブロックを用いてみます。これは一般的なプログラミングで言うところの無限ループのようなものです。
「ずっと」のブロックは「制御」の中にあります。

ブロックはそれぞれの役割に応じて異なる形をしていて、ピッタリはまる形の時に組み合わせる事ができます。「ずっと」と「10歩動かす」はピッタリはめることができます。
それぞれのブロックを近づけるとブロックのフチが光る瞬間があるので、 そのときドロップすることでブロックが組み合わさります。
また、ブロック同士を外す時は、内側のブロックをドラッグすることで元通りに外すことができます。
 組み合わせてできたブロックをダブルクリックして実行することで、魔女をまっすぐに移動させることができるようになりました。
しかし、このままでは壁にめり込んだままになってしまいます。
組み合わせてできたブロックをダブルクリックして実行することで、魔女をまっすぐに移動させることができるようになりました。
しかし、このままでは壁にめり込んだままになってしまいます。
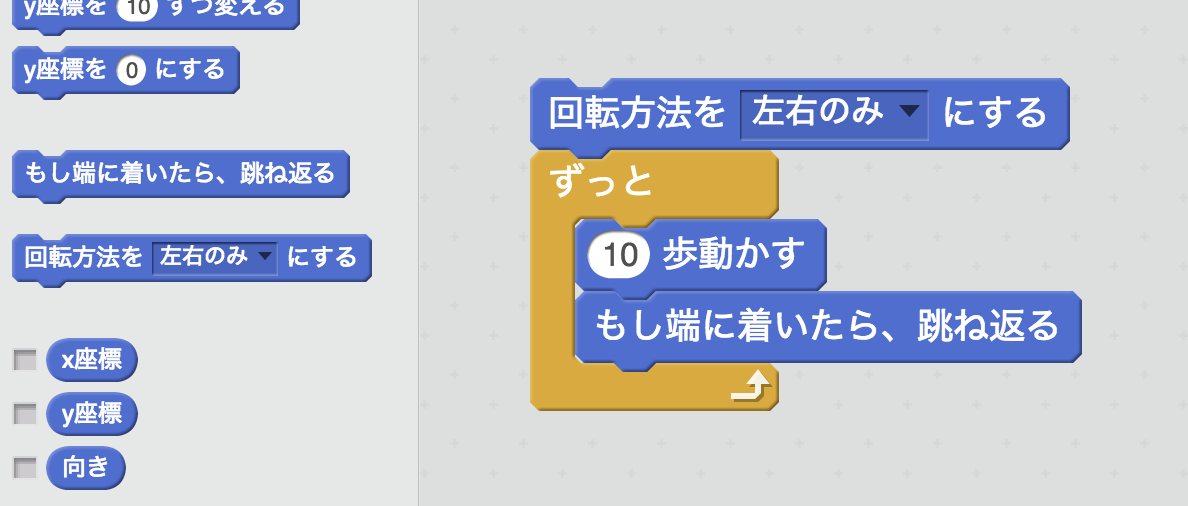
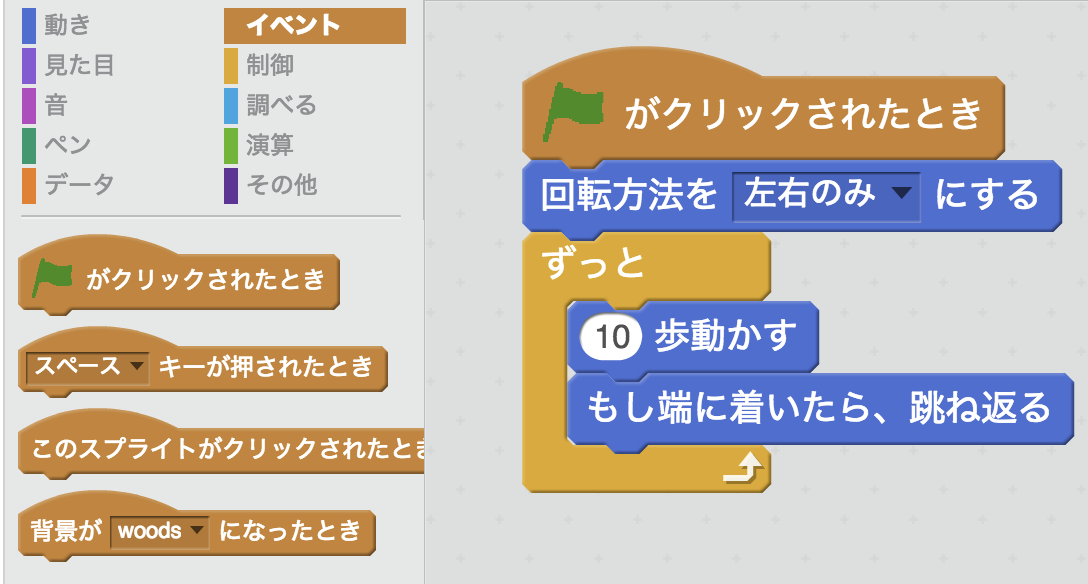
そこでこの問題を解決するために「もし端に着いたら、跳ね返る」「回転方法を左右のみにする」の登場です。このブロックを組み合わせることで、もし壁まで進んでしまったとしても跳ね返って進み続ける事ができます。この2種類のブロックは「動き」の中にあります。

先ほどのブロックと組み合わせてこのようになりました。「回転方法を左右のみにする」が「ずっと」の外に存在しているのは、回転方法の指定は一度実行するだけで変更がない限り、常に効果を発揮するためです。
そろそろ、動作を確認するために毎回ブロックをダブルクリックするのは大変になってきたのではないでしょうか。
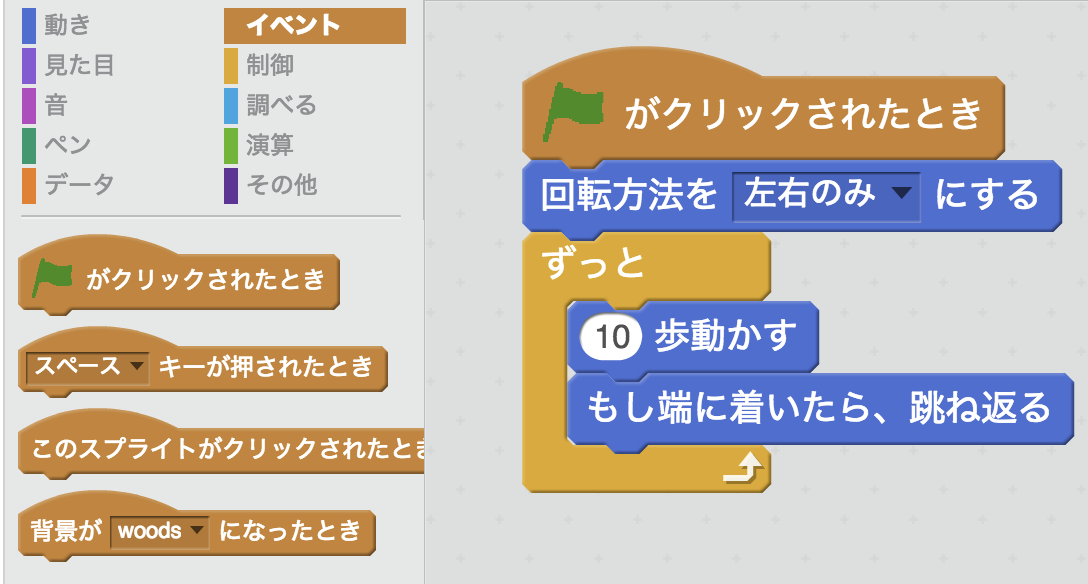
ここで、プログラムがスタートしたことを示す、「🚩がクリックされたとき」のブロックを、「イベント」の中から取り出します。
このブロックは「ハットブロック」と呼ばれるブロックで、スクリプトを開始するブロックです。下にしか出っ張りがなく、下にしかブロックを繋げていくことができません。ステージの上にある緑の旗がクリックされたときに、下につながっているブロックを実行します。

先ほどまでのブロックと組み合わせてこのようになりました。このブロックが組み合わさったことで、これからのスクリプトの実行はステージ上部の緑の旗をクリックすることで行います。
ここまでで、旗をクリックすると魔女が左右を行き来するようになったはずです。
これで「魔女が左右を移動する」部分が完成しました!
左右キーを押すとコウモリが移動する
今回作成するゲームでは、コウモリはプレイヤーのキーの入力を受け取って動きます。
コウモリの実装を行うために、まずはスクリプトエリアからBat2を選択します。選択すると、何も置かれていないスクリプトエリアが出現します。
ここへ、コウモリがキーの入力を受け取って左右に動く処理を実装していきます。
まずは、右矢印キーが押されたらコウモリが右に進む部分を作ってみます。
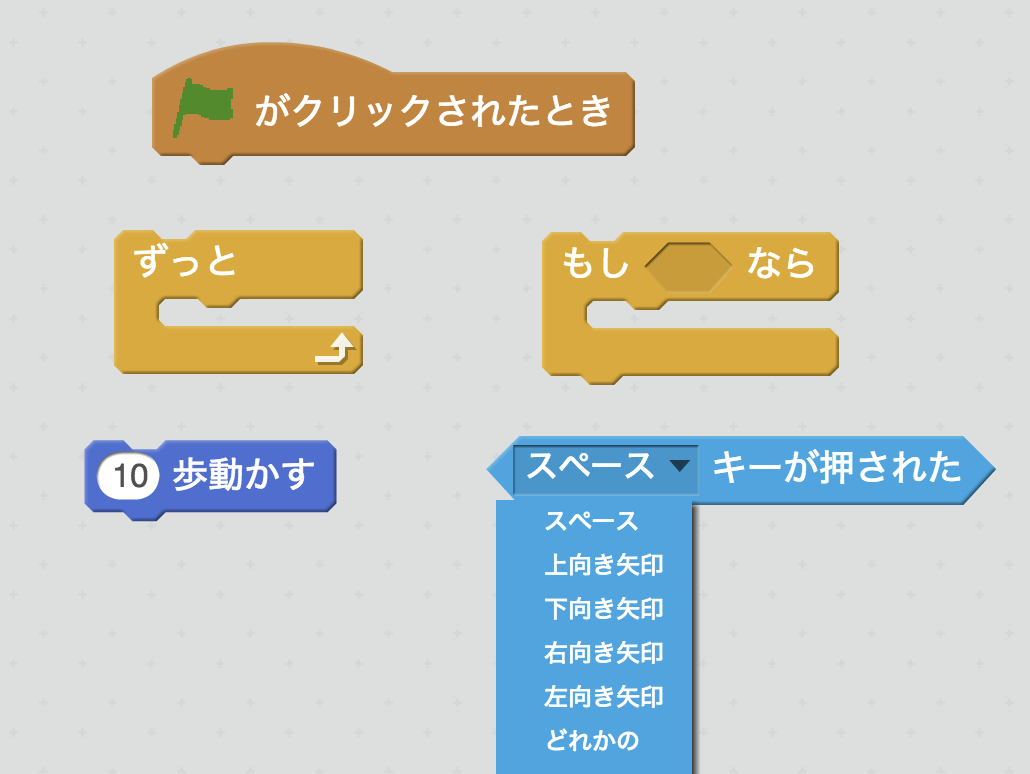
この部分を作るために必要なブロックを紹介します。

新しく登場したのは「もし〜なら」と「○に触れた」のブロックです。
「もし〜なら」は一般的なプログラミングで言うところのif文に相当します。ダイヤ型のスロットにはまっているブロックの条件を満たしているときに、囲んでいるブロックを実行します。
「〇〇キーが押された」は「もし〜なら」にはめ込むための条件を示すブロックです。下向き三角のボタンを持ったブロックはクリックすることでその条件を変更することができます。今回は右向き矢印キーのイベントの部分を実装したいので、ブロックの条件も合わせて変更しておきます。
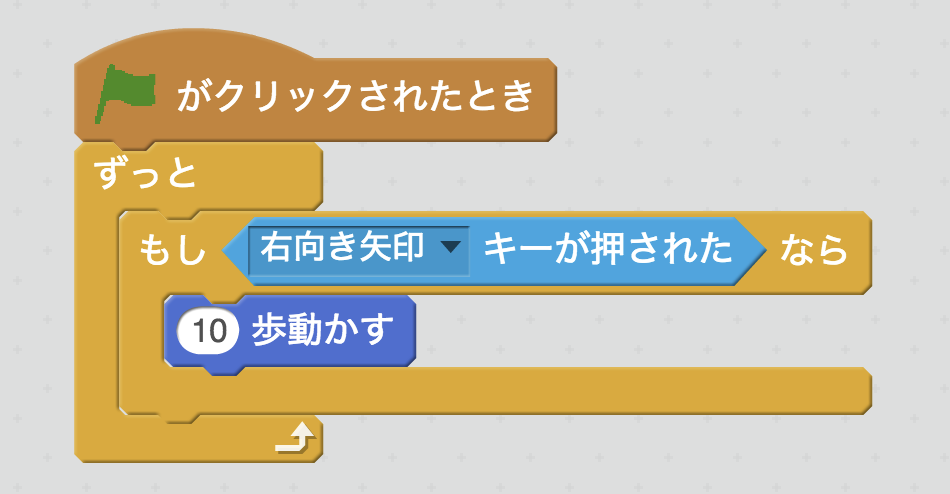
それではこれらのブロックを組み合わせてみます。

「もし〜なら」の中に「10歩動かす」を入れることで、右向き矢印キーが押されている間だけコウモリが移動するようになりました。
また、プレイヤーからの入力を常に待つ必要があるため、「ずっと」のブロックの中に「もし〜なら」を入れています。
一般的なプログラミングと同様に、Scratchでもスクリプトの構造を入れ子にしていく事ができます。
それでは左矢印キーを押されたときに左へ進む部分を実装します。
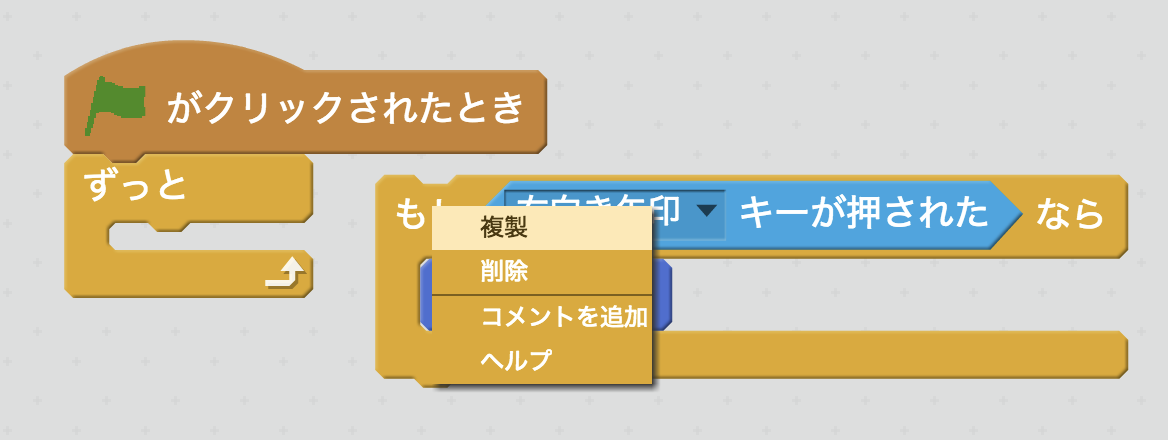
ここで1つテクニックを紹介します。

Scratchのブロックは、左クリックから複製を行うことができます。
「もし〜なら」のブロックを取り出して、複製してみましょう。そして、片方を左向き矢印キーが押されたときの処理になるように微修正します。
今回は、左向き矢印キーが押されたときの処理と、右向き矢印キーが押されたときの処理が似ていることに気付けると、このテクニックが光ります。
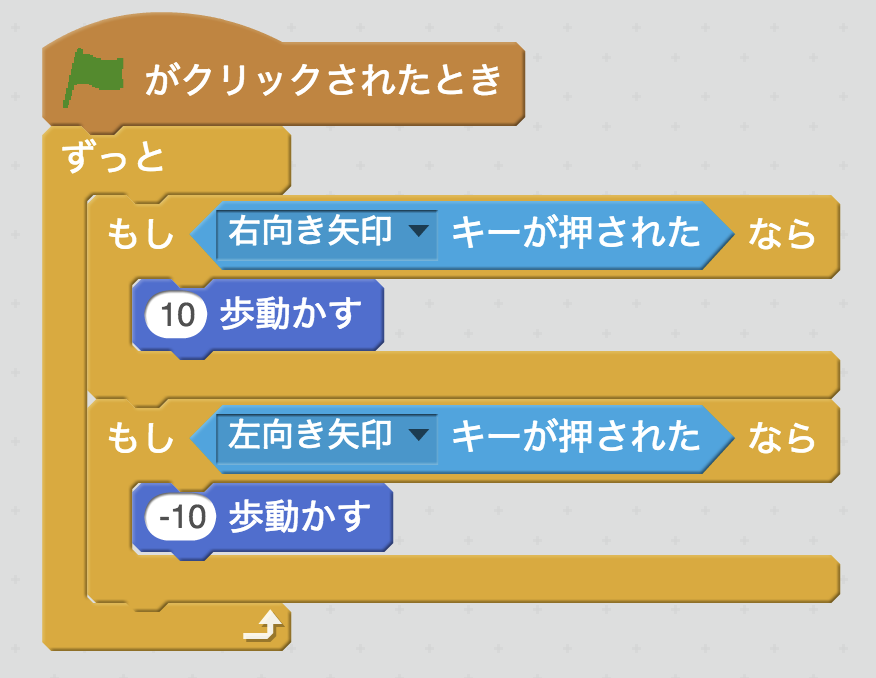
そして、すべてのブロックを組み合わせてみます。

これで、コウモリがプレイヤーの入力を受け取って、左右を移動する部分が完成しました!
スペースキーを押すとビームが飛ぶ
コウモリがビームを飛ばすために必要な実装を更に分解してみます。おおよそこのように分解できるでしょうか。
- 初期状態でビームは表示されていない
- スペースキーが押されるとコウモリの位置にビームが表示される
- 表示されるとすぐに上に向かってビームが進む
- ビームは壁まで飛ぶと消える
- 魔女に当たればゲームクリア
それではこれらを実装していきます。
ここでの実装はBallに対して行います。なので先ほどと同様に始めにスプライトエリアで「Ball」を選択しておきます。
まずは、初期状態でビームは非表示になっているという部分です。
この動作はゲームが始まってすぐに始まるべき動作です。
そのため、「🚩がおされたときに」ですぐに「隠す」のブロックを実行します。
「隠す」は「見た目」の中にあるブロックです。

これで、ゲームの初期状態ではビームは表示されなくなりました。
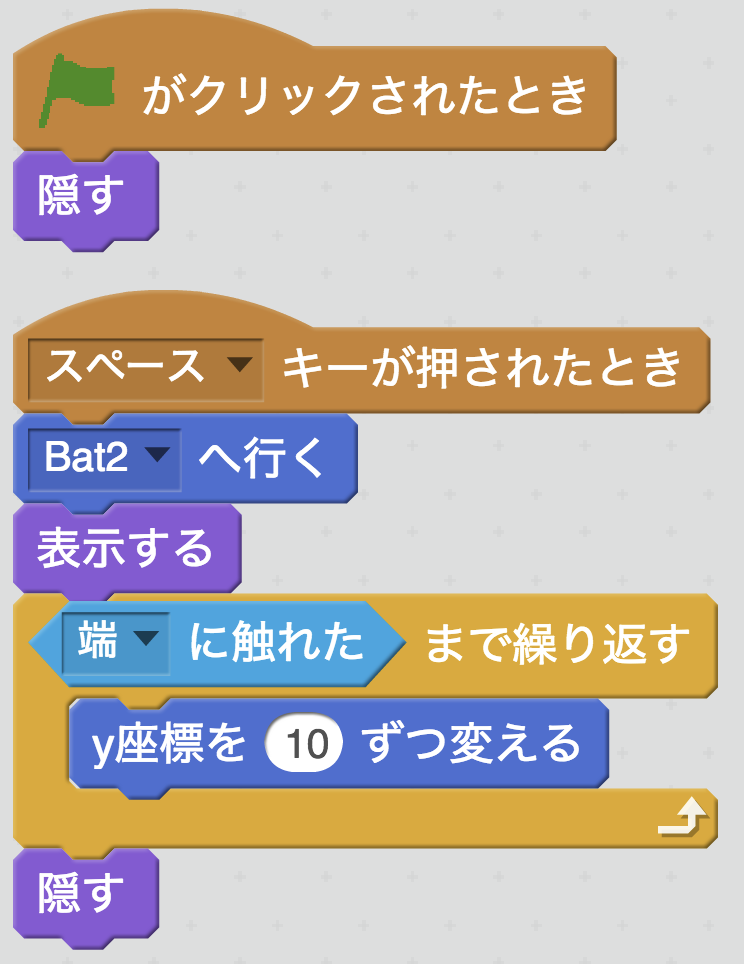
次に、スペースキーが押されるとコウモリの位置から上に向かって進む、という部分を実装します。
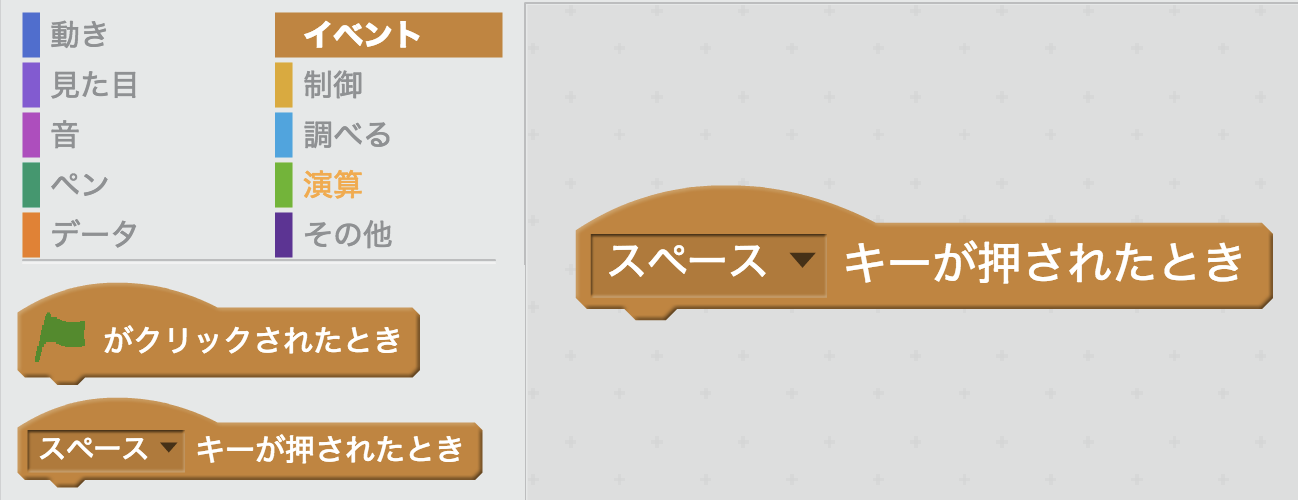
スペースキーが押されたときのイベントは「ずっと」で待つ以外にもこのように受ける事ができます。

「〇〇キーが押されたとき」のブロックは、表示されているキーが押されたときに、つながっている下のブロックを実行します。
見てのとおりですが、このブロックはハットブロックです。1つのスプライトはハットブロックで始まるスクリプトを複数持つことができます。なので、用途に応じてブロックの配置をうまく分けていきましょう。
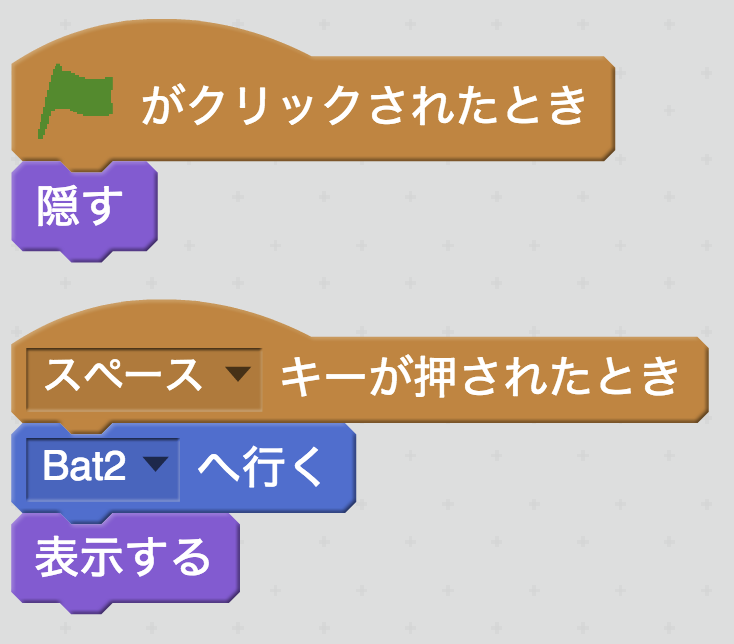
続いて、ビームを表示してコウモリの位置に移動する、という部分です。スプライトを別の特定のスプライトの位置に移動するには、「動き」の中にある「〇〇へ行く」のブロックを使います。
また、隠れているスプライトを表示するためには「見た目」の中にある「表示する」のブロックを組み合わせます。
コウモリの位置がビームの発射位置になるので、ビームをコウモリの場所に移動させたあとにビームを表示させることにします。

ここまで登場したブロックを組み合わせるとこのようになっているはずです。これでゲームスタートからスペースキーが押されるまで非表示にするという部分ができました。
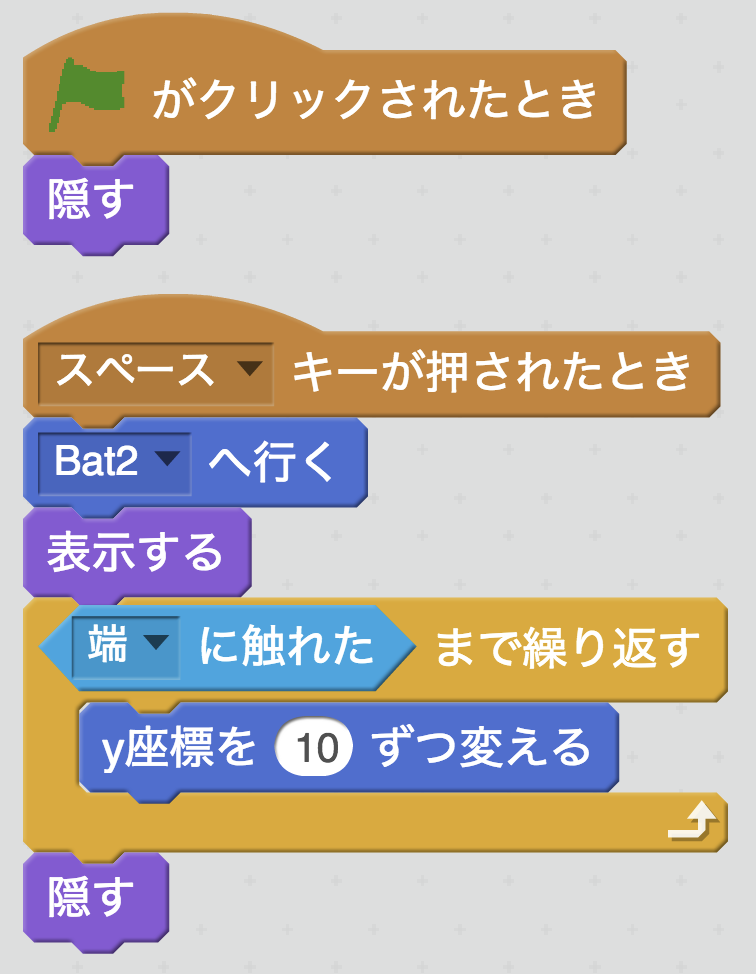
ビームを壁までに当たるまで上に進める部分は、「〇〇まで繰り返す」と「〇〇に触れた」のブロックを使って実装します。
「〇〇まで繰り返す」のブロックはスロットに配置した条件を満たすまで、囲っているブロックを実行する制御のブロックです。一般的なプログラミング言語のwhile文のようなものだと考えると分かりやすいでしょうか。
画面の端に当たるまでビームには動いてほしいので、「〇〇に触れた」の条件は、プルダウンから選択して「端に触れた」に変更します。
この2つのブロックに加えて、「x座標を○ずつ変える」のブロックをスプライトのY軸方向の移動のために利用します。○の数字は自由に変更できますので、好みに合わせて変更してください。大きくすればするほどビーム(スプライト)が素早く移動するようになります。さらに、端に触れたあとはビームには再度非表示になってほしいので、最後に「隠す」のブロックを追加します。

これで、スペースキーが押されるとビームが飛ぶようになりました。
それでは最後に、魔女に当たる部分の実装をします。
魔女に当たる部分の実装は魔女のスプライトで行います。なので、スプライトエリアからWitchを選択します。

これは、魔女のスクリプトエリアですでに実装したスクリプトです。ビームと魔女の衝突判定はここへ加えていきます。ビームとの衝突判定は、すでに登場している「もし〜なら」と「〇〇に触れた」のブロックを用います。この2つを組み合わせることで、もしビームに触れたら、という実装をします。
魔女にビームがあたった時は、魔女が一定時間セリフを言って、すべてのスクリプトを終了することとします。
一定時間セリフを言うためのブロックは「見た目」の中の「〇〇と〇秒言う」のブロックです。これは,中の文字や数字を変更することで任意のセリフを任意の時間でスプライトに出すことができます。
また、すべてのスクリプトを終了するためのブロックは、「制御」の中の「すべてを止める」のブロックです。
これらのブロックを魔女とビームが衝突したときに実行します。

これがすべてのブロックを組み合わせた姿です。
ついにこれですべての実装が完了して最低限のゲームが遊べるようになりました!
発展
ここまで簡単なシューティングゲームを作ってきましたが、はっきりいって全く面白くないです。
実際のプログラミングワークショップでは、一通りの実装を終えると子どもたちに自由に制作を行う時間を与えることが多いです。
そこで子どもたちは自由にゲームを発展させて行きます。その一例を紹介します。
- 魔女からも攻撃を行うようにする
- ビームにバリエーションを追加する(「見た目」ブロックの活用)
- HP制の導入(変数などを利用)
初めてScratchを触る子どもたちはなかなか自分でアイデアを出すことができません。
ですが、自分でアイデアを考えてそれを自らの手で実装するという経験をできることが、子供向けプログラミングの大切なところだと私は思っています。
ぜひ、子どもたちがいいアイデアを出せるように大人が補助してあげてください.
さいごに
最後になりましたがScratch、いかがでしたでしょうか。
この記事が、子どもたちにプログラミングを教えるためのとっかかりになれれば幸いです。
また、Scratch自体も2019年1月にはScratch3.0への大きなバージョンアップを控えています。
これからますます盛り上がっていくScratchに目が離せませんね!