iOS Advent Calendar 2017 14日目の @tdkn_ です!
株式会社バックムーン でエンジニアしてます。会社では「てど氏」って呼ばれています![]()
13日目は @kamekiti さんの「iOSアプリ新規開発のノウハウ」でした。
ちなみに明日の担当は @huin さんです。
Advent Calendar に参加するのは今回が初めてです。当初は面白い記事書いてやるぞ〜と意気込んで参加登録したものの、なかなか執筆時間が確保できず...。そこで、今回は僕が iOS 開発をする中でライブラリ探しをするときのフローと、実際によく使っているおすすめのライブラリを紹介したいと思います。
ライブラリの探し方
-
Awesome iOS を眺める
知らない人もいるかもしれないので説明すると、まず GitHub に awesome というリポジトリがあります。Awesome とは 素晴らしい という意味で、ここには素晴らしいライブラリや素晴らしい資料などがリスト化されています。(JS界隈では有名な Sindre Sorhus さんがオーナー)
そのなかでも awesome-ios が iOS 版に相当します。たくさんのライブラリが掲載されていますが、 でマークされているものが Swift 製(あるいはObjective-Cブリッジによる)で、それ以外はほとんどの場合 Objective-C で作られていることを念頭に置いて探します。
でマークされているものが Swift 製(あるいはObjective-Cブリッジによる)で、それ以外はほとんどの場合 Objective-C で作られていることを念頭に置いて探します。 -
リポジトリの状態を比較する
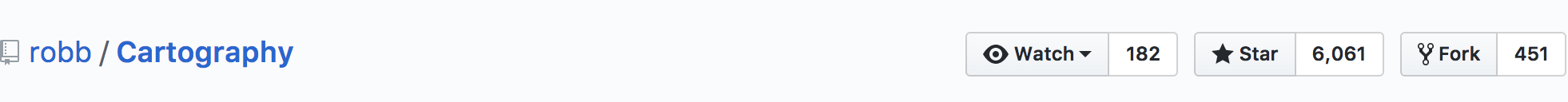
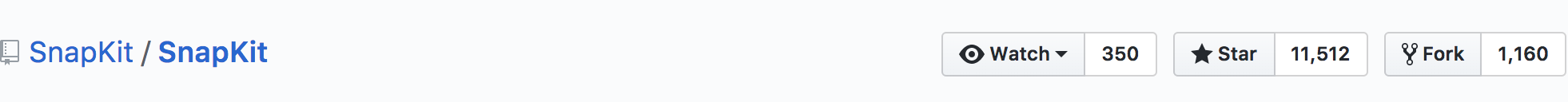
スター数が多ければ良いライブラリであるという単純な考察はよくないのですが、スター数は人気度を表すバロメーターではあるので参考にします。issue の件数や、最終 commit 日時を見ると、そのライブラリがまだメンテナンスされているのかどうかが分かるのでこれも要確認です。スター数の比較


※ スター数はSnapKitのほうが多いけど、短く書ける記法の美しさから Cartography が僕のお気に入り。 -
Carthage に対応しているかどうか
これまでパッケージ管理の主流といえば長らく CocoaPods が有名でしたが、Carthage の登場によりその立場も逆転しつつあります。導入には一手間かかりますが、ビルド時間を短縮することができるというメリットがあるため、パッケージ管理の主軸を Carthage にし、Carthage に対応していないライブラリに出会ったときだけ CocoaPods で入れてあげるスタイルで運用する人が増えているようです。 -
(番外編)コミュニティを覗いてみる
コミュニティでは雑談をはじめとしていろいろな情報が書き込まれますが、有用なライブラリに関する情報も流れてきたりするので、それをチェックしておくのも有効。
- Slack: https://ios-developers.io/
- 海外の方があつまるコミュニティ
- Discord: https://medium.com/swift-column/discord-ios-20d586e373c0
- 日本の方があつまるコミュニティ(界隈では名の知れた mono さんが立ち上げた
 )
)
- 日本の方があつまるコミュニティ(界隈では名の知れた mono さんが立ち上げた
- Slack: https://ios-developers.io/
おすすめライブラリ
View
-
- AutoLayoutのライブラリ。まだ愛用していますが、Cartography に惚れたので乗り換えるつもり。
- 前の会社に在籍してたときに使い方を解説した記事を書きました↓
-
- AutoLayoutのライブラリ。
- SnapKit に比べ短く書ける印象。比較演算子のオーバーロードを活用しているのが好き。
Sampleconstrain(halfView, halfView.superview!) { $0.top == $1.top $0.left == $1.left $0.right == $1.right $0.bottom == $1.centerY }superview に対して縦半分の大きさとなるように
halfViewの制約(Constraint)を設定してみた例 -
-
UIColorのヘルパー。Hexによる初期化や、グラデーションが簡単に作れるのが良い。
SampleUIColor(hexString: "F9DF69") -
Networking
-
Moya
- Alamofire のラッパー。APIとの通信部分を作るときなど、これを使うとだいぶラクすることができる。
-
Unbox
- Moya でAPIサーバーから受け取ったJSONをパースしてモデルにマッピングする際に重宝。SwiftyJSON なんかよりはるかに使いやすいと思う。(ただ、Swift 4 からは Codable を使ったほうがよりスマートかもしれない)
Debug
-
- print デバッグをする際の定番。通常のprintとは違い、コードが実行されたファイル名や行数も出力してくれる。
- 出力のフォーマットはカスタマイズが可能。
Samplelet log : XCGLogger = { let logger = XCGLogger.default // フォーマットを設定(絵文字を使ってみたり) let formatter = PrePostFixLogFormatter() formatter.apply(prefix: "⚠️ ", postfix: " ⚠️", to: .warning) formatter.apply(prefix: "‼️ ", postfix: " ‼️", to: .error) formatter.apply(prefix: "💣 ", postfix: " 💣", to: .severe) logger.formatters = [formatter] logger.setup(level: .verbose, showThreadName: false, showLevel: false, showFileNames: true, showLineNumbers: true) return logger }() // ログ出力 log.debug("Foo Bar Baz") // 2017-12-14 21:36:12.066 [ViewController.swift:37] viewDidLoad() > Foo Bar Baz※
[ViewController.swift:37]と出力されているので、ViewController.swiftの 37行目という意味。
Utilities
-
- 初期化フェーズにおいてショートコーディングしたい人向けのマイクロライブラリ。
-
.then {}の中に更に.then {}をネストしたりすると Xcode の補完がうまく効かなくなったりすることもあるので注意。
Thenを使わない場合let label: UILabel = { let label = UILabel() label.textAlignment = .center label.textColor = .black label.text = "Hello, World!" return label }()Thenを使った場合let label = UILabel().then { $0.textAlignment = .center $0.textColor = .black $0.text = "Hello, World!" } -
-
NSUserDefaultsのラッパー。ちょっとしたデータを永続化するときに。
Sample// キーを定義する extension DefaultsKeys { static let username = DefaultsKey<String?>("username") } // 値を格納 Defaults[.username] = "Shun Tedokon" // 値を取り出す let username = Defaults[.username] print(username) // Shun Tedokon -
-
-
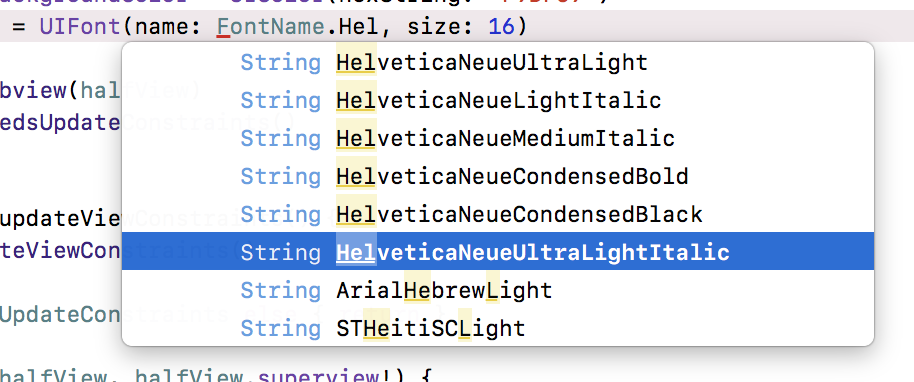
UIFontに指定するフォント名が Xcode の補完で選べるようになるマイクロライブラリ。フォント名の文字列を手打ちせずに済みます。
SwiftFontNameを使わない場合UIFont(name: "HelveticaNeue-UltraLightItalic", size: 16)SwiftFontNameを使った場合UIFont(name: FontName.HelveticaNeueUltraLightItalic, size: 16)
※
FontName.まで入力したところで Xcode の補完が出てくる(便利) -
力尽きてしまったので今日はこのへんで![]()