Slack のテキスト入力欄に WYSIWYG エディタが実装され、Markdown のまま編集したい派は悲鳴を上げている人が多数。苦情もたくさん来ているみたいなので、そのうち無効にできるようなオプションが付きそうですが。(→現在開発中とのことです。追記をご確認ください。 →正式に実装されました🙌)
【追記】 WYSIWIG 無効オプションが正式に実装されたようです🙌
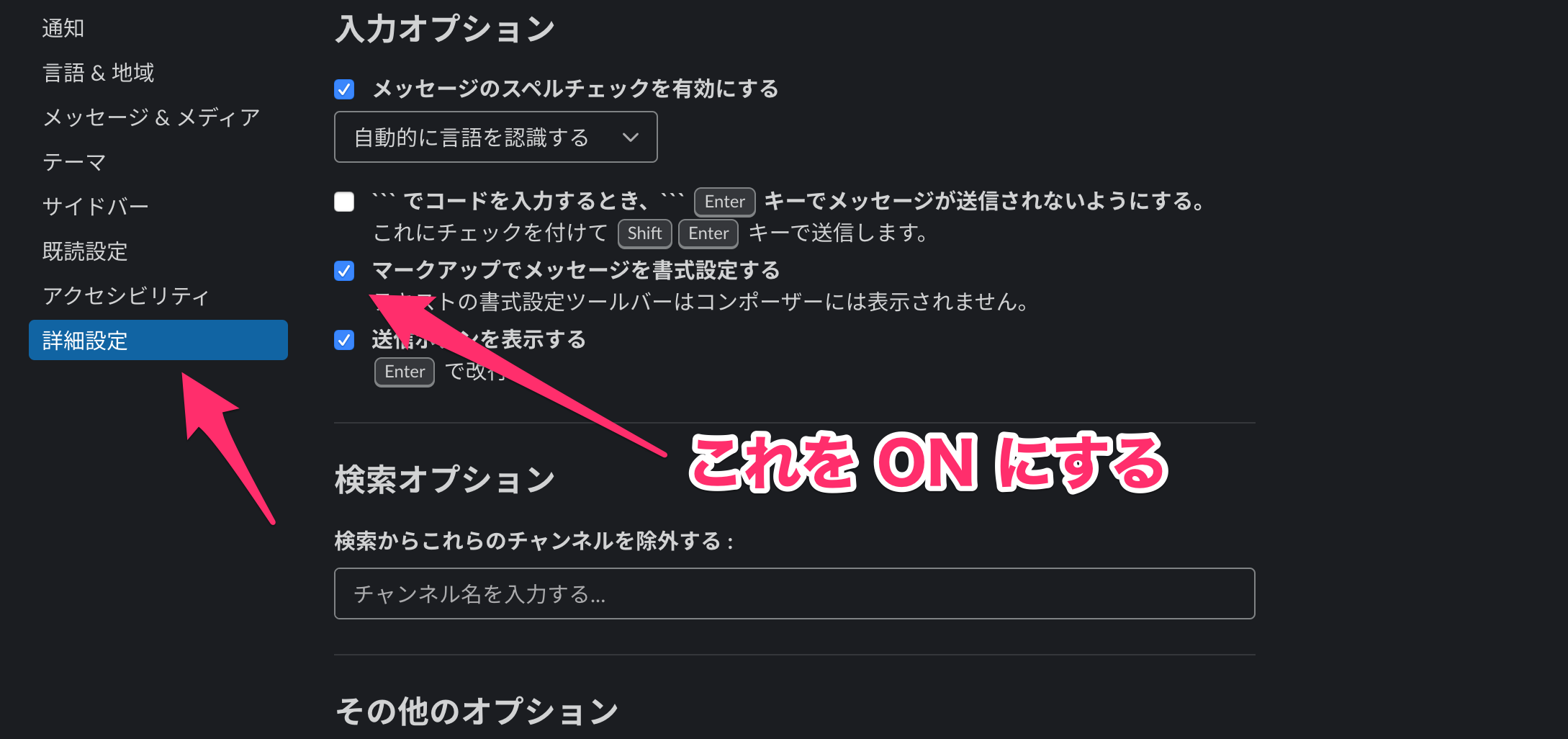
詳細設定から「マークアップでメッセージを書式設定する」というオプションを有効にすると、WYSIWYG が無効にできるようになりました!
やり方
クリックで展開(※ご自身で試される場合、**自己責任**でお願いします)
環境変数でデバッグオプションを有効にした上で、open コマンドで Slack.app を開く。
$ SLACK_DEVELOPER_MENU=true open -a /Applications/Slack.app
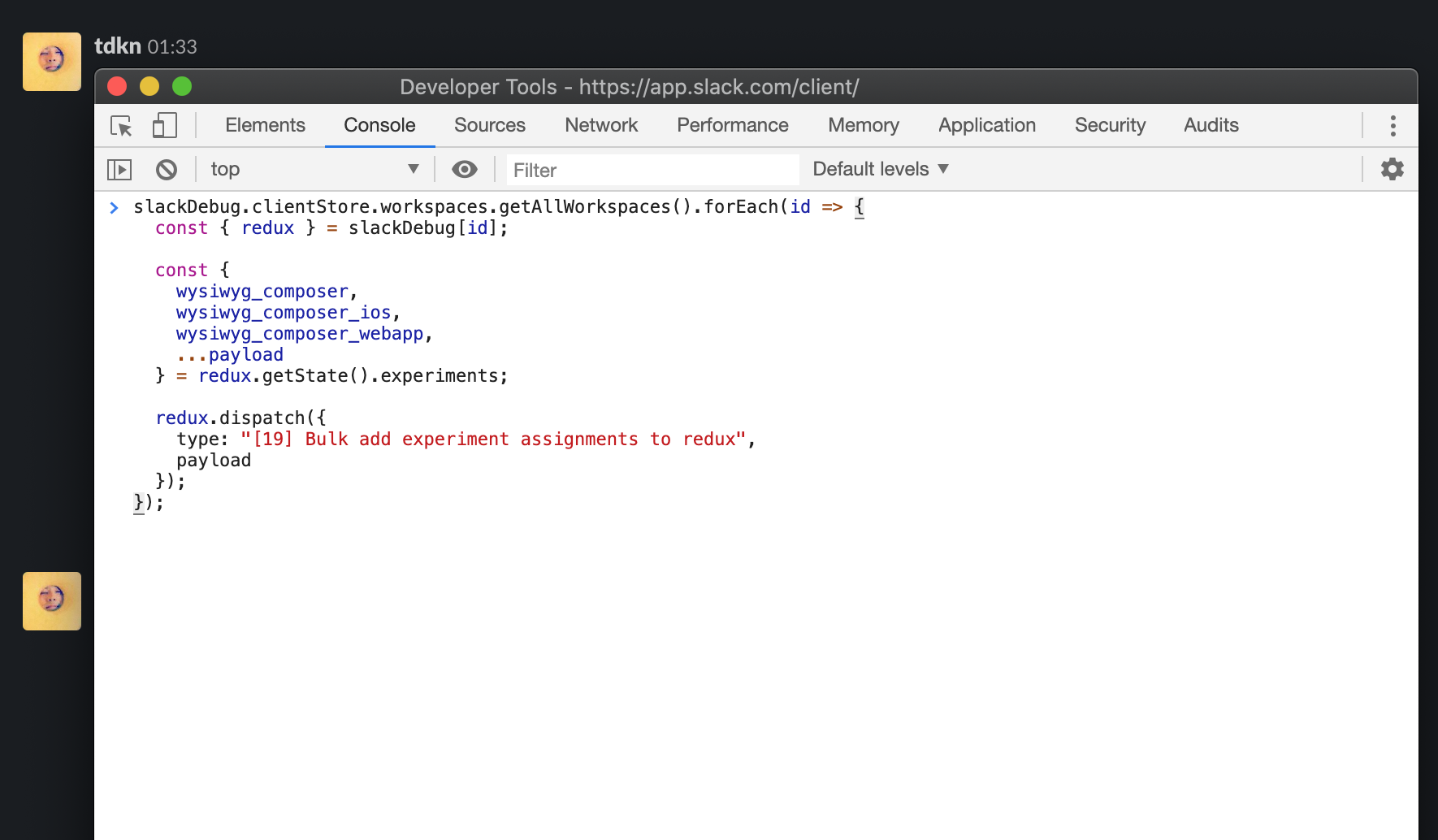
ターミナル経由で開いたSlack アプリ上でDevTools を開き (cmd + opt + I)、Console タブで下記のスクリプトをコピペして実行。
slackDebug.clientStore.workspaces.getAllWorkspaces().forEach(id => {
const { redux } = slackDebug[id];
const {
wysiwyg_composer,
wysiwyg_composer_ios,
wysiwyg_composer_webapp,
...payload
} = redux.getState().experiments;
redux.dispatch({
type: "[19] Bulk add experiment assignments to redux",
payload
});
});
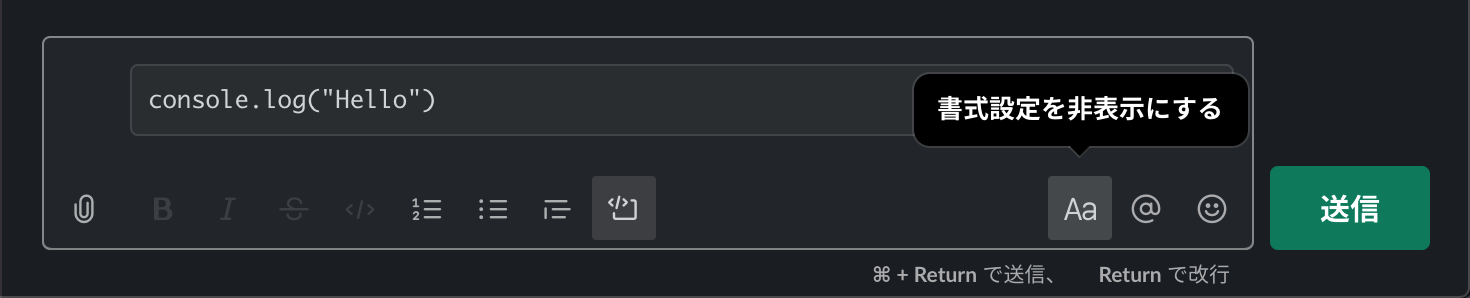
Aa ボタンがあるじゃん。ちがう、そうじゃない
※ 入力欄よこにある Aa というボタンを押すと、スタイルを適用するボタンなどは非表示になるけど、プレーンテキストが表示されるようになるわけではなくて、スタイルが適用されたままのテキストが表示されてしまう。これを無効にしたいという話。
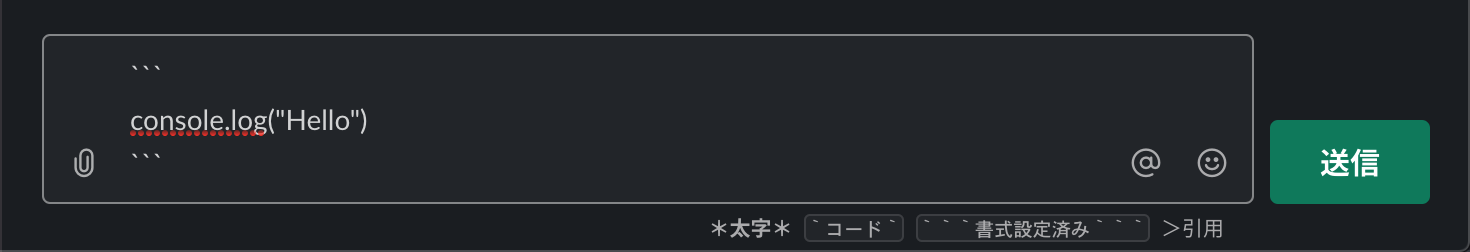
そもそも挙動がおかしくバグっている
これ、どうやったら改行になってどうやったら送信になってどうやったらブロック抜けるのか分からなくてハマる。というか未だに知らない。 https://t.co/3GJzXDiMnP
— dora-gt (@maverick_am_i) November 21, 2019
たとえ WYSIWYG のままでも、快適に編集できれば不満は無いのですが...。Typora の挙動を見習ってほしい。
参考
-
kfahy/slack-disable-wysiwyg-bookmarklet
- 参考にしたソースコードはこちらの Bookmarklet 版です。
- Issue にコメントしたところ、提案が取り込まれました。
追記 
- Slack 利用ポリシーをよく確認すると、ユーザーがプログラムの改変等で機能を無効にする行為そのものが禁止事項とされていました。上記の方法を試される場合は自己責任で行ってください。
- Slack社はたくさんのフィードバック(苦情)が来ている現状を受けて、オプトアウトできるような無効化オプションを開発中(提供時期は未定だが、数週間以内)とのことです。