概要
js-sequence-diagrams を用いて、
プレーンテキストからシーケンス図を生成する Heroku アプリケーションを作成します
js-sequence-diagrams とは?
UML のシーケンス図をプレーンテキストで記述できる JavaScript のライブラリです。
js-sequence-diagrams は underscore.js と Raphaël に依存しています。
詳しくは、以下の公式サイトを参照
構成
- Heroku
- Ruby
- Sinatra
- js-sequence-diagrams
- raphael.js
- underscore-min.js
- jQuery
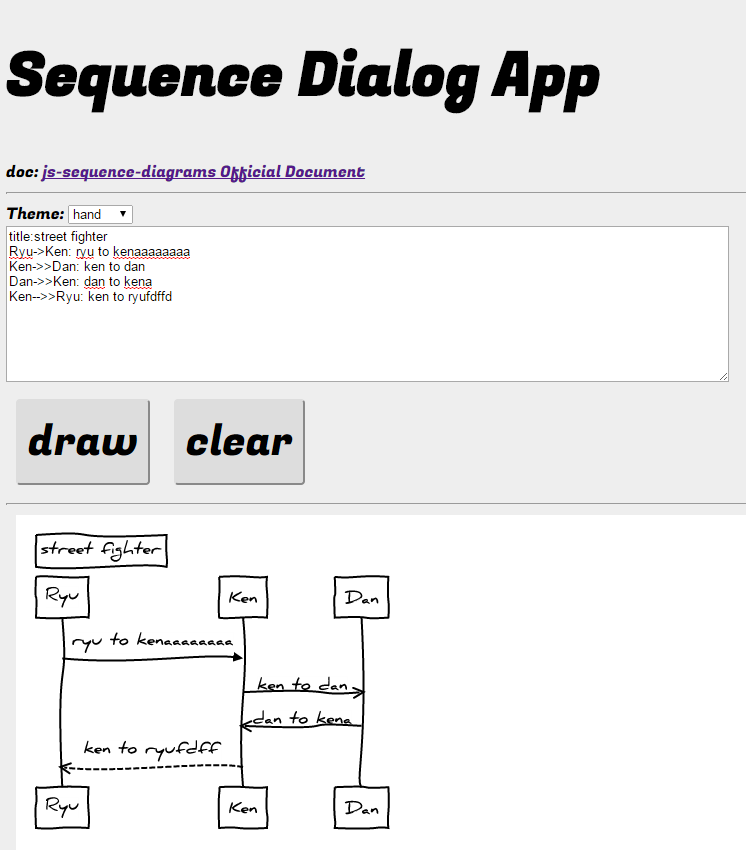
Heroku にデプロイしたアプリケーションの確認
 補足
補足
- 例の如く Heroku ボタンを用意したので、自分で試したい方は Fork して使ってください。
ぼそっ
ぶっちゃけ、わざわざ Heroku アプリケーションを作らなくても
公式サイトで試せたりしますどね。