esa.io の通知を Slack で表示するため、 Webhooks の設定を行う
esa.io の通知を Slack で表示するため、 Webhooks の設定を行う
概要
![]() esa.io の通知を Slack で表示するため、 Webhooks の設定を行います
esa.io の通知を Slack で表示するため、 Webhooks の設定を行います
手順
Slack の Configure Integrations から Incoming WebHooks を登録する
- Post to Channel に任意のチャネルを設定
- Webhook URL をクリップボードにコピーしておく
 esa.io の TEAM / WebHooks / Slack から WebHooks URL を設定する
esa.io の TEAM / WebHooks / Slack から WebHooks URL を設定する
- クリップボードにコピーしておいた URL を設定する
Slack で疎通確認
- Slack に Webhook 疎通のメッセージが表示されました
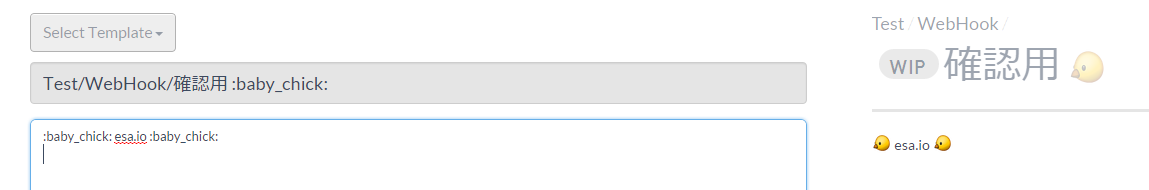
試しに  esa.io で記事を作成してみる
esa.io で記事を作成してみる
Slack にリンク付きで通知されました
 esa.io で WIP の記事を作成してみる
esa.io で WIP の記事を作成してみる
- Slack 連携されないことを確認(通知されないので気軽に記事を作成できる)
Wrap up
以上で、 ![]() esa.io の通知を Slack に送ることができました。
esa.io の通知を Slack に送ることができました。
これで、 作成された記事は Slack でチーム全体の目に触れ、 共有しやすくなりました。