概要
概要
Chrome 拡張の基礎
Chrome拡張 とは?
HTML, JavaScripot, CSS などによってブラウザの機能を変更・強化する。
Chrome 拡張はユーザーインターフェースをほとんど持たない。
Chrome Web Store に公開するために、 Chrome Developer Dashboard から Chrome 拡張を配布できる。
構成
manifest file
manifest file は JSON 形式のメタデータを記述するファイルです。
ファイル名は manifest.json です。
manifest file の扱う項目
- version
- Chrome 拡張の名前
- Chrome 拡張の説明
- actions
- browserAction: アドレスバーの右のメニューアイコンに設定します
- pageAction: アドレスバーの中にメニューアイコンに設定します
- permissions
- tabs: ブラウザのタブシステムへのパーミッションを取得します
- activeTab: ユーザーが Chrome 拡張を実行した時にアクティブなタブのパーミッションを取得します
サンプル
私が公開している、
qiita ( ˘ω˘)ノ"Y☆Yヾ(˘ω˘ ) twitter
の manifest file です。
{
"name": "qiita ( ˘ω˘)ノ\"Y☆Yヾ(˘ω˘ ) twitter",
"version": "1.0.0",
"manifest_version": 2,
"description": "You can easily get one's qiita article.",
"icons": {
"16": "icons/icon-16.png",
"48": "icons/icon-48.png",
"128": "icons/icon-128.png"
},
"browser_action": {
"default_icon": "/icons/icon-48.png"
},
"background": {
"scripts": ["js/jquery-2.1.1.min.js", "js/background.js"]
},
"content_scripts": [{
"matches": ["https://twitter.com/*"],
"js": ["js/jquery-2.1.1.min.js", "js/contentscript.js"]
}],
"permissions": [
"tabs"
]
}
Manifest File の詳細フォーマットについては下記を参照。
Load the extension
Extension の読み込み方法について。
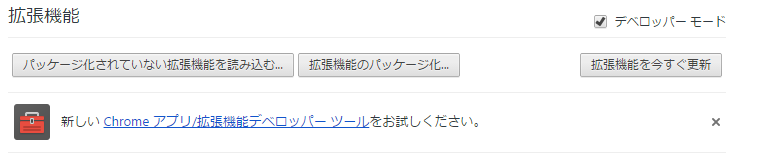
chrome://extensions/ を開く
右上にある「デベロッパーモード」のチェックボックスを有効化する
パッケージ化されていない拡張機能を読み込む、を選択する
自作した Chrome 拡張を選択する
※ドラッグ & ドロップも可能
完了
以上で、自作した Chrome 拡張を読み込むことができます