Qiita要望 | 【運営さん手間いらずの実装コード付】ユーザートップページにあるパイチャートから該当ユーザーのカテゴリ別検索結果へのリンクを追加
要望詳細
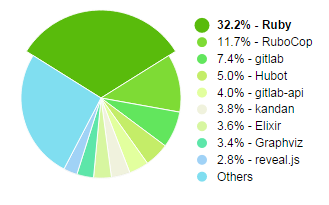
ユーザートップページにあるパイチャートから該当ユーザーのカテゴリ別検索結果へのリンクを追加して欲しいです。
A さんの Ruby の記事の一覧を見たい。
B さんの PHP の記事の一覧を見たい。
などのユースケースを想定しています。
動作確認済みの修正コードを添付します。
修正コード例
//******** メッセージ ******** のコメント直下が
修正箇所になります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>修正サンプル</title>
<!-- raphaelのimportは省略 -->
<script>
window.onload = function () {
var tagData = [["Ruby",162],["RuboCop",59],["gitlab",37],["Hubot",25],["gitlab-api",20],["kandan",19],["Elixir",18],["Graphviz",17],["reveal.js",14],["rubykaigi",11],["Berkshelf",10],["Rails4",9],["Brainf*ck",8],["GitLab-CI",8],["Guard",6],["orenono",6],["codeiq",6],["Qiita",5],["percol",4],["seq2gif",4],["rubygems",4],["Git",3],["Cygwin",3],["Rails",3],["要望",2],["pip",2],["GitLab-CI-Runner",2],["vagrant",2],["ttyrec",2],["Github-flow",2],["GitHub",2],["RSpec",2],["システム開発",2],["デザインパターン",2],["SublimeText2",2],["VMWare_Workstation",1],["forever",1],["Markdown",1],["TravisCI",1],["Node.js",1],["Cygterm",1],["Growl",1],["yeoman",1],["rails-api",1],["vmware",1],["PHP",1],["QiitaAPI",1],["pidgin",1],["ブレーンストーミング",1],["rbenv",1],["githubflavoredmarkdown",1],["ポモドーロ・テクニック",1],["Perl",1],["microservices",1],["egison",1]];
var tagName = [];
// ******** HREF格納用 ********
var tagHref = [];
// ******** URLに仕様するユーザーアカウント ********
var userName = "tbpgr";
var tagNum = [];
var tagCount = 0;
for (var i in tagData) {
tagName[i] = "%%.% - " + tagData[i][0];
tagNum[i] = parseInt(tagData[i][1]);
// ******** タグごとの href の生成 ********
tagHref[i] = "https://qiita.com/search?utf8=%E2%9C%93&sort=rel&q=user%3A" + userName + "+tag%3A" + tagData[i][0];
tagCount ++;
}
var colorList = ["#59BB0C","#7EDB35","#62E65D","#C4ED68","#E2FF9E","#F0F2DD","#D7F6A0","#5DE6A9","#A0D2F6","#80DEF0"];
var r = Raphael("holder"),
pie = r.piechart(100, 100, 80,
tagNum,
{ legend: tagName,
// ******** href の設定を追加 ********
href: tagHref,
colors: colorList
});
pie.hover(function () {
this.sector.stop();
this.sector.scale(1.1, 1.1, this.cx, this.cy);
if (this.label) {
this.label[0].stop();
this.label[0].attr({ r: 7.5 });
this.label[1].attr({ "font-weight": 800 });
}
}, function () {
this.sector.animate({ transform: 's1 1 ' + this.cx + ' ' + this.cy }, 500, "bounce");
if (this.label) {
this.label[0].animate({ r: 5 }, 500, "bounce");
this.label[1].attr({ "font-weight": 400 });
}
});
};
</script>
</head>
<body class="raphael">
<div id="holder"></div>
</body>
</html>
href 設定を追加しました
この画像からは判断できませんが、パイチャートにカーソルを当てると
指のアイコンになり、クリックするとリンク先にジャンプできるようになりました。
リンクの確認
-
パイチャートの Ruby のリンクを押下します。
-
下記URLにアクセスし、結果が表示されます。
-
パイチャートの RuboCop のリンクを押下します。
-
下記URLにアクセスし、結果が表示されます。
追加情報
2014/10/26 追記
@suzuki86 さんが開発された Chrome拡張により、
当要望と同等の機能が実現されております。
投稿タイプのタグ名をクリックすると、そのタグが付けられた投稿の一覧ページを表示できる Google Chrome 拡張を作りました