この記事でやること
この記事は前回
https://qiita.com/tayutayufk/items/4e5e35822edc5fda60c
の続きです。
引きつづき、colabのセットアップと学習を行います。
前回まで
前回でで
|-data--------
|-train.txt
|-test.txt
|-obj.names
|-obj.data
|-output---------
|-0.jpg
|-0.txt
|-1.jpg
....
|-923.jpg
|-923.txt
...
といったファイル構造を用意できたと思います。
これはいったん置いておいて、colabのセットアップを行っていきます。
colabセットアップ
colabについての詳しい使い方については以下のサイトを見てください
https://www.codexa.net/how-to-use-google-colaboratory/
まず最初に
http://colab.research.google.com/
ここにアクセス、ノートブックを新規作成。

こういう画面になると思います。
ランタイムからランタイムのタイプを変更、GPUを選択。
こうすることでGPUを用いた計算ができるようになります。
次にGoogleDriveをマウントして、ディレクトリとして利用できるようにします
from google.colab import drive
drive.mount('/content/drive')
表示される通りに入力を行うと

contentの下にdriveが生成されます。
次は、Darknetをcolabにinstallします
%%bash
cd /content
git clone https://github.com/pjreddie/darknet
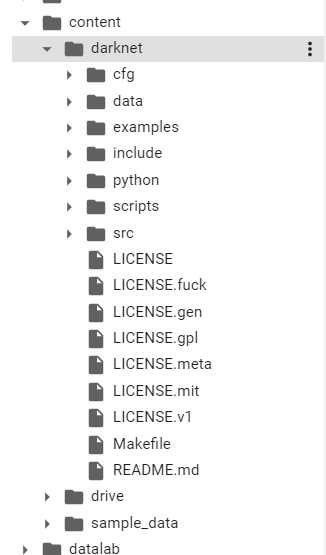
そうすると

となるので、makeする前にMakefileを編集します。
Makefileの中の
GPU=0
CUDNN=0
OPENCV=0
OPENMP=0
DEBUG=0
を
GPU=1
CUDNN=0
OPENCV=1
OPENMP=0
DEBUG=0
に変更
colabに戻って
%cd /content/darknet/
!make
上手くBuildできたら、重みをDLして、前の重みだけを切り取ります。
%cd content/darknet/
!wget https://pjreddie.com/media/files/yolov3-tiny.weights
./darknet partial cfg/yolov3-tiny.cfg yolov3-tiny.weights yolov3-tiny.conv.15 15
/darknet/以下にyolov3-tiny.conv.15が生成されると思います。
これは事前学習といって、既存のモデルから重みを流用することで、短時間、少量データで効率よく学習を行えます。
筆者は昔、これを知らずに1万枚の教師画像を用意してました。あの頃は若かった.....
そんな話はさておき前回用意したデータをcolabに上げます。
一端GoogleDriveの方にアップロードしてcolabの方に移し替えるには
!rm -r content/darknet/data/
!cp -a content/drive/"My Drive"/("dataの場所") content/darknet/data
別の方法としては、GUI上からdataを消去して、ドラック&ドロップでもいいです。
次に古の昔に作った.pyファイルを実行します
%cd /content/darknet/data
!python process.py
最後にCNNの構造記述ファイルを変更します。
/content/darknet/cfg/yolov3-tiny.cfgを開き
一番上にある記述を以下のように変更
[net]
# Testing
batch=16
subdivisions=8
# Training
# batch=64
# subdivisions=2
width=416
height=416
channels=3
momentum=0.9
decay=0.0005
angle=0
saturation = 1.5
exposure = 1.5
hue=.1
さらに下の方に[yolo]という記述が2ヵ所あるので、その上の[convulation]を含め、classesとfiltersを改変。
[convolutional]
size=1
stride=1
pad=1
filters=18
activation=linear
[yolo]
mask = 0,1,2
anchors = 10,14, 23,27, 37,58, 81,82, 135,169, 344,319
classes=1
filterの所を18にするのは1-classの場合で、複数クラスの場合は(classの数+5)*5を代入してください。
追記
[yolo]の改変ですが、3か所あるとかないとか....
自分がやったときはcfgには2ヵ所しかありませんでした
以上でcolabでの準備は終わりです。
学習
果てしなく長い道を経て、ついに我々は以下のコマンドにたどり着いたのである。
ということでコマンドを入力
%cd /content/darknet/
!./darknet detector train data/obj.data cfg/yolov3-tiny.cfg yolov3-tiny.conv.15
そしたら学習が始まります。
コーヒーでも一杯入れて、休憩しましょう。
上手くいかない場合は、立ち返ってよく読んでみてください。
特に、Couldn't open train.txtとある場合は、obj.dataをSHIJI,CRLFで記述している可能性が高いです。
テスト
学習が進むと/content/darknet/backup内に.weightsファイルが生成されているはずです。
それを用いて、以下のコマンドを入力。
%cd /content/darknet/
!./darknet detect cfg/yolov3-tiny.cfg backup/yolov3-tiny_900.weights data/output/0.jpg
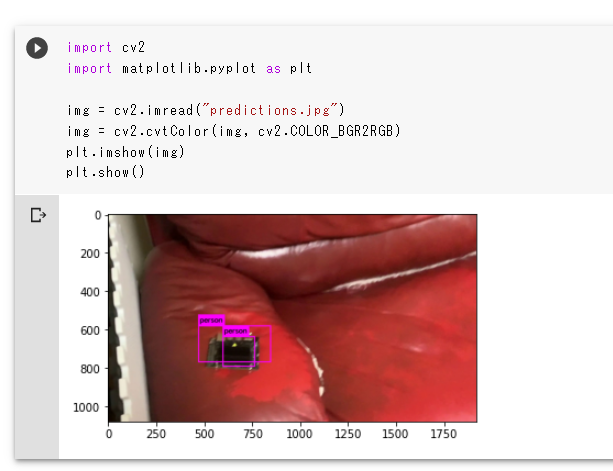
そしたら`predictions.jpg'が生成されるのでpythonを用いて表示させると
import cv2
import matplotlib.pyplot as plt
img = cv2.imread("predictions.jpg")
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
plt.imshow(img)
plt.show()

こんな感じに認識すればOK(タグの名前が違うけど気にしない)
最後に生成されたweightsはダウンロードしておきましょう。colabは閉じるとリセットされます。
最後に
他人の作ったプログラムを利用するのは大変。自分で作った方が....
次はJetsonで動かす記事でも書こうかな