はじめに
はじめまして、プログラミング歴1年にも満たない新人エンジニアです。
現在携わっているプロジェクトでNode-REDを使っているのですが、
そのNode-REDを使ってuiの作成をすることがあり、その際にuibuilderを使って作成しています。仕事で使用した際に、個人的にハマったところを中心に今回はまとめてみたので、よかったら参考にしてみてください。
Node-RED uibuilderの概要
ここでは基本的なことだけ書くので詳しくはNode-RED uibuilderのgithubなどを参考にしてください。
- マルチユーザに対応したuiが作成できる
- デフォルトでvue.jsやbootstrapがインストールされており、別のライブラリのインストールも可能
- uibuilderノードでファイルの作成、削除が可能
- websocketでの通信の方法
- リクエストの送信
uibuilder.send({"key":value}); - レスポンスの受信
uibuilder.onChange('msg',function(newValue){ });
- リクエストの送信
個人的にハマったところ
vue.jsを使わない場合のhtml
xmlをhtmlファイルに置く際に、vue.jsのインスタンスの中に入れられなかったので生のhtmlに置いて扱いました。その際に、ハマったことを書いときます。
uibuilderのフロントエンドは自動起動しない
これはuibuilder ver2.x以降に変更されたことらしいですが、uibuilder.start()を書いとかないとフロントエンドのライブラリは使えません。
デフォルトでvue.jsを使う際はすでに書かれているので、自分で書く必要はないため全然気にしていなかったのですが、生のhtmlで書く時や、デフォルのプログラムを消される際は注意してください。
サーバ起動時や接続時のリクエスト、レスポンスの方法
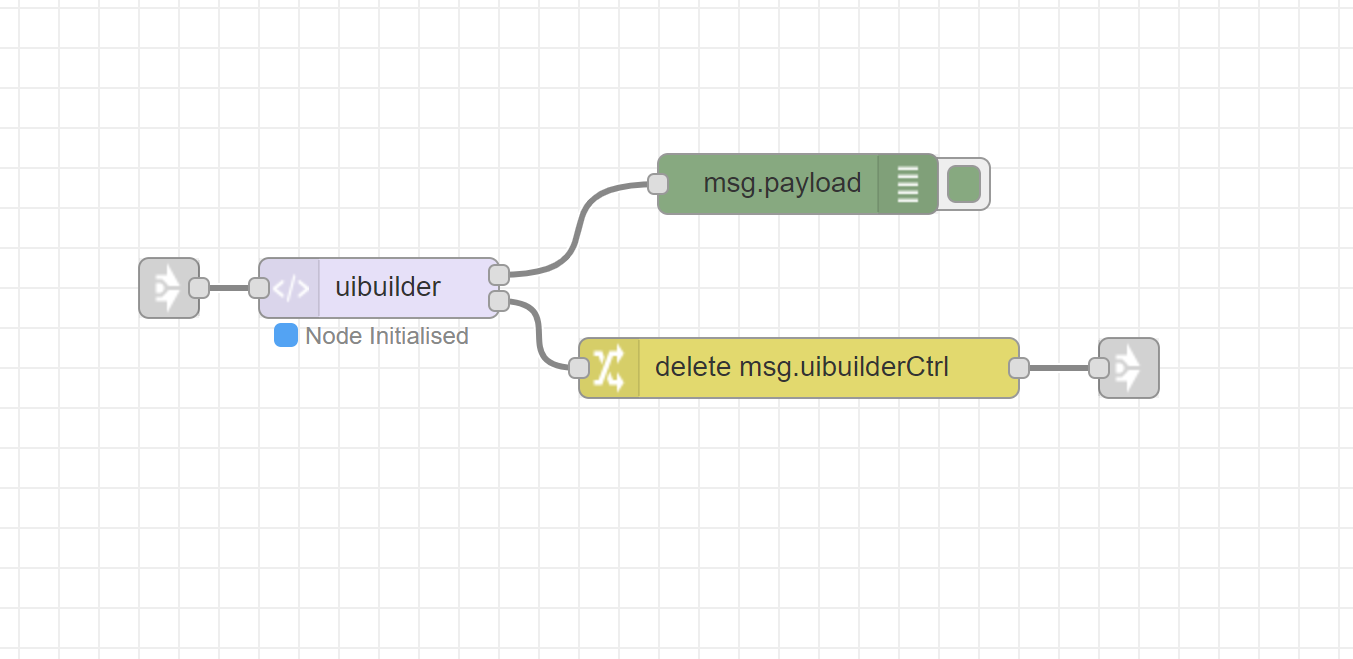
uibuilderノードには端子が二つ付いていて、上の端子が通常の通信時の処理を書き、下の端子はサーバの接続時や画面のリロード時などに行う処理を書きます。ただ、その際にmsg.uibuilderCtrlオブジェクトを削除する必要があります。削除しないとそのまま制御メッセージとして受け取られてしまうため、クライアントのリロード時や接続時にデータを渡すことができないので注意してください。

ライブラリインストール時のパス
uibuilderでライブラリをインストールし、htmlにrequireするときにパスを書く必要がありますが、そのパスもuibuilderで決まられたURLがあります。例えば、デフォルトで入っているvue.jsやbootstrapのインストールした際のローカルのパスだと.node-red\node_modules\直下にあります。しかし、htmlにrequireする際のパスは../uibuilder/vendor/となります。これはuibuilderノードのShow Detailed Informationに書いてあるので、ライブラリをインストールしてrequireする際はそちらを参考にしてみてください。
*ちなみに、仕事ではクラウド上でNode-REDを使っているのですが、ローカルのNode-REDだと普通に見れたのですが、なぜか作業用のほうだとこのShow Detailed Informationのページが開けませんでした。なので、確認する際はローカルのNode-REDを起動して確認するのをおススメします。
おわりに
私が個人的にNode-REDのuibuilderを使っていて、詰まったところを中心に今回まとめてみました。調べればわかることだしそもそもマイナーなことを書いているので参考になるかわかりませんが、少しでもお役に立てればというのと、普段dashboardを使ってる方に少しでもuibuilderに興味を持ってもらえればと思います。