はじめに
※2020年04月18日に執筆したものです。
いよいよ緊急事態宣言が全国に拡大しましたね。
これをきっかけにリモートワークが始まり、慣れない環境に苦労している方もいるかと思います。
そこで、今回は勤怠を少し楽に管理できる方法を紹介したいと思います。
概要
システムの流れは以下の通り
1.Slackの指定チャンネル上で[出勤]or[退勤]から始まるメッセージが投稿される
2.Slack Appの[Outgoing Webhook]が反応し、入力内容やユーザー情報を渡してGASを起動
3.渡された情報をGASがスプレッドシートに書き込む
必要なもの
- Googleアカウント
- Slackのワークスペース(勤怠記録用のチャンネルがあることが望ましい)
これだけ、もちろん無料で出来ます。
どうやるの?
1.SlackのワークスペースにSlack APIの[Outgoing Webhook]を導入する
このURLから[Slackに追加]をクリック
※Appの検索からでも構いません

[Outgoing Webhook インテグレーションの追加]をクリック
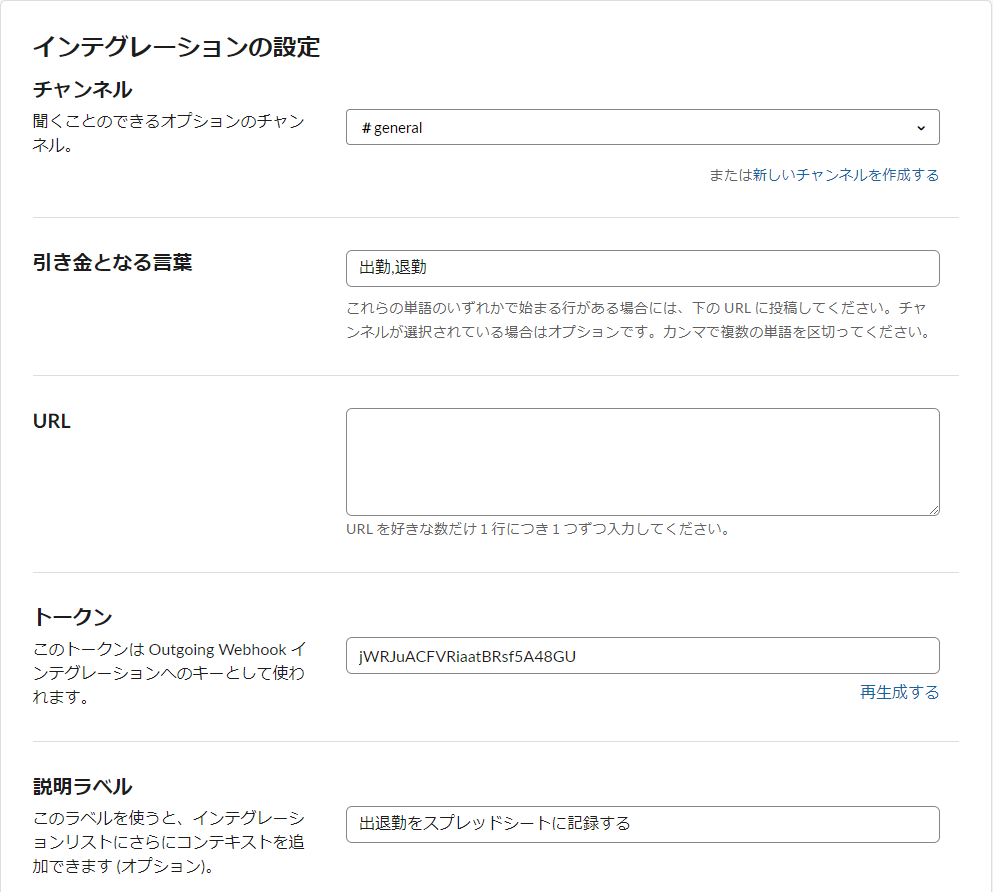
Outgoing Webhookが有効になったので、以下の通り設定をしていきます
- チャンネル:出退勤を投稿するチャンネルを選択
- 引き金になる言葉:出退勤を検知するキーワードを入れます(複数単語の場合はカンマ区切り)
- URL:空欄のままで、後ほどGASのURLを入れるのに使います
- トークン:後ほど使いますのでメモ帳か何かに控えておいてください
- 説明ラベル:何に使うのか書いておきましょう
名前やアイコンなどを設定したら[設定を保存する]を選択
2.GASとスプレッドシートを作成します
まずは、勤怠を記録するスプレッドシートを作成します。
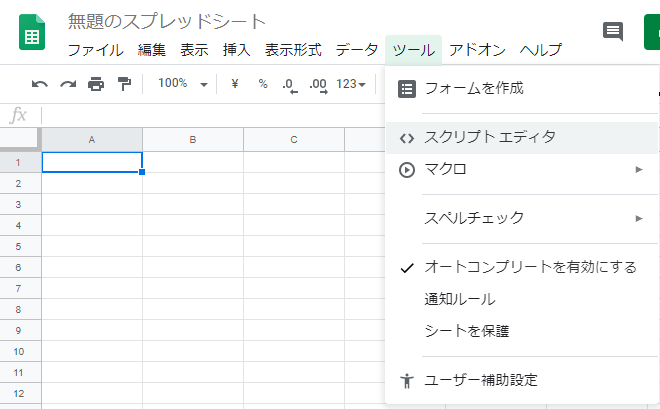
ツールの[スクリプトエディタ]を選択
エディタが開いたら、書いてあるコードを消して以下コードを入力
function doPost(e) {
//シート1はシート名に応じて変更
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1');
//先ほど控えたOutgoing Webhookのトークン
var token = 'jWRJuACFVRiaatBRsf5A48GU'
//送られてきたトークンが正しければ勤怠を記録する
//parameterは必要に応じて変更してください
if (token == e.parameter.token){
var datetime = new Date();
var date = (datetime.getFullYear() + '/' + ('0' + (datetime.getMonth() + 1)).slice(-2) + '/' + ('0' + datetime.getDate()).slice(-2))
var time = (('0' + datetime.getHours()).slice(-2) + ':' + ('0' + datetime.getMinutes()).slice(-2));
var user_name = e.parameter.user_name;
var trigger_word = e.parameter.trigger_word;
var text = e.parameter.text;
//追加する配列を作成
array = [date,time,user_name,trigger_word,text];
//シートの最下行に配列を記述
sheet.appendRow(array);
}
return
}
3.作成したスクリプト(GAS)を公開する
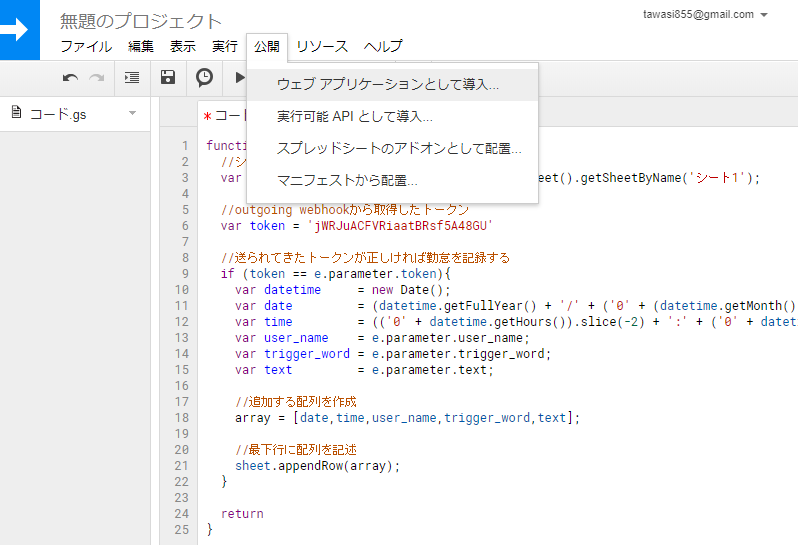
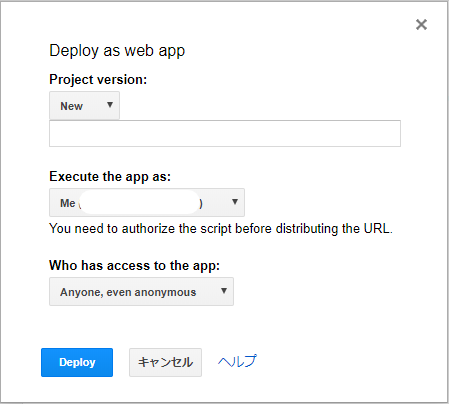
公開から[ウェブ アプリケーションとして導入]を選択
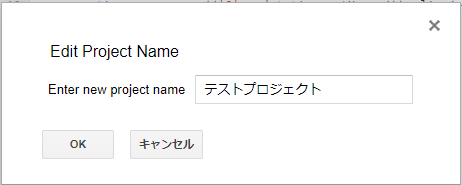
適当な名前を付けて[OK]を選択
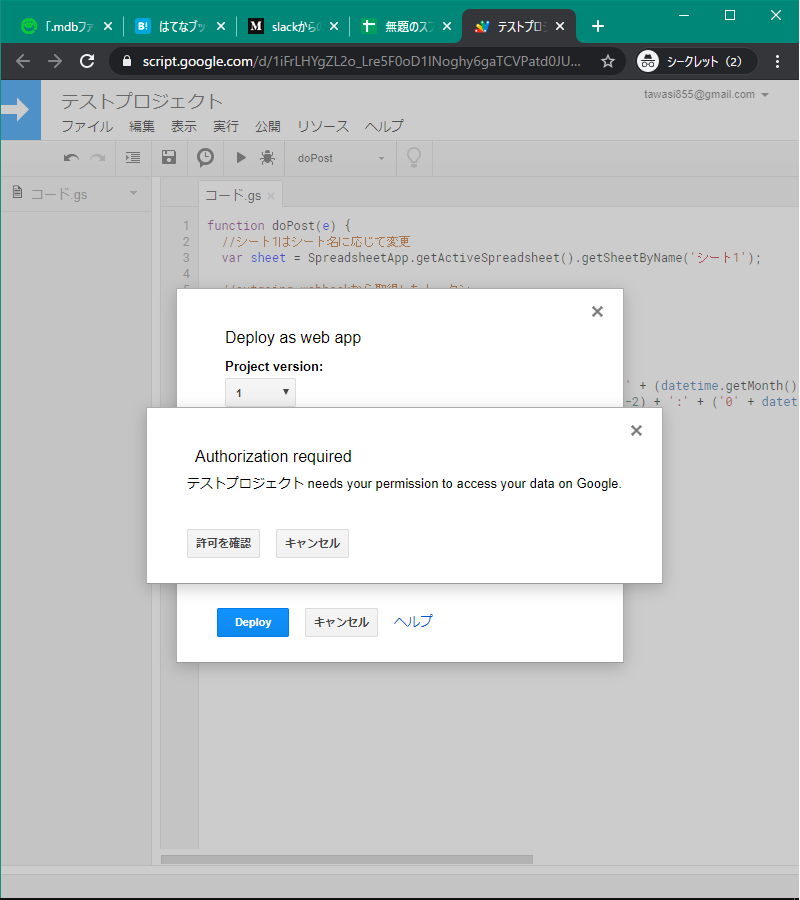
Who has access to the appを[Anyone,even anonymous]に変更し、[Deploy]を選択
slack apiが利用するので、誰でも使えるよう設定して実装します

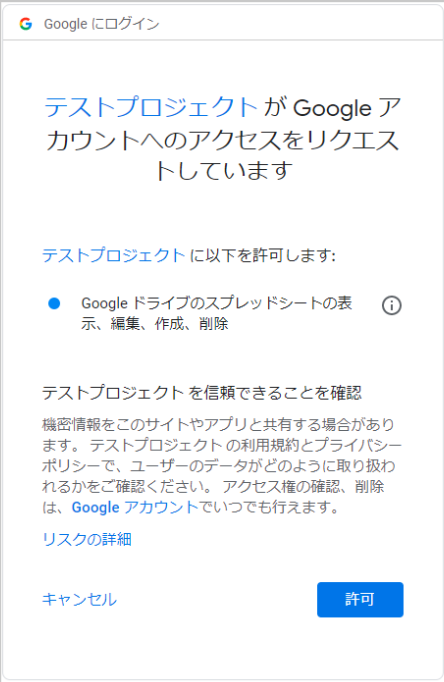
以下画面が出ますので、[許可を確認]を選択しGoogleアカウントでログインしてください
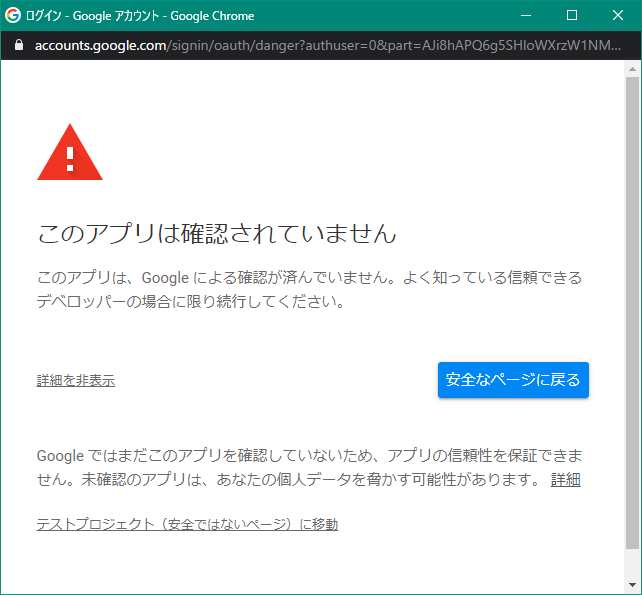
ログインしたら[詳細を表示]を選択し、以下の画面になるので、[プロジェクト名(安全ではないページ)に移動]を選択します
すると、以下の画面が出ますので[許可]を選択
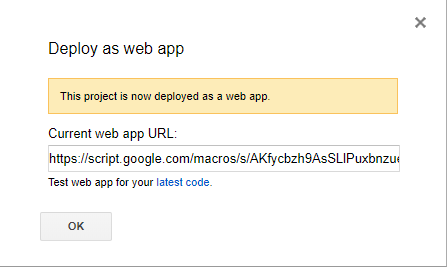
アプリが実装されたので、URLを控えます
4.Outgoing WebhookにGASを起動するよう設定する
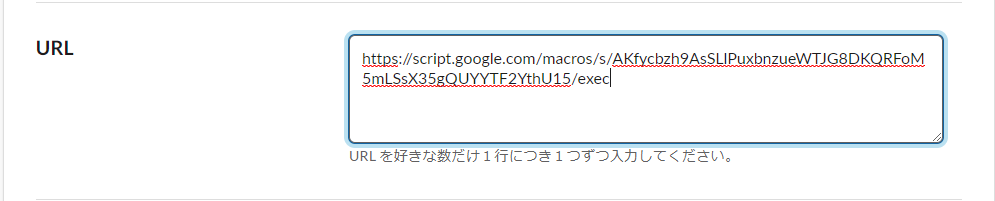
Outgoing Webhookの設定画面に戻り、先ほど空欄にした[URL]に実装したアプリのURLを入力し、保存します。
5.完成です!
Slackに入力して試してみましょう
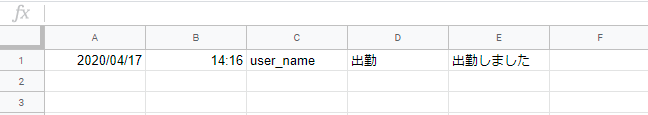
Outgoing Webhookで指定したチャンネルで「出勤しました」と投稿してみましょう
スプレッドシートにデータが記述されましたか?おめでとうございます!

今回は紹介しきれませんでしたが、
別シートでこのデータを集計して勤務表を作ったり、
botに返信させたりすることもできますよ!
おわりに
簡単なのでぜひ試してみてください