こんにちは。皆さん、ポンチ絵描いてますか?
この記事では、VSCode + Excalidraw を使うことで素早くポンチ絵を描く方法について紹介します。
- ポンチ絵、そして Excalidraw とは
- Excalidraw 拡張機能をインストール
- 描いたポンチ絵をストックする!
- テンプレートファイルでヘビロテ素材を一瞬で出す!
- エクスポートして共有する!
- ショートカットを使いこなす!
ポンチ絵、そして Excalidraw とは
仕事における「ポンチ絵」とは、概ね以下の意味合いです。
- 特定の物事を分かりやすくするための図
- 正式な図面ではない手書きのスケッチ
つまり 「脳内イメージを相手に伝えるために、手早く書き起こしたもの」 がポンチ絵です。
会議中、話しながらホワイトボードにシステム構成をさらさら描くことがありますよね。あれがまさしくポンチ絵です。
ホワイトボードに描くシーンを想像すると分かるように、ポンチ絵は 「その場でサッと描くこと」 が重要です。頭がその物事について集中してる今この瞬間 に適切なポンチ絵を示すことで、理解を深めたり、複数人で認識を共有する効果を最大化できるからです。
Excalidraw は、そんなポンチ絵をディスプレイ上で描くことに特化したホワイトボードWebアプリです。Webアプリですが、後述の通り VSCode に拡張機能をインストールすることで、ローカルにファイルを保存して使うこともできます。
Web会議が増えた昨今、使いやすいホワイトボードアプリは必携です。Excalidraw、オススメです。
こんな絵がサッと描ける:
Excalidraw 拡張機能をインストール
以下の拡張機能:
Excalidraw - Visual Studio Marketplace
インストール後、適当なファイルを拡張子 .excalidraw で保存して開くとキャンバスが表示されるようになります。
(例: xxx構成.excalidraw)
描いたポンチ絵をストックする!
前述の Excalidraw 拡張機能を使うことでローカルにファイル保存し、簡単に開き直せるようになりました。これにより、 今まで描いたポンチ絵を保管しておくことができるようになりました!
過去に描いたポンチ絵が、別の場面で役に立つことは少なくありません。ストックしていくために、ファイル置き場を集約しましょう。また瞬間風速が大事なポンチ絵のために、そのディレクトリを VSCode で即座に開いて描き始められるようにしましょう。
- 適当なディレクトリを作成する
- このディレクトリを VSCode で開く
-
[ファイル] メニュー > フォルダーを開くでも、code <対象ディレクトリ>コマンドでも構いません
-
-
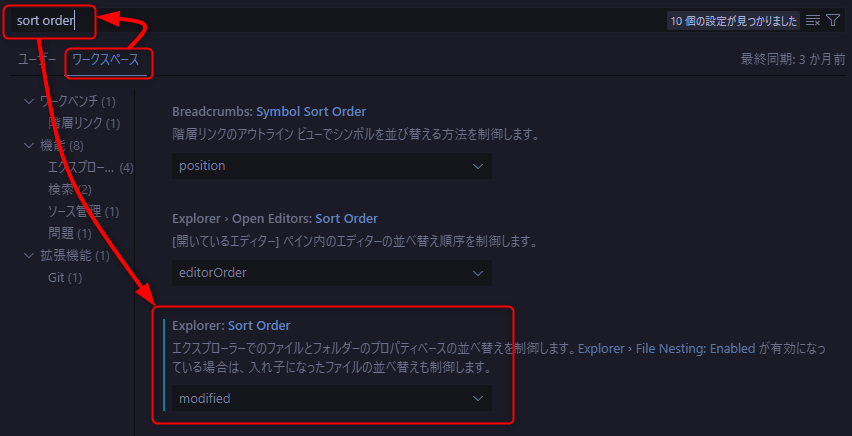
VSCode 設定 > ワークスペース > Explorer: Sort Orderの設定をmodifiedにする - 上記の「ディレクトリを VSCode で開く」操作をいつでも行えるようショートカットを作っておく
テンプレートファイルでヘビロテ素材を一瞬で出す!
Excalidraw には、ライブラリ機能があり、特定用途に便利な画像素材をダウンロードして好きなときに利用することができます。
素材サイト: Excalidraw Libraries
しかしながら、ライブラリ機能には検索機能やセクション分けなどの整理する機能が無いため、インポートした素材の数が増えてくると扱いづらくなります。
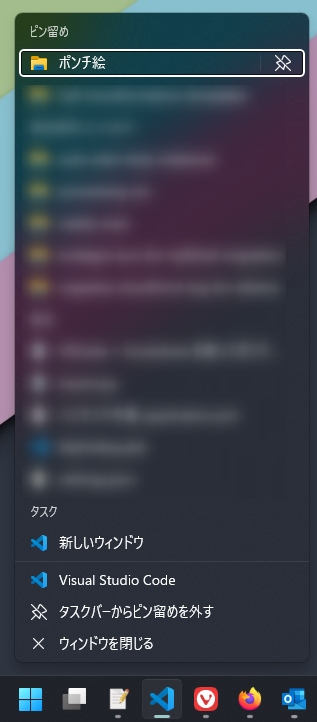
そこで、自分がよく使うテンプレートファイルを用意し、それを VSCode のピン留め機能を使っていつでも見られるようにしておきましょう。
- VSCode のサイドバー「エクスプローラー」から、新しいファイルを作成し、
よく使うアイコンセット.excalidrawを作成する ※ファイル名はお好みで。 -
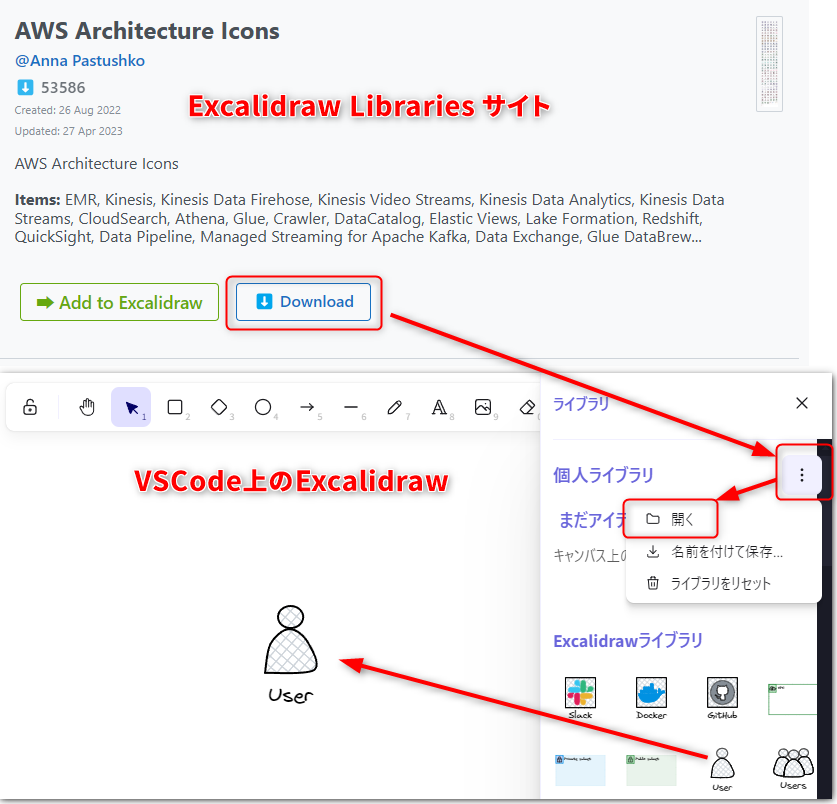
Excalidraw Libraries から好きなファイルをダウンロード。
VSCode 上の Excalidraw キャンバス > 右上の [ライブラリ] ボタン > [︙] ボタン > [開く]からインポートし、よく使うアイコンセット.excalidrawに必要な画像素材を置いていく -
よく使うアイコンセット.excalidrawのタブを右クリック > ピン留めする
こうすることで、使いやすい素材をすぐに取り出すことができるようになりました。
テンプレートファイルから作成中のキャンバスへは、使う素材を選択し、Ctrl-C、Ctrl-V のいつものコピー&ペースト操作で行うことができます。
使いやすいようにセクション分けするなど、テンプレートの見た目を調整しておいても良いでしょう。
これで、ヘビロテしている素材をポンチ絵に入れるのが楽になりました!
エクスポートして共有する!
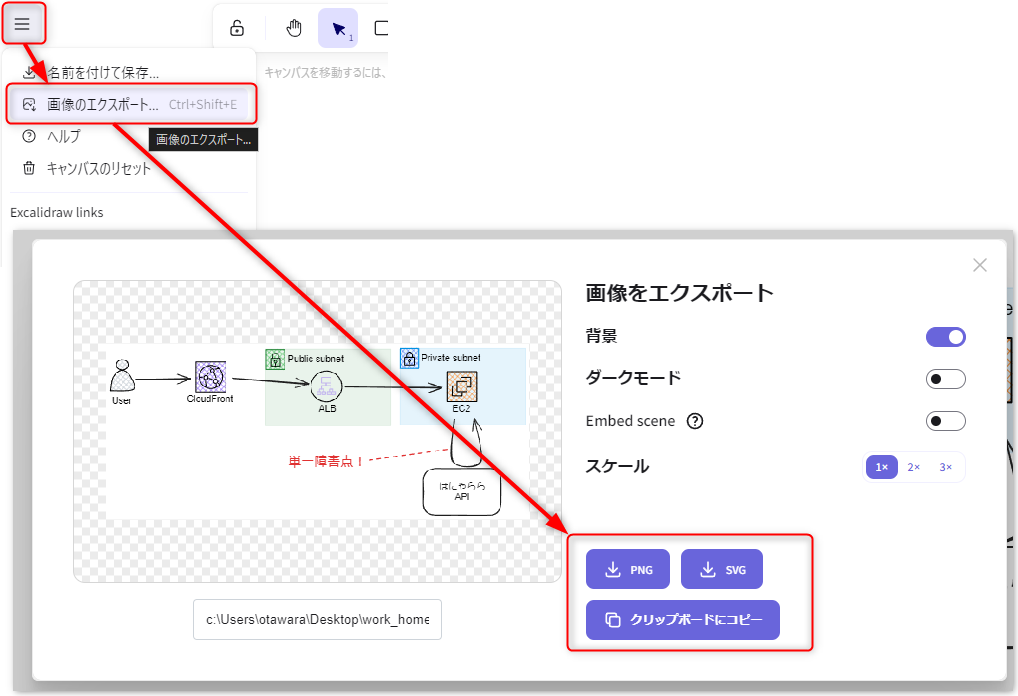
キャンバス左上のハンバーガーメニュー > 画像のエクスポート から、描いた絵を各種形式でエクスポートできます。
ポンチ絵の特性上、Teams などのチャットに貼り付けてサクっと共有できると便利です。その場合は、 [クリップボードにコピー] でクリップボードにコピーして、チャット入力ボックスに Ctrl-V で貼り付けると軽快に使えます。
ショートカットを使いこなす!
Excalidraw には様々なショートカットキーがあります。
キャンバス左上のハンバーガーメニュー > ヘルプ から確認できますが、まずは以下の3点だけを覚ておくと便利です。
- 上部のツールバーが数字キー
0~9にそれぞれ割り当たっている - キャンバス上をダブルクリックすることでテキストボックスを作成
- 矢印や四角などの図形をダブルクリックすることでテキスト入力
このあたりを使いこなせると、Web通話で画面共有をしながらさらさらと描くことができるようになります。