背景
もともとさくらサーバーでホームページを公開していたが,直接HTMLやらCSSやらのファイルを管理している状況だった.
WordPressの存在は知ってたけど,「それってブログだけのものでしょ?」っていう恐ろしい無知な思い込みがために今までスルーしてきた.
たださすがに属人化が激しく,1つの情報が変わるたびに人力で複数箇所変更しなければならず面倒になってきて,もっと楽に管理したいという思いからWordPressで自作テーマを制作してそこで管理することにした.
で,いざWordPress側の準備ができたところで実際にサーバーに入れなければ意味がないのだが,
対象のホームページはすでに公開されており,毎日多くはないもののアクセスがある状態.
というわけで,移行にミスは許されない...!こわい...!
と怯えながらもやることにしたのでなんかあったときに見返せるように記録として残しておきます.
どう移行する?
目標
ドメイン直下にWordPressをインストールしたい
状況
すでにサーバーにWordPress一式はインストール済み.
だが,ドメイン直下ではないテスト用のフォルダにある.
しかも名前にsampleと入っているのでこのまま使いたくない.
選択肢1:新たにドメイン直下にインストールし直す
メリット:一から構築するので名称を好きに変えられる
デメリット:エクスポートとインポートがめんどい.うっかり画像とか移行し損ねたらどうしよう.
選択肢2:今インストールしているフォルダの名前を変えて無理やりドメイン直下に置く
メリット:エクス・インポート時のミスの心配いらない
デメリット:データベースやフォルダの名前を変えないといけないので手順ミスったらすぐ死にそう
結論
選択肢1を採用.
さすがに駆け出してすらいないエンジニアの分際でデータベースの名前までいじるのは怖い.
いざ,実戦!
さくらの公式サポートにドンピシャな記事があったのでありがたく参照させていただきました
【新コントロールパネル:クイックインストール】WordPress(ブログ)のインストール – さくらのサポート情報
1. まずはバックアップ
うっかりヘマしてもいいようにバックアップを取っておきます.
さくらレンタルサーバのコントロールパネルにログインして
サイドメニューのWEBサイト/データ>バックアップページでバックアップを作成.
実際のホームページの中身である/wwwフォルダだけバックアップ取れればいいのでクイック作成で十分かと.

成功するとこんな感じで正常終了というメッセージと作成日時が表示されるはずです.
2. エクスポート
すでに別のところにインストールされているWordPressを別の場所にインストールしなおそう!というお話なので,そのデータをエクスポートします.
いろいろやり方はありますが,All-in-One WP Migrationというプラグインを使用しました.
エクスポート先をファイルに指定してエクスポート!
3. クイックインストール
インストール完了してしまうとWordPressの初期設定完了するまでホームページ見られなくなってしまうので既にサイトを公開している場合は注意!(僕は念のため事前告知をしておきました)
さくらサーバーでは簡単にWordPressのインストールが可能
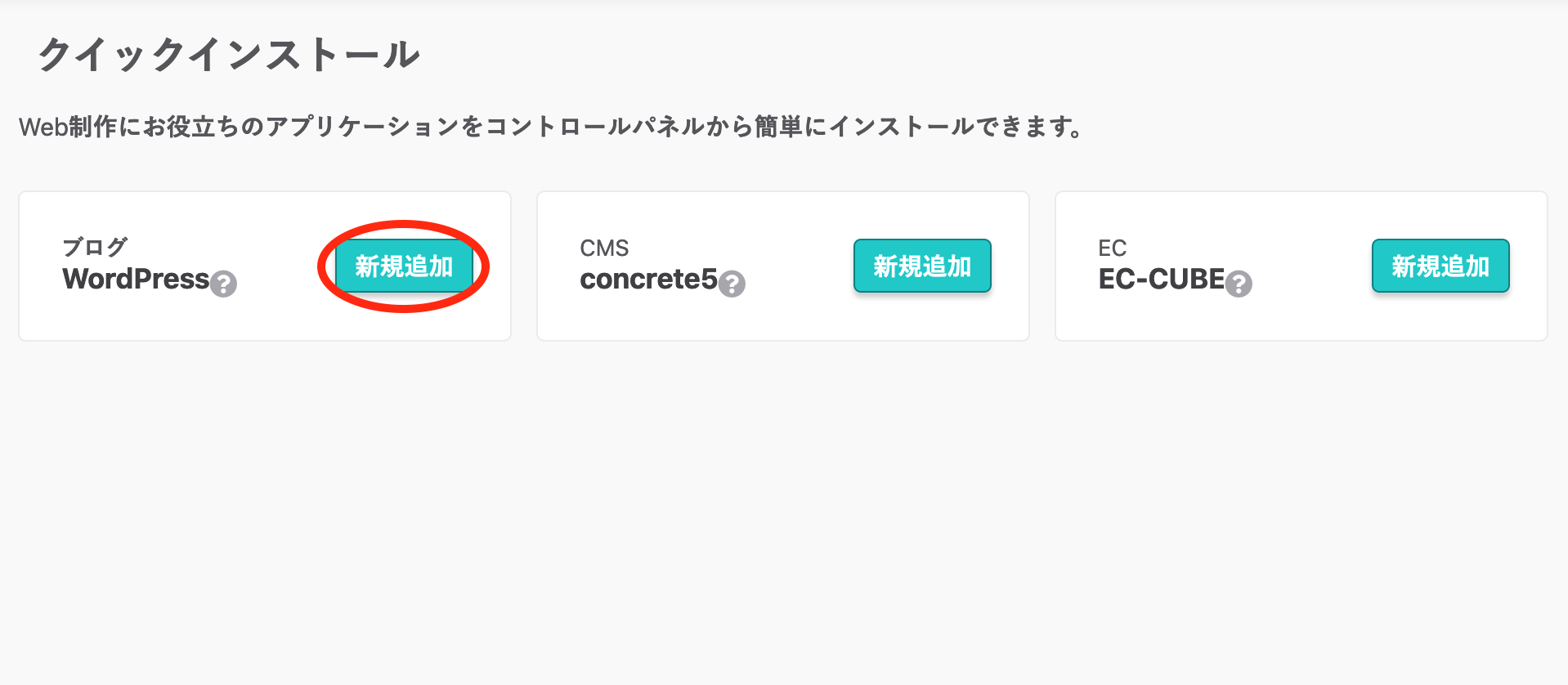
サイドメニューのWEBサイト/データ>クイックインストールを開く.
WordPressの新規追加をクリック

3.1 データベース作成
まだデータベースを作っていない場合は作りましょう

名前はなんでもいいですが変更はできないので昔の僕みたいにsampleとか入れちゃって本番に使いたくないなあみたいなことにならないように気をつけましょう.wpとかが無難.
データベースパスワードも忘れがち.以前作成したことがある場合は最初に作った時に決めたパスワードがあると思います.それのこと.
頻繁に使うものじゃないのでメモっとかないと悲しいかな忘れてしまいます.
3.2 インストール
ドメイン直下にインストールしたい!といいつつも/wwwフォルダ直下にさくらサーバーの仕様上できません.
いったん/www下の別のフォルダにインストールしてからドキュメントルートを変更してあげる必要があります.
これがさくらサーバーだと簡単にできるので超便利
ドキュメントルートとは,簡単に言うと「ドメインにアクセスした時に参照するディレクトリ(ルートディレクトリ)はどこですか?」ってことです.
ドキュメントルートに指定するディレクトリの名前はなんでもいいんですが,
今回はデータベースと同じ名前にしてみました.
ただし,このディレクトリは自動生成されないのであらかじめファイルマネージャー上などで作成しておきましょう

そして同ページ内の同意にチェックを入れて,作成するボタンを押します.
4. あとは駆け足で〜完了
上の画像中の設置先もしくは管理画面URLを開くと初期設定を促されるので従いましょう.
(どうせあとで全部上書きするのであまりこだわらなくてよいです)
そのあとはエクスポートする時にも使ったAll-in-One WP Migrationというプラグインをインストールしてデータをインポートしましょう.
もしインポート可能なファイルサイズが異様に小さい場合は追加で拡張プラグインをインストールしてあげると512MBまでインポートできるようになります.無料だよ!
↑おそらくそうしませんか?みたいな表示がインポート画面で出てくると思います
インポート成功したらサイトを開いてみましょう.
うまく表示されていたら完了!!
5. 余談
そんなこんなでなんとかうまくいったWordPress完全移行のプロセスですが
実はいろいろツメが甘かったことがありました.
もうこんなヘマはしないようにという戒めを込めて記述しておきます.
5.1 htaccessに翻弄された話
余談ですが,もともとwww/直下に.htaccessファイルを使ってRewriteRuleをいろいろ設定していたりhtmlをphpに見せかけるようにしていた(逆だったかな?)ため最初にインポートまで終わった時点ではトラブル多発でURLにアクセスしてもページが表示されませんでした.
それに気づくまでになかなかな時間を消費してしまい,超焦ったのでスクショとか何も残っていません...てへ
5.2 問い合わせフォームの存在を忘れていた話
私のホームページには問い合わせフォーム用のページを用意していました.
が,WordPress版で作成している時にその存在を完全に失念していました.
ちなみにもともとの問い合わせフォームはさくらのレンタルサーバでクイックインストールできるPOSTMAILというCGIを使っていました.(今見たらもう提供されていないっぽい?)
なので今回WordPress化にあたりルートディレクトリを変更していたため「えー,どこにインストールすればいいんだろう?」って10秒くらい頭を抱えました.
結論としては.WordPressに簡単に問い合わせフォームを設置できるプラグインがあったので即効解決しました.超ありがたい.
ちなみにContact Form 7というやつです.
めっちゃ便利なのでよかったら使ってみてください.
5.3 ファイルのアクセス権を変更し忘れていた話
多分特殊な例だとは思うのですが,とある答え合わせ機能の実装のために答えをまとめたファイルから適宜必要な答えを引っ張ってくる仕様を採用しています.
つまりそのファイルというのは閲覧者には中身を見られたくないファイルなわけです.一応暗号化しているとはいえ答えが書かれているので.
そこで簡単にいうとドメインを指定して外部からのアクセス制限をかけていました.
テスト環境はもちろんローカル環境なのでlocalhost:なんちゃらみたいに設定をしていました.
そしてそれを本番環境用に直すのを忘れてしまってました.
動作確認時にうんともすんとも言わなくて焦り,コンソールログを見てようやく事態を把握.
設定をちゃんと本番環境に合わせて変更してあげてことなきを得ました.
5.4 まとめ
みなさんもローカル環境から本番環境にデプロイするときは何を変えるべきかをしっかりと確認してから行うようにしましょう(当たり前)
