ジーズアカデミー 技術記事書いてみた編 Advent Calendar 2023の24日目です! メリクリー!
2023年12月23日現在での情報を元に、最新のLaravel x livewireの環境構築をステップバイステップで説明します!
いちおう初心者むけに丁寧な説明を心がけます!また、MacとWindows対応です。(でも私的なメモってことで!)
記事で作ったアプリのリポジトリを公開しました!
記事内のやり方とは異なるのでRead.meを参考にしてください!
https://github.com/tatun55/laravel10-livewire3-tailwindcss3-daisyui4
Livewireと本稿の目的
livewireは、Laravelの注目ライブラリであり、
- 動的なページが少ない記述で作れる
- ReactやVue.jsより学習コストがすくない
といった特徴があります。
ついでに、わたくしの最近のメイン技術スタックであるところの
- tailwindcss(CSSフレームワーク)
- daisyUI(tailwindcssのプラグイン)
をインストールして、viteでホットリロードorコンパイルするところまでをカバーしてみます。
前提
極力、環境を問わない無難な方法として、Laravelが提供しているDockerのラッパー的なLaravel Sailを使用します。
Laravel Sail以外にもMac向けには
- Laravel Herd
- Valet
などありますし、Laravelアプリケーションが立ち上がってデータベースが使える環境ができればなんでも良いです。
STEP 0-1 : PHP8.1以上をインストール
Laravel Sailを使うために、Laravelプロジェクトを作成しなくてはならず、ローカル環境に
- PHP
- Composer
がインストールされている必要があります。ローカル環境にPHPをインストールしてあるかはコマンドラインで
php -v
とすることで確認できます。PHP8.1以上がインストールされていなければ、8.1以上をインストールしましょう。
STEP 0-1-1 : PHP8.1以上をインストール for Mac
Macの場合、Homebrewが便利です。公式サイトを参考にHomebrewをインストールしてください。
# Homebrew がインストール済みか確認
brew -v
# PHP8.2のインストール例
brew install php@8.2
# 切り替え
brew link php@8.2 --force --overwrite
# バージョンの確認
php -v
STEP 0-1-2 : PHP8.1以上をインストール for Windows
Windowsの場合、 実はよくわからないのですが XAMPPをインストールしてしまうのが手取りばやいようで公式にも書いてあります。
STEP 0-2 : Composerのインストール
ComposerはPHPのライブラリ管理ツールです。PHPで作られた道具を詰め込むための箱みたいな感じですね。
インストールの仕方は公式サイトに書いてあり、MacとWindowsで異なります。
STEP 0-2-1 : Composerのインストール for Mac
公式サイトにはいろいろ方法があり、英語なので、このページに書いてある方法をサクッと実行しとけばなにも読まないでOKです。
# インストーラーをダウンロードして、実行後に消す一連のコマンド
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === 'e21205b207c3ff031906575712edab6f13eb0b361f2085f1f1237b7126d785e826a450292b6cfd1d64d92e6563bbde02') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
# 普通パスが通っているであろう場所に本体を移動するコマンド
sudo mv composer.phar /usr/local/bin/composer
# composerコマンドが使えるか確認
composer -v
STEP 0-2-1 : Composerのインストール for Windows
例によってよくわからな(ry、インストーラーがあるのでダウンロードして実行しましょう!
STEP 0-3 : Docker Desktopをインストール
公式サイトからダウンロード・インストールしてください!らくちん!
STEP 1 : Laravelプロジェクトの作成
Laravelプロジェクトを作成しましょう。
# `projects`フォルダに作成する例
cd /projects
# `laravel10-livewire3-sample`というフォルダ名で、Laravelプロジェクトを作成するコマンド
composer create-project laravel/laravel laravel10-livewire3-sample
# 作られたフォルダに移動
cd laravel10-livewire3-sample
この時点で、php artisan serveで起動できますが、これだとローカル環境そのもののPHPを使っているのでコンテナ化のメリットを受けるためにLaravel sailを使いましょう!
STEP 2-0 : (オプション)portかぶり対策(別のローカル環境が走っているなど)
# のちのちのため編集
APP_URL="http://localhost:${APP_PORT}"
# `.env`に追記
APP_PORT={任意の番号}
VITE_PORT={任意の番号}
FORWARD_DB_PORT={任意の番号}
STEP 2 : Laravel Sailのインストール
# Laravel SailをComposerで準備
composer require laravel/sail --dev
# Laravel Sailをインストール
php artisan sail:install
STEP 3 : sail環境立ち上げ
./vendor/bin/sail up
ポート被りなどがなくうまくいっていれば./vendor/bin/sail up後にこんな感じになります
laravel.test-1 | INFO Server running on [http://0.0.0.0:80].
laravel.test-1 |
laravel.test-1 | Press Ctrl+C to stop the server
laravel.test-1 |
laravel.test-1 | 2023-12-23 05:47:14 ................................................... ~ 1s
laravel.test-1 | 2023-12-23 05:47:14 /favicon.ico ...................................... ~ 1s
laravel.test-1 |
laravel.test-1 | INFO Environment modified. Restarting server...
laravel.test-1 |
laravel.test-1 | INFO Server running on [http://0.0.0.0:80].
laravel.test-1 |
laravel.test-1 | Press Ctrl+C to stop the server
laravel.test-1 |
STEP 3-1 : (オプション)エイリアスの設定方法
下記を.zshrcや.bazhrcに追記して、shellプロンプトを再起動してください。
alias sail='[ -f sail ] && bash sail || bash vendor/bin/sail'
そうすると、今後vendor/bin/sailの代わりにsailが使えます。
STEP 4 : (動作確認)migrateしてみる。
# データベースおよびテーブルの作成
sail php artisan migrate
# 成功している場合
INFO Preparing database.
Creating migration table ............................................................................................................... 80ms DONE
INFO Running migrations.
2014_10_12_000000_create_users_table .................................................................................................. 106ms DONE
2014_10_12_100000_create_password_reset_tokens_table ................................................................................... 25ms DONE
2019_08_19_000000_create_failed_jobs_table ............................................................................................. 61ms DONE
2019_12_14_000001_create_personal_access_tokens_table .................................................................................. 86ms DONE
STEP5 : TailwindCSSとdaisyUIのインストール
welcome.blade.phpはtailwindcssらしきものが書かれていますが、あれはトラップです。
styleタグ内でwelcomeページに使われているclassが直接定義されているだけで、あれはtailwindcssではない。
あれはトラップです。
welcomeのtailwindcssっぽいやつは、トラップです。
手っ取り早くtailwindcssとdaisyUIまでをインストールするにはpackage.jsonをこうします。
{
"private": true,
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"devDependencies": {
"axios": "^1.6.1",
"laravel-vite-plugin": "^1.0.0",
"vite": "^5.0.0",
"autoprefixer": "^10",
"daisyui": "^3",
"postcss": "^8",
"tailwindcss": "^3"
}
}
そして以下を実行
sail npm install
sail npx tailwindcss init -p
tailwind.config.jsを編集
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./resources/**/*.blade.php",
"./resources/**/*.js",
],
theme: {
extend: {},
},
plugins: [require("daisyui")],
daisyui: {
themes: [
"light",
"dark",
"cupcake",
"bumblebee",
"emerald",
"corporate",
"synthwave",
"retro",
"cyberpunk",
"valentine",
"halloween",
"garden",
"forest",
"aqua",
"lofi",
"pastel",
"fantasy",
"wireframe",
"black",
"luxury",
"dracula",
"cmyk",
"autumn",
"business",
"acid",
"lemonade",
"night",
"coffee",
"winter",
"dim",
"nord",
"sunset",
],
},
}
resources/css/app.cssに追記
@tailwind base;
@tailwind components;
@tailwind utilities;
welcome.blade.phpのheadタグ最終行に追記
@vite(['resources/css/app.css', 'resources/js/app.js'])
sail npm run dev
これでホットリロードききます!
STEP6 : Livewire3をインストール・テスト
Livewireは3から、Laravel10以上PHP8.1以上が必須になりました。
インストールは下記でOK
sail composer require livewire/livewire
せっかくなんでdaisyUIのテーマをいじくるLivewireページコンポーネントを作ってみましょう!
# layoutを作成
php artisan livewire:layout
# 作成された`/resources/views/components/layouts/app.blade.php`のheader内に追記
@vite(['resources/css/app.css', 'resources/js/app.js'])
# livewireコンポーネントをつくる
php artisan make:livewire switch-theme
#route/web.phpに追記し、ルート定義
use App\Livewire\SwitchTheme;
Route::get('/switch-theme', SwitchTheme::class);
app/Livewire/SwitchTheme.php
<?php
namespace App\Livewire;
use Livewire\Component;
class SwitchTheme extends Component
{
public $theme = 'light';
public function render()
{
return view('livewire.switch-theme');
}
}
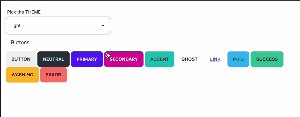
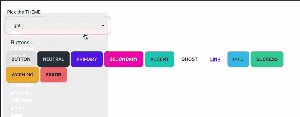
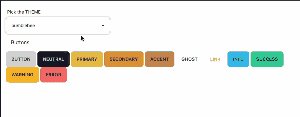
resources/views/livewire/switch-theme.blade.php
<div>
<div class="h-[100vh] p-4" data-theme="{{ $theme }}">
<div class="label">
<span class="label-text">Pick the THEME</span>
</div>
<select class="select select-bordered w-full max-w-xs" wire:model.change="theme">
<option disabled>Select a theme...</option>
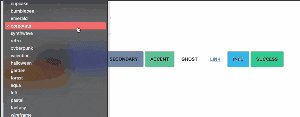
@foreach (['light', 'dark', 'cupcake', 'bumblebee', 'emerald', 'corporate', 'synthwave', 'retro', 'cyberpunk', 'valentine', 'halloween', 'garden', 'forest', 'aqua', 'lofi', 'pastel', 'fantasy', 'wireframe', 'black', 'luxury', 'dracula', 'cmyk', 'autumn', 'business', 'acid', 'lemonade', 'night', 'coffee', 'winter', 'dim', 'nord', 'sunset'] as $themeLabel)
<option value="{{ $themeLabel }}">{{ $themeLabel }}</option>
@endforeach
</select>
<div class="p-4">Buttons</div>
<button class="btn">Button</button>
<button class="btn btn-neutral">Neutral</button>
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<button class="btn btn-accent">Accent</button>
<button class="btn btn-ghost">Ghost</button>
<button class="btn btn-link">Link</button>
<button class="btn btn-info">Info</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-warning">Warning</button>
<button class="btn btn-error">Error</button>
</div>
</div>
STEP7 : コンテナのストップ
停止は以下のコマンドで行います。
sail stop
まとめ
Laravel Sailを使うと、Docker導入の煩わしさが若干軽減されてますかね? (個人的には圧倒的にValetが好き)
おまけ:認証ライブラリは入れるか入れないか
Laravelの認証ライブラリとして
- Laravel Breeze
- Laravel Jetstream
- Laravel fortify
- Laravel Sanctum
- Laravel Socialite
とごちゃごちゃと、存在しております。
超ざっくりまとめて、
- Laravel Breeze 👈 初心者用:画面ついてくる
- Laravel Jetstream 👈 中級者用:画面ついてくる
- Laravel fortify 👈 中級者用:画面なし
- Laravel Sanctum 👈 API/SPA用
- Laravel Socialite 👈 ソーシャルログイン用
みたいな感じです。
個人的には
- 画面が付いてくるのは使いづらいコンポーネントが勝手についてきていらない
- LivewireはMPAなのでSanctumいらない
- ソーシャルログインオンリーで良い場合は、Socialite使う
- メール認証も使う場合は、完全カスタムで作る
といった事情があるため、Socialite以外は使いません。
ビバ・Livewire〜〜〜!!