目的
今回、以下の画像の下の方にあるTwitterシェアボタンの実装をどうやったかご紹介します。
同じように実装したいと思っている人のお役に立てれば嬉しいです。
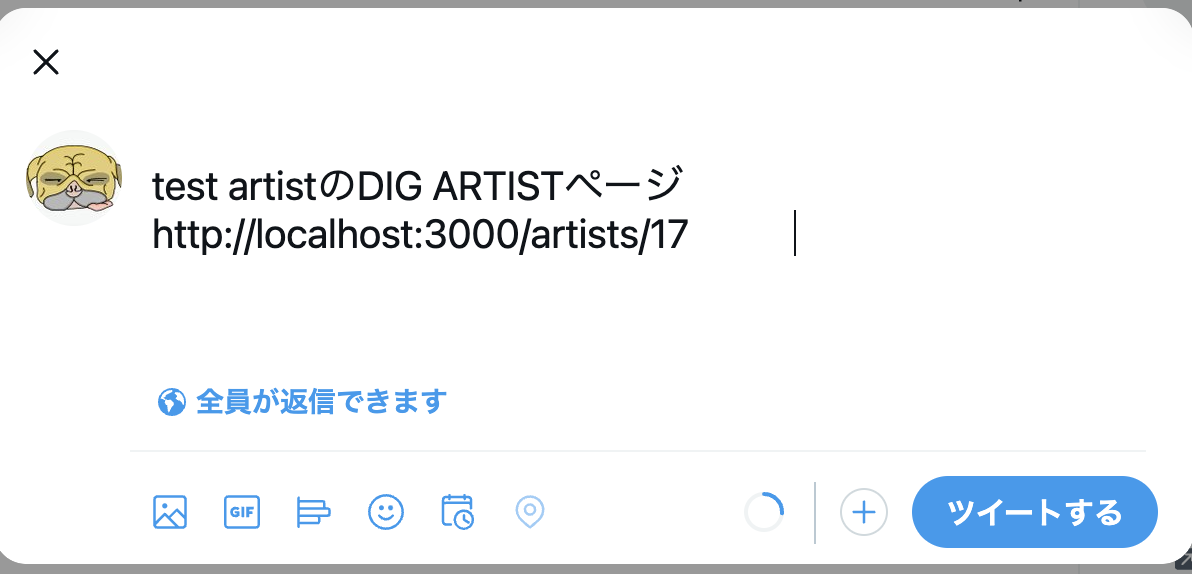
Twitterのボタンをクリックすると別タブでTwitterのページが表示され以下の画像のように
文字やシェアしたいURLが表示されツイートできる状態になります。
このようにシェアしたいページをボタンを押せばシェアできるようになっています。
実装
結論から言うと以下のように実装しています
実装したいviewの中に
例>show.html.erb
<%= link_to image_tag('twitterアイコン', class: :twitter_icon),
"https://twitter.com/share?url=#{request.url} & text=#{@artist.name} のDIG ARTISTページ",
data: { show_count: false }, title: 'Twitter', target: '_blank', rel: "noopener noreferrer" %>
簡単に言うと
画像にTwitterシェアのリンクを埋め込んでいます。
画像
まずボタンにしたい画像(ファイル名はなんでも大丈夫です)を
app/assets/imagesに入れ
<%= link_to image_tag('画像のファイル名') %>
で画像を呼び出してます。
URL
<%= "https://twitter.com/share?url=#{request.url}" %>
でシェアしたいページを指定しています。
#{requests.url}で現在表示しているURLを入れていますが。
シェアしたいページが決まっているのであればそのページのURLを入れれば
そのシェアしたいページのURLがシェア出来るようになります。
text
textは入れても入れなくてもどちらでも大丈夫です。
URLの後に
<%= "https://twitter.com/share?url=#{request.url} & text=入れたい文章” %>
で好きな文章を入れる事ができます。
ハッシュタグ
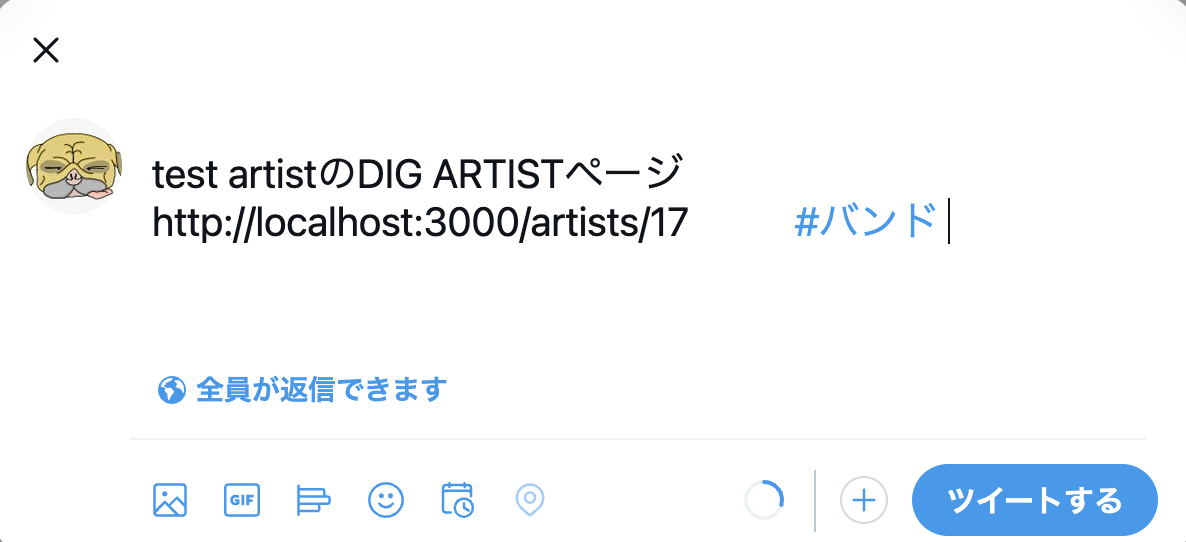
今回の実装には入れていませんがハッシュタグも追加する事ができます。
URLの後に
<%= "https://twitter.com/share?url=#{request.url} & hashtags=好きなハッシュタグ" %>
今回の実装に追加するとこんな感じです。
<%= link_to image_tag('twitterアイコン', class: :twitter_icon),
"https://twitter.com/share?url=#{request.url} & text=#{@artist.name}のDIG ARTISTページ & hashtags=バンド",
data: { show_count: false }, title: 'Twitter', target: '_blank', rel: "noopener noreferrer" %>
その他
target: '_blank'
これを記述することで別タブで表示しています。
これを外すと同じタブで表示されます。
rel: "noopener noreferrer"
こちらは外部サイトへのリンクのためセキュリティの観点から記述してます。
以下の記事参照
まとめ
Twitterシェアボタンを実装したいviewに
〇〇.html.erb
(テキストあり、ハッシュタグあり)
<%= link_to image_tag('画像のファイル名', class: :クラス名),
"https://twitter.com/share?url=#{request.url}
& text=シェア時に入れたい文章 & hashtags=シェア時に入れたいハッシュタグ",
data: { show_count: false }, title: 'Twitter', target: '_blank', rel: "noopener noreferrer" %>
(テキストあり、ハッシュタグなし)
<%= link_to image_tag('画像のファイル名', class: :クラス名),
"https://twitter.com/share?url=#{request.url}
& text=シェア時に入れたい文章",
data: { show_count: false }, title: 'Twitter', target: '_blank', rel: "noopener noreferrer" %>
(テキストなし、ハッシュタグなし)
<%= link_to image_tag('画像のファイル名', class: :クラス名),
"https://twitter.com/share?url=#{request.url} ",
data: { show_count: false }, title: 'Twitter', target: '_blank', rel: "noopener noreferrer" %>
以上のようになります。
ぜひ試してみてください!