この記事は potatotips #65 で発表した内容を一部テキスト化したものです。
ダークモード対応で注意すべきことの発表資料です。
— たなたつ (@tanakasan2525) October 1, 2019
Macをダークモードにして作業している方必見ですhttps://t.co/oZsGhNqvg7#potatotips
2019/10/10追記
Xcode 11.2 Beta版で確認したところ、こちらの問題は直っているようでした!
https://developer.apple.com/documentation/xcode_release_notes/xcode_11_2_beta_release_notes
The host system’s appearance no longer affects which fallback color is archived for an adaptive asset catalog color. (55570108)
TL;DR
iOS 12 以下をサポートしつつ、ダークモード対応するなら、Mac をライトモードにしたほうが良いかもしれません。
ダークモードの Mac で xib/Storyboard を編集すると Asset Catalog で作成した色の RGB がダークモードの色になり、iOS 12 以下でダークモードの色が表示されるケースがあります。
xib/Storyboard に Asset Catalog で作成した色を設定した後で、その色を編集しても色の変更が View に反映されない可能性があります。 (iOS 12 以下のみ)
動作確認環境
- macOS Mojave 10.14.6
- Xcode 11.0 (11A420a)
この内容は環境に依存している可能性が高いため、記載しておきます。
もし、Catalinaなら直ってるよ、などの知見がある方はコメントいただけると嬉しいです!
iOS 12 以下でダークモードの色が表示されてしまう
iOS 13 で動作確認をしながらダークモード対応を進め、ある程度進んだ段階で iOS 12 の端末で確認をすると、何故か一部の色がダークモードで表示されていました ![]()
色々検証していく中で以下の問題が分かりました。
- Mac をダークモードにしていると、xib/Storyboard に埋め込まれるカスタム色 1 の RGB がダークモードの色になる
- iOS 13 では外観モードに合わせた正しい色が表示されるが、 iOS 12 以下では埋め込まれた色が表示されてしまうケースがある
- xib/Storyboard にカスタム色を設定した後、 Asset Catalog でその色を編集しても View 側の色が変わらない (iOS 12 以下のみ)
Mac をダークモードにしていると、xib/Storyboard に埋め込まれるカスタム色の RGB がダークモードの色になる
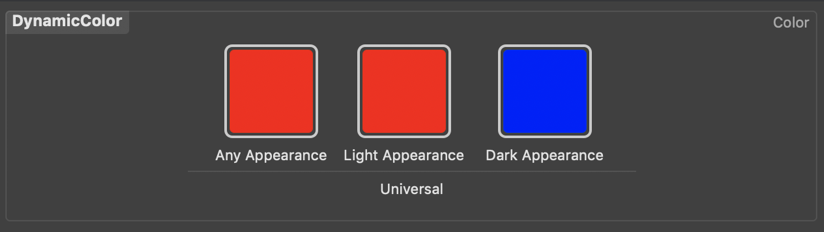
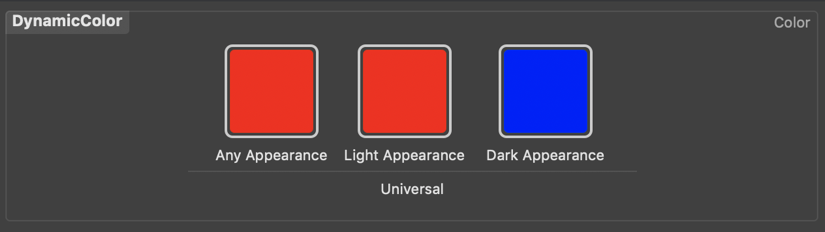
このような色を作成します。名前は DynamicColor とします。ライトモードの時は赤、ダークモードの時は青が表示されるはずです。

この色を Mac がライトモードの時に xib/Storyboard 内の View に設定すると以下のような色が埋め込まれます。
<resources>
<namedColor name="DynamicColor">
<color red="1" green="0.0" blue="0.0" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
</namedColor>
</resources>
一方、Mac がダークモードの時に設定すると以下のような色になります。
<resources>
<namedColor name="DynamicColor">
<color red="0.0" green="0.0" blue="1" alpha="1" colorSpace="custom" customColorSpace="sRGB"/>
</namedColor>
</resources>
本来関係ないはずの Mac 本体の外観設定が iOS のリソースに反映されてしまっています... ![]()
これだけでもチーム内でライト派/ダーク派が分かれている場合、Git の差分を見るのが辛くなります...
続いて、以下のような View を用意します。単に IBInspectable で背景色を設定できる View です。 (検証用なので無駄なコードです)
class View: UIView {
@IBInspectable var ibBackgroundColor: UIColor = .white {
didSet {
backgroundColor = ibBackgroundColor
}
}
}
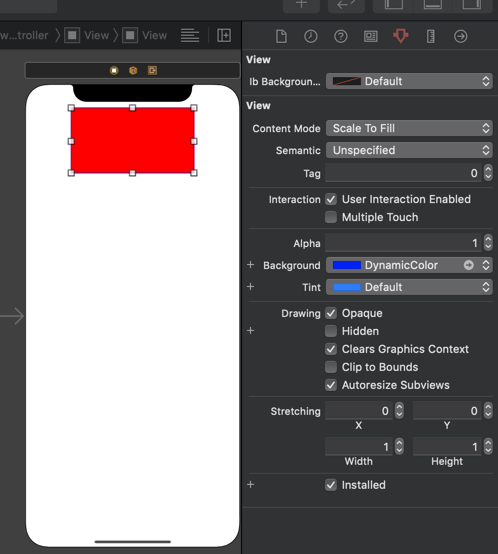
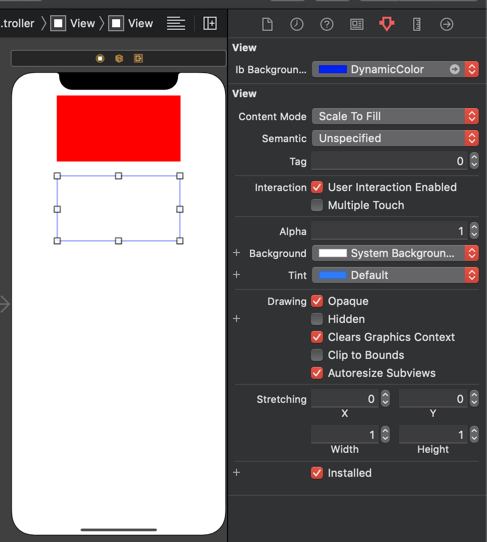
そして、Mac をダークモードにした状態で、以下のように色を指定します。
↓デフォルトで用意されている Background で DynamicColor を設定

↓IBInspectable で増えた項目を利用して DynamicColor を設定

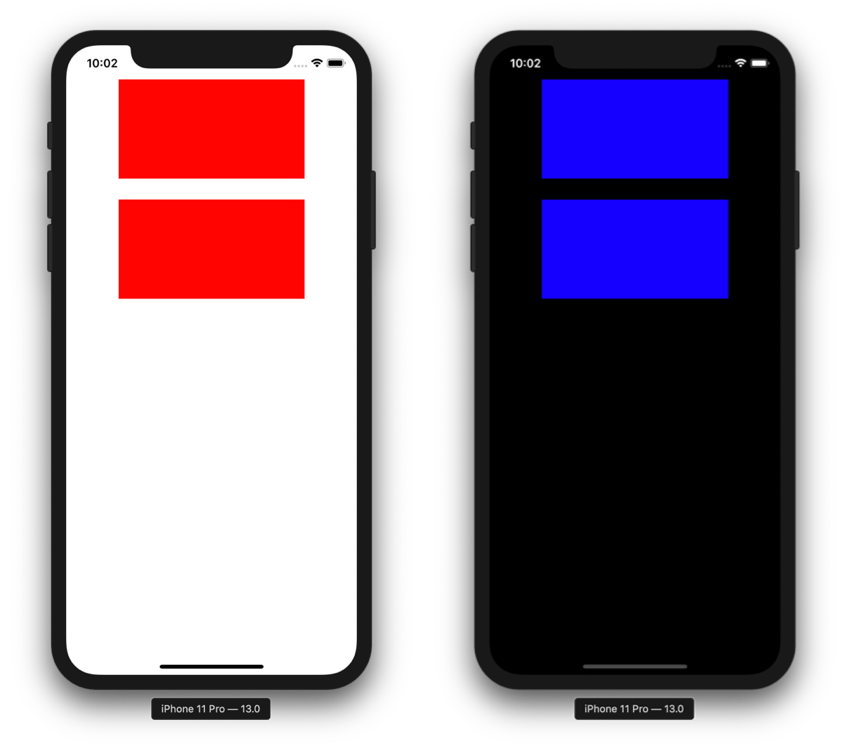
すると、iOS 12 で以下の表示になります。

なぜか、IBInspectable で設定した背景色が iOS 12 なのにダークモードになっています!!! ![]()
ちなみにこれを iOS 13 で確認すると以下のように正しい表示になります...
対策
全パターンを把握できていませんが、IBInspectable (User Defined Runtime Attributes) で 設定した色はこの現象が起きやすいです。
この問題を回避するためには現状は Mac をライトモードにして作業することをおすすめします。
Asset Catalog で後からその色を編集しても View 側の色が変わらない (iOS 12以下のみ)
既に xib/Storyboard の View に設定した色を Asset Catalog で編集しても iOS 12 以下で色が変わらない問題があります。
先程のライトモードの色を赤から緑に変更してみます。
 ↓
↓

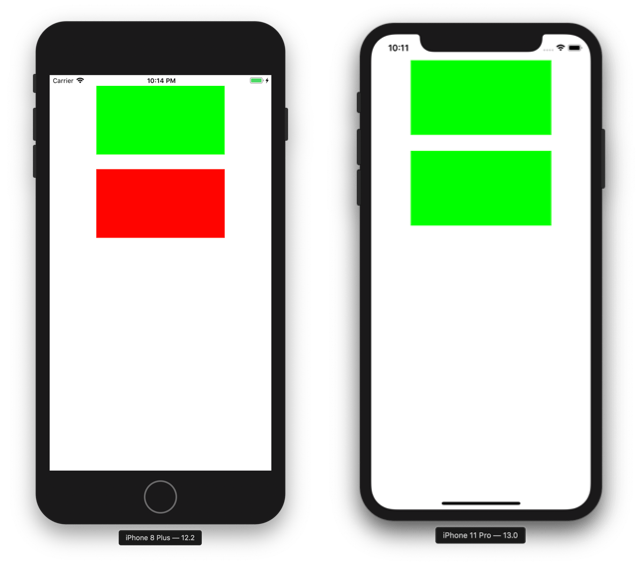
すると以下のようなの表示になります。
左が iOS 12 で 右が iOS 13 です。iOS 12 の色が変更前の色になっていますね... ![]()
対策
色を後から変更しても一部変わらない箇所があるため、
参照先の xib/Storyboard の色を再設定したほうが良いです。
どこか一箇所の色を一旦別の色にし、
また元の色に戻すとそのファイル内の色は全部正しい色に更新されました。

(おまけ) スプラッシュスクリーンの 画像が更新されない問題
スプラッシュスクリーンの画像を ダークモード対応のために差し替えても 画像が更新されず、古い画像が出てしまうケースがありました。
こちらは昔からある問題で、LaunchScreen の Storyboard に xcassets の画像を設定していると起きるようです。
参考
Launch Screen Image not Updating!!!
https://forums.developer.apple.com/thread/68244
まとめ
iOS 12 以下をサポートする場合、現状のダークモード対応にはかなり課題があります。
それでもユーザーが期待している機能であることは間違いないので、上記の問題などを気をつけつつ、iOS 12 以下の端末での動作検証をしっかりと行い、リリースするようにしましょう。
上記の問題は https://developer.apple.com/bug-reporting/ で報告済みなので、なる早で直ることを期待しています。
検証に利用したリポジトリはこちらに置いておきます。
https://github.com/tattn/WeirdDarkMode-iOS12
-
この文章内では簡易化のため Asset Catalog で作成した色のことをカスタム色と記載します ↩