2017/10/15 更新
とりあえず、入れておくと便利なXcodeのプラグインをまとめてみました。
汎用性のあるものを重視して、厳選しています。
プラグイン初心者向けに有名なものも含まれています。
主に Swift 向けです。
Xcode7.3.1 (一部 Xcode9.0) で動作確認しています。
Xcode 9.0で動作確認済みのものには ![]() 、Xcode8.3で動作確認済みのものには
、Xcode8.3で動作確認済みのものには ![]() を付けています。
を付けています。
Xcode 9 / 8
2017/10/15追記
Xcode9や8でこれらのプラグインを使用するためには、各プラグインにUUIDを追加する必要があります。
追加を一括で行ってくれるツールがこちらです。
$ gem install update_xcode_plugins
$ update_xcode_plugins
インストールして、実行後、Xcodeを再起動することで、Alcatrazを含むいくつかのプラグインが使用可能になります。
環境にもよりますが、プラグインのインストール後、Xcodeを起動すると、「Xcodeが壊れているため...」というメッセージが出て起動できなくなることがありますが、Macを再起動することで起動できるようになります。
![]() 2016/12/16追記
2016/12/16追記
Xcode8.2でUUIDを追加しても動作しないプラグインがありました。 (XVimなど)
その場合は、Xcodeを署名されていない状態にすることで使用可能になります。
簡単な方法としては、上記gemの--unsignオプションを利用します。
$ update_xcode_plugins --unsign
実行すると、Xcode-unsigned.appというXcodeが生成され、こちらを利用することでプラグインが利用可能になります。
プラグインマネージャ
プラグインを管理してくれるツールを入れておくと、追加や削除が簡単になります。入れてない方はまずはこれを入れてみてはどうでしょうか?
Alcatraz 
一番有名なプラグインマネージャです。ほとんどのプラグインに対応しているので、これさえ入れておけば、問題ないです。
以降に紹介するプラグインもこれで全て入れることができます。
また「Molokai」や「Solarized」など、いつものカラーテーマも追加できます。
インストール
下記のワンライナーで一発です。
curl -fsSL https://raw.githubusercontent.com/supermarin/Alcatraz/deploy/Scripts/install.sh | sh
使い方
Xcodeの「Window」メニューに「Package Manager」が追加されているので、それをクリックしてください。
後は、検索バーにプラグイン名を入れて検索し、インストールボタンを押すだけで好きなプラグインを入れることができます。
プラグインインストール後はXcodeを再起動してください。
再起動後にプラグインを読み込むか聞かれるので「Load Bundle」を選択して、プラグインを読み込んでください。
色
Crayons
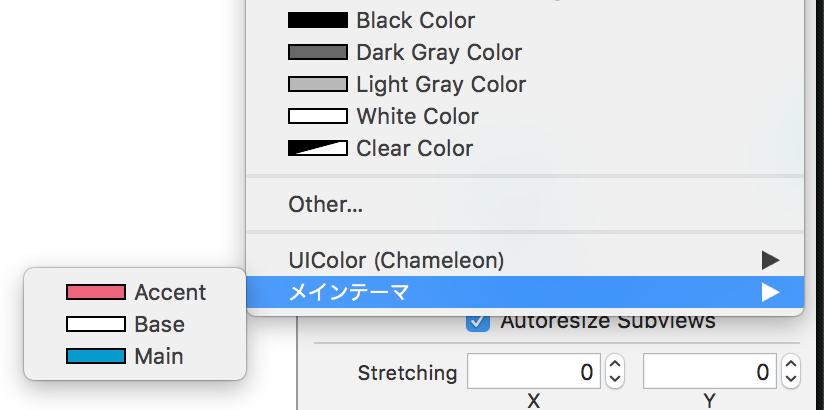
アプリのテーマカラーなどを登録して、Interface Builder上で簡単に選択できるプラグイン。
今までコードで設定していた方もこれを使ってみてはどうでしょうか。
使い方
NSObjectを親に持つ任意のクラスに以下のようなメソッドや変数を追加します。
class ThemeColors: NSObject {
class func paletteName() -> String {
return "メインテーマ"
}
static func base() -> UIColor {
return UIColor.whiteColor()
}
static let main = UIColor(red:0, green:0.53, blue:0.78, alpha:1)
static let accent = UIColor(red:0.91, green:0.29, blue:0.4, alpha:1)
}
paletteName()というクラスメソッドを定義し、カラーパレット名を返します。ここで返した名前がメニューに表示されます。
UIColorを返す型メソッドか、UIColor型の静的変数を定義すると、その変数名で色が登録されます。
IBへの反映にはビルドが必要です。
ColorSenseRainbow
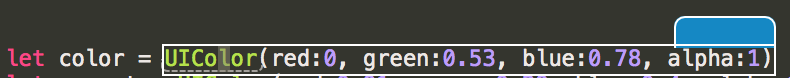
コード上のUIColorやNSColorなどの色を視覚的に見えるようにしてくれるプラグイン。
色の部分をクリックするといつものカラーパレットが表示され、色を編集することもできます。
ColorSenseという有名なプラグインもありますが、メンテナンスの頻度を見ると、こちらの方が良さそうです。
実行
VWInstantRun
選択した部分のコードを即時実行できるプラグイン。
使い方
実行したいコードを選択した後に、⌘⌥⇧ + R を押すか、「Product -> Instant Run」をクリックすることで実行できます。
問題点としては、print()を使わないと結果が出力されなかったり、実行できないコードもあったりします。
Injection for Xcode
リビルドなしで、実行中に変更したコードを反映するプラグイン。
UI微調整時のビルド待ちのイライラが大幅に減少します。
ただし、利用するためにはプロジェクトのファイルをいじる必要があるため、複数人開発時などには注意が必要かもしれません。
使い方
メニューの「Product -> Injection Plugin -> Patch Project for Injection」をクリックし、プロジェクトでプラグインを利用できるようにします。
実行中にコードを修正した後は、^=かまたはメニューの「Project -> Inject Source」をクリックすると、変更が実行中のアプリに反映されます。
メニューの「Product -> Injection Plugins -> Revert Injection's Changes」をクリックするとプロジェクトファイルの変更を元に戻すこともできます。
エディタ補助
DBSmartPanels 

必要な時にパネルを表示し、いらない時はパネルを閉じてくれるプラグイン。
例えば、コードを書いている時は、デバッグ・ナビゲーション・ユーティリティエリアのパネルを閉じて、広く画面を使う。
Interface BuilderでViewを編集している時はユーティリティエリアのパネルだけ表示する。
なんてことができます。
これらの設定は「Xcode -> Smart Panels...」から変更できます。
使ってみるとやみつきになるプラグインです。
KZLinkedConsole
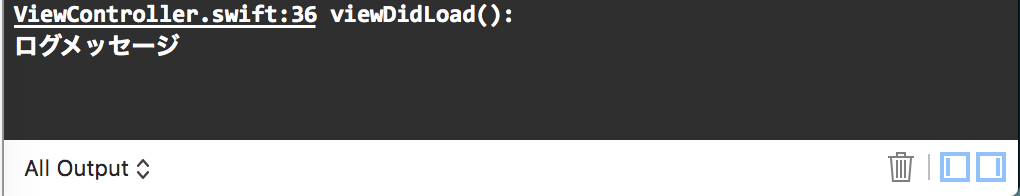
デバッグ時のログにリンクを付けてくれるプラグイン。
下線部分をクリックすることで、ログの出力元へ飛ぶことができます。
これがあると、エラーログを吐いた場所にすぐ飛べて、ハッピーになれます。
使い方
通常のprint()ではリンクが貼られません。以下のようなラップをしてあげることで、既存のプロジェクトにも簡単に組み込めます。
# if DEBUG
func print(_ message: String, filename: String = #file, line: Int = #line, function: String = #function) {
Swift.print("\((filename as NSString).lastPathComponent):\(line) \(function):\r\(message)")
}
# endif
※ デフォルトではDEBUGマクロがOther Swift Flagsにないので、追加して利用してください。
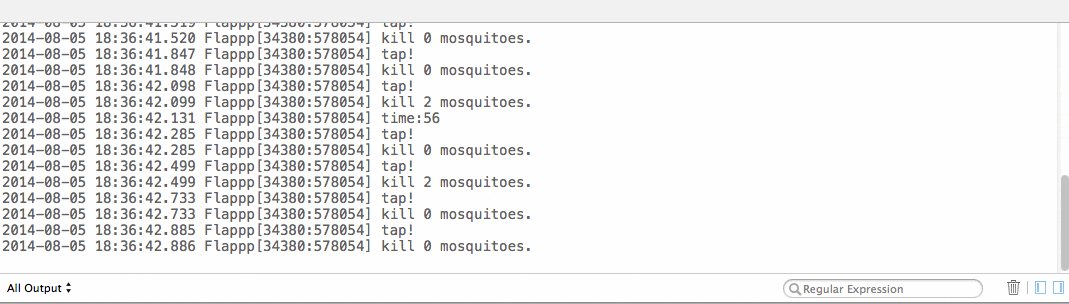
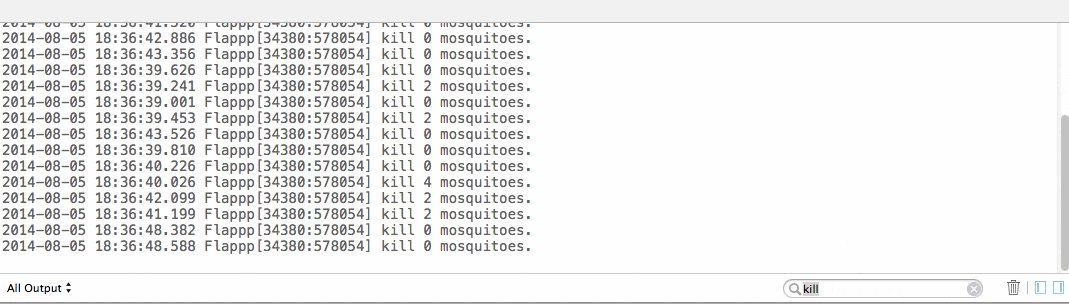
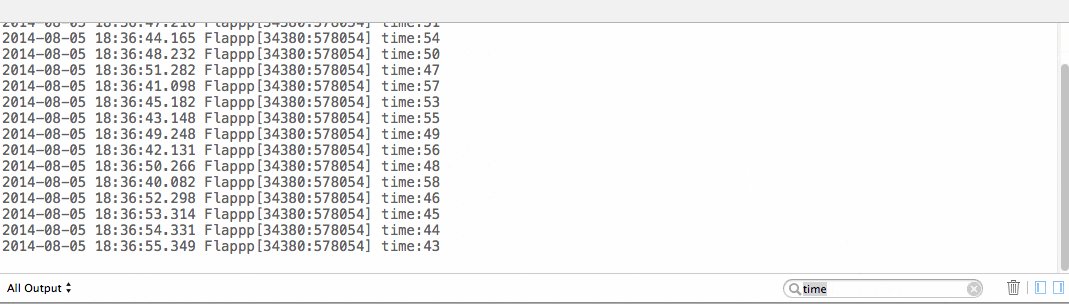
MCLog 
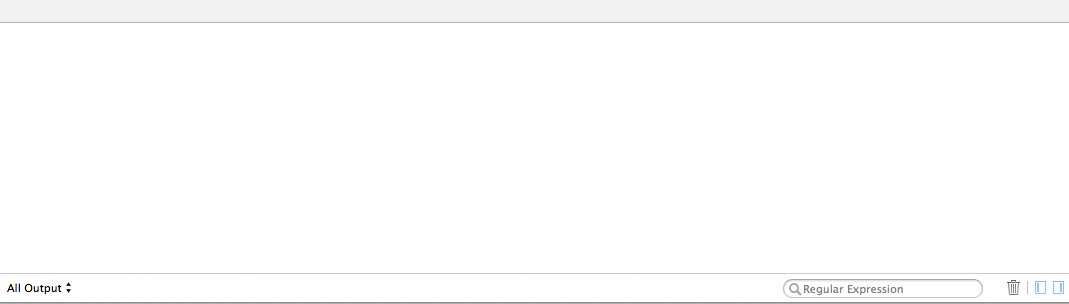
ログを正規表現でフィルタリングできるプラグイン。
大量のログを出力するプロジェクトには必須とも言えるほど、便利です。
XcodeColors
ログの文字色や背景色を変更できるプラグイン。
Backlight (Deprecated)
現在のカーソルの行に色をつけてくれるプラグイン。
※ (2016/9/14): Xcode 8で標準機能になりました。「Xcode」->「Preferences」->「Fonts & Colors」にCurrent Lineという設定が増え、カーソルの行の色を自由に変更可能です。
AutoHighlightSymbol 

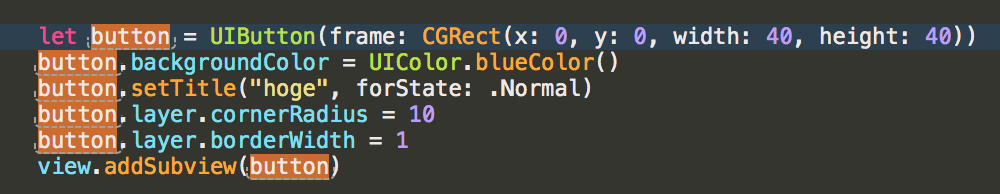
カーソル下のシンボルをハイライトするプラグイン。
使い方
メニューの「Editor -> Auto Highlight Symbol」をクリックして、機能を有効化する。
SwiftLintXcode
ファイルの保存時にSwiftLintのautocorrectを実行してくれるプラグイン。
手軽にソースコードの整形が行えます。
なお、利用するためにはHomebrewなどであらかじめSwiftLintを入れておく必要があります。
編集・補完
XVim2 / XVim 

https://github.com/XVimProject/XVim2
https://github.com/XVimProject/XVim
XcodeをVim化するVimmerにはプラグイン。
ホームディレクトリに.xvimrcという設定ファイルを置くことで、Vimと同様にキーバインディングなどをカスタマイズできます。
キーバインディング関係では、私は下のような設定を追加しています。
nnoremap ; :
nnoremap : ;
inoremap <C-j> <ESC>
inoremap jj <ESC>
nnoremap gcc :xccmd commentAndUncommentCurrentLines<CR>
vnoremap gc :xccmd commentAndUncommentCurrentLines<CR>
noremap ,b :xccmd toggleBreakpointAtCurrentLine<CR>
nnoremap <C-d> :xccmd jumpToDefinition<CR>
※ [2017/10/15] XVim2はXcode9.0でも動作しました。
古いXVimがインストールされていると挙動がおかしくなりました。~/Library/Application\ Support/Developer/Shared/Xcode/Plug-ins/XVim.xcpluginを削除することをおすすめします。
※ [2016/10/29] GithubのREADME通り、makeコマンドでインストールすることでXcode 8.1でも正常に動作することを確認しました。インストール後に、Xcodeを起動すると、「Xcodeが壊れているため...」というメッセージが出ることがありますが、Macを再起動することで起動できるようになります。
FuzzyAutocompletePlugin (Deprecated)
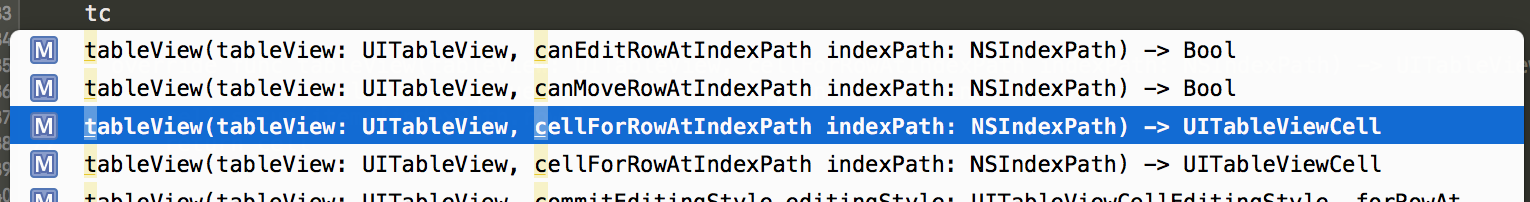
Xcodeの補完をあいまい検索で表示してくれるプラグイン。
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCellのような覚える気力も湧かないメソッドでもこのプラグインがあれば、
「t」と「c」があったことしか覚えてなくても、補完してくれます!
追記
Xcode7.3からあいまい補完は標準機能になりました。
今の所、このプラグインは入れる必要がなさそうです。
また、標準機能のあいまい補完はON/OFFが切り替えられます。
メニューの「Xcode -> Preferences -> Text Editing -> Enable type-over completions」のチェックボックスで変更できます。
KSImageNamed (Deprecated)
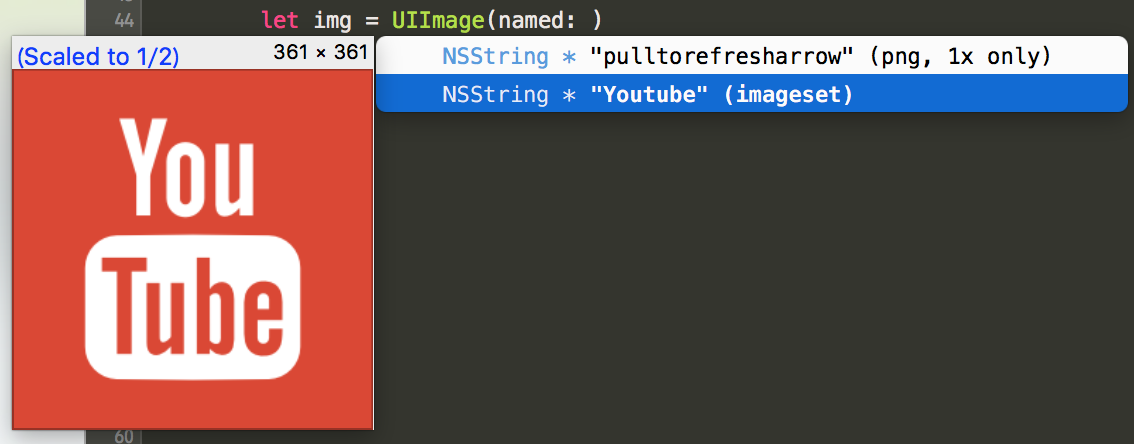
UIImageやNSImageで画像名を補完してくれるプラグイン。
画像のプレビューも表示してくれるので、素敵です。
Swiftでもしっかり動きました。
※(2016/9/14追記): Xcode8ではデフォルトで画像名の補完やプレビューができるようになりました。
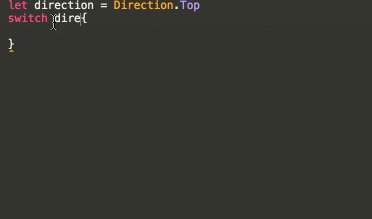
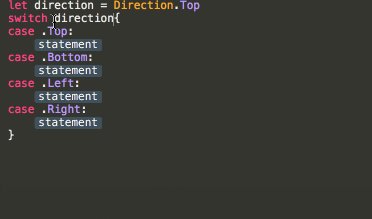
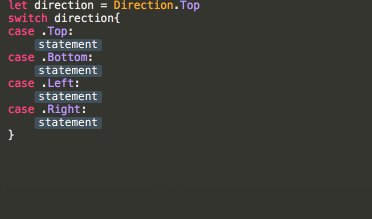
SCXcodeSwitchExpander
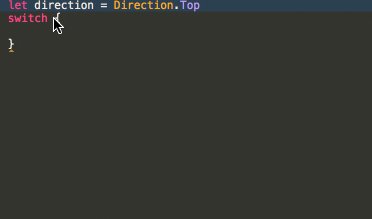
switch文でcaseを補完してくれるプラグイン。
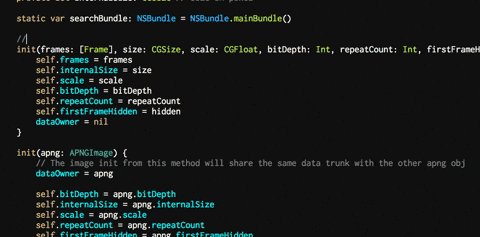
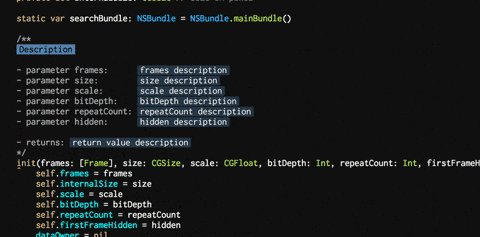
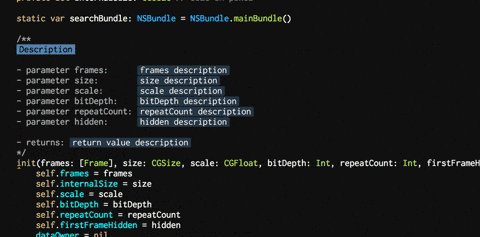
VVDocumenter-Xcode (Deprecated)
JavaDocスタイルのコメントを補完してくれるプラグイン
※ (2016/9/14): Xcode 8で標準機能になりました。⌘⌥ + /でJavaDoc風のコメントアウトが可能です。
その他
Cichlid
クリーン時に現在のプロジェクトの「DerivedData」ディレクトリを削除してくれるプラグイン。
修正したのに反映されない、クリーンしても変わらない、そんな時に「DerivedData」ディレクトリを削除することがよくあると思います。
このプラグインを入れることで、その手間を1STEP減らすことができます。
ShowInGitHub 

選択した部分をGithubで表示してくれるプラグイン。
https://github.com/***/***/blob/<commit-id>/<project>/Controllers/HogeViewController.swift#L71-L71
上のようなURLで開いてくれるので、共同開発時にソースコードの場所をシェアする時にも便利です。
使い方
ソースコードを選択し、メニューの「Github -> Open file on Github」をクリック。
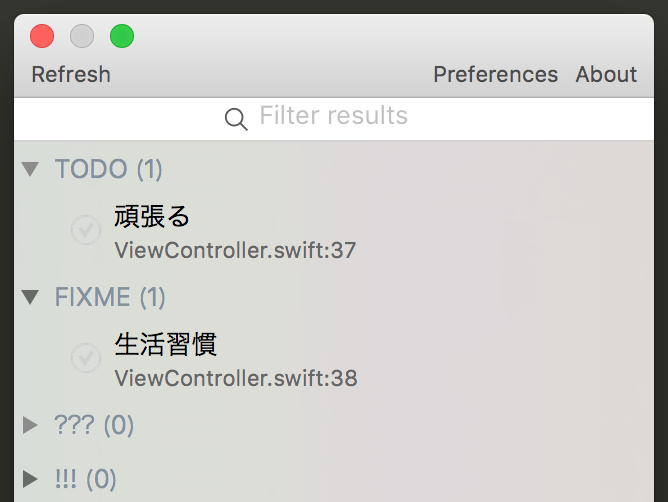
XToDo 

//TODO: や//FIXME: などのコメントアウトを一覧で見ることができるプラグイン。
どこに書いたか忘れることがよくあるので、重宝してます。
使い方
^Tで一覧ウィンドウを表示。
CocoaPods for Xcode 
CocoaPodsをメニューから実行できるプラグイン。
使い方
メニューの「Product -> CocoaPods」のGEM_PATHにCocoaPodsがあるディレクトリを設定。
メニューから実行したい機能を選択。
BuildTimeAnalyzer for Xcode
どの部分のビルドに時間がかかっているのかを簡単に調べることができるプラグイン。
※ [2017/10/15] プラグインではなくMacアプリとして利用できます。
使い方
メニューの「View > Build Time Analyzer」を選択。画面の指示に従い、Build Settingに設定を追加後、クリーン&ビルド。
Realm Plugin
モバイル向けデータベースRealm用のブラウザ「Realm Browser」を簡単に開くことができるプラグイン。
使い方
Realmを使用しているプロジェクトを開き、「File -> Open Realm...」をクリック。
※ Realm Browserをインストールしていないと、メニューが表示されません。インストールはHomebrewでも可能です。
brew cask install realm-browser
Fastlane Plugin
リリースプロセスを自動化できるFastlaneをメニューから実行できるプラグイン。
使い方
「Product -> Fastlane」から選択する。
最後に
便利なプラグインを見つけ次第、追加していきます。
もっとすごいのあるよ!という方は教えていただけると嬉しいです!