Mapbox GL JS v0.43.0 から、標高タイルを使って陰影起伏(hillshade)を描画できるようになった。
Realistic terrain with custom styling | Mapbox blog
ラスターデータを基に演算するので、ベクトル化された陰影起伏よりも精細な表現ができるのが良い点。
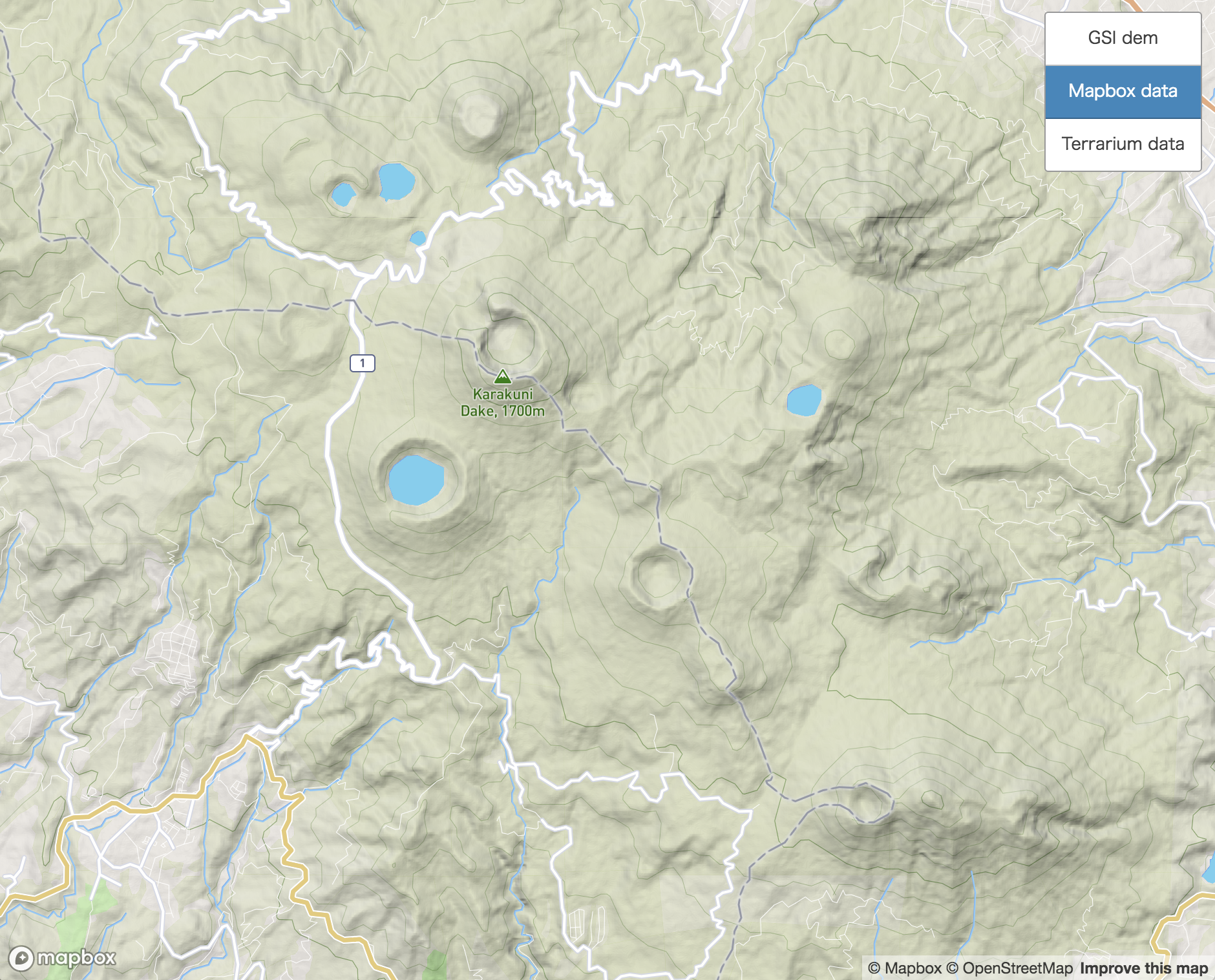
Mapboxで提供されている標高タイル Mapbox Terrain-RGBは、アメリカやヨーロッパでは解像度5mなのに、日本では解像度30mでSRTMデータ1のため精度が悪いのが残念な点。
そこで、国土地理院が提供している標高タイルを使って陰影起伏を描画できるように拡張してみる。
標高タイル
今回は、日本全域がカバーされて、ズームレベル0〜14で利用できるDEM10B (地形図の等高線から作成された10mメッシュの標高データ)を使う。
異なるフォーマットの標高タイルを使えるようなPull Requestがマージされているので参考にする。
mapbox#6110, Adds support for mapzen terrain
標高PNGタイルの仕様
画素値(RGB値)から標高値h(m)の計算式は下記のとおりです。
x = 2^16 R + 2^8 G + B
x < 2^23の場合 h = xu
x = 2^23の場合 h = NA
x > 2^23の場合 h = (x-2^24)u
uは標高分解能(0.01m)を表します。
この計算式をMapbox GL JS内で実装するだけ。
let h = r * 256 * 256 + g * 256 + b;
return (h == Math.pow(2, 23)) ? 0 : 0.01 * ((h << 8) | 0) >> 8;
example
map.addSource('gsi-dem', {
"type": "raster-dem",
"encoding": "gsi",
"tiles": [
"https://cyberjapandata.gsi.go.jp/xyz/dem_png/{z}/{x}/{y}.png"
],
"tileSize": 256,
"maxzoom": 14,
"attribution": '<a href="https://maps.gsi.go.jp/development/ichiran.html#dem" target="_blank">地理院標高タイル</a>'
});
map.addLayer({
"id": "GSI dem",
"source": "gsi-dem",
"type": "hillshade"
}, 'waterway-river-canal-shadow');
ref. https://www.mapbox.com/mapbox-gl-js/example/hillshade/
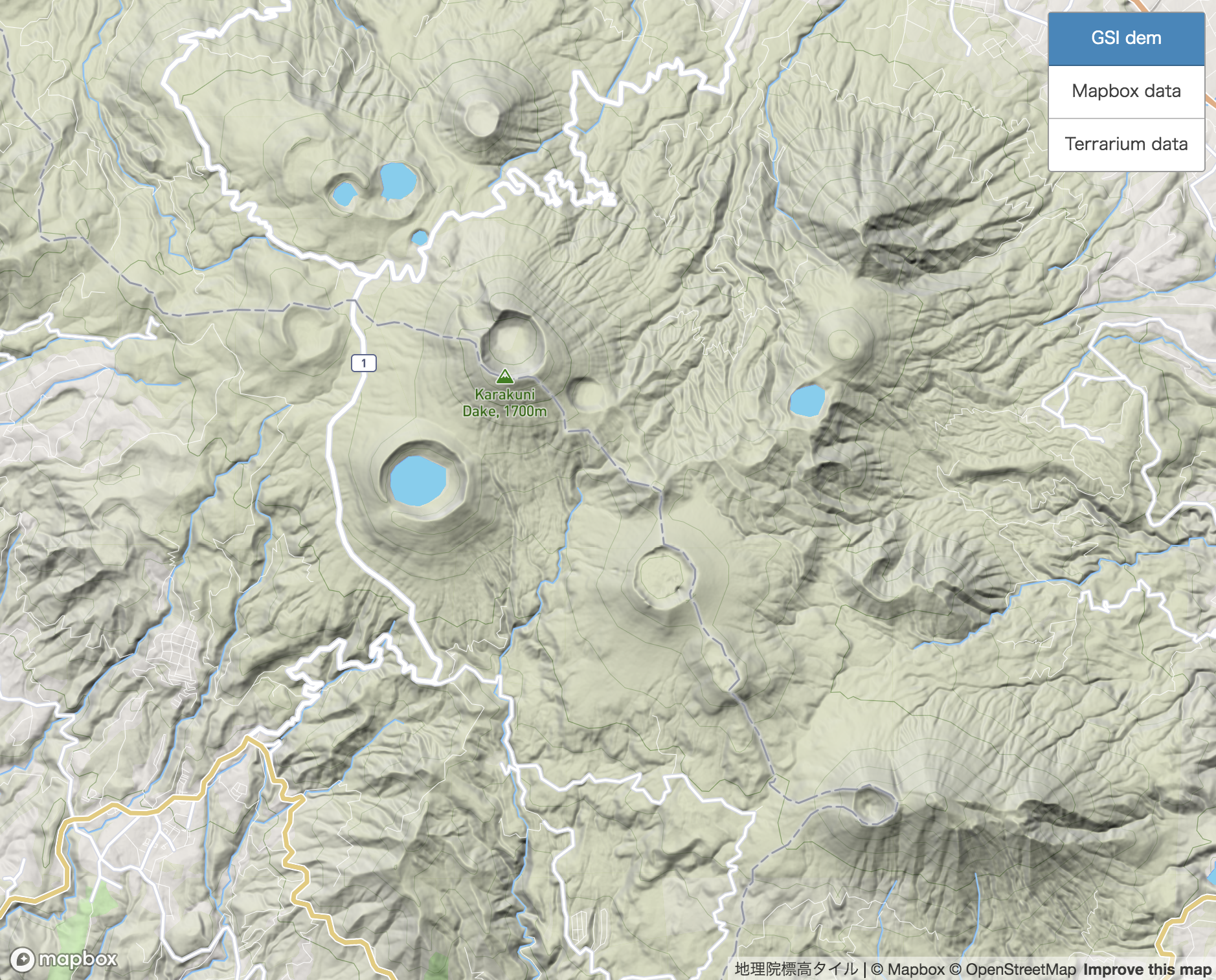
結果
demo https://tattii.github.io/terrain-japan/raster-dem/hillshade.html#11.99/31.92117/130.87554
地理院標高タイルを使うことで、地形の表現がとても綺麗になった。
参考
- 標高PNGタイルと WebGL による地形表現
https://qiita.com/frogcat/items/7e91d3070a7a8d3e2c94 - PNG標高タイル -Web利用に適した標高ファイルフォーマットの考察と実装- https://www.jstage.jst.go.jp/article/geoinformatics/26/4/26_155/_pdf
-
Mapbox terrain data update https://blog.mapbox.com/mapbox-terrain-data-update-988b100778b0 ↩