FigmaでBootstrap5のデザインをする際のレイアウトグリッド設定まとめです。
##グリッドの見方
まずは簡単にグリッドレイアウトの見方です。
下の図をご覧ください。Bootstrapではお馴染みの12列で分けられたグリッドシステムになります。
それぞれについて解説します。
ブレイクポイント
デバイスの幅の切り替わるポイント。v5.0.0-alpha1からXXLが追加されました。
figmaでフレームを作る際はここの下限値をwidthに設定します。(例:XLなら1200px、MDなら768px)
コンテナの幅
ウェブサイトで実際のコンテンツの入る部分。左端のガター(赤い部分)から右端のガターまですべてを含みます。
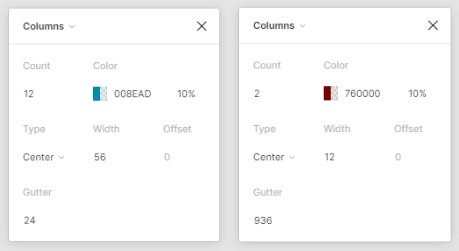
列(ガター)の幅
列と列の間の余白。12列(青と青の間)と両端に2列(赤い部分)あります。
ルートHTMLのサイズを特にカスタマイズしていない場合、デフォルトで1rem=16pxとなり、ガターは16×1.5=24pxとなります。
両端のガターは16×.75=12pxです。
レイアウトグリッドの設定
ワイド画面サイズ 1320px XXL - 1400px->
Bootstrap5から新しく追加されたサイズです。
XLサイズで作っていれば、大抵の場合XXLも同じデザインになる場合が多いので作らずともよいサイズかと思います。
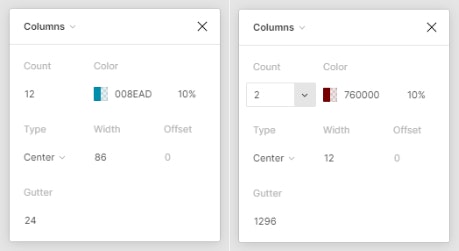
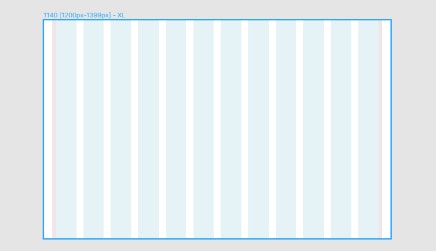
大画面サイズ 1140px XL - 1200px-1399px
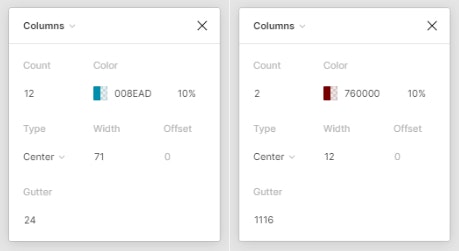
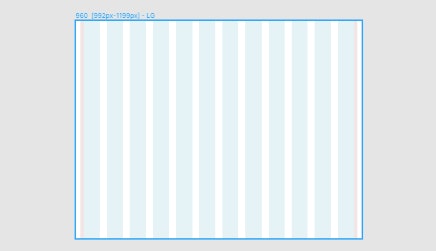
デスクトップサイズ 960px LG - 992px-1199px
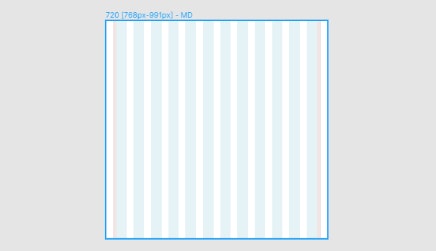
タブレットサイズ 720px md - 768px-991px
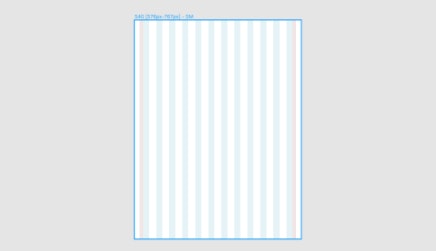
横モバイルサイズ 540px sm - 576px-767px
縦モバイルサイズ 320px XS <-576px
XSは少し特殊です。
コンテナの幅は0(auto)となり、ブレイクポイントの576pxに達するまでは左右のパディングがありません。
よって、グリッドも同様に横幅いっぱいに広がります。