作ったもの
今更ですが、
「恋ダンス」を練習するシステムを作りました。
「恋ダンス練習システム」のウェブアプリを公開しました。みなさんも練習できますので是非 ⇒ https://t.co/iEnEhs7d8q
— たつや @8/27 Developers Summit 2020 KANSAI (@tatsuya1970) August 26, 2020
作り方はこちら ⇒ https://t.co/z5WwErezg7#恋ダンス #逃げ恥 #リアルアバター #stayhome #protoout #posenet pic.twitter.com/QUn04o5xXQ
ウェブアプリとして公開してますので、誰でも練習できます。 これで、ステイホームを乗り切りましょう! https://relaxed-jang-058d64.netlify.app/
※楽曲の使用について
星野源さんは、2020年4月のオールナイトニッポンで「僕の音源は好きに使えますんで」と言われたとこのサイトに書かれてました。
星野源「僕の音源は好きに使えますんで」YouTubeやSNSで踊ったり、BGMにしたり自由に楽しんで
私はこの記事を信じて、星野源さんの楽曲「恋」を使った動画をYouTube、Twitter、Facebookにアップして約3ヶ月経過しましたが、今のところどこからも著作権侵害の連絡はありませんし、削除されていません。
システム説明
使用技術
PosenetというTensorFlow.jsを使用した姿勢推定ディープラーニングモデルを使いました。
以下の2つのサイトから必要なコードを拝借して作成しました。
ありがとうございました。
-
[「ポージングに対応した再生位置からMVを再生するシステムを作ってみた[Pose Mover]」]
(https://qiita.com/daiking1756/items/ba833e51b30421e760b5)
仕組み
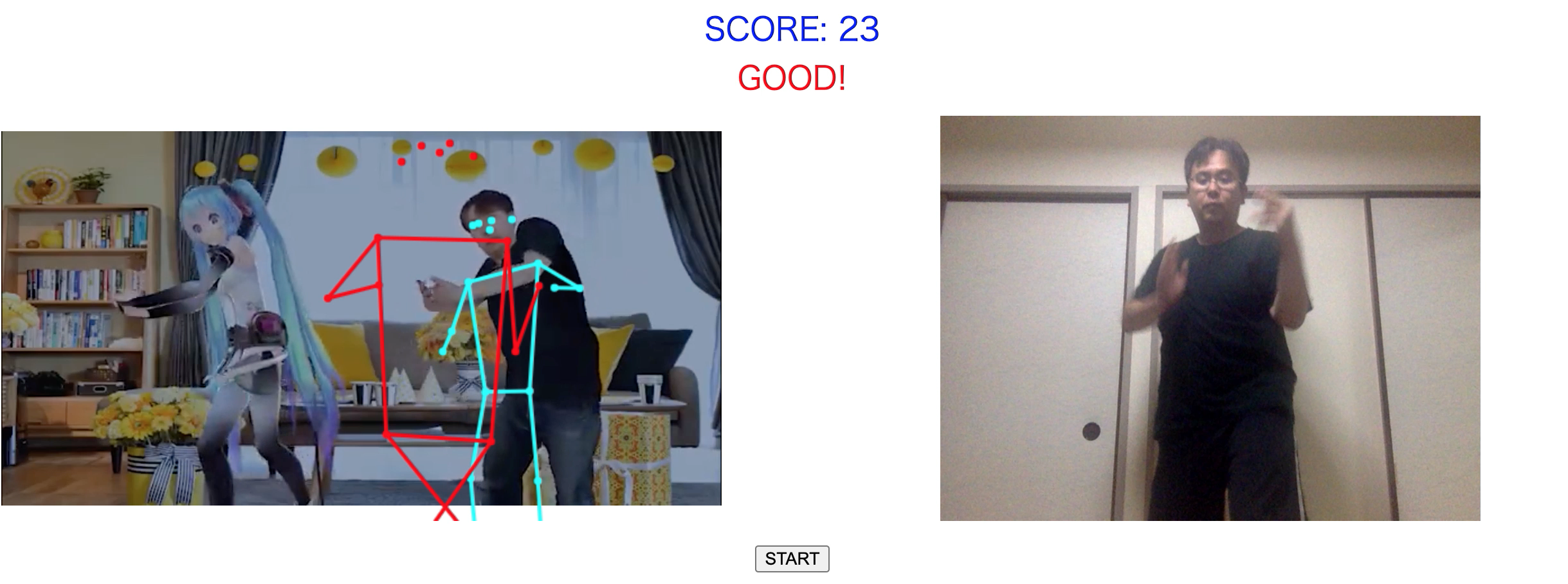
左側の動画が模範のダンスで、姿勢を水色で表しています。
右側のウェブカメラの前で踊ってる人の姿勢を左側の動画に赤色で被せます。

水色と赤色の姿勢の誤差によって、画面にGOODと表示し、スコアをプラスします。
姿勢の誤差についてのロジックおよびコードも先ほどご紹介したQiitaの記事
[「ポージングに対応した再生位置からMVを再生するシステムを作ってみた[Pose Mover]」]
(https://qiita.com/daiking1756/items/ba833e51b30421e760b5) をそのまま拝借しました。ありがとうございました。
お手本動画とウェブカメラの映像から、肩から肘、肘から手首、腰から膝、膝から足首、左右合わせて8本の線分の角度の誤差平均を比較しています。
コード
GitHubをご覧ください。
https://github.com/tatsuya1970/koidance
お恥ずかしいコードですが、よろしければ、プルリクエストなどでご指導いただければ幸いです。
反省点
-
CSSが全然ダメ
右と左のスクリーンの大きさ違う、スクリーンの間の空白は何?
CSS苦手です。 -
動画ファイルをそのままデプロイ
ウェブアプリはGitHubの情報をNetlifyでデプロイして公開していますが、GitHub、Netlifyに20メガもある動画ファイル入れています。各サービスの既定容量の範囲内ですが、GitHubにこのような大容量の動画ファイルをアップしてる例をみたことがないので、GitHub民のしきたり的にこれでいいのか少し不安です。
当初はAWSのS3に保存して、そのURLを参照しようとしたのですが、こんなエラーが出て立ち往生し、諦めました。
Uncaught (in promise) DOMException: Failed to execute 'texImage2D' on 'WebGL2RenderingContext': Tainted canvases may not be loaded.
その他
恋ダンス動画について
- 環境: Unity 2019.2.21f1
- 恋ダンスのモーションは、virgo cat様
https://www.nicovideo.jp/watch/sm32061522 - 初音ミクさんのアバターは、Tda様
https://bowlroll.net/file/4576 - おっさんリアルアバターは、リアルアバター株式会社で作成
https://www.real-avatar.com/ - 背景はTBS宣伝部より
https://twitter.com/tbs_pr/status/1248579644355268609
なぜ作ったのか?
現在受講中のProtoOut Studio のアイデアワークショップの講義にて、キーワードから連想していくというアイデア創出法を学びました。
講義では
「ソーシャル・ディスタンス」というキーワードから始めました。
Aさんが「2メートル」という言葉を連想、
次はBさんが「2メートル」というキーワードから「ダルビッシュ選手」を連想
次の番の人は、ここで導き出された「ダルビッシュ選手」というワードからサービスのアイデアを考えなければいけません。
それにしても、まさか、ソーシャルディスタンスからダルビッシュ選手になるとは・・・
サービスのアイデアは、僅か5分で考えないといけません。それもイラスト付きで。
こうなると、もう脊髄反射でアイデアを出すしかなく、苦し紛れにこんなアイデアを出しました。

すると、講師の方がこう言われました。
「tatsuya1970さん、よく出来ましたね。
これを作るのが、あなたの今週の宿題ですよ」
という経緯です。
その後なぜか、ダルビッシュ選手が「恋ダンス」になってしまいましたが・・・。