はじめに
前回のNode.js, Express, sequelize, React で始めるモダン WEB アプリケーション入門(React編)がバックエンド側である Express/Sequelize 編に比べて閲覧数の伸びが大きかったのでフロントエンド側で開発することになれば使う機会が多いと思われる Bootstrap を使う方法も記述することにした。
Bootstrap とは
Bootstrap※ はポピュラーな HTML, CSS, and JavaScript フレームワークであり、
レスポンシブデザインを簡単に作成することが出来る。
※ Bootstrap は '18/04/04 現在 v4 が最新安定板ですが、react-bootstrap でが対応しているのが v3 までのためリンクは Bootstrap v3 のページに対して貼っています。
React の View で Bootstrap を利用する方法(React-Bootstrapを使う場合)
Bootstrap は CDN を使うことで簡単に使うことが出来るものの、製品としてリリースする場合は、都度 CDN へアクセスするような使い方はせずに、React コンポーネントをビルドする際に bootstrap もビルドすることになると思われる。
React で Bootstrap を使うための npm パッケージとして React-Bootstrap があるため、今回はそれを利用する。
> npm install --save react-bootstrap
尚、次の引用部のとおり React-Bootstrap には CSS ファイルがない。
Stylesheets
Because React-Bootstrap doesn't depend on a very precise version of Bootstrap, we don't ship with any included css. However, some stylesheet is required to use these components. How and which bootstrap styles you include is up to you, but the simplest way is to include the latest styles from the CDN.
そこで、bootstrap の CSS ファイルは手動で追加することとする。
> npm install --save bootstrap@3
インストールすると、bootstrap の minify された CSS ファイルは bootstrap/dist/css/bootstrap.min.css 配下に設置されるため、このファイルを src/index.js で import すればよい。
これで、例えば bootstrap のスタイルが適用された Button を表示したい場合は下記のような JavaScript ファイルを作成することで React-Bootstrap が利用できるようになる。
var React = require('react');
var ReactDOM = require('react-dom');
require('bootstrap/dist/css/bootstrap.css');
var Button = require('react-bootstrap/lib/Button');
class ExpressSampleApp extends React.Component {
render() {
return (
<div>
<Button>Hello</Button>
<Button>Bootstrap</Button>
</div>
);
}
}
// DOMのレンダリング処理
// see. https://reactjs.org/docs/react-dom.html#render
ReactDOM.render(
<ExpressSampleApp />, // Appをレンダリングする
document.getElementById('root') // id=root要素に対してレンダリングする
);
Bootstrap を使ったサンプル
サンプルコードは GitHub で公開しています。
操作内容のキャプチャは次のとおり。
あとがき
Bootstrap 4 が使える reactstrap を使ってみるとよいかもしれません。
細かい UI は作りこんでいないので割愛しています。
React の View で Bootstrap を利用する方法(rectstrapを使う場合)
Bootstrap 4.1.2 より古いバージョンにセキュリティ脆弱性が見つかりました。(参考 URL)
React-Bootstrap では Bootstrap v4 の対応版である v1 系が beta 公開されていますが、安定版はまだ公開されていません。
そこで今回は reactstrap を使ってみることにしました。
$ npm install --save reactstrap react react-dom
また、reactstrap も引用部のとおり Bootstrap は含まれていません。
Adding Bootstrap
Install reactstrap and Bootstrap from NPM. Reactstrap does not include Bootstrap CSS so this needs to be installed as well:
CDN で追加する方法もありますが、npm パッケージでインストールすることにします。
$ npm install --save bootstrap
インストールしたら bootstrap の CSS を JavaScript ファイルから import することが出来るので、src/index.js に次のように追加します。
import 'bootstrap/dist/css/bootstrap.min.css';
reactstrap を使って Bootstrap のスタイルが当たった React コンポーネントを使うためには次のように、reactstrap コンポーネント一覧にあるコンポーネントを reactstrap から import すると、React の render メソッドで使えるようになります。
import 'bootstrap/dist/css/bootstrap.min.css';
import { Button } from 'reactstrap';
class ExpressSampleApp extends React.Component {
render() {
<Button outline></Button>
}
}
ReactDOM.render(
<ExpressSampleApp />, // Appをレンダリングする
document.getElementById('root') // id=root要素に対してレンダリングする
);
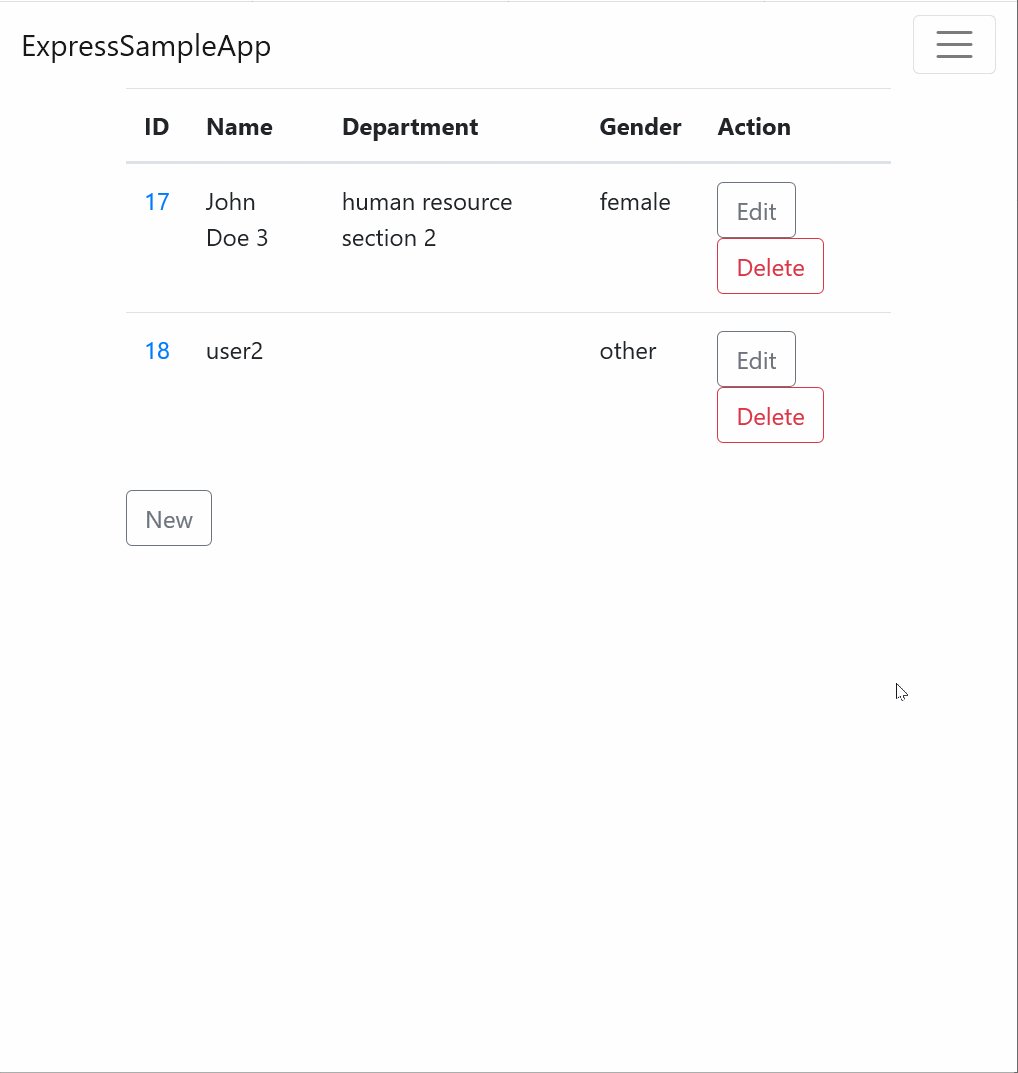
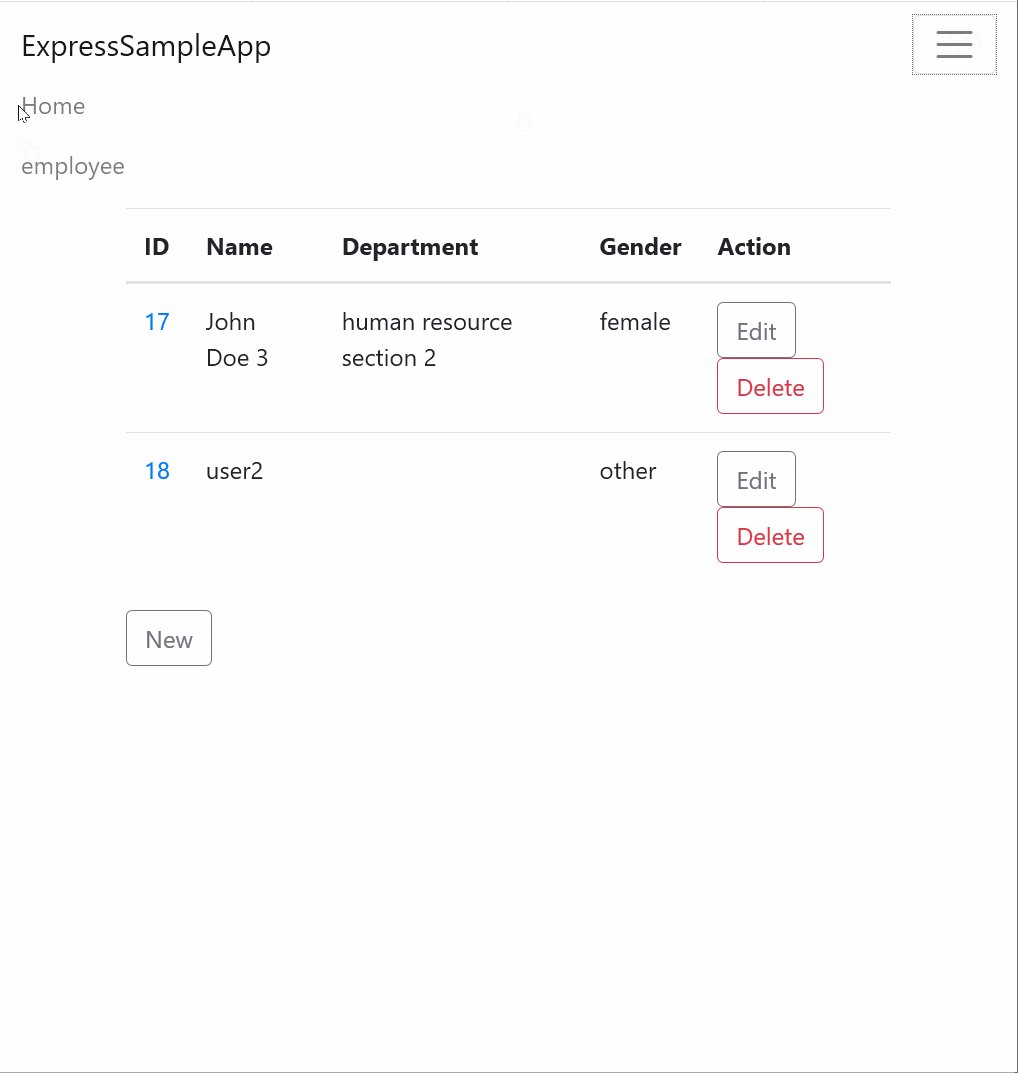
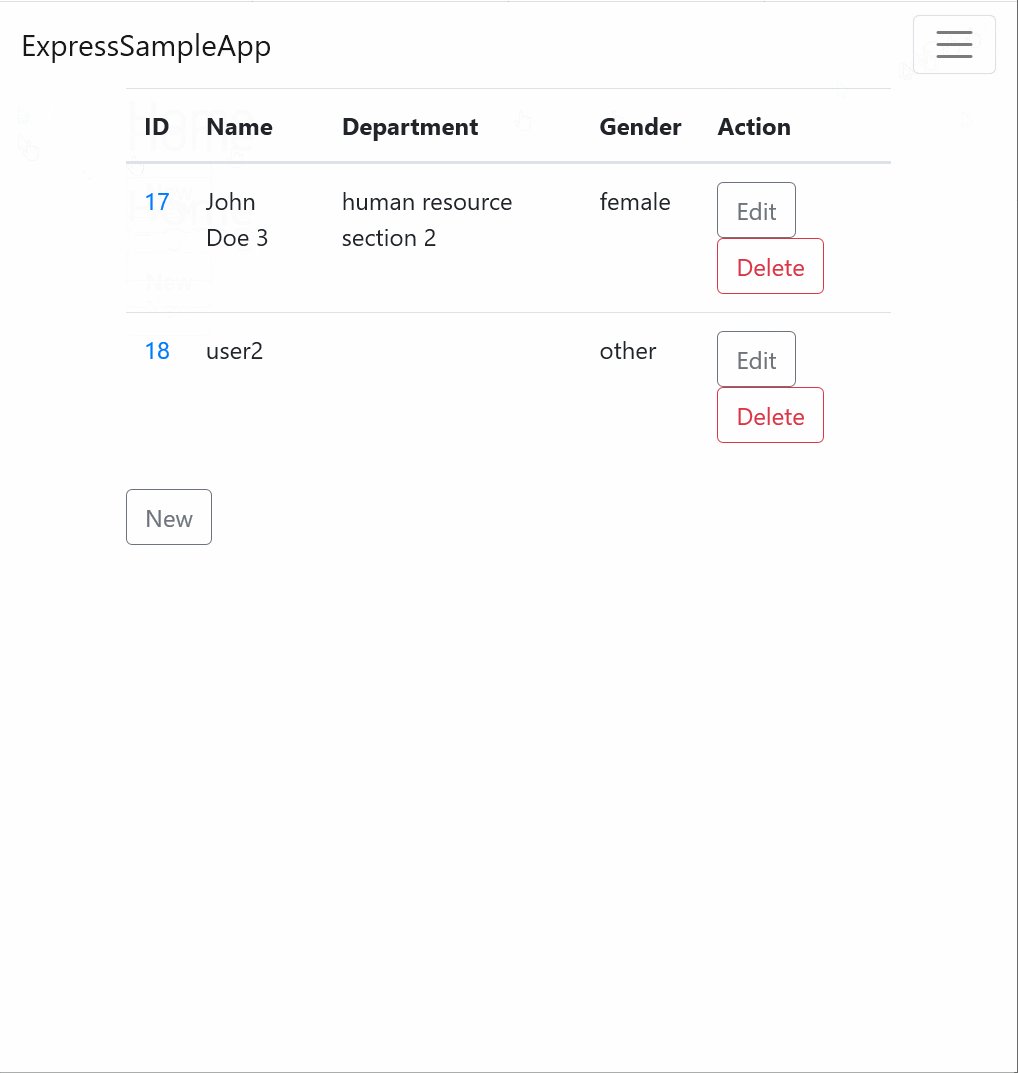
Bootstrap を使ったサンプル
サンプルコードは GitHub で公開しています。
操作内容のキャプチャは次のとおりです。
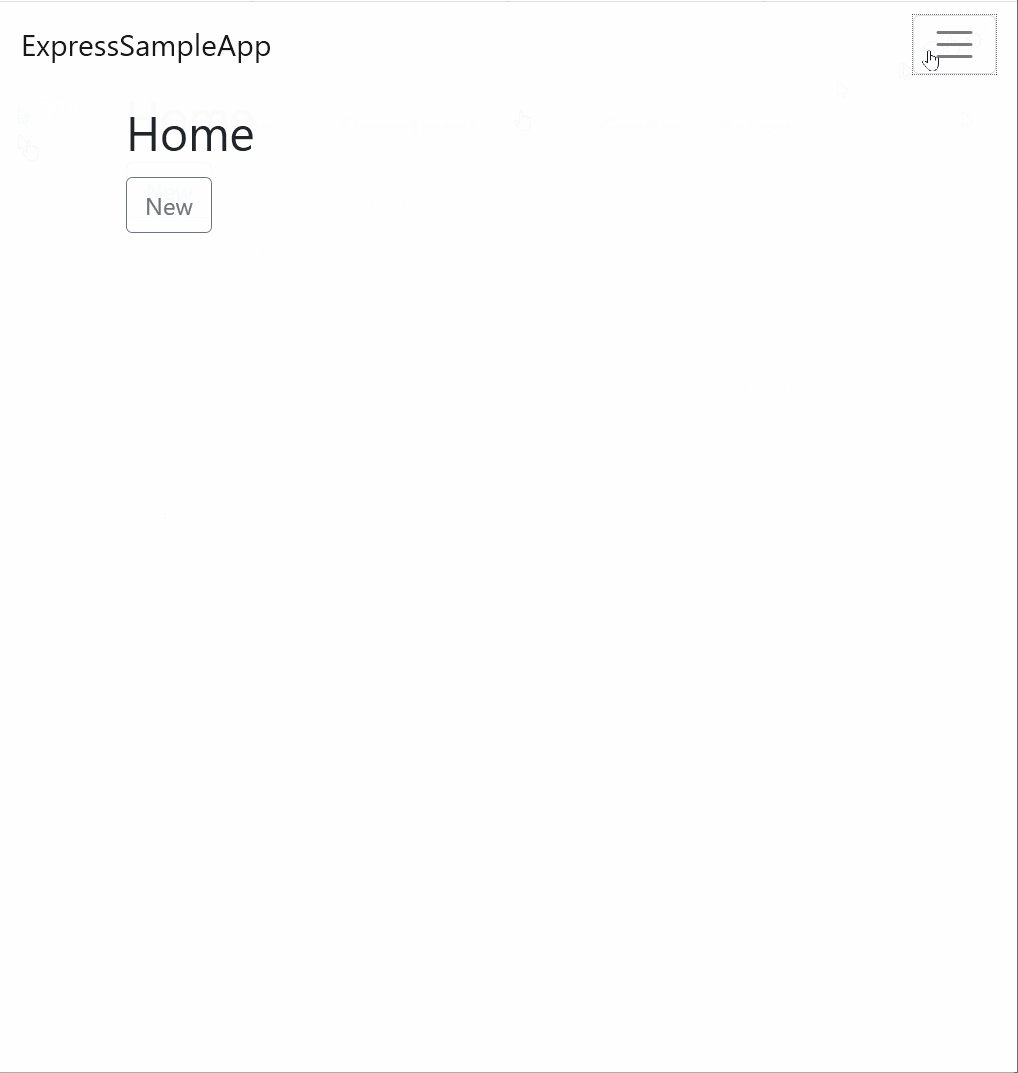
メニューはレスポンシブになっており、ブラウザの横幅が短い時は次のようにメニューがハンバーガーになります。