はじめに
みなさん、Notion使ってますか?
Notionは、メモ、タスク、Wiki、すべてをひとつで管理できるSaaSです。
最近では、日本語化も行われたNotionですが、
いつの間にか「図形」を描くことができるようになっていたので紹介したいと思います。
目次
概要
Notionで図形を描くことができるようになったのですが、図形エディタが搭載されたとか、そういうのではありません。
簡単なコードを書くと、それが図形に変換される仕組みです。
コードは、Notionのコードブロックに記述します。
Mermaidという図形を描画するJSのライブラリがあるのですが、コードブロックがこのMermaidに対応したのです。
使い方
Notionのページの中にコードブロックを作ります
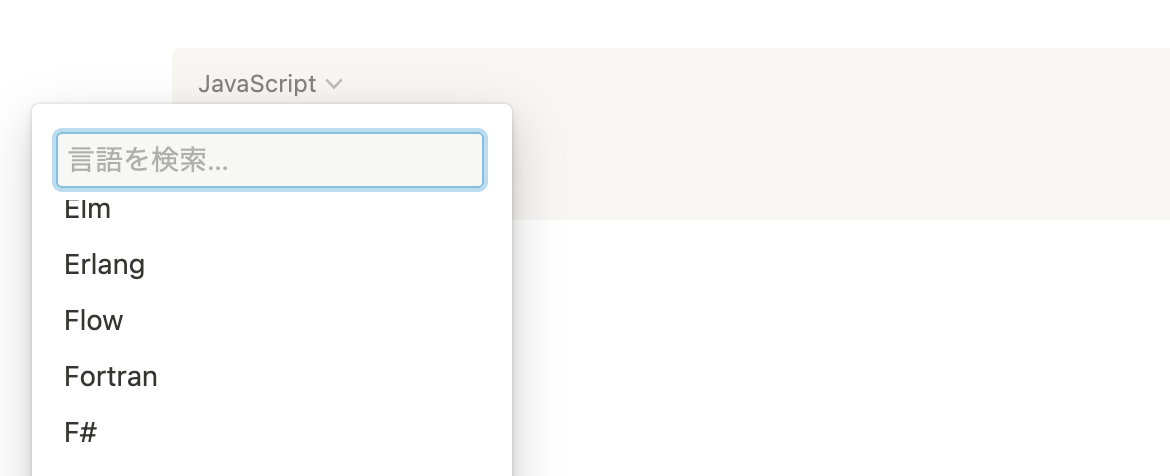
コードブロックの言語に「Mermaid」を選択します
初期画面ではエラーっぽいのが表示されますが気にしない
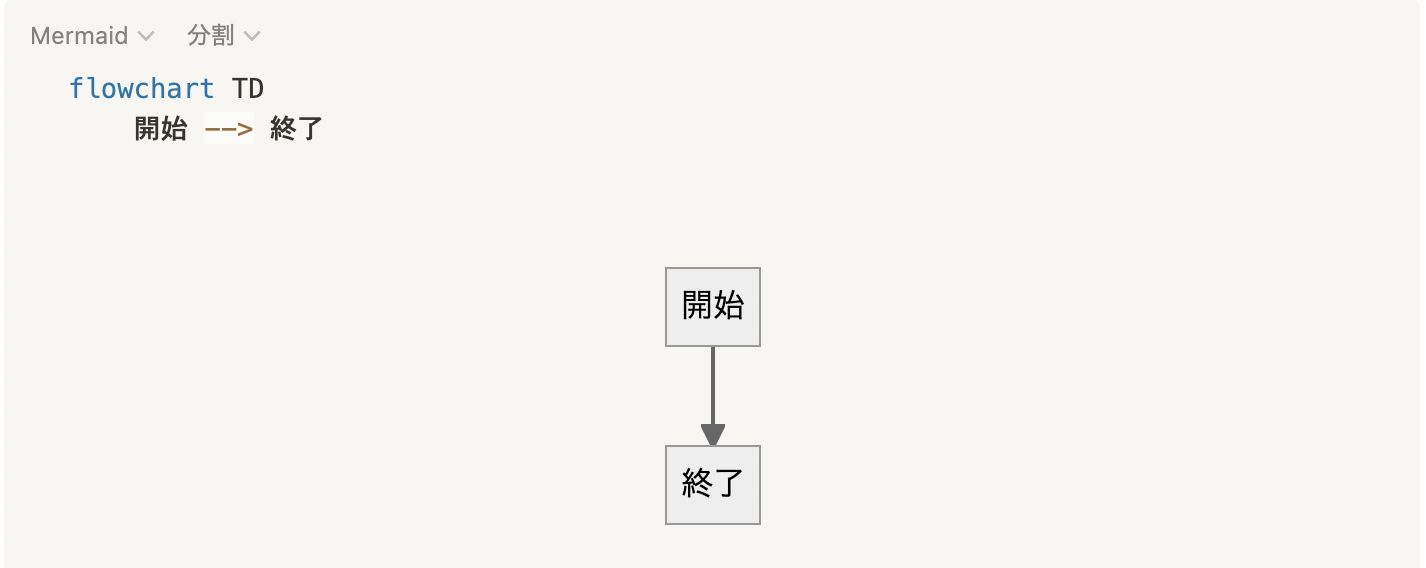
サンプルを打ってみる
すると
図形が描画されます。
もう少し複雑な図形を描いてみましょう
mermaidについて
mermaidは様々な図を描画することができますが、自由自在に描けるのではなく、特定のジャンルの図形を少ないコードで描くことに特化しています。
mermaidは今回サンプルとして紹介したフローチャートの他にも次のようなものがサポートされています。
- クラス図
- ER図
- シーケンス図
- 状態図
- ガント図
- ブランチツリー
- etc.
公式サイト
https://mermaid-js.github.io/mermaid
チートシートはこちら
https://jojozhuang.github.io/tutorial/mermaid-cheat-sheet/
最後に
Notionだけでなく
GitHub、GitLab、Joplin、Redmine、Atlassianなどもmermaidに対応しています。
mermaid記法がmarkdown記法みたいに普及したりするかもしれませんね。