まとめると
Googleが提供している PageSpeed Insights というページ分析ツールで、あるページを分析したら携帯電話からのアクセスが遅すぎると怒られた。
PageSpeed Insights がアメリカのサーバーから分析対象のページにアクセスしている模様。(筆者調べ)
アメリカと日本との物理的な距離によりパフォーマンス分析が影響受けていると考えられます。
対応として
- Googleが提供しているLighthouseという別のツールでパフォーマンスを分析する
- モバイル版のスコアで100点を目指すのを諦めて70点ぐらいを目指す
- 分析対象のページをCDNやエッジロケーションなどを使ってグローバルアクセスに耐えるページにする
といったことが考えられます。
この記事ではLighthouseをおすすめします。
もし筆者の考え違いや設定等で回避できるといった情報があれば教えてください!
Pagespeed Insightsとは?
Googleが提供しているWebページの分析ツールです。
- パフォーマンス
- ユーザー補助
- おすすめの方法
- SEO
といった観点で、デスクトップと携帯電話からのアクセスについて、ぞれぞれスコア化してくれます。
あるHTMLページをPagespeed Insightsで分析してみた。
HTMLページ:サイズ約300KB
画像やスクリプト:50個、合計サイズ約2.6MB
携帯電話
デスクトップ
携帯電話アクセスが重い
このように携帯電話のパフォーマンスが重いことがわかます。
4G回線のモバイル端末でのアクセスをシミュレートしている旨がドキュメントに書かれています。
Lighthouseで分析してみた
同じページをLighthouseで分析してみました。
Lighthouseとは?
Googleが提供しているWebページの分析ツールで、Pagespeed Insights と同じような観点でページのスコア化を行ってくれます。
Lighthouse
Google Chrome に標準で付いている機能
開発者ツールを開いて、タブの「Lighthouse」から操作できます。
- パフォーマンス
- ユーザー補助
- おすすめの方法
- SEO
PageSpeed Insightsと、どのように使い分けするのかネット探しても、これはという理由は見つかりませんでした。
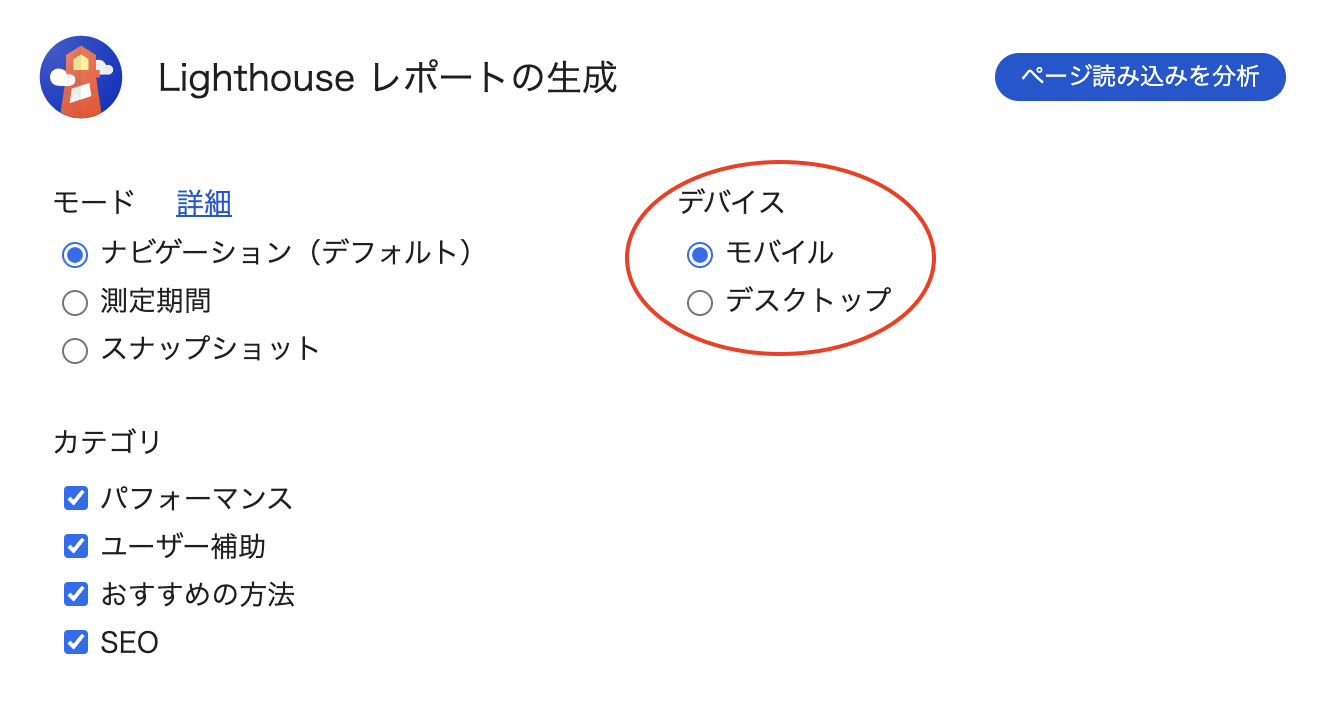
ページを分析する際は、モバイルかデスクトップかを指定する必要があります。
先ほどのページをLighthouseでも分析してみました。
モバイル
デスクトップ
モバイルのスコアが大きく異なる
Pagespeed Insights のパフォーマンスは、携帯電話が「35」、デスクトップが「88」
Lighthouse のパフォーマンスは、モバイルが「63」、デスクトップが「85」でした。
デスクトップの差はそれほどありませんが、モバイルは「35」と「63」と大きく異なります。
パフォーマンスの内訳
| PageSpeed Insights | Lighthouse | |
|---|---|---|
| First Contentful Paint | 4.1秒 | 4.0秒 |
| Largest Contentful Paint | 5.5秒 | 5.5秒 |
| Total Blocking Time | 1260ミリ秒 | 190ミリ秒 |
| Speed Index | 4.6秒 | 4.3秒 |
Total Blocking Time(ページがユーザー入力[マウスクリック、画面のタップ、キーボードの押下など]に応答できない状態の合計時間)の差が目立ちます。Total Blocking Timeはパフォーマンススコアに占める割合が30%と大きいです。
診断に「第三者コードによってメインスレッドが 1,270 ミリ秒間ブロックされました」と表示されていました。
原因は?
分析対象ページのアクセスをログを確認しました。
Pagespeed Insights の場合は、アメリカのIPアドレスからアクセスが記録されていました。
Lighthouse の場合は、操作しているPC(ルーター)のIPアドレスが記録されていました。
Pagespeed Insights は、4G回線のシミュレーションを行いつつアメリカからアクセスしていることが要因だと考えられます。
ページの作りによって影響を受ける度合いが変わると思われますが、
例えば、JavaScript中からさらに別のサイトへアクセスするような作りであれば、遠距離であることで遅延が増幅されていることが考えられます。
対応は?
Pagespeed Insightsを使うと対象ページにはアメリカからアクセスすることになると思われます。それを踏まえると
- Pagespeed Insights を使わずに Lighthouse でパフォーマンスを分析する
- モバイル版のスコアで100点を目指すのを諦めて70点ぐらいを目指す
- 分析対象のページをCDNやエッジロケーションなどを使ってグローバルアクセスに耐えるページとする
といった対応が考えられます。
筆者が一番引っ掛かっている点は、普段日本国内からアクセスするページをアメリカからアクセスして分析していることなので、日本国内からアクセスして分析するLighthouseが良いと考えました。
結論
日本国内からアクセスするページであれば、Pagespeed Insights を使わずに Lighthouse でパフォーマンスを分析する。
Pagespeed Insights と Lighthouse の明確な使い分け方があれば良いのですが、それがパッと見つからない以上、こうするのが素直な対応かと思いました。