アプリにアイコン画像を設置する
アプリアイコンを初期のFlutterアイコンから任意の画像に変更する方法を記述します。

flutter_launcher_iconsのインストール
アイコン画像を設定する為のパッケージを、ターミナルで下記コマンドを実行してインストール
dart pub add flutter_launcher_icons
アプリに利用するアイコン画像を用意する
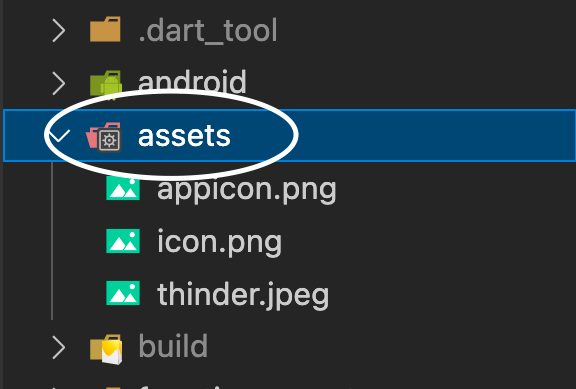
プロジェクト内にassetsファイル(ファイル名は任意)作成し、その中に画像を用意する

pubspec.yamlにアイコン設置の記述
①pubspec.yaml内のdev_dependencies:以下にflutter_launcher_icons: ^0.9.3を記述
dev_dependencies:
flutter_launcher_icons: ^0.9.3
②pubspec.yamlに下記を記述
image_path: 'ここ'とadaptive_icon_foreground: 'ここ'の部分にアイコンにしたい画像のPathを記述する。
flutter_icons:
android: true
ios: true
image_path: 'assets/appicon.png'
adaptive_icon_background: '#ffffff'
adaptive_icon_foreground: 'assets/appicon.png'
インデントが見やすいよう、①②通しのコード
dev_dependencies:
flutter_launcher_icons: ^0.9.3
flutter_test:
sdk: flutter
# The "flutter_lints" package below contains a set of recommended lints to
# encourage good coding practices. The lint set provided by the package is
# activated in the `analysis_options.yaml` file located at the root of your
# package. See that file for information about deactivating specific lint
# rules and activating additional ones.
flutter_lints: ^2.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
flutter_icons:
android: true
ios: true
image_path: 'assets/appicon.png'
adaptive_icon_background: '#ffffff'
adaptive_icon_foreground: 'assets/appicon.png'
flutter pub getを実行して再ビルドをするとアイコン画像が表示されいるはずです!!
終わりに
Twitterでも情報発信しておりますので、ぜひフォローお願い致します!
https://mobile.twitter.com/tatsuki_kt