以下のツイートを見て、「UI Sketcher」が気になったので使ってみました。
Cursorのインストール
以下の記事を参考に、Cursorをインストールしてください。
UI Sketcherのインストール
拡張機能の検索バーで「UI Sketcher」と検索し、インストールします。
OpenAIキーの設定
「> UI Sketcher: Set OpenAI API Token」と入力し、Enterキーを押します。
OpenAIのAPIキーを入力して、Enterキーを押します。
右下に以下のメッセージが表示されれば、設定完了です。
HTML Previewのインストール
VSCode内でHTMLのプレビューを表示する「HTML Preview」をインストールします。
手書きボードとHTML Previewを立ち上げる
「> UI Sketcher: Open drawing board」と入力し、Enterキーを押します。
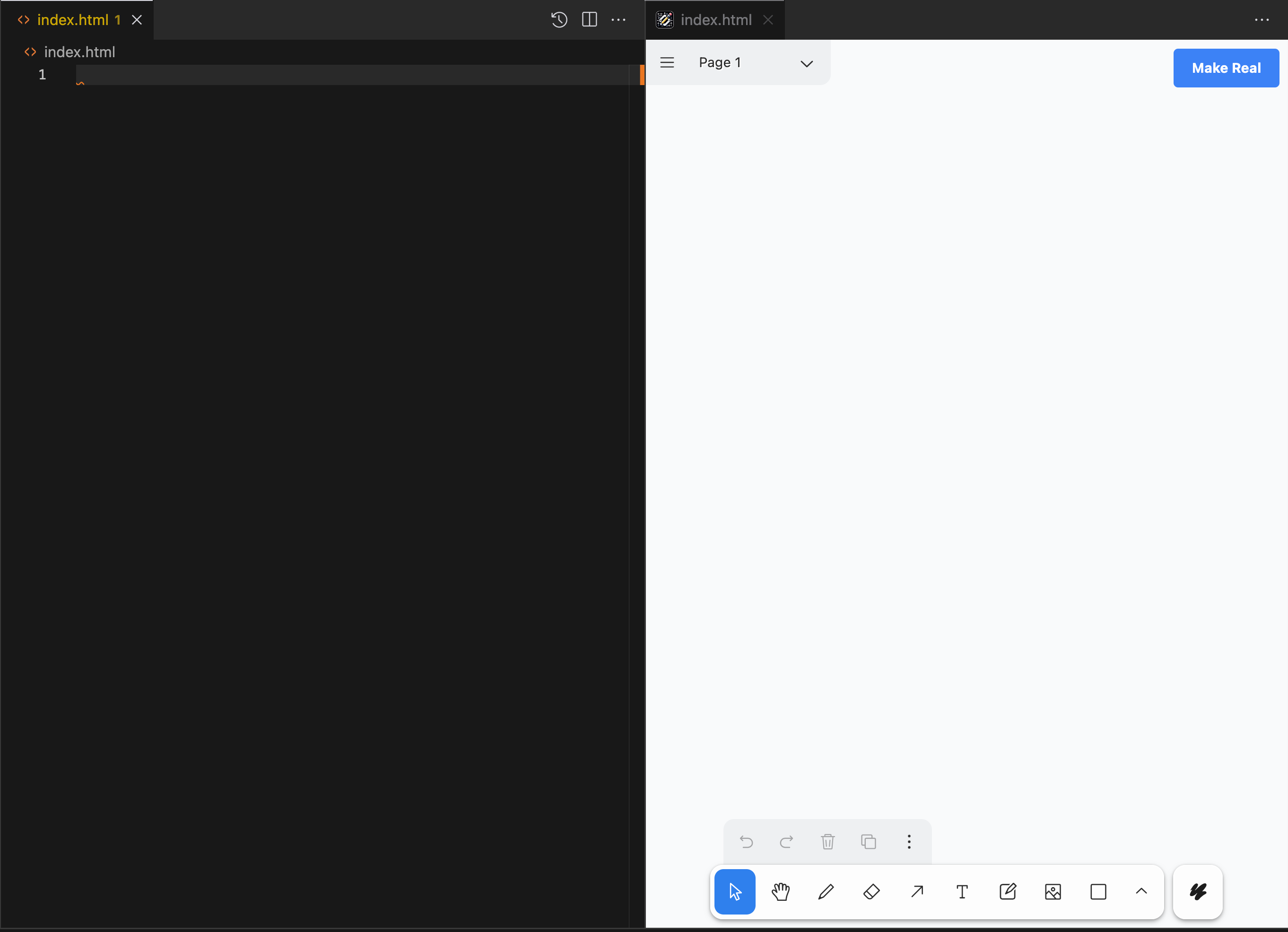
「> HTML: Open Preview to the Side」と入力し、Enterキーを押します。
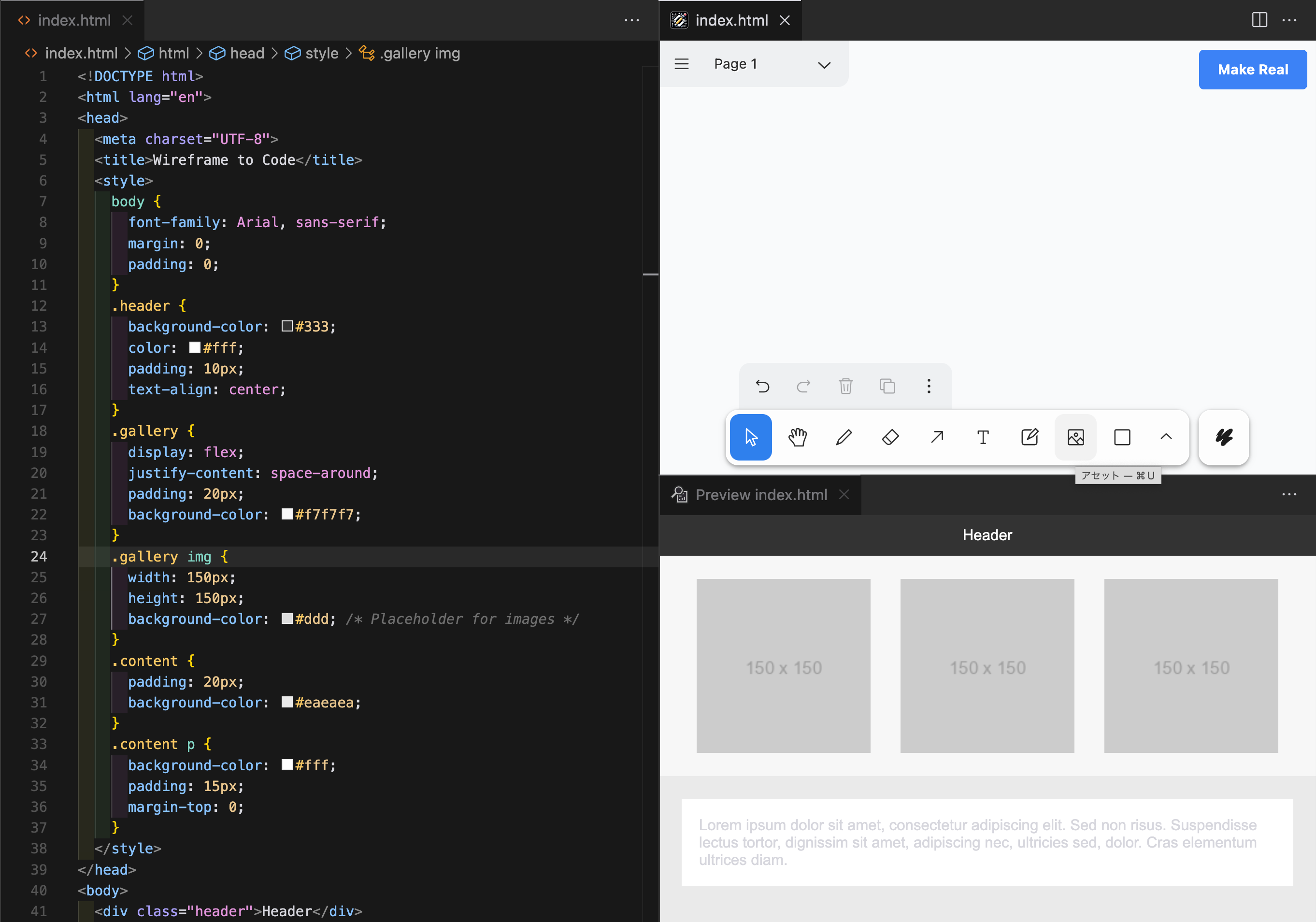
プレビュー画面が表示されます。見やすくするために、縦二分割にします。
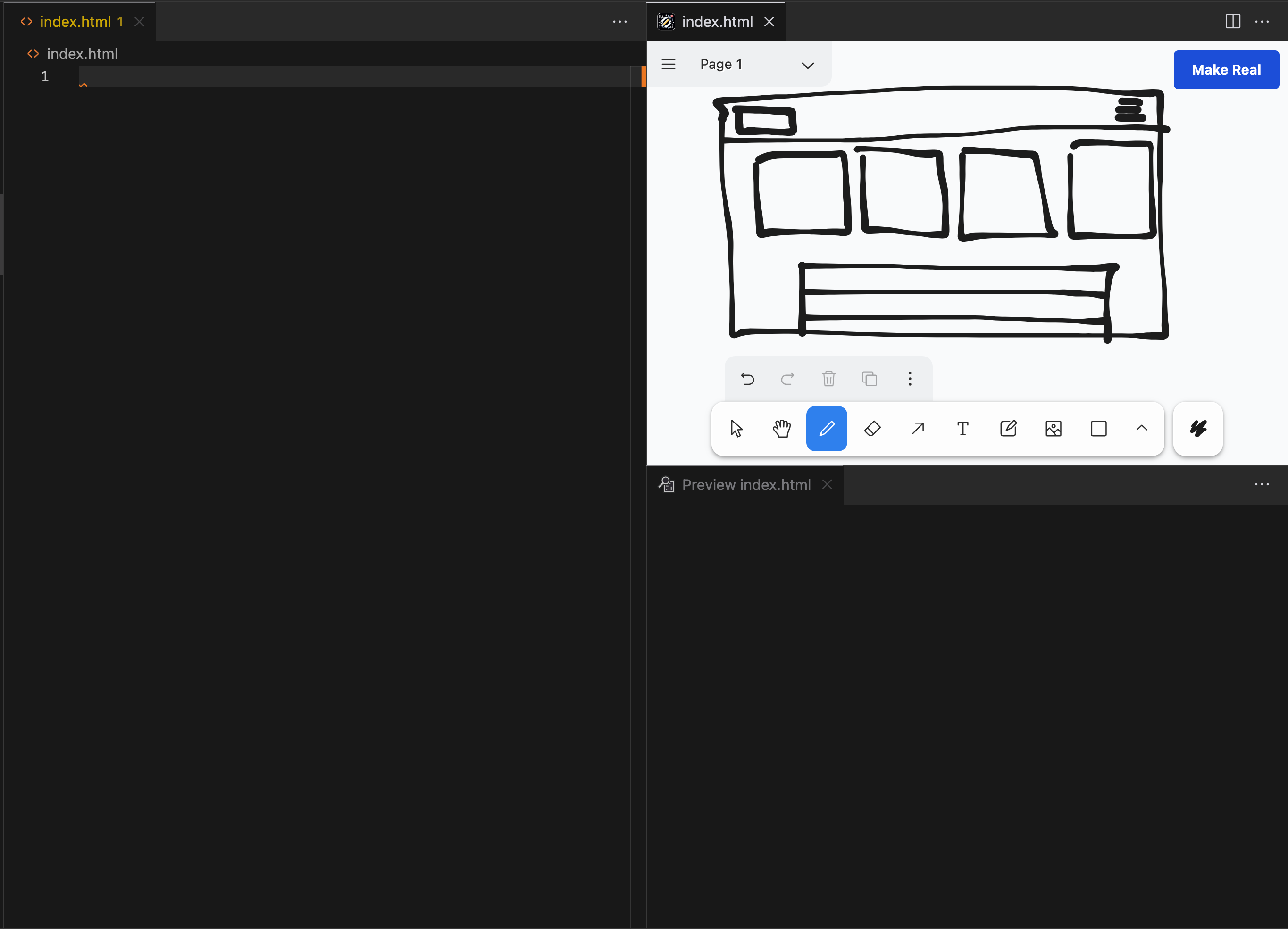
上のボードに画面レイアウトを描いて、「Make Real」をクリックします。
右のエディタにコードが入力され、その結果が右下のプレビュー画面に表示されます。
完全に再現はできていませんね。私の画力の問題でしょうか。
コードは以下のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Wireframe to Code</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.header {
background-color: #333;
color: #fff;
padding: 10px;
text-align: center;
}
.gallery {
display: flex;
justify-content: space-around;
padding: 20px;
background-color: #f7f7f7;
}
.gallery img {
width: 150px;
height: 150px;
background-color: #ddd; /* Placeholder for images */
}
.content {
padding: 20px;
background-color: #eaeaea;
}
.content p {
background-color: #fff;
padding: 15px;
margin-top: 0;
}
</style>
</head>
<body>
<div class="header">Header</div>
<div class="gallery">
<!-- Placeholder images from solid colored rectangles -->
<img src="https://via.placeholder.com/150" alt="Gallery Image 1">
<img src="https://via.placeholder.com/150" alt="Gallery Image 2">
<img src="https://via.placeholder.com/150" alt="Gallery Image 3">
</div>
<div class="content">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus.
Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor.
Cras elementum ultrices diam.
</p>
</div>
</body>
</html>
ヘッダーやリンクなどは認識していますね。
画像もアップロードすることができます。写真マークを選択し、画像をアップロードします。
今回は私が開発を担当しているFABPRO.jpのホーム画面をスクショしてアップロードしてみました。
結果は以下のとおりです。

期待していたよりもイマイチの結果とはなりましたが、画像からもある程度はコーディングができることが分かりました。
コードは以下のとおりです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>FABPRO NEWS</title>
<style>
body {
font-family: 'Hiragino Kaku Gothic Pro', 'ヒラギノ角ゴ Pro', Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #4C4C4C;
color: white;
}
.top-bar {
background-color: #006341;
padding: 10px 0;
text-align: center;
}
.logo {
display: inline-block;
background: url('https://via.placeholder.com/220x60?text=ABPRO') no-repeat;
width: 220px;
height: 60px;
text-indent: -9999px;
}
nav {
display: flex;
justify-content: center;
gap: 30px;
padding: 10px 0;
background-color: #007353;
}
nav a {
color: white;
text-decoration: none;
font-weight: bold;
}
.header-title {
text-align: center;
font-size: 36px;
padding: 20px 0;
background-color: #232323;
}
.news-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
padding: 20px;
}
.news-item {
position: relative;
box-shadow: 0 4px 8px rgba(0,0,0,0.2);
}
.news-item img {
width: 100%;
display: block;
}
.news-item .news-caption {
background-color: rgba(0,0,0,0.7);
color: white;
padding: 10px;
position: absolute;
bottom: 0;
width: 100%;
box-sizing: border-box;
}
.link-bar {
background-color: #0C3C26;
padding: 10px 0;
font-size: 0.8em;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 20px;
}
.link-bar a {
color: #FFD700;
text-decoration: none;
transition: color 0.2s;
}
.link-bar a:hover {
color: #FFFFFF;
}
footer {
text-align: center;
padding: 10px 0;
background-color: #333;
color: white;
font-size: 0.8em;
}
</style>
</head>
<body>
<div class="top-bar">
<span class="logo">ABPRO</span>
</div>
<nav>
<a href="#">大会情報</a>
<a href="#">競技場情報</a>
<a href="#">練習日程</a>
<a href="#">記録</a>
</nav>
<div class="header-title">NEWS</div>
<div class="news-container">
<div class="news-item">
<img src="https://unsplash.it/300/200?random=1" alt="News Image 1">
<div class="news-caption">装備とMDC情報。</div>
</div>
<div class="news-item">
<img src="https://unsplash.it/300/200?random=2" alt="News Image 2">
<div class="news-caption">完走したみんなの感想 vol.8 ほろ苦いその結果</div>
</div>
<div class="news-item">
<img src="https://unsplash.it/300/200?random=3" alt="News Image 3">
<div class="news-caption">Vol.12.1 およびその前の走り込み、7月度向けて</div>
</div>
</div>
<div class="link-bar">
<a href="https://fabpro.jp/2023/0730rk.html">今月の走者</a>
<a href="https://fabpro.jp/2023/0728tv.html">講習の案内 詳細に</a>
おわりに
今回は「UI Sketcher」を使ってみました。私の使い方に問題があるかもしれませんが、一発で優れたデザインを生成する能力はまだ不十分のようです。これからの成長が楽しみです!最後まで読んでいただき、ありがとうございました!
参考文献